[HTML] 웹 접근성
🦋 SEO
- Search Engine Optimization (검색엔진최적화)
- 검색엔진에서 웹페이지를 보다 상위에 노출되게끔 만든다.
- On Page SEO : 페이지 내부에서 진행할 수 있는 SEO, 제목,콘텐츠,키워드등
- Off Page SEO : 웹사이트 외부에서 이뤄지는 SEO, 소셜광고비 지불도 해당
🦋 On-Page 통제요소


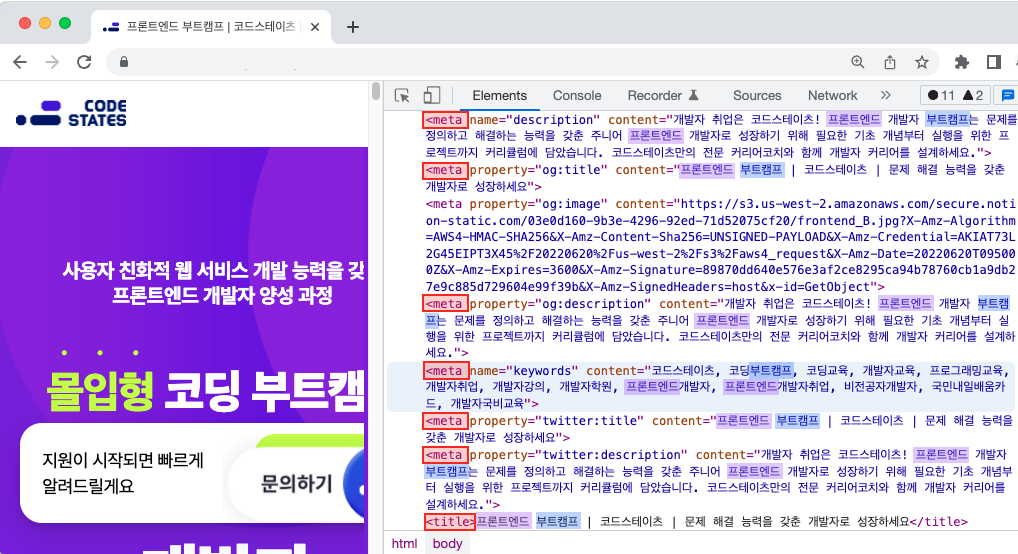
<title>요소는 검색결과창에서 제목에 해당, 적당한길이의 핵심키워드를 적을것

<meta>요소는 제목밑 설명글이 meta요소안에 들어가는 내용<hgroup>요소는 제목을 표시하므로 핵심키워드를 넣어주는게 좋다.- 단 키워드를 반복해서 넣는것은 역효과다.
- 콘텐츠 : 독특한 아이디어, 이름을 만드는게 좋다
- 복붙한 글은 검색결과에서 생략될 수 있다.
- 되도록 글자로 적어도 될 내용을 이미지로 만드는건 좋지않다.
🦋 웹 접근성
- 장애인, 고령자등이 웹에 동등하게 접근할 수 있도록 보장하는것
- 사용자층 확대, 다양한 환경지원, 사회적 이미지 향상등 효과가 있다
🦋 WCAG 2.0 기반 지침
인식의 용이성 : 모든콘텐츠는 사용자가 인식할 수 있어야 한다.
<img src="이미지 주소" alt="대체 텍스트" />
- 시각장애인을 위한 img의 alt속성
- 자막제공

