[Redux] 사용법

🦋 Redux

- 리엑트에선 state, props로 컴포넌트개발을 배웠다면
- Redux에선 컴포넌트와 상태를 분리하는 패턴을 배운다.
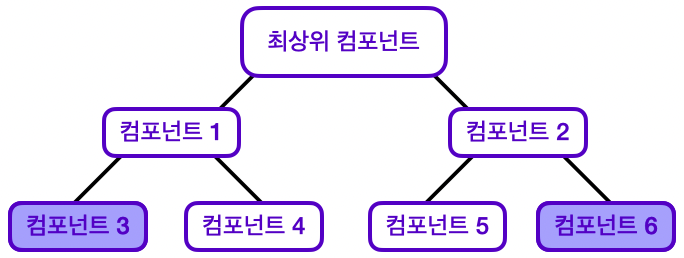
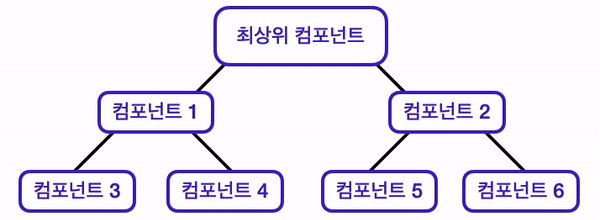
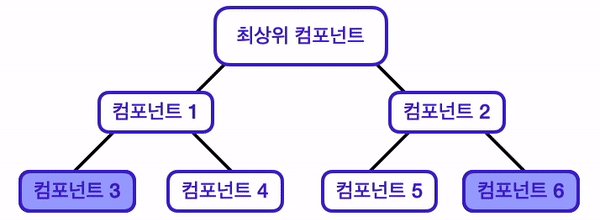
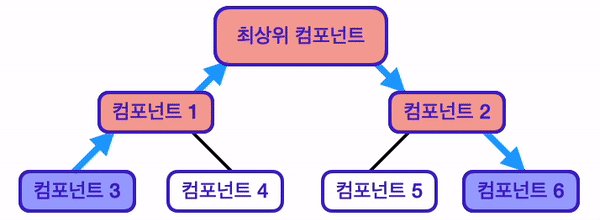
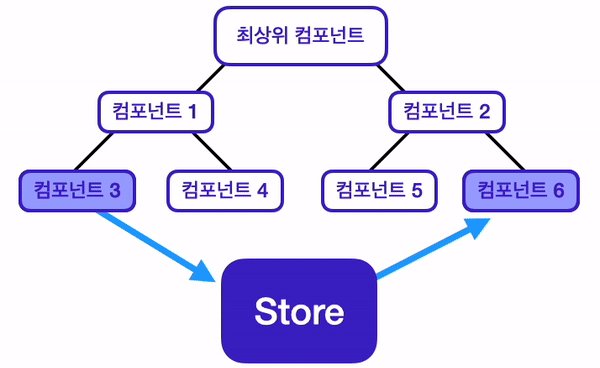
- 위 사진의 어플리케이션은 컴포넌트 3,6에서만 사용되는 상태가 있다고 치자.
- 그럼 3,6둘다 쓰게하려면 최상위 컴포넌트에 둘수밖에 없다.
- 이는 다음과 같은 이유로 비효율적으로 느껴진다.

