
🪙 SDS - 721
각 팀원들의 이름에서 알파벳을 가져왔고,
ERC-721NFT token에서 영감을 받아 팀명을SDS-721로 만들었다.
🧟♀️🧟🧟♂️ Role and Responsibility
👑 S (팀장님)
- API 서버 구현 및 데이터베이스 관리
- SmartContract 작성 및 배포
- Github Action을 통한 CI/CD 구축
- AWS 배포
🏹 D
- 프론트엔드
- 백엔드
- DB 스키마 작성
💪 S (Me)
- Figma Wireframe prototype 디자인
- 프론트엔드 UI/UX 기능 구현
- 프로젝트 문서화
🙇♂️
아직 부족한 점이 많은 나는 첫번째 프로젝트임에도 불구하고 정말로 좋은 팀원분들을 만나 성공적으로 프로젝트를 마무리 할 수 있었다.
이 자리를 빌어 함께해주신 팀원분들께 감사의 인사를 드립니다.
🌊 ABOUT PROJECT
NFT의 매출은 2021년에 폭발적으로 성장했다. 구체적으로 2021년 매출은 9,500만 달러에서 250억 달러로 증가했다. 대체 불가능 토큰(NFT)이 대유행이었으며 이 현상의 중심에 세계 최대의 NFT 시장인 오픈씨(OpenSea)가 있었다. 이러한 현상 속에서 우리 팀원들은 OpenSea 클론코딩을 통해 NFT마켓 플레이스의 전체적인 아키텍처를 이해하고 Web3 플랫폼 속에서 User의 데이터 주권이 어떻게 보호되는지 살펴보기 위해 이 프로젝트를 진행했다.
