객체지향 차이점
- JavaScript는 private이라는 키워드가 없지만 ES2019부터 #이라는 키워드가 도입되었습니다.
Java나 TypeScript는 클래스 내부에서만 쓰이는 속성 및 메서드를 구분시키기 위해 private이라는 키워드를 제공합니다. - JavaScript에는 interface 키워드는 없습니다.
Java나 TypeScript는 interface를 구현해 놓았으며 이 인터페이스가 일종의 규약처럼 간주되어, 클래스를 구현하는 사람들이 이에 맞게 작성할 수 있게 돕습니다.
프로토타입
- Js는 프로토타입 기반 언어임. 프로토타입은 원형객체를 의미함.
- 모든 객체들이 메소드와 속성을 상속받기 위한 템플릿으로써 프로토타입 객체를 가짐.
- 그 프로토타입 객체도 상위 프로토타입객체에게 상속받으룻 있음. 이를 프로토타입 체인이라 부르며, 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간임.
- Js는 객체 인스턴스와 프로토타입간에 연결의
__proto__속성으로 객체 인스턴스에 구현하고있음
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
// 실습해보세요
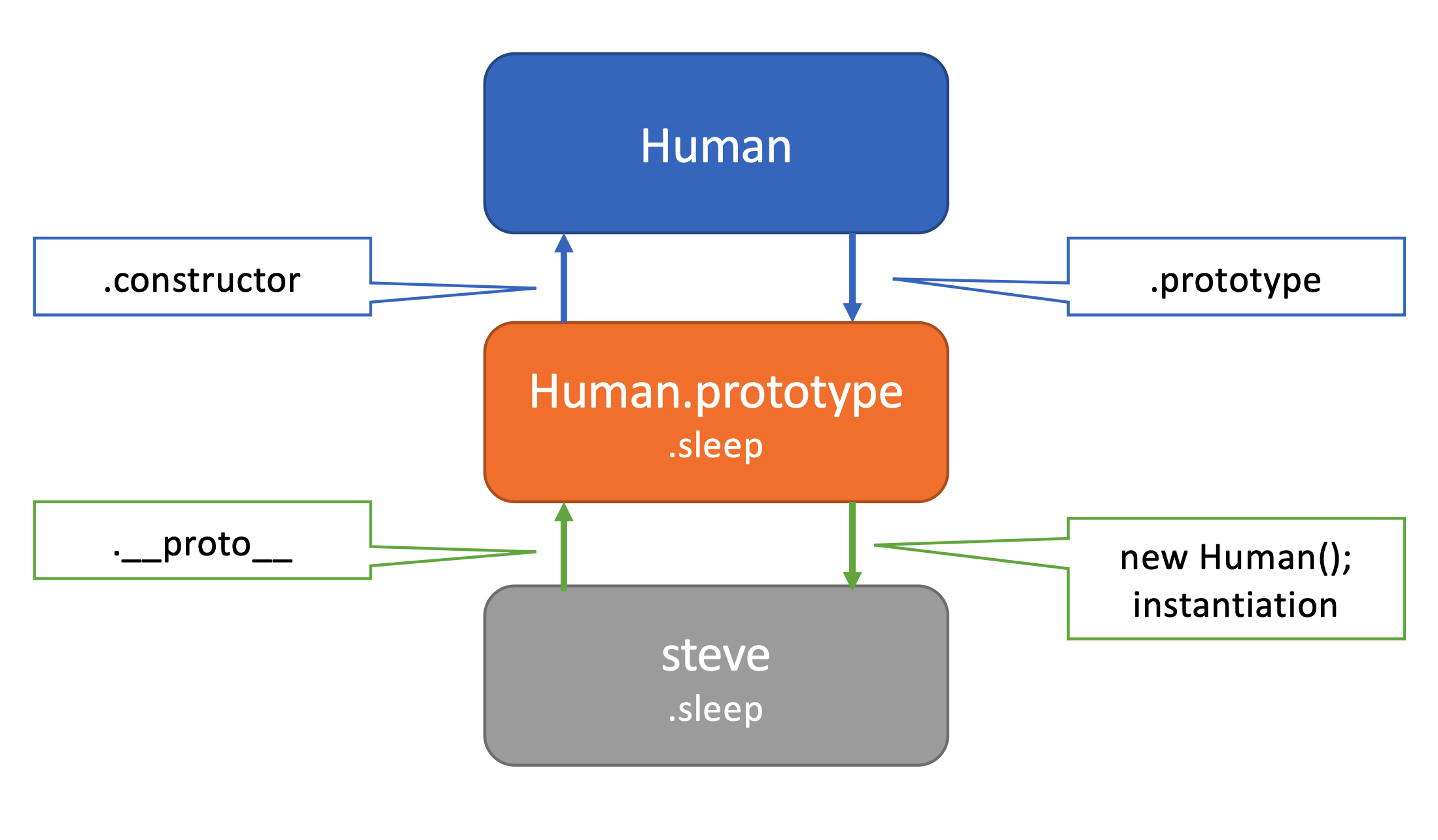
Human.prototype.constructor === Human;
Human.prototype === kimcoding.__proto__;
Human.prototype.sleep === kimcoding.sleep; //다 true 나옴- 클래스, 인스턴스, 프로토타입의 관계 (외울것)

프로토타입 체인
상속을 js에서 구현할때 사용, 예를들어 Student, Human클래스가 존재한다 가정, 메서드와 속성을 객체로 구현해보자.
let kimcoding = new Human('김코딩', 30);
// 속성
kimcoding.age;
kimcoding.gender;
// 메서드
kimcoding.eat();
kimcoding.sleep();학생은 학생이기 이전에 사람이므로 Student는 Human메소드를 상속받을 수 있음
let parkhacker = new Student('박해커', 22);
// 속성
parkhacker.grade;
// 메서드
parkhacker.learn();Student는 Human의 특징을 그대로 물려받음. 속성과 메서드를 물려받는 클래스를 자식클래스, 이 과정을 상속이라고 함
