JS 비동기 async/await 에대해

JavaScript Async Await 키워드로 작업하는 방법

JavaScript EcmaScript 2015에 "async" 및 "await"라는 키워드가 추가가 되었다. 이 블로그에서는 다음 개념에 대해 설명한다. JavaScript 실행에 대한 각 키워드의 영향에 대해 이다.
- 비동기 키워드 작업
- Await 키워드의 영향
출처
https://youtu.be/2gjJZv7PD_U
Async 및 Await에 대해 자세히 알아보기 전에 JavaScript의 Promise를 잘 이해하고 있어야 한다. 자세한 내용은 위 비디오를 참조하면 좋다.
Async 키워드로 Promise 반환하기
함수에 "async" 키워드를 추가하면 이 함수는 실행 시 기본적으로 Promise를 반환한다. Async 키워드는 함수 사용자에게 추가 정보를 제공한다.
- 함수에는 일부 비동기 실행이 포함되어 있다.
- 반환된 값은 Promise의 Resolved Value 이다.
작은 예를 들어 확인해 보자.
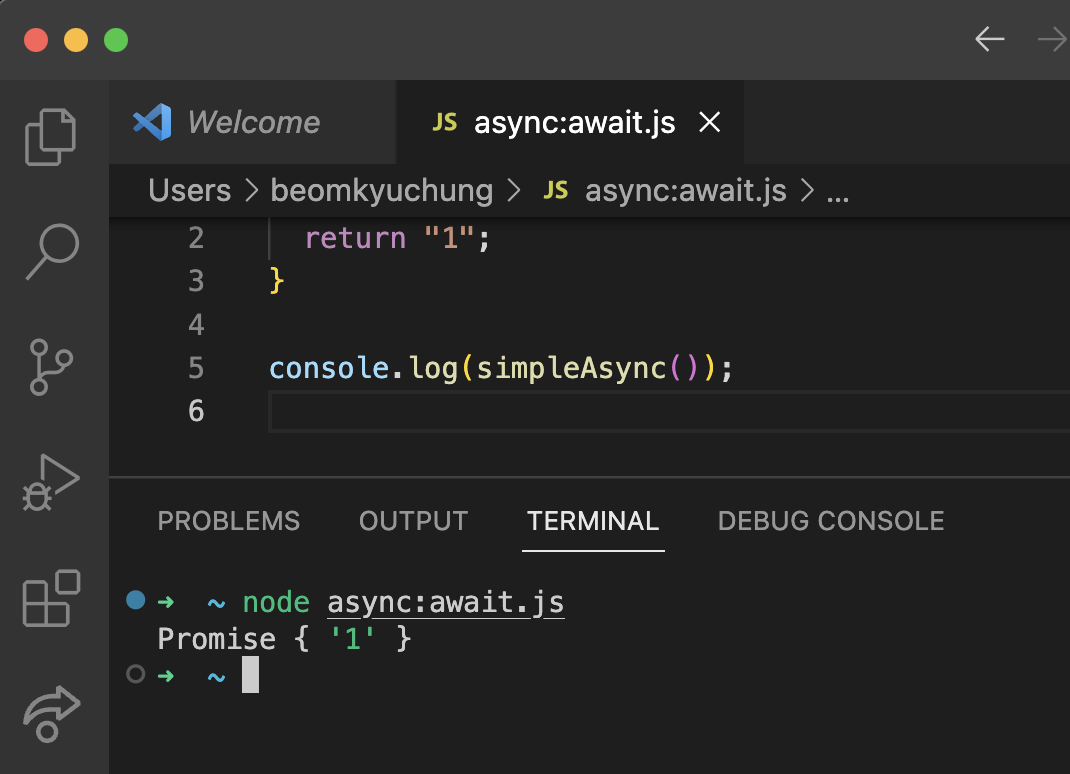
async function simpleAsync() {
return "1"
}
console.log(simpleAsync())
위의 코드에서 반환된 값은 약속이므로 약속을 캡처하고 동일한 값에서 값을 추출할 수 있다. "then"을 사용하여 콜백 함수를 약속과 연결할 수 있다.
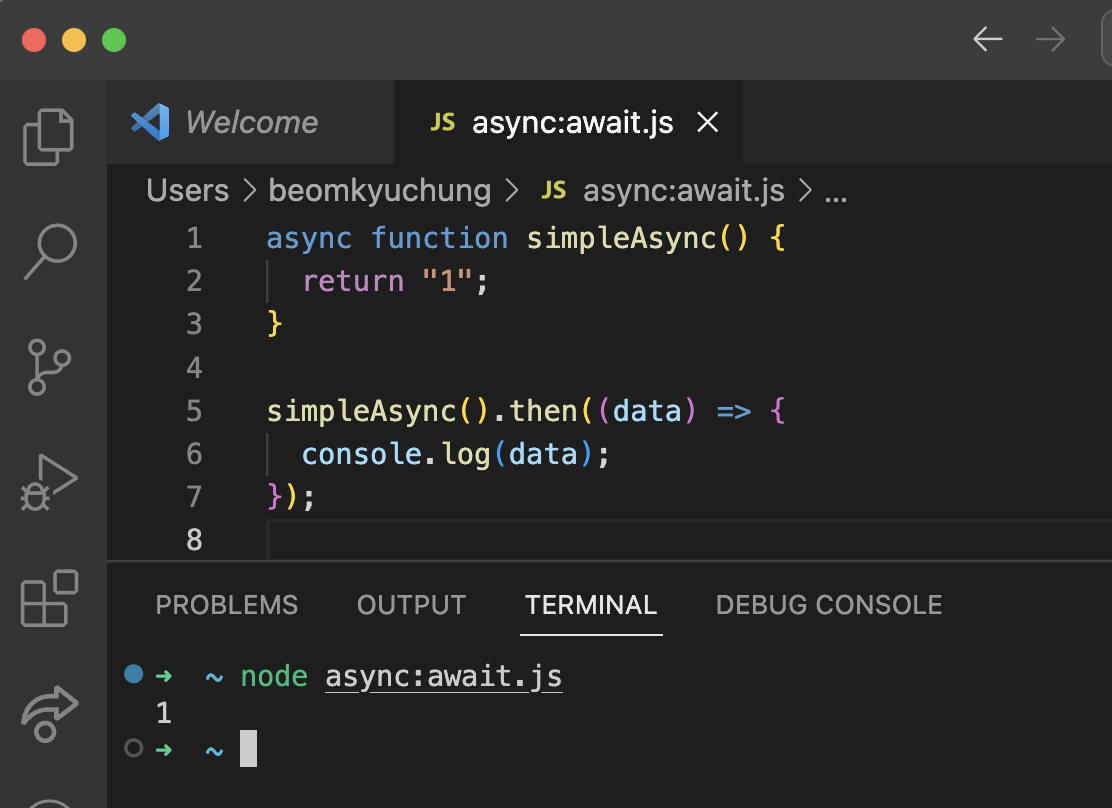
async function simpleAsync() {
return "1"