🏅 WHAT WE GOT FROM THE PROJECT
OpenSea의 프론트엔드-백엔드 아키텍처이해
OpenSea의 API의 동작원리를 이해
Git을 통한 협업의 중요성에 대한 이해 및 커뮤니케이션 능력의 향상
🐋 Project App
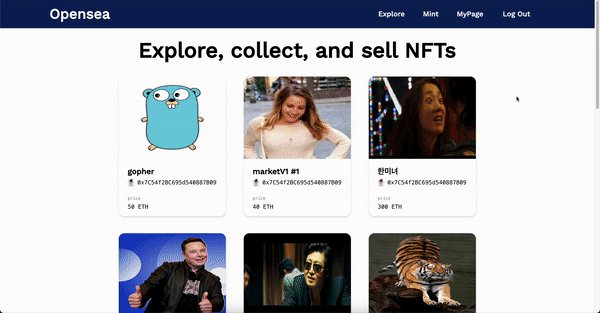
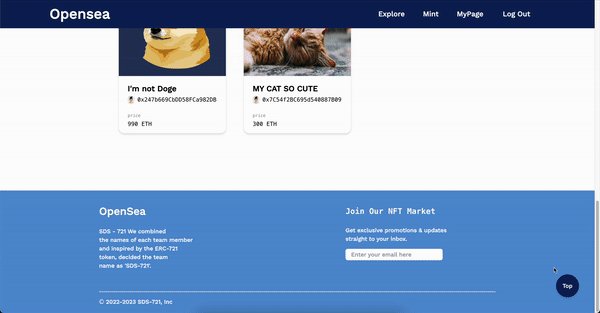
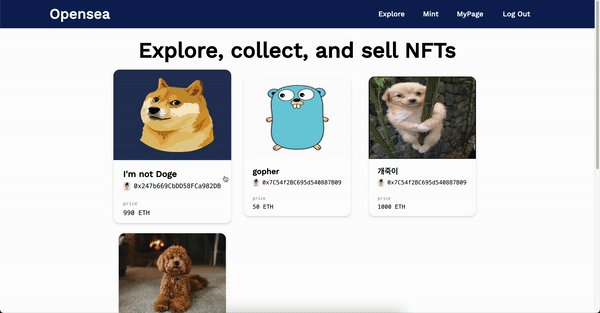
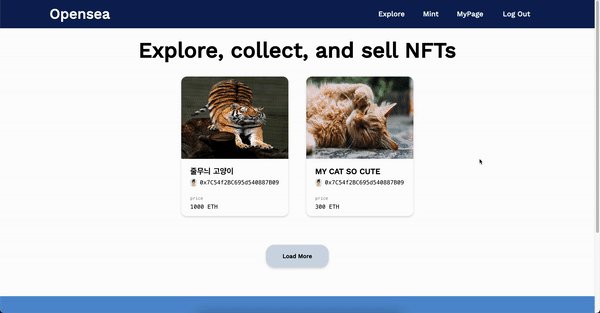
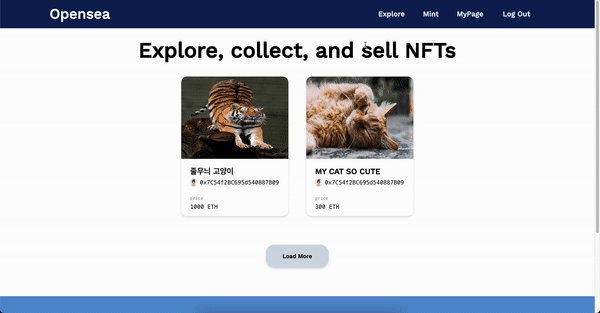
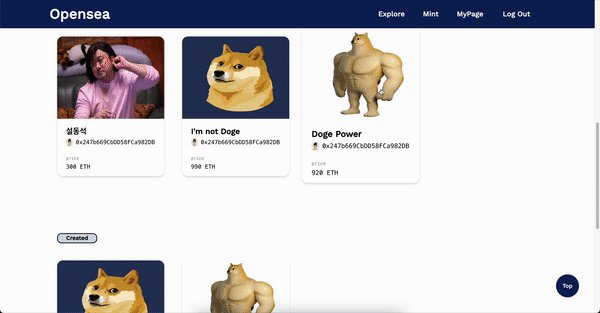
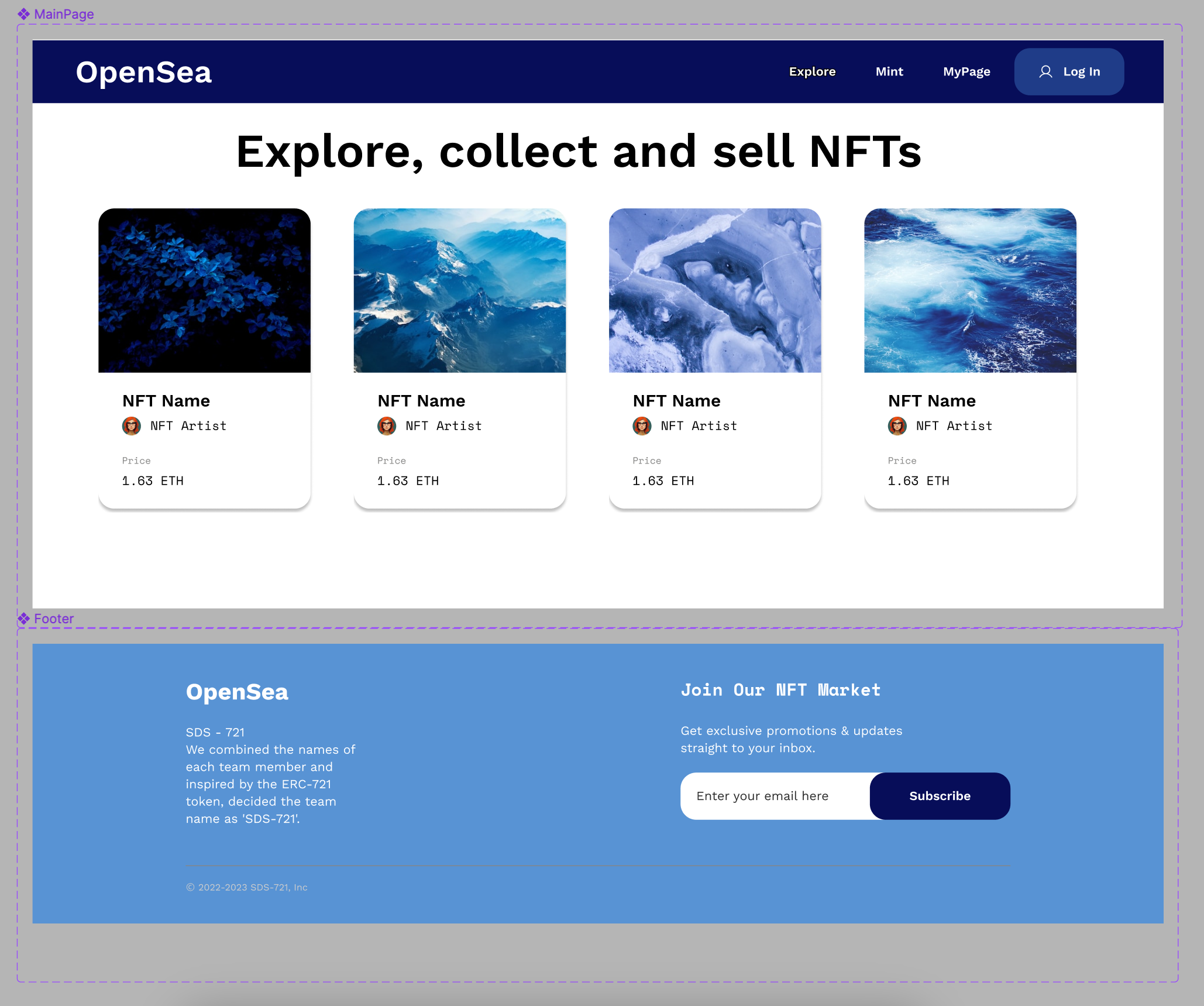
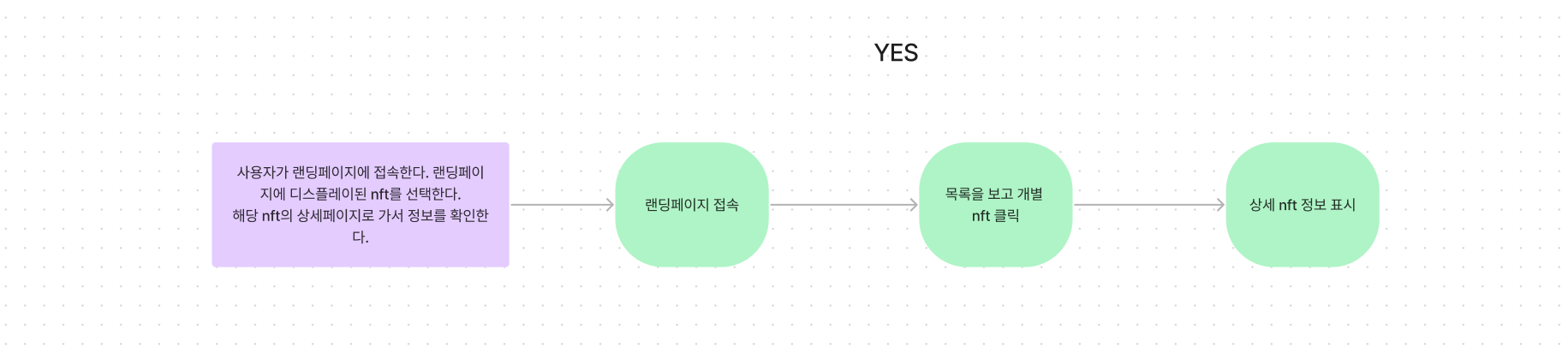
Main Page

Main Page에 들어가면 Contract에 발행된 모든 NFT가 랜덤으로 리스팅된다.
