React Intro
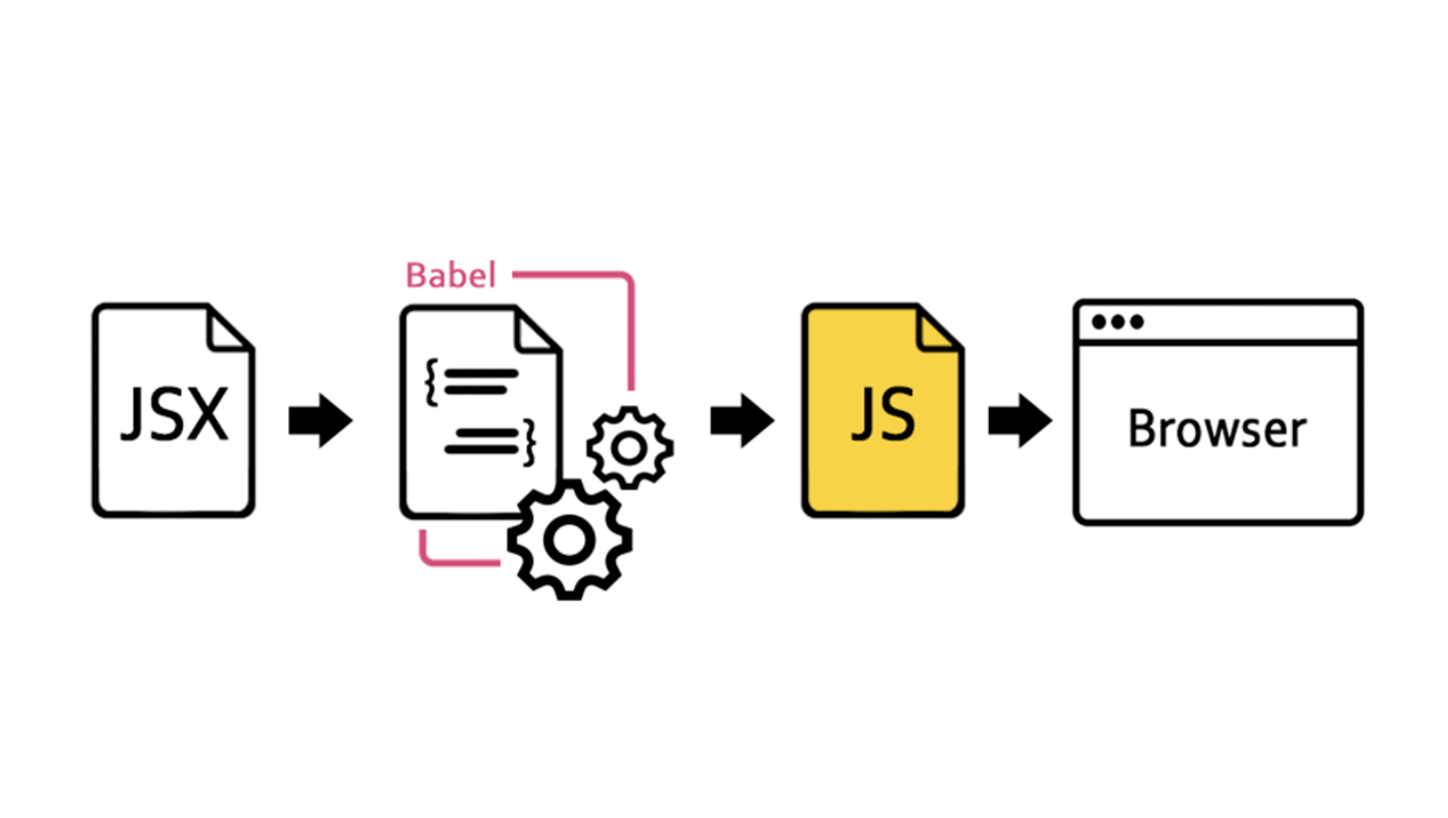
JSX 란 무엇일까?

JS 코드 가 아니므로 BABEL을 이용해야한다
Babel 이 js code로 컴파일 시킨다
브라우저가 컴파일된 코드를 일고 렌더링 시킨다

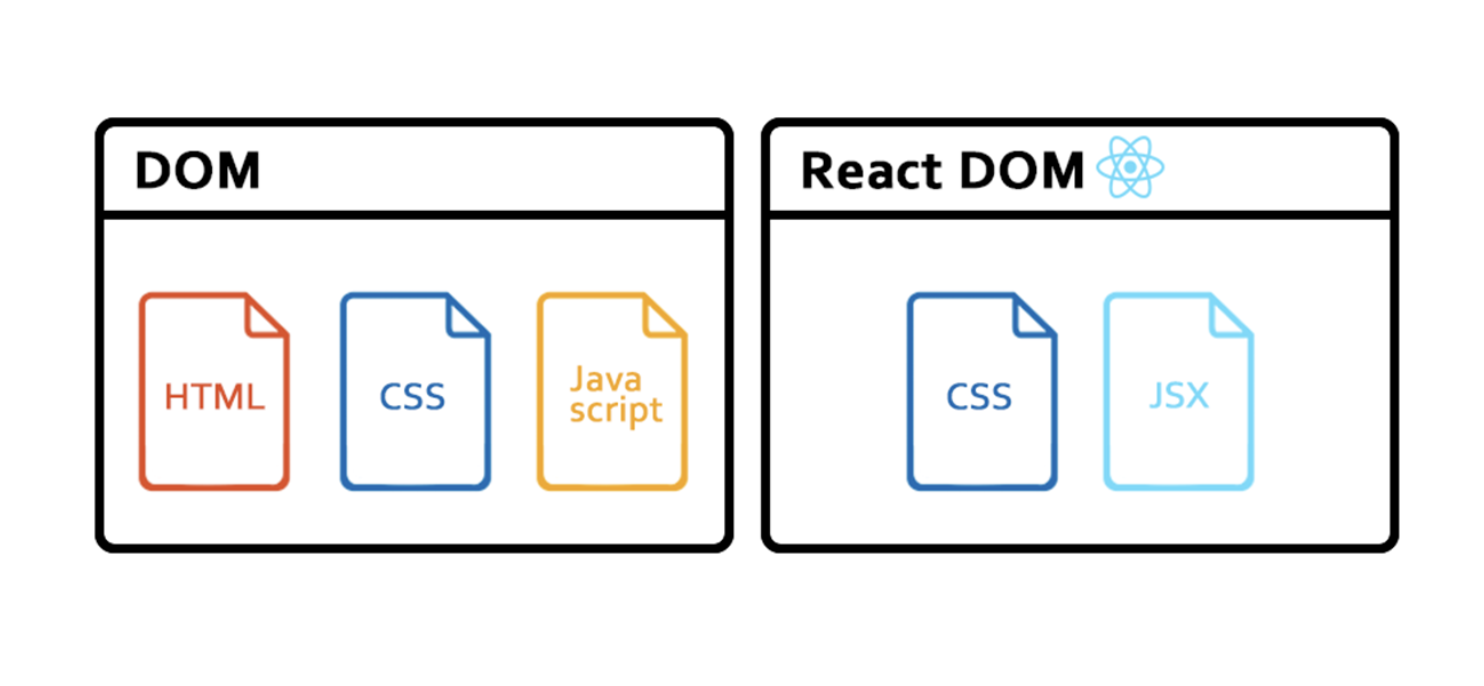
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있습니다
필요한 파일이 줄어들었고, 한눈에 컴포넌트를 확인할 수 있게 되었습니다.
JSX를 사용하면 JavaScript 만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이죠!

React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있습니다
JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있습니다. 두 마리 토끼를 한 번에 잡을 수 있죠.
코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 합니다
JSX 규칙

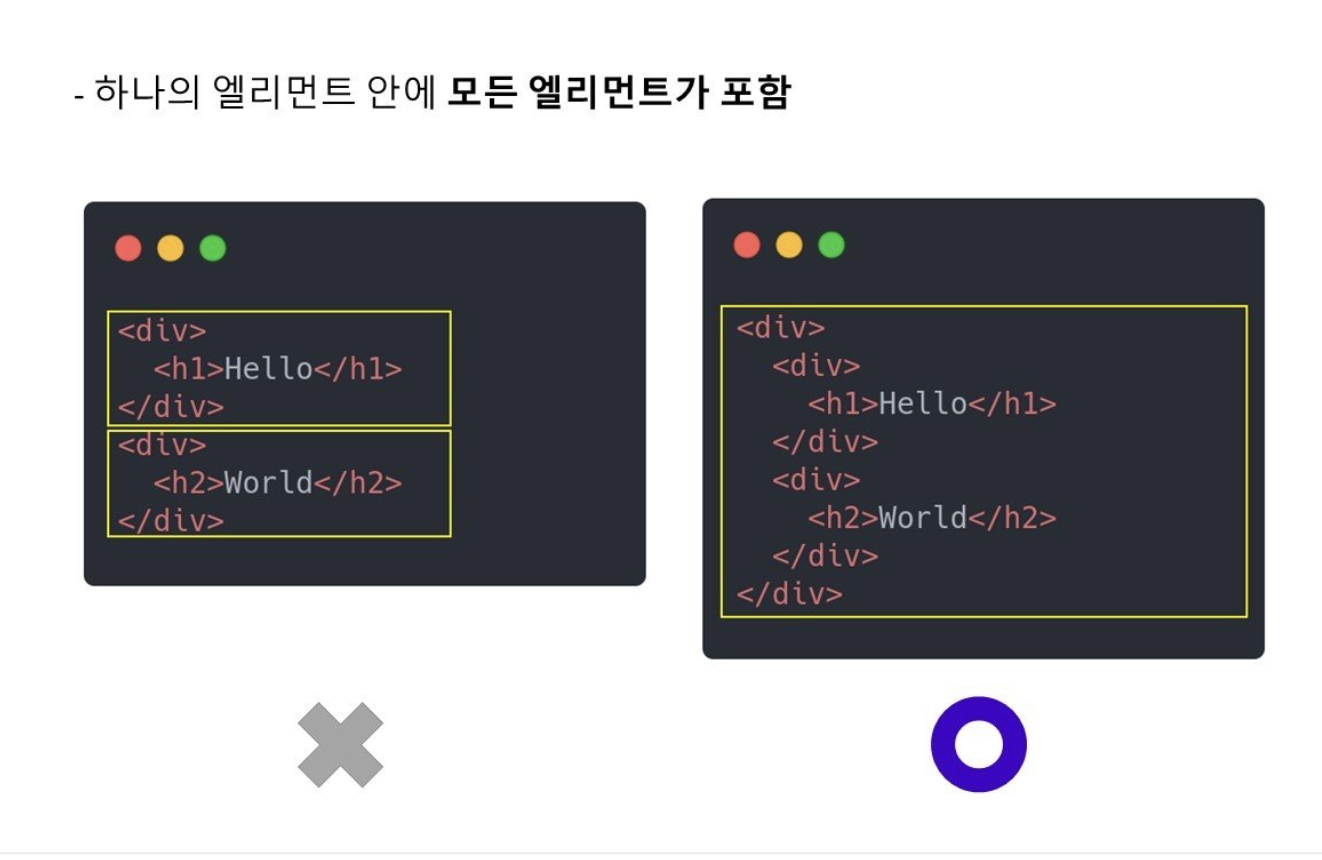
JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 합니다.****
className 으로 표기
html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 합니다

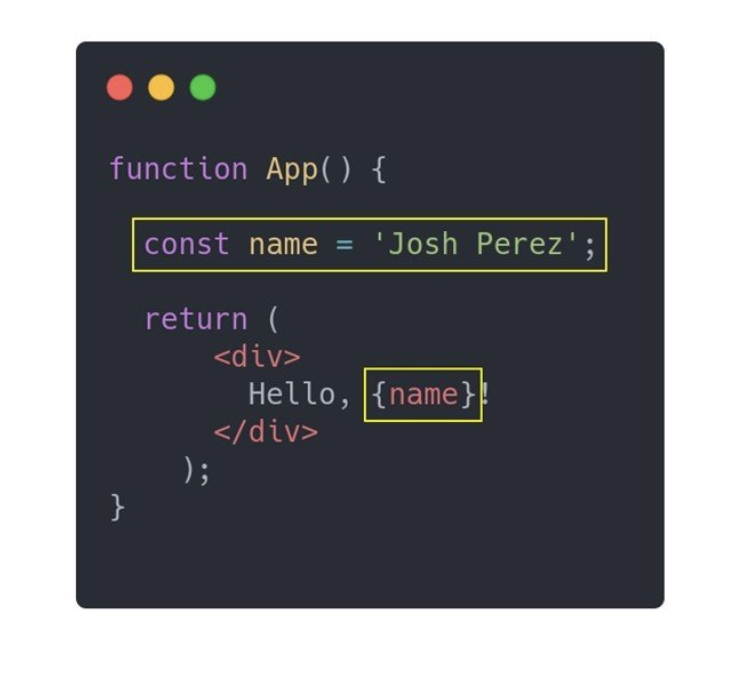
JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호
를 이용해야 합니다.