- 해당상태를 직접 사용하지 않는 최상위 컴포텉느 1,2도 상태 데이터를 가짐
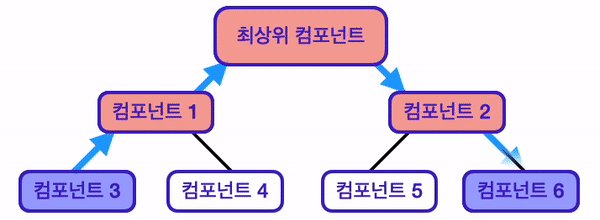
- 상태 끌어올리기, Props 내려주기를 여러번 거쳐야함
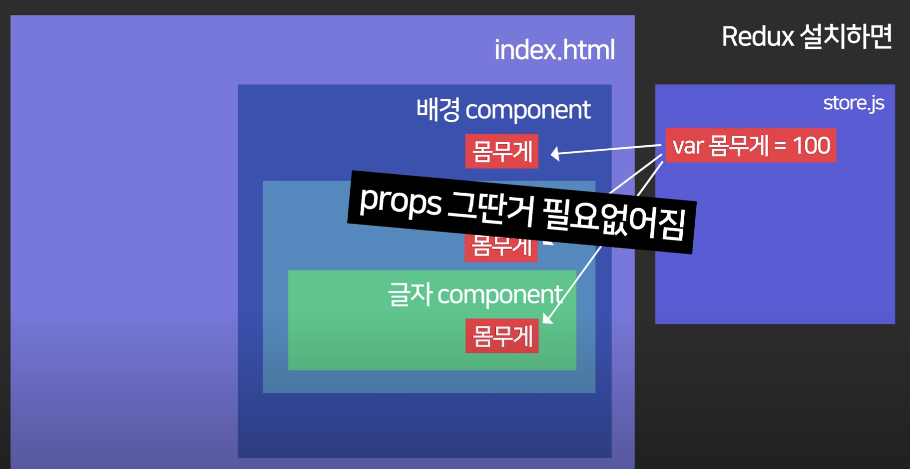
- 기존에선 state를 하위 컴포넌트로 내려주려면 props문법으로 state를 내려줘야했다.

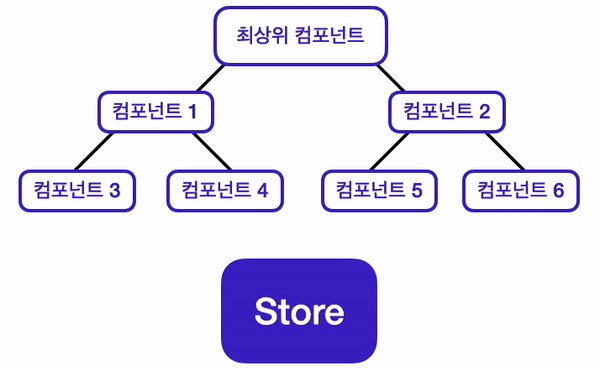
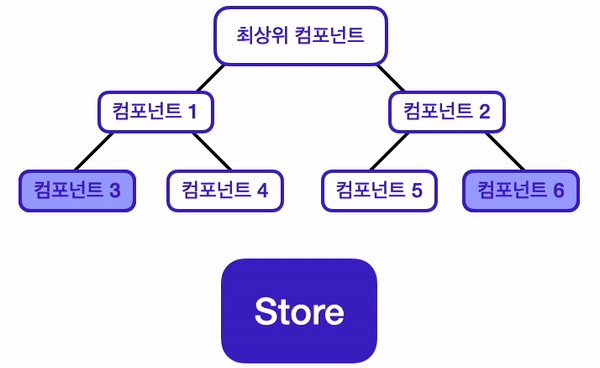
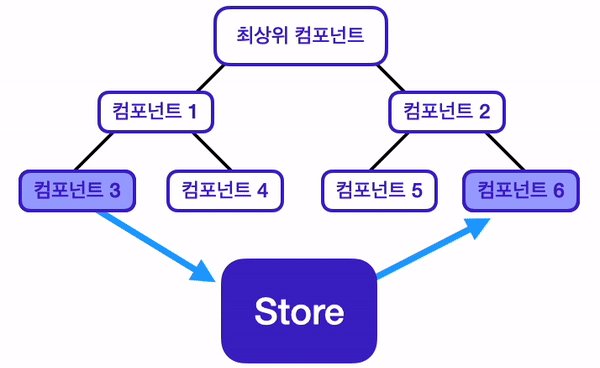
- Redux는 전역상태를 관리하는 저장소인 Store을 제공, 데이터흐름이 깔끔해진다.