처음에 8개의 NFT가 먼저 보이며 Load More버튼을 누르면 4개가 추가로 로드된다.나는 Web Page전체의 디자인과 NFT card의 UI배치, UX개선을 위해 Load More 버튼과, Top버튼(스크롤을 아래로 내렸을 때 버튼을 클릭하면 제일 위로 올림) 그리고 css와 tailwind를 이용해 사소하게 일어나는 에러들을 다듬었으며 사용자 친화적인 Effect를 줄려고 노력했다.
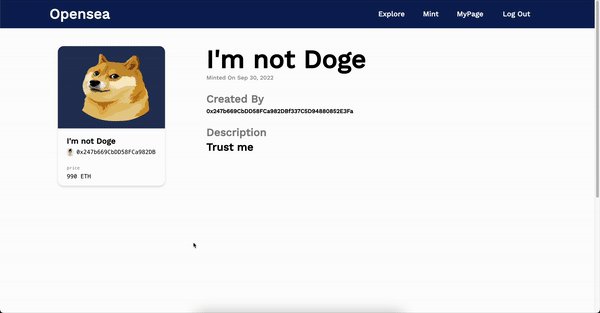
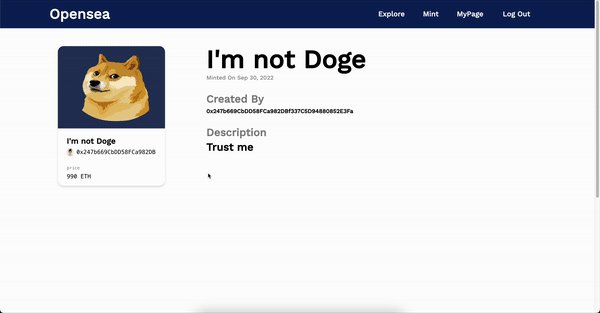
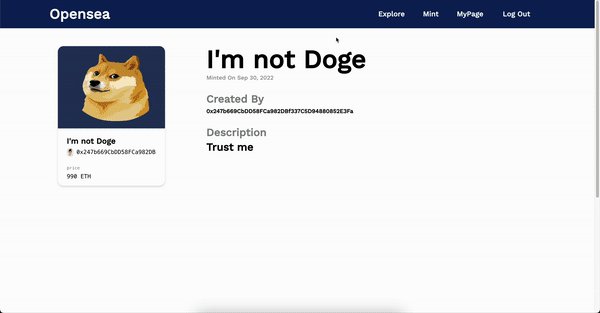
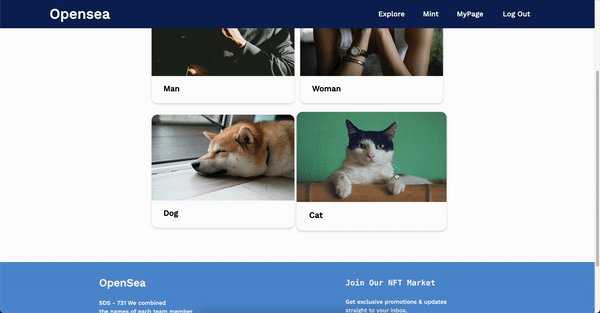
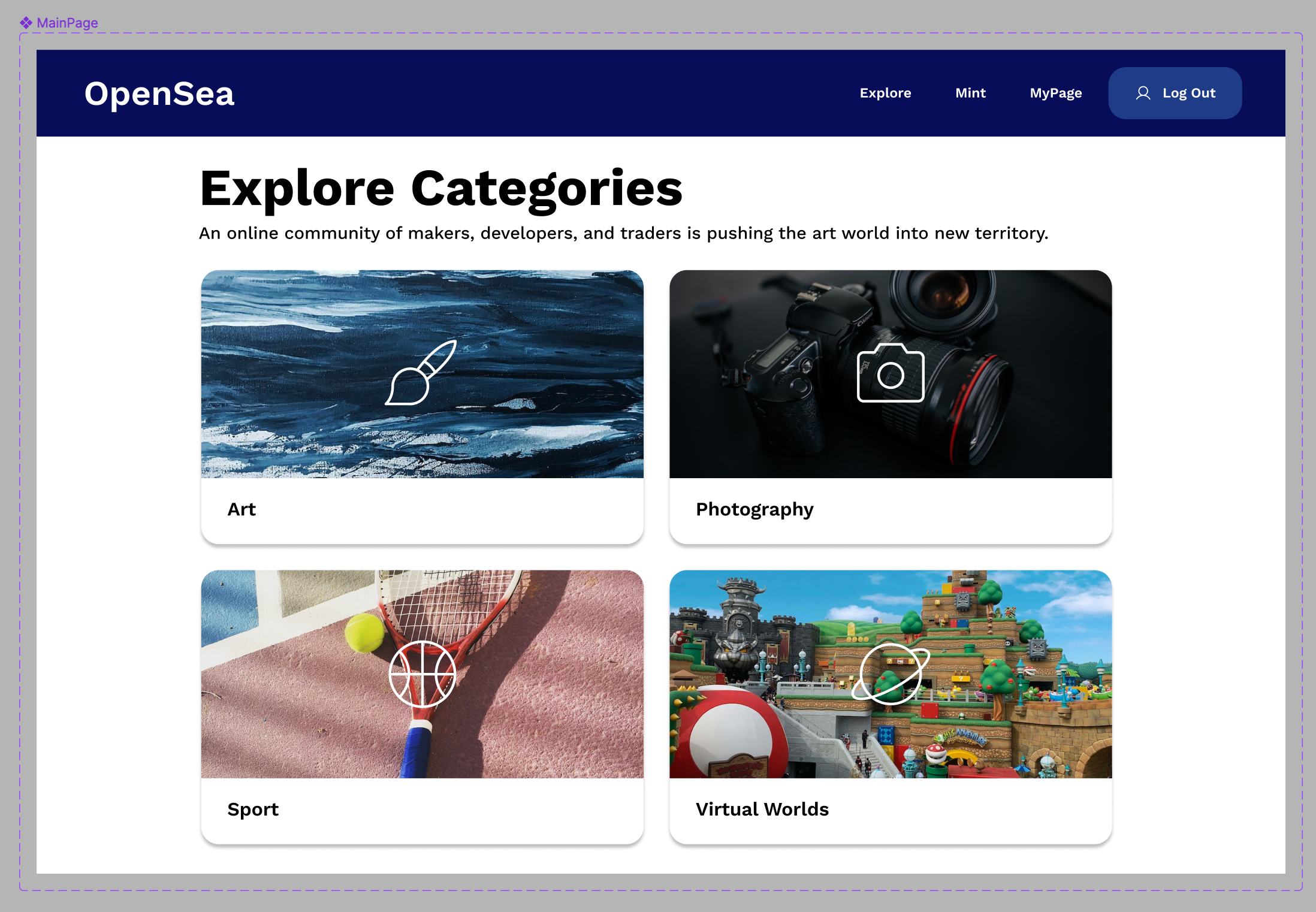
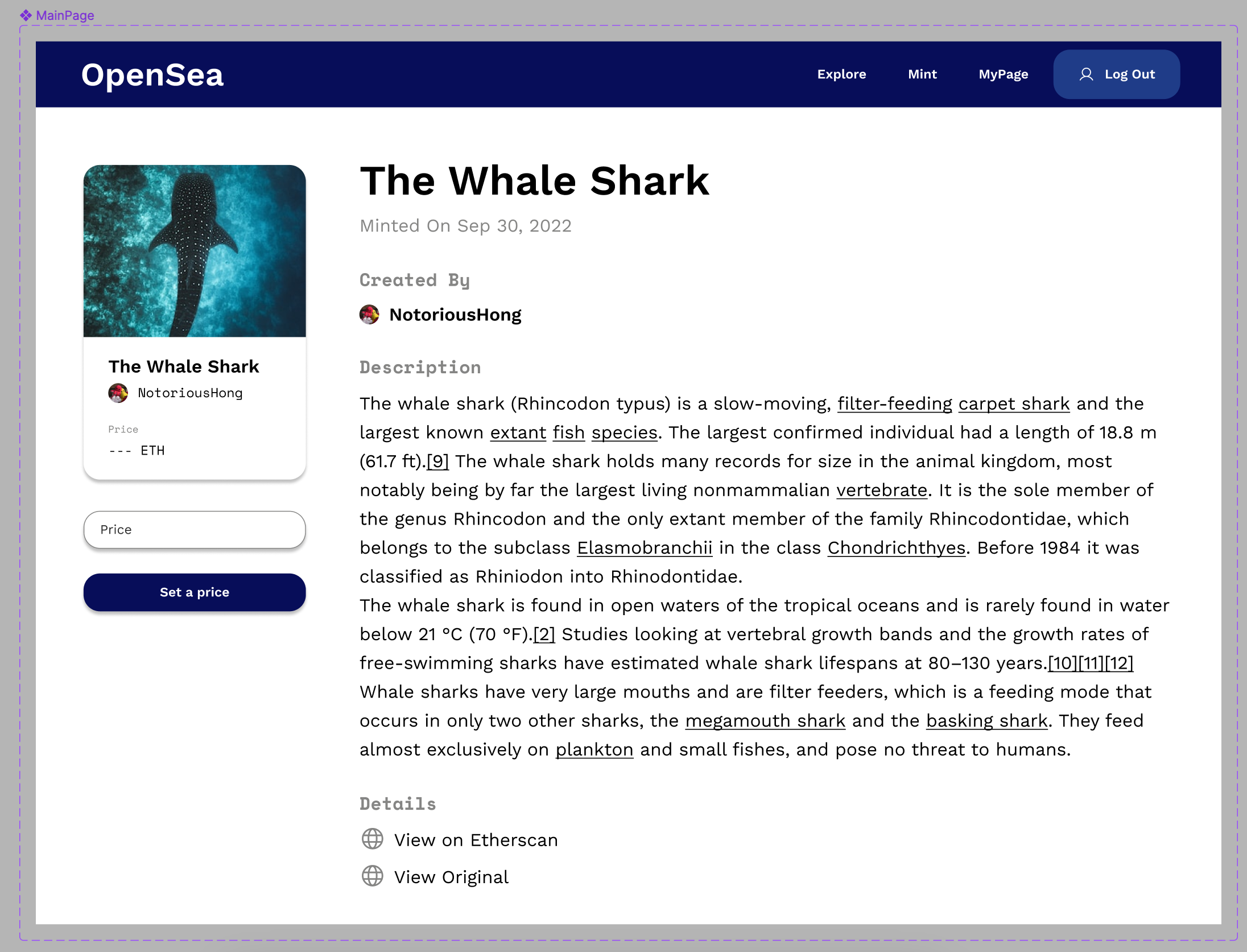
Details Page, Explore Page (Categories)

개별 NFT card를 클릭하면
Details페이지로 연결되며, 각 NFT가 가지고 있는 속성에 따라 필터링 할 수 있는 기능도 있다.나는
Explore와Details페이지의 전체적인 디자인을 맡았고 Detail페이지에 들어가면 본인이 해당 NFT card의 owner가 아닐 경우Buy할 수 있는 버튼을 만들었다(본인이 NFT card의 owner면 Buy버튼이 안보인다).