JSX로 작성되면 "대문자"로 시작
해야 합니다 (HTML 엘리먼트와 differentiate 하기 위함)

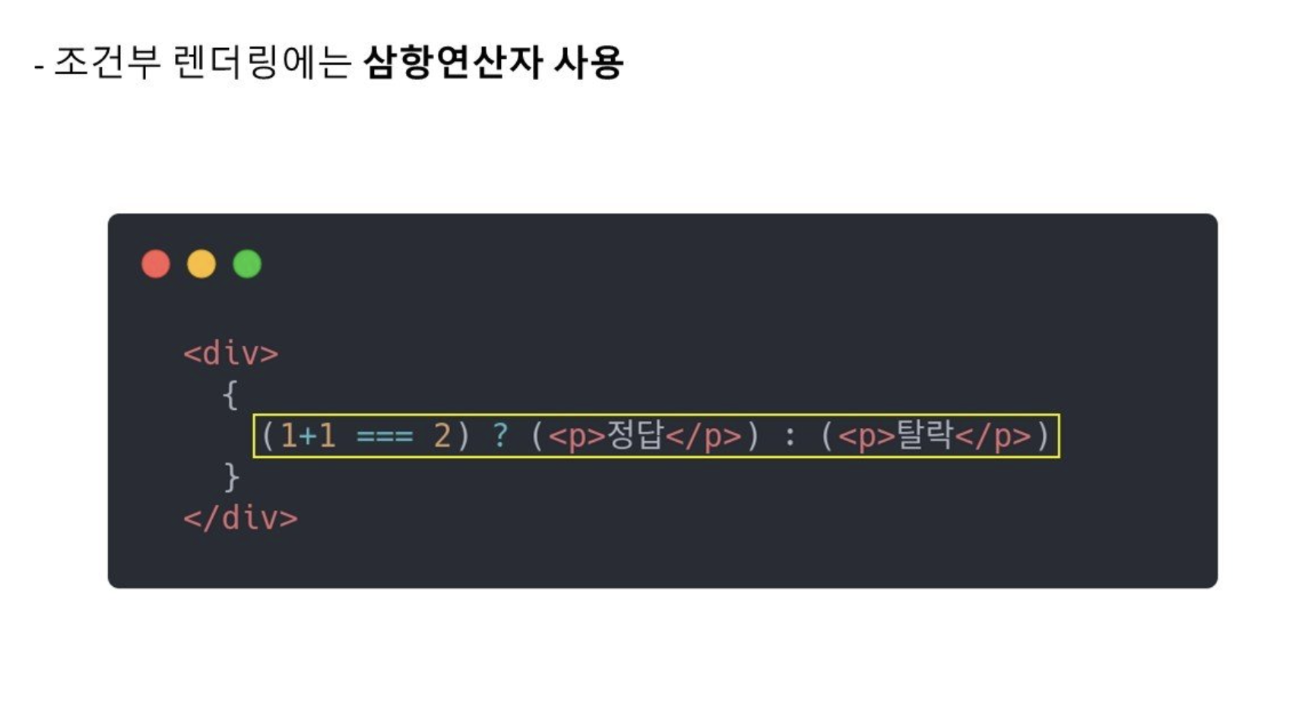
조건부 렌더링은 if 문이 아닌 삼항연산자
를 이용해야 합니다.

