[React] React SPA, Router
💡React SPA
- single page aplication
- 브라우저가 페이지 전체를 불러오니 트래픽증가했음, spa는 업데이트 필요한부분만 불러옴
- 브라우저에서 필요한 부분만 업데이트 하는 방식, 페북의 좋아요가 예시
- 단점1. js파일이 무거워짐
- 단점2. 검색엔진이 데이터 수집을 하기 어려움
💡wireframe
- 웹페이지 윤곽선잡기, 컨셉과 기능이해용, 목업은 프레임까지 씌운걸 말함
- 고차원의 리액트 개발자라면 어플내 데이터를 컴포넌트끼리 보다 유기적으로 주고받도록 설계해야 좋다.
텍스트
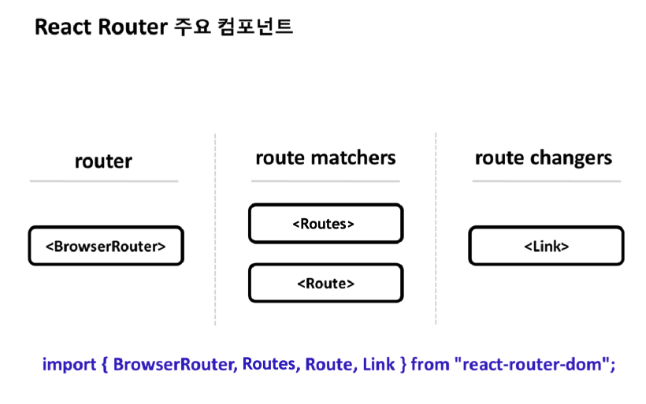
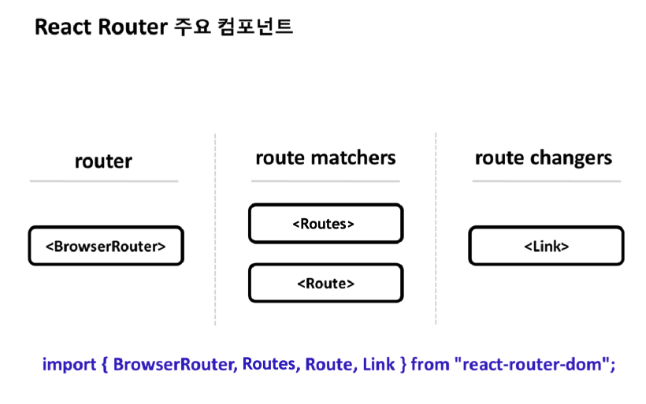
💡React Router
- 다른 주소에 따라 다른 뷰를 보여주는 과정을 경로에 따라 변경한다는 의미로 routing이라 함
- react router라는 라이브러리를 깔아야함
- 3개의 컴포넌트가 있다.

- BrowserRouter : 라우터 역할
- Routes, Route : 경로를 매칭해줌,
- Link : 경로를 변경 a태그 비슷함.
💡추가팁
- history.forward()
- react에서 js 가장먼저읽히는 파일은 index.js
- index.js 에서 BrowserRouter 설정하는게 정석이다.
- api문서를 작성하는 과정 => filter하고 map한다.
- 컴포넌트 : 함수형태의 코드묶음
- state => 컴포넌트내에서 동적으로 변할수있는 값 => 리액트 state 담겨져있는 값을 비교해서 변경되었을경우 자동으로 리랜더링해줌
- props => 사이드바 컴포넌트 입장에서는 앱 컴포넌트가 부모컴포넌트 or 상위 컴포넌트, 앱 컴포넌트에 있는 state 자식에게 물려주고 그곳에서 해당 state 사용하고 싶을때 => 사이드바 컴포넌트 입장에서는 Props형태로 전달된다. props => 객체
- 상위 state에서 전달된 값은 props로 넘어오고 그 props님은 객체다
- 부모컴포넌트에서 하위컴포넌트에 값을하나 주고싶다면 porps로 줄수있고, 객체이므로 props.a처럼 접근가능

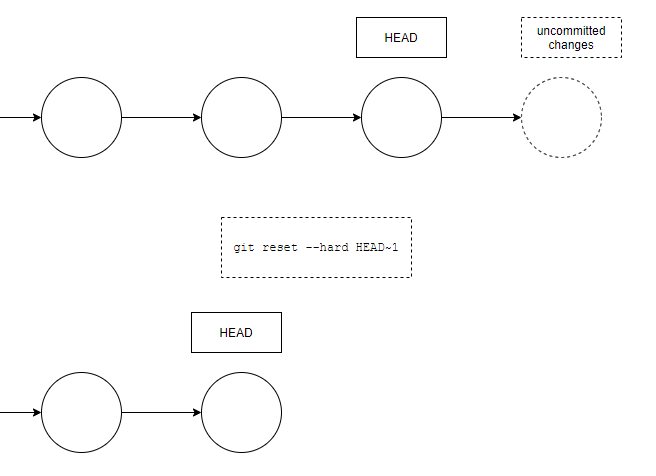
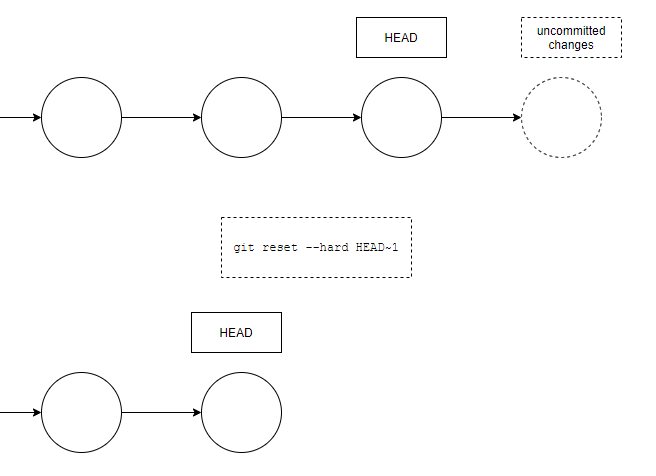
- git reset --hard HEAD~1