CSS Frame을 짜는 것도 그렇고 기능을 구현하다가 여러가지 에러를 만났는데Details페이지를 작업하다가buy button을 누르면 계속 새로고침되는 문제가 일어났다.
알고보니form tag안에button tag를 누르면 페이지가 reload되는 문제가 있었는데preventDefault로 해결할 수 있었지만 그냥form tag 자체를 바꿔서해결했다.그 밖에 React 랜더링 등의 문제부터 시작해서 CSS구성요소가 원하는 위치에 배치되지 않는 문제, 요소가 overflow되는 문제 등 여러가지 문제들이 많았지만 가장 해결하기 간단했던 문제만 들고왔다.
해야할 Task에 집중하느라 시간에 쫓겨 어떤 문제를 만났고 어떤 방식으로 해결했는지 기록으로 남기지 못한게 너무 아쉽다.
...(생략)
<div className="sidebar ml-[7rem] w-[400px] shrink-0 flex-col">
<div className="m-[50px]">
<NftCard
nft_img={nft.image}
nft_name={nft.name}
artist_name={nft.owner}
artist_profile={profile_sample}
price={nft.price}
/>
</div>
<div> //was <form>
{owner ? (
<button
className="mx-[50px] h-[45px] w-[300px] rounded-2xl border-2 bg-blue font-semibold text-white shadow-black transition-all hover:scale-105 hover:cursor-pointer"