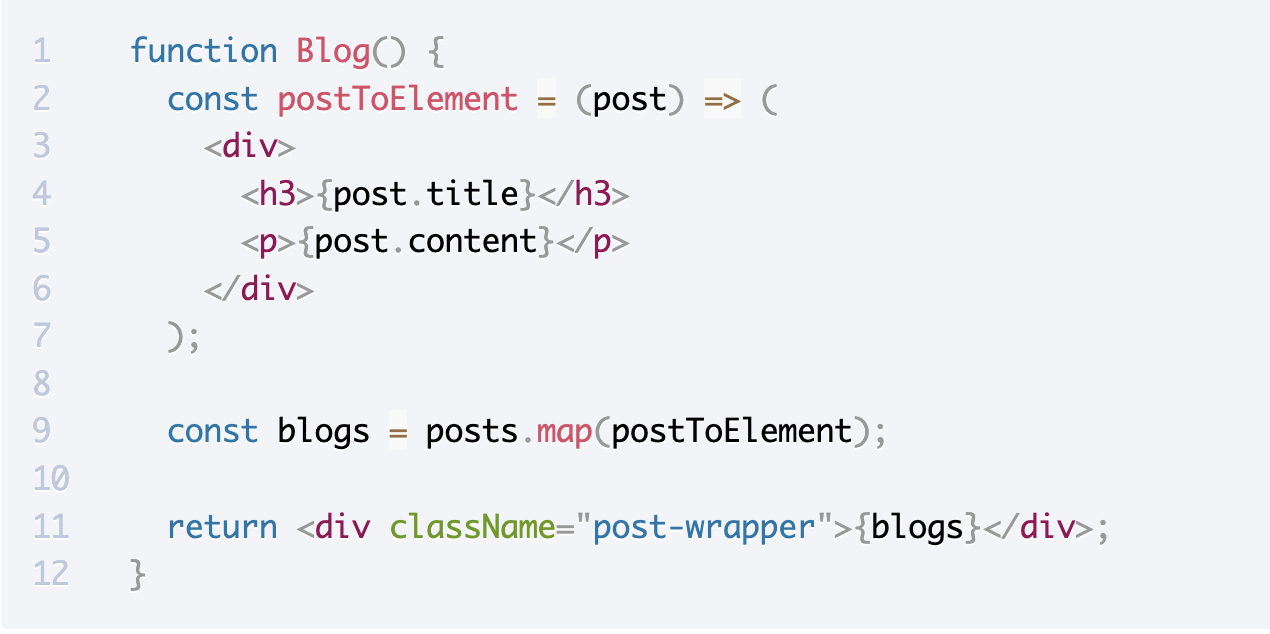
React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()"
함수를 사용합니다.
map 함수를 사용할 때는 반드시
"key" JSX 속성 을 넣어야 합니다.
넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됩니다.

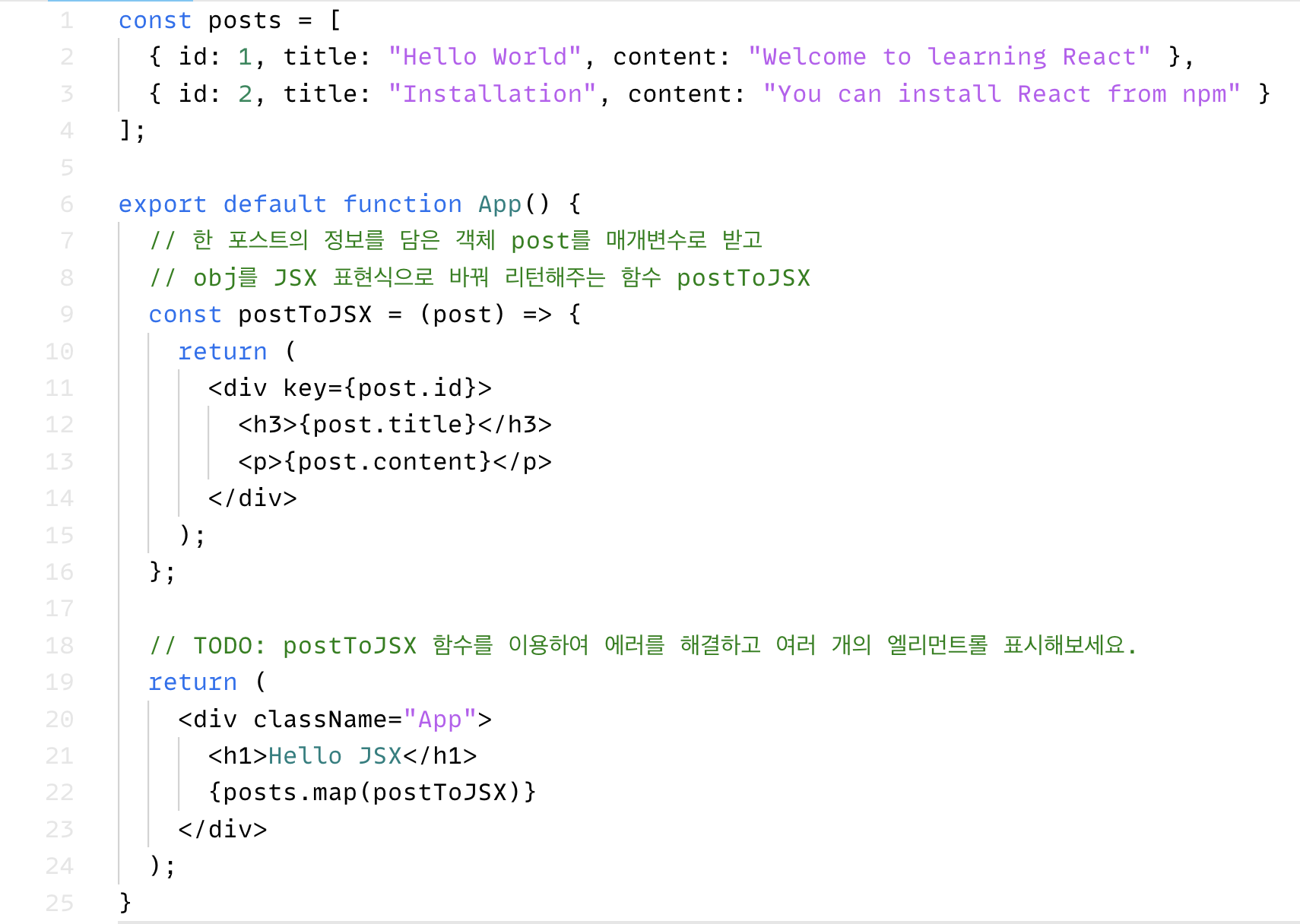
map()메서드를 사용하여 배열의 각 요소를 순회하면서 postToJSX
함수를 호출하면 됩니다.