- state수정방법을 적어놓고 꺼내쓸수있어서 state관리하기 편하다.
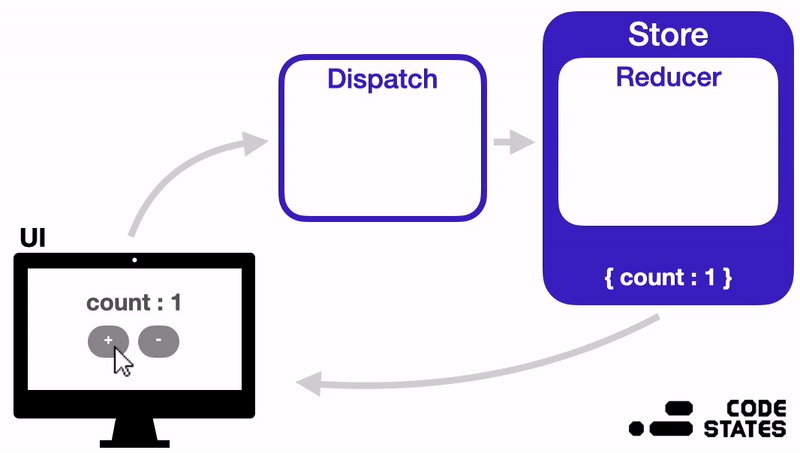
🦋 Redux의 구조

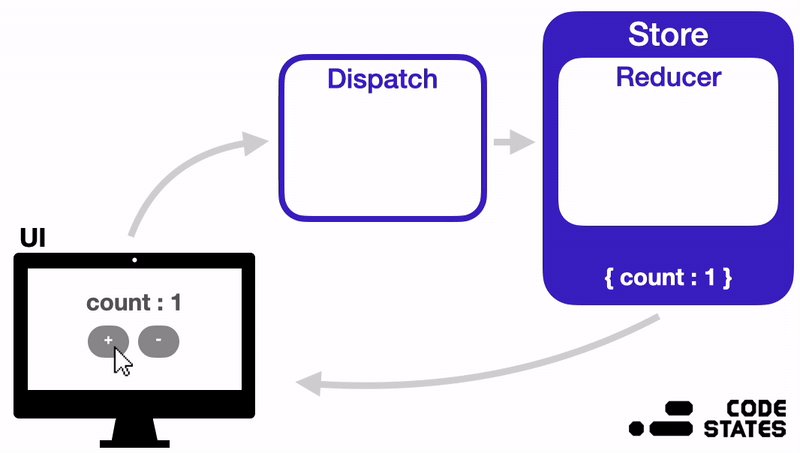
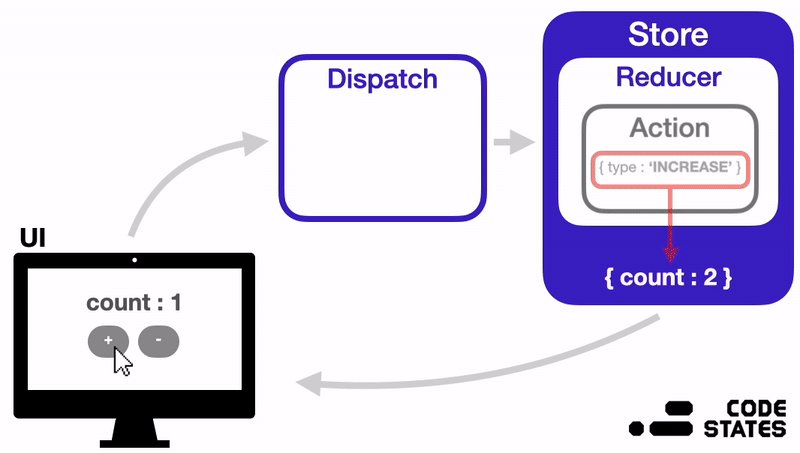
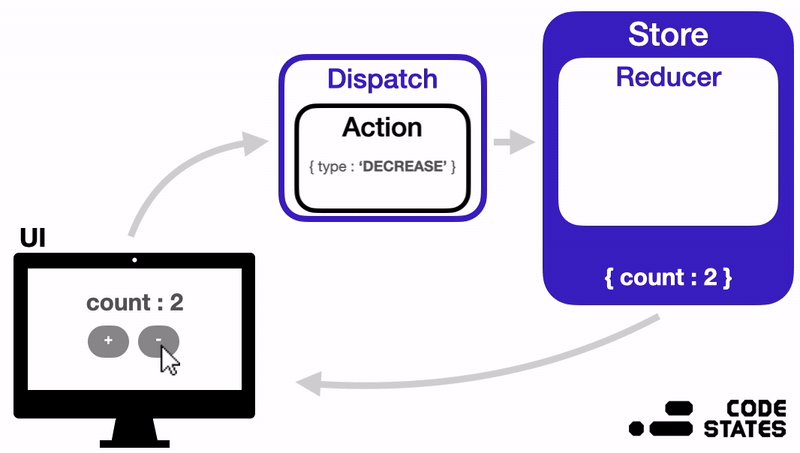
- Redux는 다음과 같은 순서로 상태를 관리한다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action객체가 생성된다.
- 이 Action 객체는 Dispatch함수의 인자로 전달된다.
- Dispatch함수는 Action객체
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역상태 저장소 Store 상태를 변경한다.
- 상태가 변경되면 React는 화면을 다시 렌더링한다.
즉 Action > Dispatch > Reducer > Store순으로 데이터가 단방향으로 흐른다.
🦋 Reduct 장점

- 새로 state저장하는 파일하나 파고 state다 때려넣고
- 모든 컴포넌트가 props없이 state사용가능
🦋 Redux 요소정리
- Store
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
// 1
import { Provider } from 'react-redux';
// 2
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
// 4
const store = createStore(reducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);주석해설
1. store을 손쉽게 쓰게하는 Provider 불러오기
2. redux에서 createStor 불러오기
3. state 저장소 store사용하기 위해 App컴포넌트를 Provider로 감싸주고 props로 변수 store를 전달
4. 변수 store에 createStore메서드를 통해 store를 만들어준다. 인자로 함수 전달해줘야함
- Reducer
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
// 2
const store = createStore(counterReducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);-