onClick={buyClick}
>
Buy This NFT !
</button>
) : (
<button className="hidden font-semibold text-black">
You are not owner!!!!!!!!!!!!!
</button>
)}
</div> //was </form>
</div>
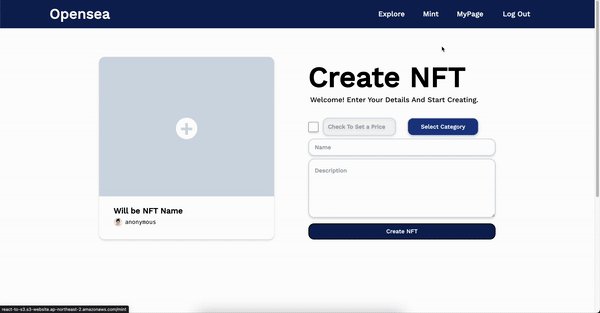
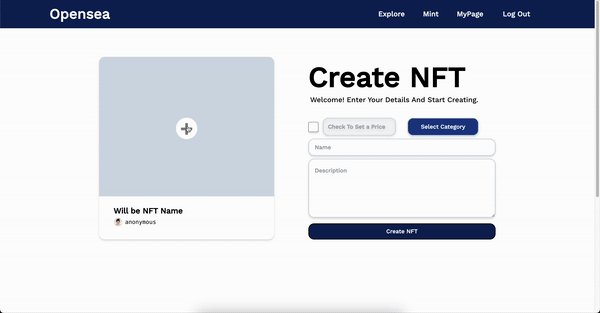
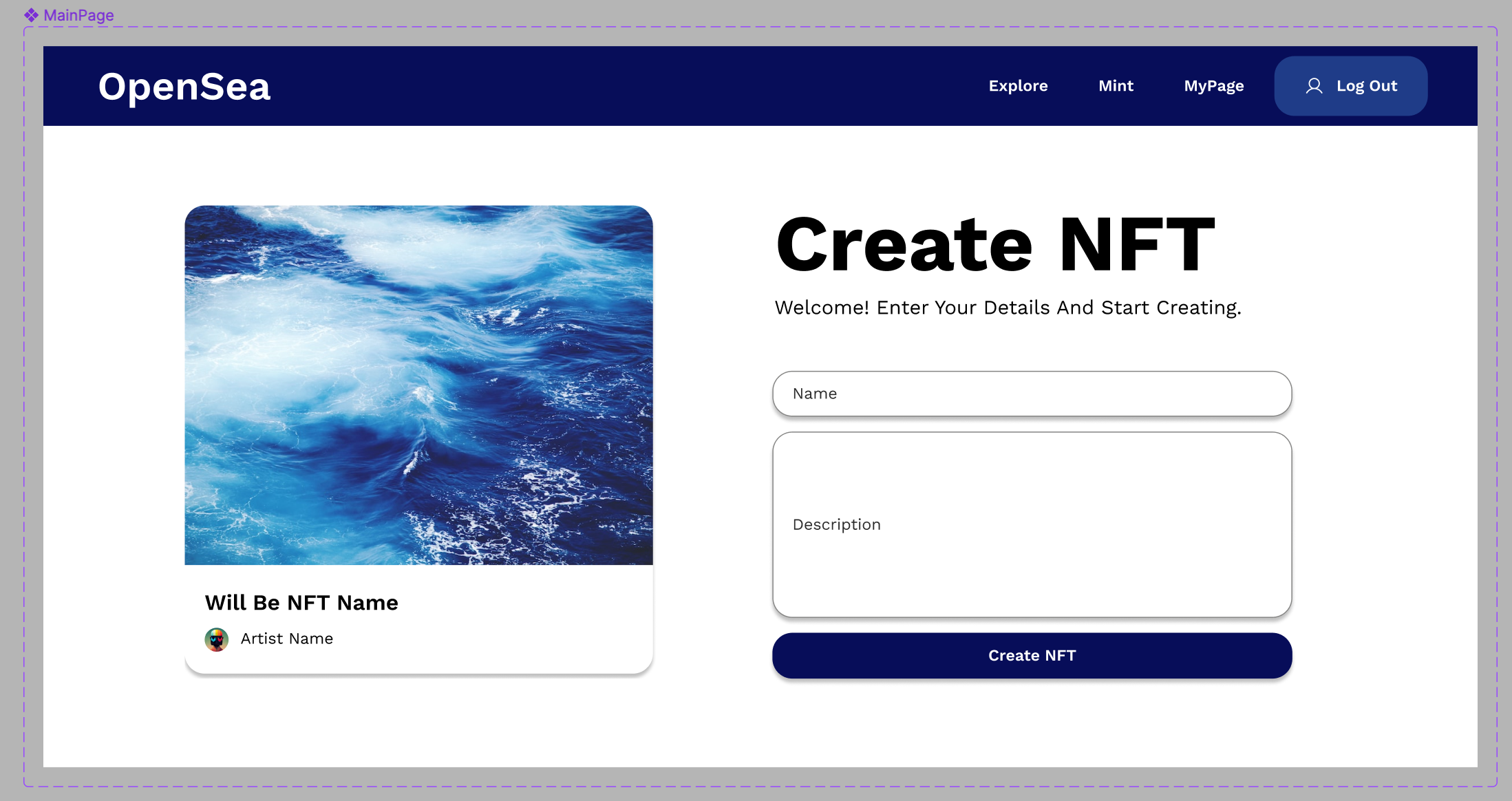
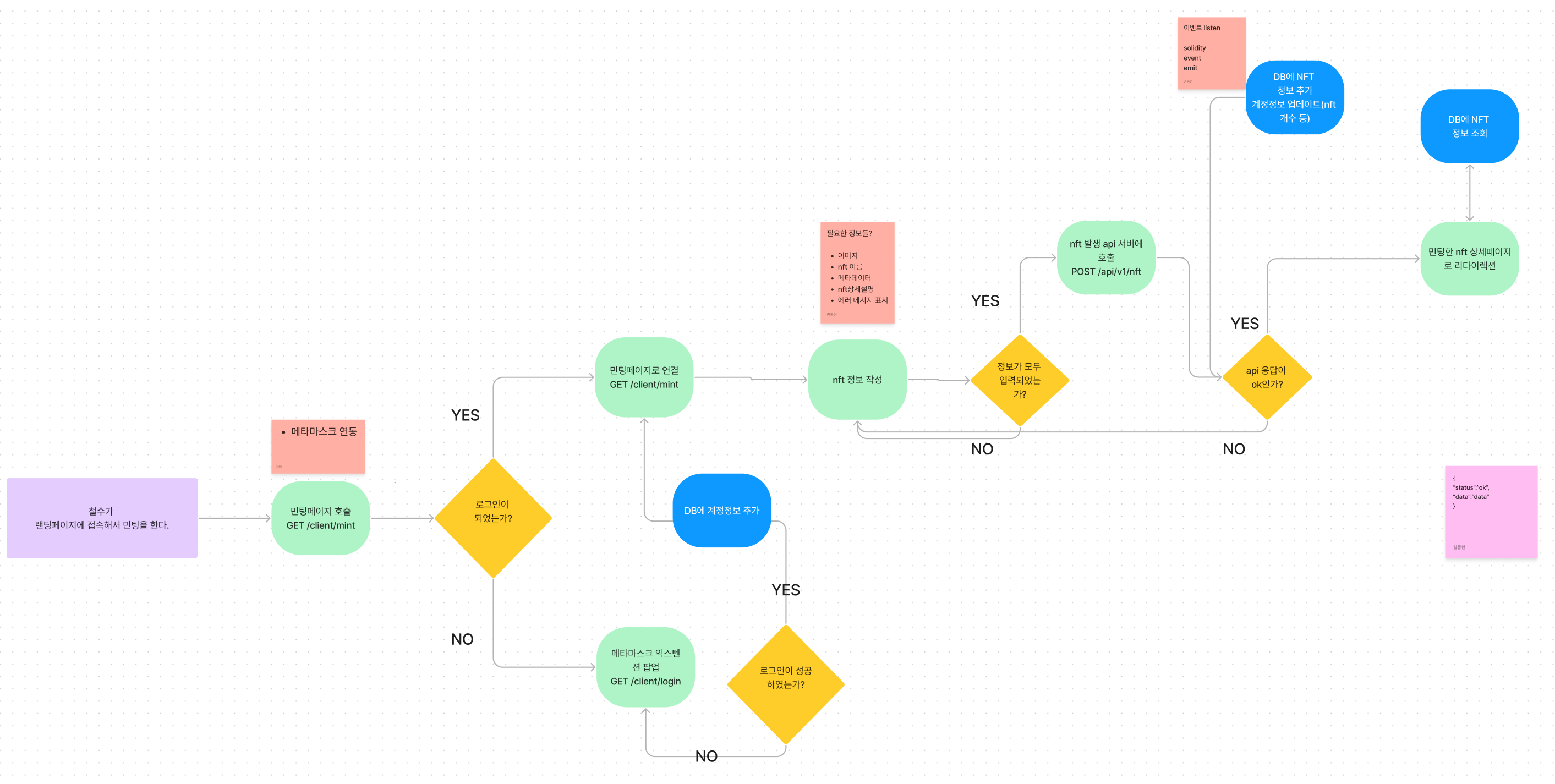
...(생략)Mint Page

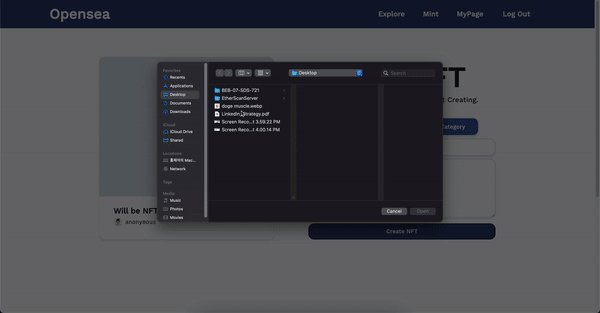
mint 페이지에서는 원하는 이미지를 삽입하면ipfs에 이미지가 업로드된다.
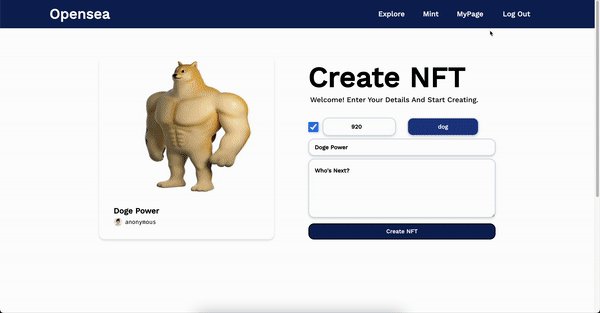
그리고 User가Name,Description,Price,Category를 설정하고Creat NFT버튼을 누르면NFT에 들어갈
meta data가 생성되어ipfs에 meta data가 저장된다
그리고web3.js library를 프론트에서 실행하여 미리 배포한smart contract의mintNFT함수를 호출한다.이를 지켜보고 있던
백엔드 서버는mintNFT의 event를 blockChain 서버에서 지켜보다가 event가 감지되면 해당 mintNFT의 정보를Database에 저장하고 프론트엔드에API요청에 대한 응답으로 해당 데이터를 보내준다.