호출값 —>

Chapter 1-2 .map 실습

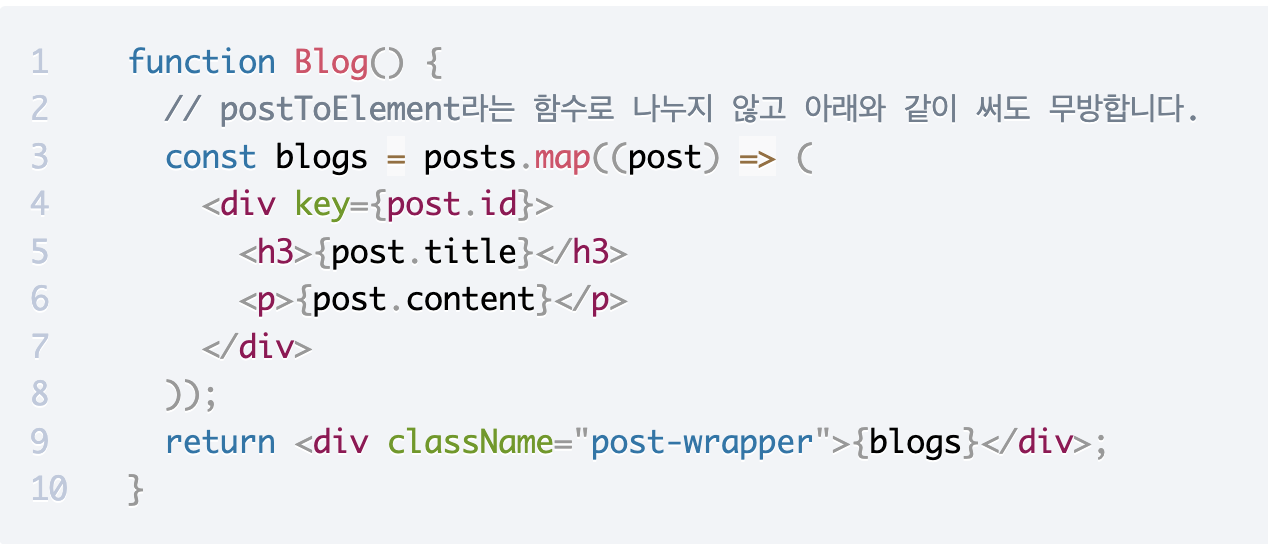
return 문 안에서 map() 메서드 를 사용할 수는 없을까요?
사용할 수 있습니다. JSX 를 사용하면 중괄호 안에 모든 표현식을 포함할 수 있기 때문에map() 메서드 의 결과를 return 문 안에 인라인 으로 처리할 수 있습니다. 코드 가독성을 위해 변수로 추출할지 아니면 인라인 에 넣을지는 개발자가 판단해야 할 몫입니다.
👇이게더편함

key 속성
React에서 map() 메서드 사용 시, key 속성을 넣지 않으면 아래와 같이 리스트의 각 항목에 key 를 넣어야 한다는 경고가 표시됩니다. key 속성의 위치는 map 메서드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어주세요.
Chapter 1-3 Component
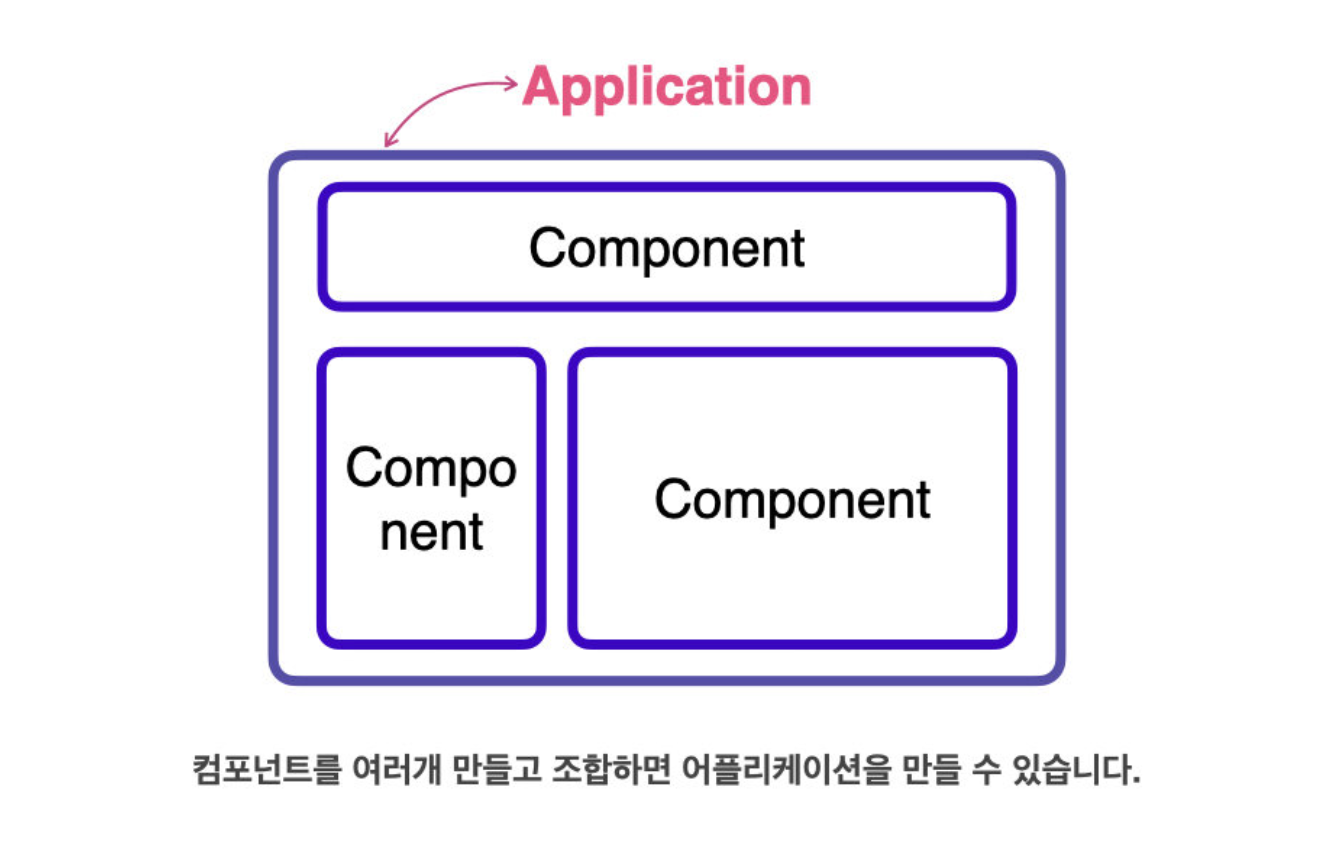
Component 로 생각하기

각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있습니다.