}
simpleAsync().then((data) => {
console.log(data)
})
위의 코드가 동작하는 것을 보자…
"비동기" 키워드의 영향을 요약하기 위해 다음과 같이 말할 수 있다.
- "async"를 추가하면 함수에서 약속을 반환한다.
- 함수가 일부 값을 반환하는 경우 해당 값은 약속에서 확인된 값으로 사용할 수 있다.
- 값이 반환되지 않으면 확인된 값은 "정의되지 않음"이 된다.
비동기 실행 이해
실시간 시나리오로 작업할 때 실행 시 약속을 반환하는 함수가 있을 수 있다. 함수에서 반환된 Promise는 일정 시간 후에 해결될 수 있지만 메인 실행 스레드는 Promise가 해결될 때까지 기다리지 않고 애플리케이션의 동기 부분을 추가로 실행한다. Promise가 확인되면 콜백 함수가 실행된다.
동작을 이해하기 위해 아래 코드를 찾아봅시다.
function returnPromises() {
var newPromise = new Promise((resolve) => {
setTimeout(() => {
console.log("Promise Executed...");
resolve("Sample Data");
}, 3000);
});
}
function ExecuteFunction() {
var newData = "Mayank";
var getPromise = returnPromises();
console.log(newData);
}
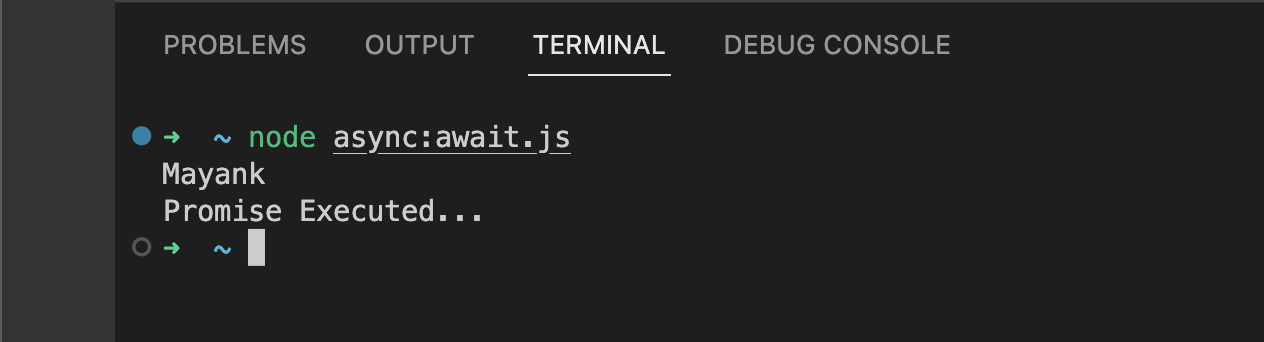
ExecuteFunction()위 실행에 대한 출력은 다음과 같은 출력을 제공합니다.