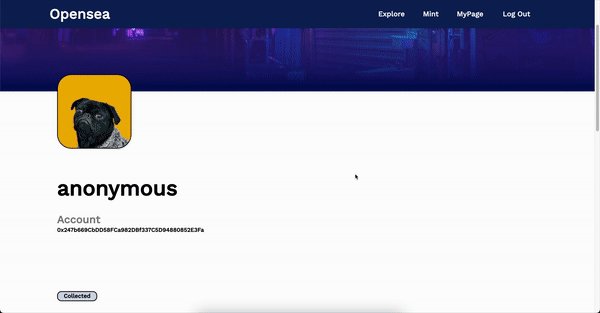
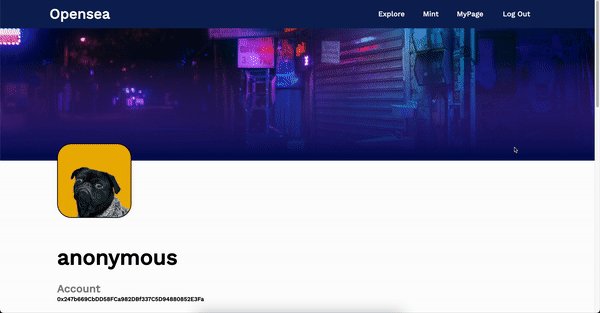
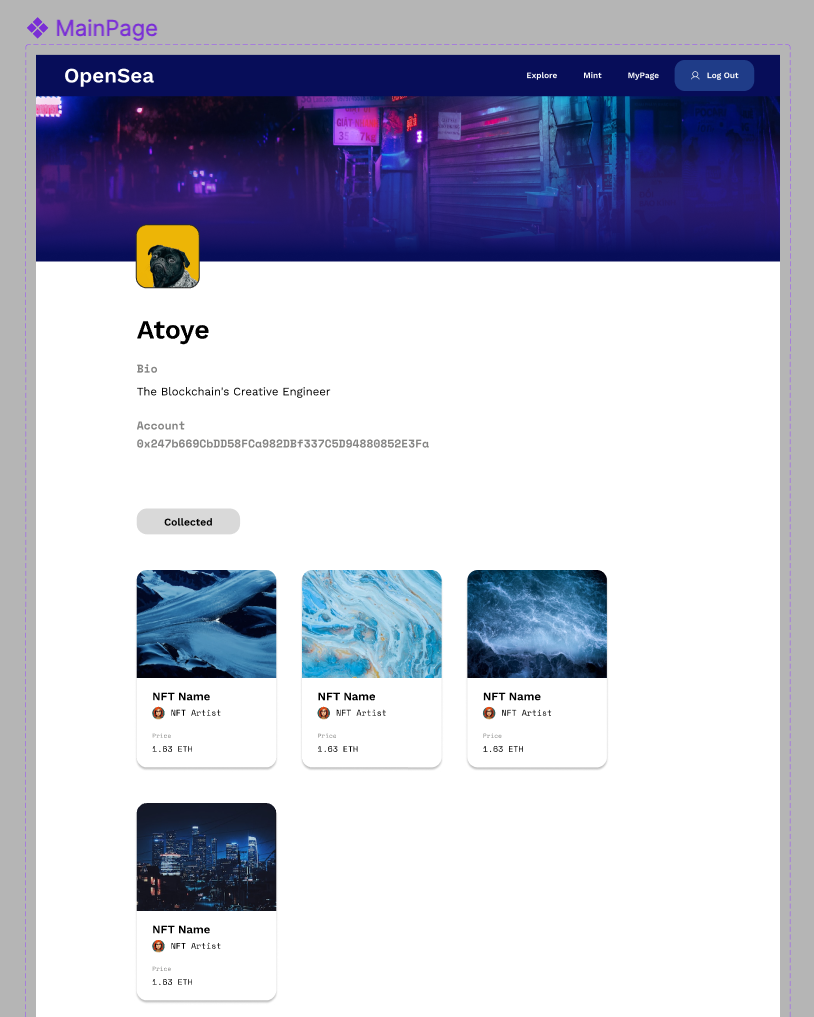
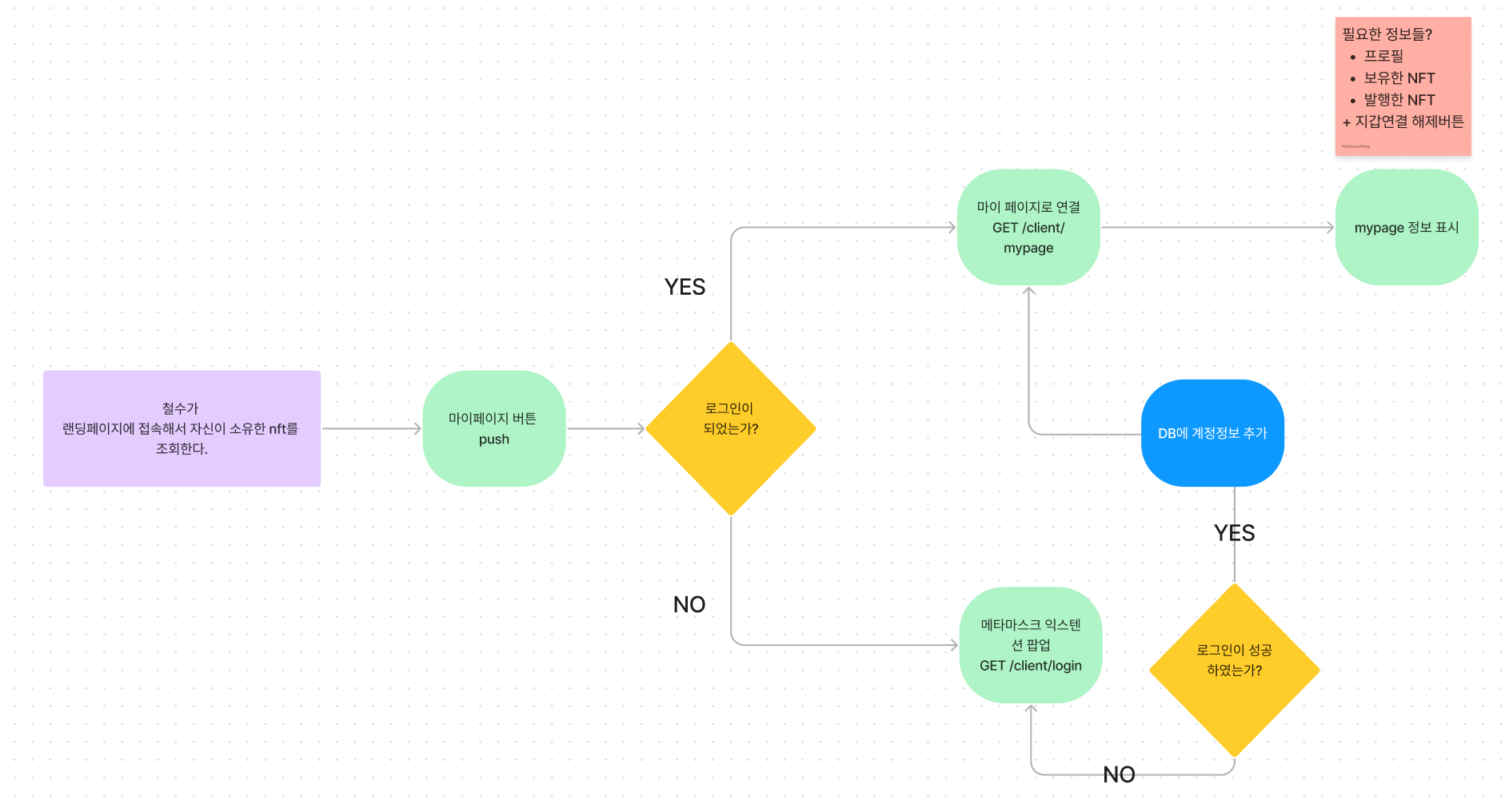
MyPage

mint된 NFT는 메타마스크와 연결되어
mypage에서 확인이 가능하다.
소유한 NFT와(collected) 내가 발행한 NFT(created)를 구분해서 확인할 수 있다.