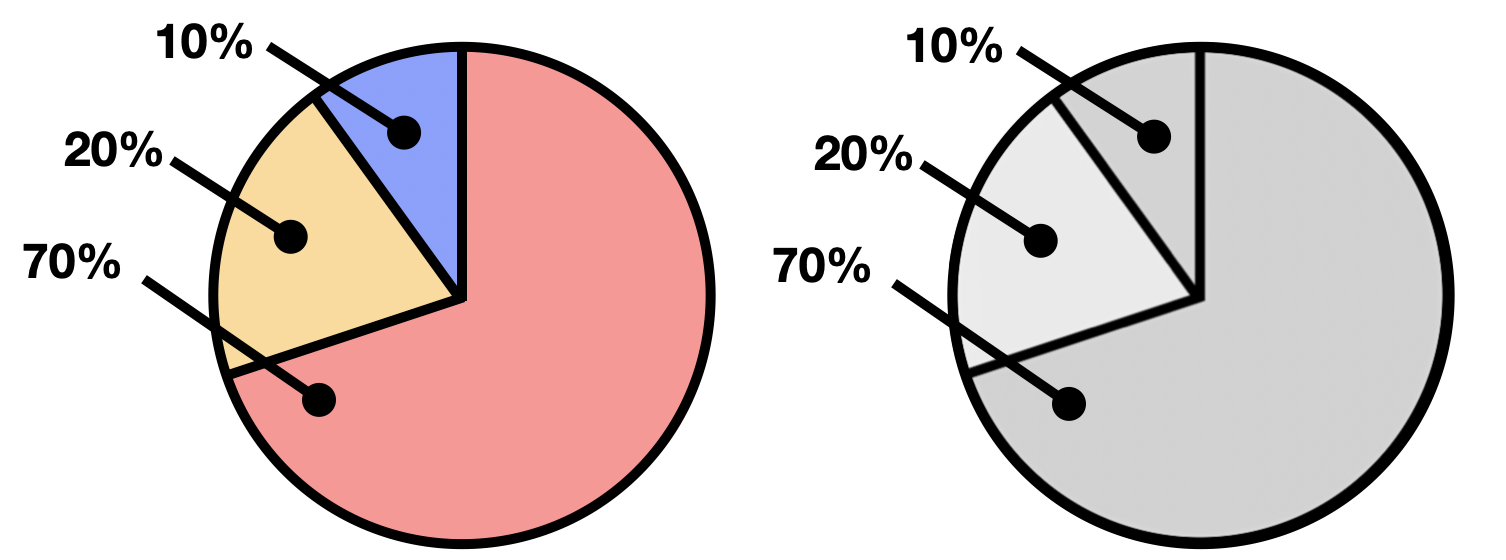
- 색에 무관한 콘텐츠 인식(테두리,레이블 등)
- 텍스트 콘텐츠와 배경간 명도대비는 4.5 : 1 이상이어야 함
- 소리 자동재생 금지
- 콘텐츠간 구분
운용의 용이성 : 사용자 인터페이스 구성요소는 조작가능하고 내비게이션 할 수 있어야 함
- 키보드만으로 사용가능, 초점이동은 논리적으로 해야함
- 조작가능 : 사용자입력 및 컨트롤은 조작가능하도록 제공되어야 한다.
- 응답시간 조절 : 시간제한 있는 콘텐츠는 응답시간을 조절할 수 있어야 함
- 정지기능 제공 : 자동으로 변경되는 콘텐츠는 움직임을 제공 할 수 있어야 한다.
- 반복영역 건너뛰기
- 제목 제공
- 적절한 링크 텍스트
이해의 용이성 : 콘텐츠는 이해할 수 있어야 한다.
- 기본언어 표시
- 사용자 요구에 따른 실행: 요구하지 않은 기능은 실행되지 않아야 한다.
- 입력오류 정정방법 제공해야 한다.
- 사용자 입력에 대응하는 레이블을 제공해야 한다.
(X) <input type="text" placeholder="아이디" />
(O) <label for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" /> 견고성 : 미래의 기술로도 접근할 수 있게끔 만들어야 한다.
- 마큰업 오류 방지
- 웹 콘텐츠 내 웹 애플리케이션도 접근성을 갖춰야 함
🦋 WAI-ARIA
- 웹 브라우저 내 웹 접근성 기술 규격
- html 요소에 추가적으로 의미를 부여할 수 있게 해줌
- 태그내에 속성 추가하면 됨 크게 세가지가 있다.
- role : 요소 종류와 역할이 맞지 않을때
<div role="button">div이지만 button으로 사용되는 요소</div> - state : 여러개의 선택가능한 요소중 선택상태인 요소를 표시하는 aria-selected가 예
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>aria-expanded, aria-hidden등이 있음
3. Property : 알기어려운 html요소에 라벨을 붙여주는 기능
<button> <img src="X.png" /> </button>
<button> <img src="돋보기.png" /> </button>
//적용하면
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>aria-label: 이름달기
aria-live : 해당요소가 실시간으로 내용을 갱신하는지 표시
- 당장은 WAI-ARIA는 role, aria-label정도만 사용해도 좋다.