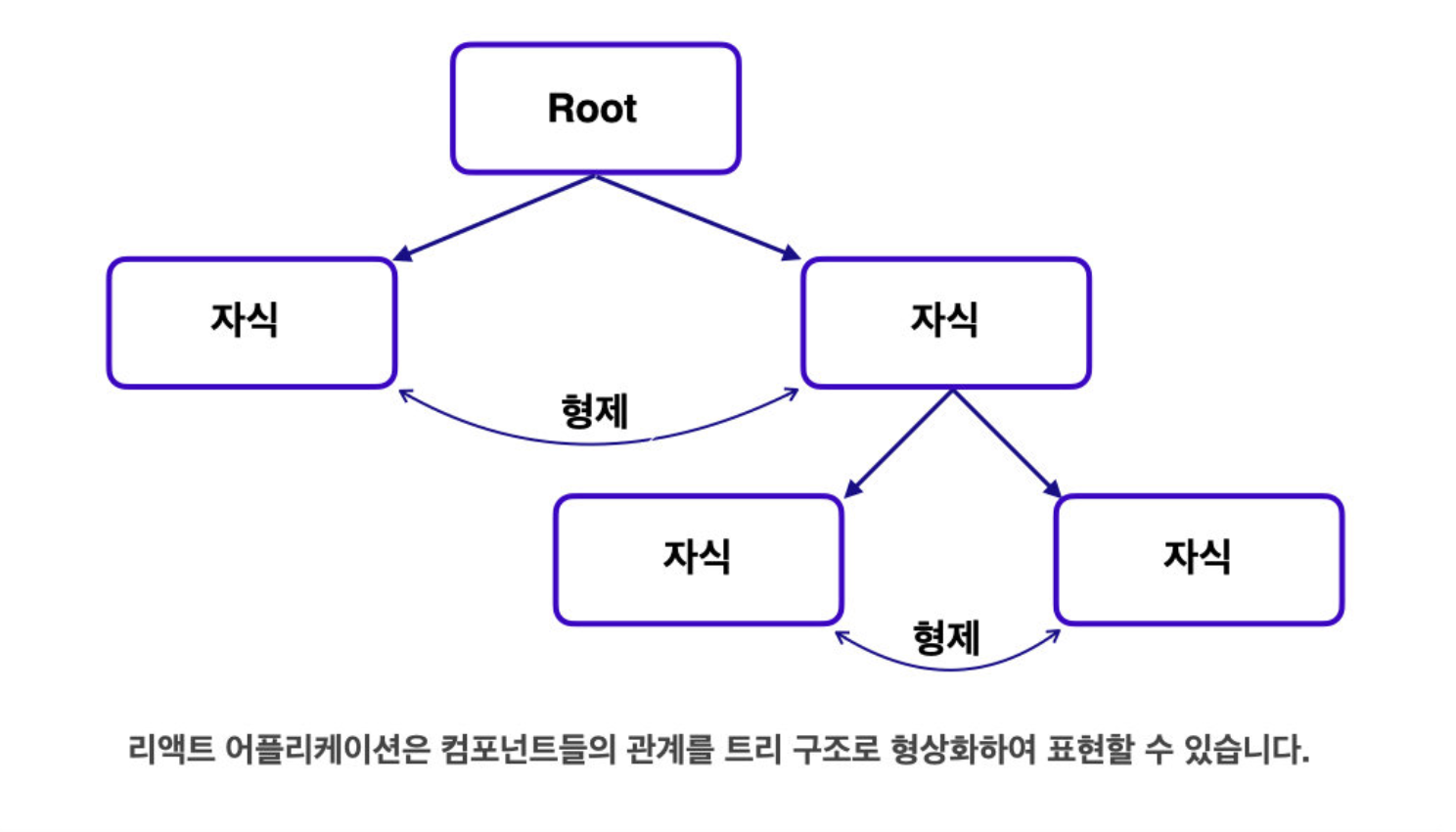
이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 합니다. 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있습니다. 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있습니다.