(누군가가 Buy하면 collected list에서 제외된다)
🎨 내가 만들었던 Wireframe Prototype





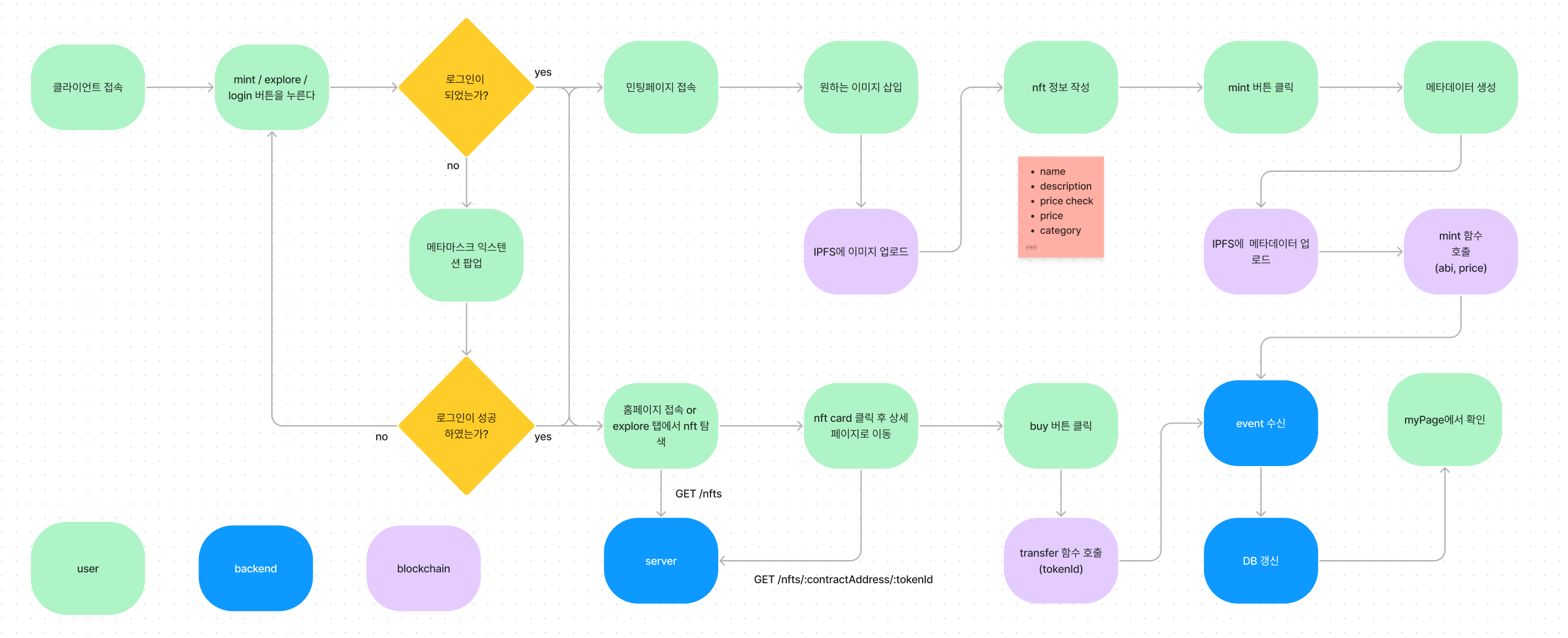
🙍♂️User Flow




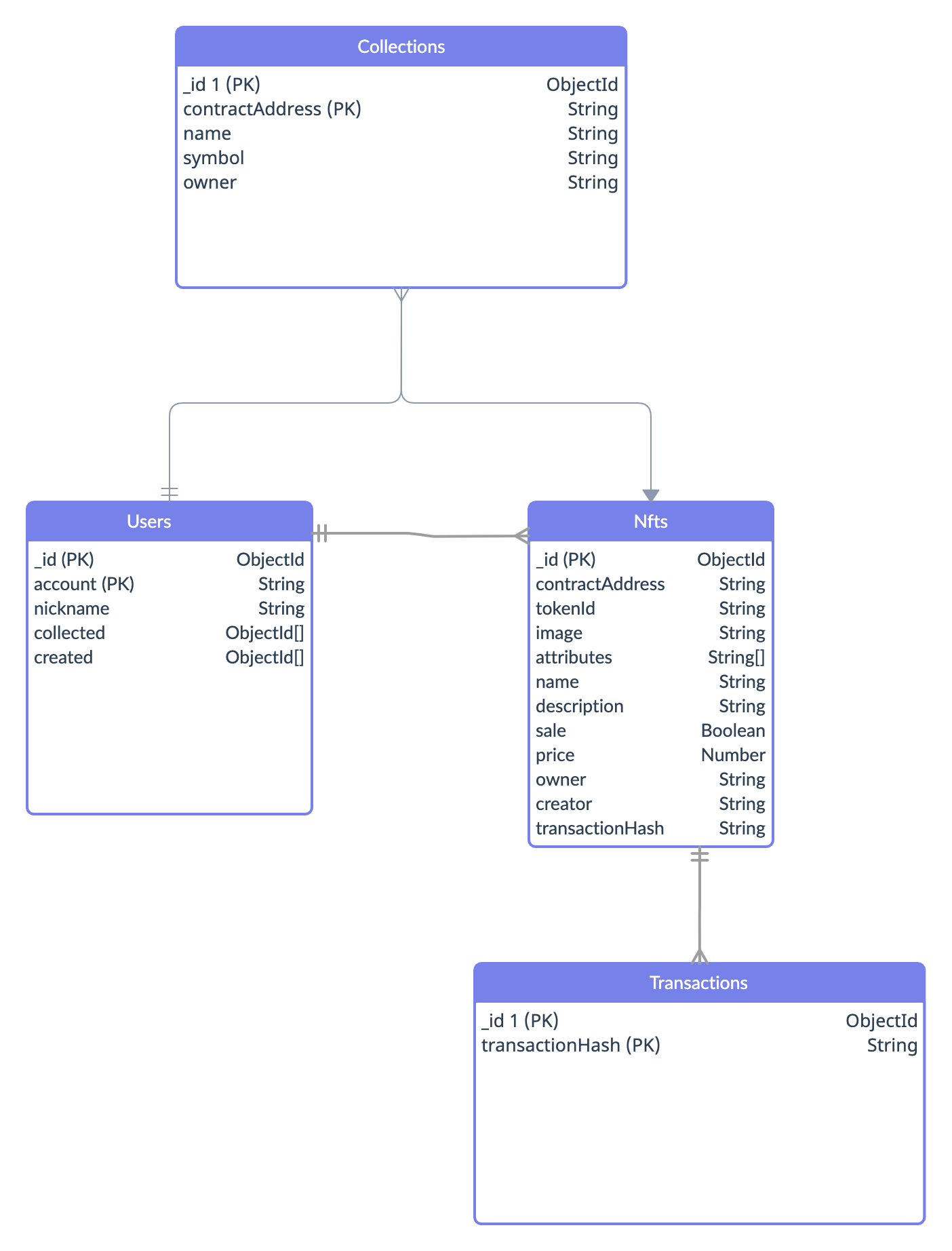
👾 DB Schema

📝 ToDoList
ToDo List
- task 1) 헤더 생성
- 웹페이지 로고를 누르면 메인 페이지로 돌아감
- 지갑 연결 버튼
- 지갑 연결을 했을 때 ) 지갑 연결이 되어 있는 상태를 표시할 수 있는 로고
- 지갑 연결을 하지 않았을 때) 지갑 연결되어 있지 않는 상태를 표시할 수 있는 로고
- 마켓, NFT민팅, 마이페이지 내비게이션
- task 2) 메인 페이지 (랜딩 페이지)
- NFT 리스트
- 10페이지 단위씩 볼 수 있도록 페이지네이션으로 개발
- 게시글 제목에 커서를 대면 커서가 누르는 모양으로 바뀌어야 함
- 서버에서 NFT 리스트 데이터를 받아와야 함
- NFT 리스트
- task 3) NFT 민팅 페이지
- 리액트에서 제공하는 기본 폼으로 NFT 민팅 페이지를 개발
- 이미지, 이름, 상세내용 칸 있어야 함
- 민팅 버튼을 누르면, 지갑 서명 통해 트랜잭션 수행해야 함
- task 4) 테마별 NFT 리스트 페이지
- 탭 기능 사용하여 테마별 NFT 리스트 조회 가능해야 함
- NFT 이미지와 작가 이름 존재해야 함
- 목록 버튼을 누르면 게시글 리스트의 클릭했던 목록으로 돌아감
- task 5) NFT 상세 페이지
- 이미지를 포함한 NFT 상세 정보를 보여줄 수 있어야 함
- 거래되는 가격을 보여줄 수 있어야함
- 구입버튼을 누르면 지갑을 통해 트랜잭션을 수행할 수 있어야 함
- task 6) 마이 페이지
- 프로필, 보유한 NFT, 발행한 NFT 를 볼 수 있어야 함
- 지갑 연결을 해제할 수 있어야함
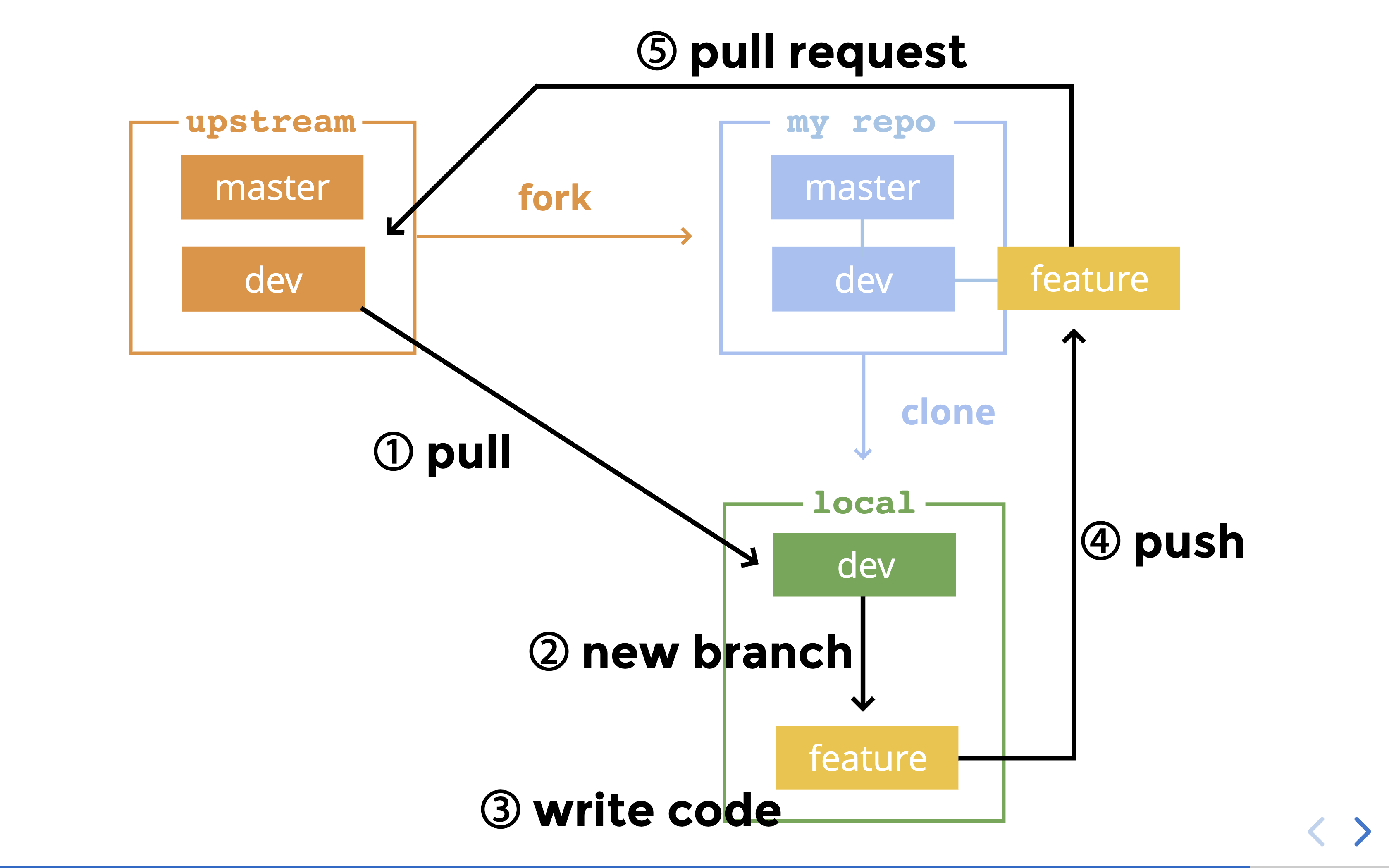
😼 Git Work Flow and Rule

- Feature Branch(그때그때 이름이 달라짐 ex. feat/details)를 만들어서 충돌 안나게 관리
- Local에서 작업하기 전에 원본 dev brnach에서 pull받아와서 최신상태 유지하기
- 변경사항은 본인 repo로 push하고 원본 repo dev 브랜치에 pull request(PR)
💪 느끼고 배운점
내가 할 수 없는 걸로 자책하며 머물러있기보다 팀 안에서 사소한 거라도 내가 할 수 있는 걸 찾아 프로젝트에 기여하기 위해 노력했다.