DOM과 프로토타입
브라우저에서 DOM을 사용하면 document.createElement('div')로 새로운 엘리먼트를 만들수 있다. 이렇게 생성된 div 엘리먼트는 HTMLDivElement라는 클래스의 인스턴스이다. 그거의 부모는 HTMLElement > Element > Node > EventTarget > Object (모든 클래스의 조상)
인스턴스의 __proto__를 이용하면 부모 클리스의 프로토타입 혹은 부모의 부모클래스의 프로토타입을 탐색할 수 있음
let div = document.createElement('div');
div.__proto__ //HTMLDivElement
div.__proto__.__proto__ //HTMLElement
div.__proto__.__proto__.__proto__ //ElementBeesbeesbees
꿀벌은 발달단계를 거치며 성장한다. 각 단계마다 특징이 있는데 다양한 class가 있다. 이를통해 상속을 학습합니다.
Grub
ㄴBee
ㄴㄴHoneyMakerBee
ㄴㄴForagerBee
- Grub
class Grub {
constructor(age,color,food,eat){ //속성
this.age = 0;
this.color = 'pink';
this.food = 'jelly';
}
eat(){
return `Mmmmmmmmm ${this.food}`; //메서드
}
}
- Bee
class Bee extends Grub{ //상속하는 부모를 지정해준다
constructor(age,color,food,eat,job){
super(food,eat); //부모에게 받을 속성,메소드를 먼저 적고 쓴다. 사실 super();만 써도 Grub의 것들을 쓸수있다.
this.age = 5; //Grub의 age = 0 이다. Bee에 맞게 재할당했다.
this.color = 'yellow';
this.job = 'Keep on growing';
}
}- HoneyMakerBee
class HoneyMakerBee extends Bee{
constructor(){
super(); //이렇게 아무것도 안넣는게 정석. extend와 super만으로 된다.
this.age = 10;
this.job = 'make honey';
this.honeyPot = 0;
}
makeHoney(){
return this.honeyPot++;
}
giveHoney(){
return this.honeyPot--;
}
}