Component-base coding 의 장점

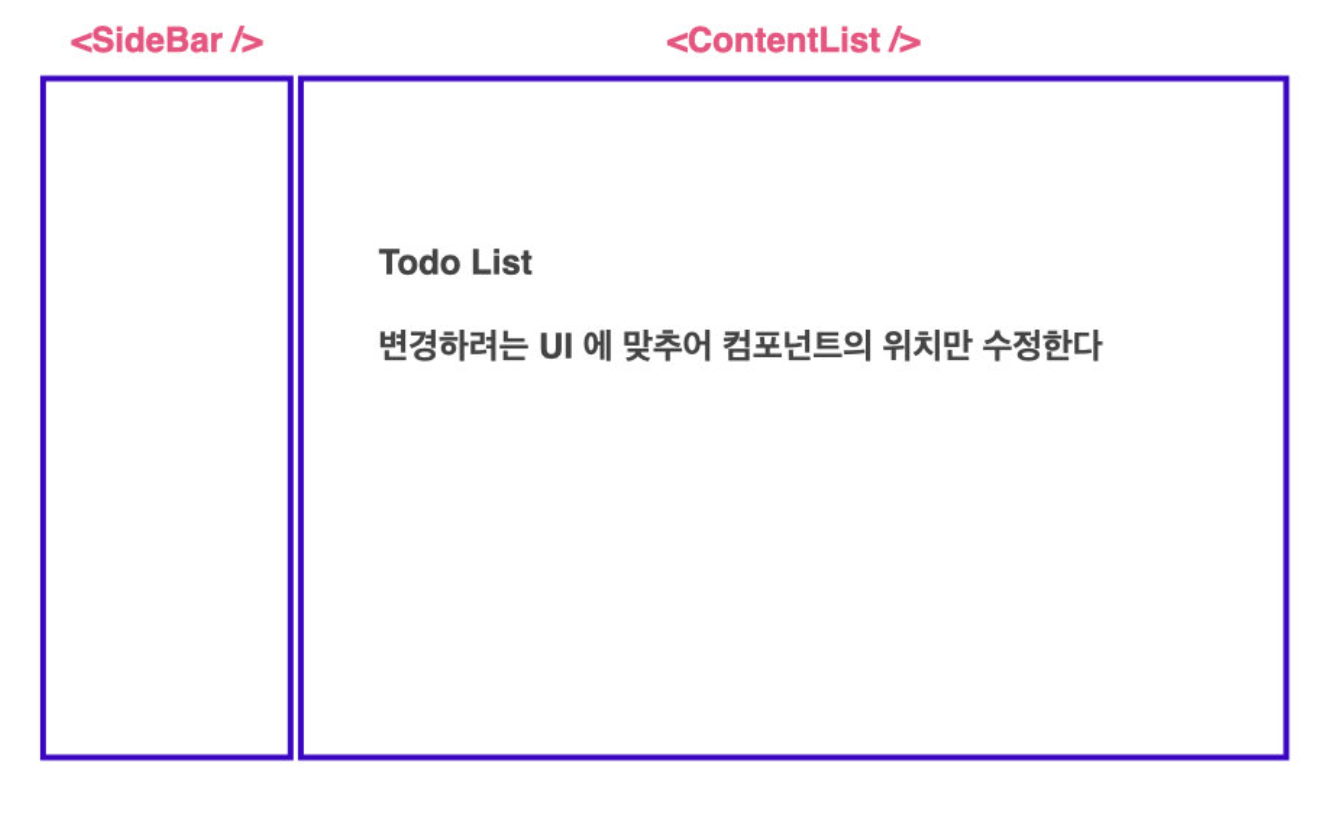
종합해서..
원하는 수정사항에 맞추어 기존 컴포넌트의 위치만 수정해 주면 됩니다.
React는 Facebook에서 개발된 UI 라이브러리로서, 현재 가장 인기 있는 프론트엔드 프레임워크 중 하나입니다. React는 UI를 작성하는 데에 특화되어 있으며, 세 가지 주요 특징을 가지고 있습니다.
1. Component 기반 아키텍처
React는 Component 기반 아키텍처를 사용합니다. Component는 UI의 작은 부분을 캡슐화하는 독립적인 요소입니다. 각 Component는 자신만의 상태와 생명주기를 가질 수 있으며, 부모 Component로부터 전달된 Props를 통해 데이터를 전달받을 수 있습니다. Component는 재사용성이 높기 때문에 코드의 유지보수와 확장성에 용이합니다.
예를 들어, 다양한 UI 요소들(버튼, 텍스트, 이미지 등)을 작은 Component로 분리하여 작성하면, 이를 조합하여 여러 종류의 UI를 만들 수 있습니다. 이는 코드의 재사용성과 가독성을 높이며, 작은 단위로 개발이 가능하기 때문에 개발 생산성도 향상됩니다.
2. Virtual DOM
React는 Virtual DOM을 사용하여 DOM 조작을 최소화합니다. Virtual DOM은 가상의 DOM 트리로서, 실제 DOM과는 별개로 존재합니다. Component의 상태가 변경될 때마다, Virtual DOM에서 새로운 Virtual DOM을 생성하고 이전 Virtual DOM과 비교하여 변경된 부분만 실제 DOM에 반영합니다. 이를 통해 DOM 조작을 최소화하고, 빠른 렌더링을 구현할 수 있습니다.
예를 들어, 사용자가 버튼을 클릭할 때, 실제 DOM은 변경되지 않습니다. 대신, Virtual DOM에서 새로운 Virtual DOM을 생성하고 변경된 부분만 실제 DOM에 반영합니다. 이는 DOM 조작을 최소화하여 빠른 렌더링을 구현할 수 있게 합니다.
3. Unidirectional Data Flow
React는 단방향 데이터 흐름을 사용합니다. 이는 데이터가 부모 Component에서 자식 Component로 전달되는 방식으로, 데이터의 흐름이 일방향으로만 흐르게 됩니다. 이를 통해 데이터의 흐름을 추적하기 쉬워지며, 코드의 복잡성을 낮출 수 있습니다.
예를 들어, 사용자가 입력한 값이 부모 Component에서 자식 Component로 전달될 때, 자식 Component에서는 이 값을 변경할 수 없습니다. 대신, 변경된 값을 다시 부모 Component로 전달하여 처리합니다. 이를 통해 데이터의 흐름이 일관되게 유지되고, 부모 Component가 데이터의 소유권과 업데이트를 관리함으로써 코드의 복잡성을 낮출 수 있습니다.