다행히 S(팀장) 님이 백엔드 포지션을 원하셨기 때문에 나는 공모전에서 수상한 경험도 있고 디자인 감각이 있다고 생각해서 프론트 엔드에서 UI/UX를 개선하는 쪽에 힘을 많이 쏟았다.
팀원분들이 나의 부족한 부분을 잘 채워주실 수 있어서 정말 감사했다.
하지만 항상 나의 부족한 점을 채워주는 팀원들을 만나는 세상이 아니기 때문에 당장 다음 프로젝트가 아니더라도 훗날 백엔드 분야의 지식도 습득하여 팀에 어떤 구성원이 들어오더라도 도움이 될 수 있는 사람이 되어야겠다는 생각을 했다.코드를 두드린지 얼마 되지 않았다는 핑계를 빌려 어려움을 나열해보자면, 나는 이전에 배웠던 React도 익숙하지 않았고, Figma, CSS, Tailwind, Git Branch Work Flow, Smart Contract, Web3.js 등 모두 처음 시도해 보는 것들이라 처음에 적응하는데 꽤나 애를 먹었다.
동기 분들 중에 나처럼 이번 기회를 통해 코딩을 처음 접한 분들은 프로젝트 과정에서 실력이 좋은 분들과 본인을 비교하며 정작 본인의 능력을 다 발휘하지 못하는 분들이 종종 계신것 같았다.
하지만 나는 3개월 전, 4개월 전의 나보다 지금의 내가 훨씬 더 나은 사람이 되어있다는 사실에 집중했다. 나는 아직 임계점을 넘지 못했을 뿐 충분한 학습능력이 있는 사람이라는 자신감이 있었기 때문에 어려운 문제에 금방 적응해 나갔다.때문에 '부족한 팀원 + 짧은 프로젝트 기간' 임에도 불구하고 내가 기여할 수 있는 부분이 분명 있었다.
배웠던 경제학을 잠깐 제쳐두고 새로운 분야를 익히는 과정 자체가 도전이었는데 그 안에서 프로젝트를 진행하고 멋진 결과물을 만들어 내는 것은 어렵게 딛은 발을 다시 들어올려 한 발자국 더 나아가는 일이었다.
사회 초년생으로서 지금 배우고 있는 분야의 지식이 훗날 뒤 돌아봤을 때 어떤
Connecting Dots로 찍혀있을지 여전히 잘 모르겠다.
하지만 그저 함께 밤을 새워가며 오랜 시간을 쏟아 무엇인가를 만들고 성취감을 느낄 수 있는 경험을 할 수 있어 감사했다.
🔧 Stack
Frontend
- react
- tailwindcss
- fetch api
Blockchain
- solidity
- goerli
- remix
- ipfs
Backend
- node.js
- express.js
- mongoose
- infura websocket api
Team Collaboration Tool
- notion / discord
- github
- figma
- hackolade
- gitbook
- eslint / prettier
Deployment
- github action
- client : AWS S3
- server : AWS EC2, pm2
- db: mongodb atlas