위의 코드에서 이해해야할것:
- 값 "Mayank"는 "Promise Executed" 앞에 표시된다.
- 약속은 비동기식이며 완료를 위해 다른 스레드에서 대기 중이다.
- JavaScript는 Promise가 해결될 때까지 기다리지 않고 추가로 실행한다.
- 약속이 해결되면 콜백 함수가 호출된다.
"await" 키워드로 작업하기

Promise 앞에 "await"를 추가하면 실행 스레드가 더 진행하기 전에 비동기 작업/약속이 해결될 때까지 기다리게 된다. "await" 키워드를 추가하면 응용 프로그램에 동기식 동작이 도입된다. Promise도 동기식으로 실행된다. 위의 코드를 업데이트하여 동기 동작을 복제해 보자.
function returnPromises() {
return new Promise((resolve) => {
setTimeout(() => {
console.log("Promise Executed...");
resolve("Sample Data");
}, 3000);
});
}
async function ExecuteFunction() {
var newData = "Mayank";
var getData = await returnPromises();
console.log(getData);
}
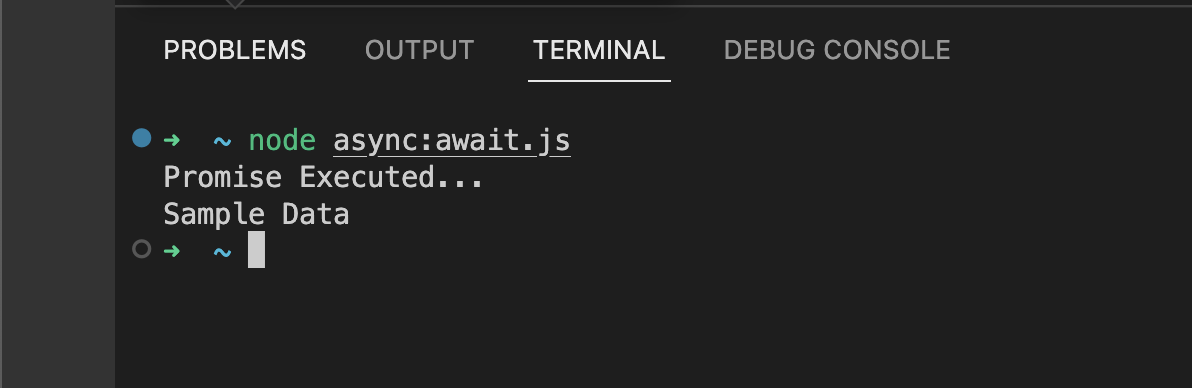
ExecuteFunction()위 코드의 출력은 다음과 같다:

위의 코드에서 이해해야할 점:
- "returnPromise()"는 해결되기 전에 최소 3초 동안 기다려야 하는 Promise를 반환합니다.
- 함수 호출 앞의 "await" 키워드를 업데이트하여 코드가 추가로 실행되기 전에 약속이 해결되도록 했습니다.
- 3초의 지연 후 약속이 해결되고 코드의 추가 실행이 재개됩니다. 동기식 동작을 도입합니다.
- 약속이 해결될 때까지 주 스레드를 명시적으로 기다리게 하기 때문에 특정 지연 후에 결과를 사용할 수 있음을 알리기 위해 "await" 키워드를 포함하는 함수 앞에서 "async" 키워드를 업데이트해야 합니다.
- 대기 및 비동기는 실행에 동기식 동작을 도입했습니다.
비동기/대기의 장점

-
깨끗한 코드: 파일 예제에서 볼 수 있듯이 async/await는 코드를 더 깨끗하고 읽기 쉽게 만든다.
-
오류 처리: 위의 파일 예제에서 볼 수 있듯이 비동기 함수에서 try/catch를 사용하여 비동기 및 동기 오류를 모두 처리할 수 있다.
-
디버깅: then 체인을 디버깅할 때 then 함수 내부에 중단점을 배치한 다음 코드를 건너뛰면 다음 then 함수로 넘어가지 않는다. 건너뛰기는 동기 코드에서만 작동하기 때문이다. async/await를 사용하면 동기식 코드에서와 마찬가지로 await를 건너뛴다.
일반적인 함정 피하기
-
try/catch는 함수가 대기하는 경우에만 비동기 호출의 오류를 포착한다.
-
await를 남용하기 쉽다. 동기식으로 수행해야 하는 경우가 아니면 항상 비동기 호출을 병렬로 실행한다.
-
비동기 호출을 병렬로 수행할 수 있는 경우 for 루프에서 await를 사용하지 말자.
마무리
Await 및 Async 키워드를 함께 결합하면 응용 프로그램의 비동기 부분이 실행을 완료할 때까지 기본 스레드가 더 이상 실행을 시작하지 않으므로 동기 동작이 스레드에 전달된다.
출처:
https://medium.com/nerd-for-tech/async-await-in-javascript-e29abc2bfab7
https://medium.com/technofunnel/javascript-async-await-c83b15950a71