이러한 세 가지 주요 특징으로 인해 React는 UI 개발에 있어서 생산성을 높이고, 유지보수성과 확장성을 높일 수 있는 프레임워크입니다. Component 기반 아키텍처를 사용하여 작은 단위의 개발이 가능하며, Virtual DOM을 통해 빠른 렌더링을 구현할 수 있습니다. 또한, Unidirectional Data Flow를 통해 코드의 복잡성을 낮출 수 있습니다. 이러한 이유로 React는 현재 가장 인기 있는 프론트엔드 프레임워크 중 하나입니다.
React는 JSX라는 자체적인 문법을 사용합니다. JSX는 JavaScript XML의 약어로, JavaScript 안에 XML 형식의 코드를 작성할 수 있게 해주는 문법입니다. JSX는 React에서 Component를 만드는 데에 필수적이며, 명시적인 작성이 필요합니다.
JSX에 대해서..
1. JSX의 명시적 작성
JSX는 HTML과 비슷한 문법을 가지고 있습니다. 하지만, JSX는 JavaScript 안에 작성되기 때문에, HTML과는 다른 문법 규칙을 가지고 있습니다. JSX의 문법 규칙을 따르지 않으면, 코드 에러가 발생할 수 있습니다. 따라서, JSX는 명시적으로 작성되어야 합니다.
2. JSX의 작성 방법
JSX는 HTML과 매우 유사하지만, 몇 가지 문법 규칙을 가지고 있습니다. JSX를 작성하는 방법은 다음과 같습니다.
1) 태그 작성 방법 ----------------------------------------
JSX에서 태그는 HTML과 동일한 방법으로 작성할 수 있습니다.
// JSX에서 div 태그 작성 예시
<div className="box">Hello, world!</div>2) 표현식 작성 방법 ----------------------------------------
JSX에서 중괄호({})를 사용하여 JavaScript 표현식을 작성할 수 있습니다.
// JSX에서 표현식 작성 예시
const name = "React";
<div>Hello, {name}!</div>3) 조건문 작성 방법 ----------------------------------------
JSX에서 삼항 연산자를 사용하여 조건문을 작성할 수 있습니다.
// JSX에서 조건문 작성 예시
const isLoggedIn = true;
<div>{isLoggedIn ? "로그인 되었습니다." : "로그인이 필요합니다."}</div>4) 반복문 작성 방법 ----------------------------------------
JSX에서 배열의 map 메서드를 사용하여 반복문을 작성할 수 있습니다.
// JSX에서 반복문 작성 예시
const data = [1, 2, 3, 4, 5];
<ul>
{data.map((item) => (
<li key={item}>{item}</li>
))}
</ul>3. JSX의 주요 특징
JSX는 React에서 Component를 만드는 데에 필수적인 문법입니다. JSX는 명시적으로 작성되어야 하며, HTML과 비슷한 문법을 가지고 있습니다. JSX는 표현식, 조건문, 반복문 등을 작성할 수 있으며, 이러한 기능들은 React에서 UI를 동적으로 렌더링하는 데에 필수적입니다.
따라서, JSX를 바르게 작성하는 것은 React를 사용하는 데에 매우 중요합니다. JSX를 명시적으로 작성하고, HTML과는 다른 문법 규칙을 따라는 것을 인지하고, 표현식, 조건문, 반복문 등을 적절하게 사용하여 React Component를 작성해야 합니다. JSX를 잘 이해하고 활용한다면, React에서 좀 더 효율적이고 생산적인 개발이 가능해질 것입니다.
4. JSX 작성 시 주의할 점
JSX를 작성할 때에는 명시적으로 작성하는 것이 중요합니다. JSX의 문법 규칙을 잘 따라야 하며, 특히 다음과 같은 점에 주의해야 합니다.
1) 태그는 꼭 닫아야 합니다.----------------------------------------
JSX에서는 HTML과 마찬가지로, 태그를 열 때에는 꼭 닫아주어야 합니다. 만약 태그를 닫지 않으면 코드 에러가 발생합니다.
// 태그를 열고 꼭 닫아주어야 합니다.
<div>Hello, world!</div>2) class 대신 className을 사용합니다.----------------------------------------
JSX에서는 class 대신 className을 사용해야 합니다. 이는 JSX가 JavaScript 안에서 작성되기 때문에, class 키워드가 JavaScript의 예약어로 사용되기 때문입니다.
// class 대신 className을 사용합니다.
<div className="box">Hello, world!</div>3) key 속성을 사용합니다.----------------------------------------
JSX에서는 리스트를 렌더링할 때에는 각 항목에 key 속성을 지정해주어야 합니다. 이는 React가 리스트를 렌더링할 때, 각 항목을 식별하기 위해 필요합니다.
// key 속성을 사용합니다.
const data = [1, 2, 3, 4, 5];
<ul>
{data.map((item) => (
<li key={item}>{item}</li>
))}
</ul>JSX를 작성할 때에는 이러한 주의사항을 지켜주어야 합니다. 이는 코드 에러를 방지하고, React Component를 올바르게 작성하는 데에 큰 도움이 됩니다.
5. 결론
JSX는 React에서 Component를 만드는 데에 필수적인 문법입니다. JSX는 HTML과 비슷한 문법을 가지고 있지만, JavaScript 안에서 작성되기 때문에 명시적인 작성이 필요합니다. JSX를 바르게 작성하기 위해서는 태그를 꼭 닫아주고, class 대신 className을 사용하며, key 속성을 지정해주어야 합니다. JSX를 올바르게 이해하고 활용한다면, React에서 좀 더 효율적이고 생산적인 개발이 가능해질 것입니다.