reducer함수는 Dispatch에게서 전달받은 Action객체의 type값에 따라서 상태를 변경시키는 함수
-
state저장소 함수인자 넣는곳에 state변경하는 counterReducer 함수 넣어주기
-
Action
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
// payload가 필요 없는 경우
export const increase = () => {
return {
type: 'INCREASE',
};
};
// 2
// payload가 필요 없는 경우
export const decrease = () => {
return {
type: 'DECREASE',
};
};
...
- Action은 말그대로 어떤 액션을 취할것인지 정해놓은 객체
- type은 필수로 지정해줘야함.
- 필요에따라 payload를 작성해 구체적인 값을 전달함
- 다른 파일에도 사용하기 위해 export를 붙여준다.
- Dispatch
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5- Reducer로 Action을 전달해주는 함수, 인자로 Action객체가 전달된다.
- Redux Hooks(useDispatch(), useSelector())
redux 사용할때 주로쓰는 Hooks 메서드
카운터예시 최종
import React from 'react';
import './style.css';
// 1
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
// 2
const state = useSelector((state) => state);
// 3
console.log(state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
{/* 4 */}
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
- 리덕스에서 불러오기
- useselector에 store에 저장된 모든 state쓰는 코드, 자주쓰니 외우자
- state사용법
🦋 Redux 세가지 원칙
- Single source of truth : 동일 데이터는 항상 같은곳에서 갖고와야함
- State is read-only : Redux든 아니든 state는 직접 변경할 수 없다. Redux는 Action객체가 있어야만 상태를 변경할수 있음
- Changes are made with pure functions : 변경은 순수함수만 가능, reducer과 연결되는 원칙이다.
