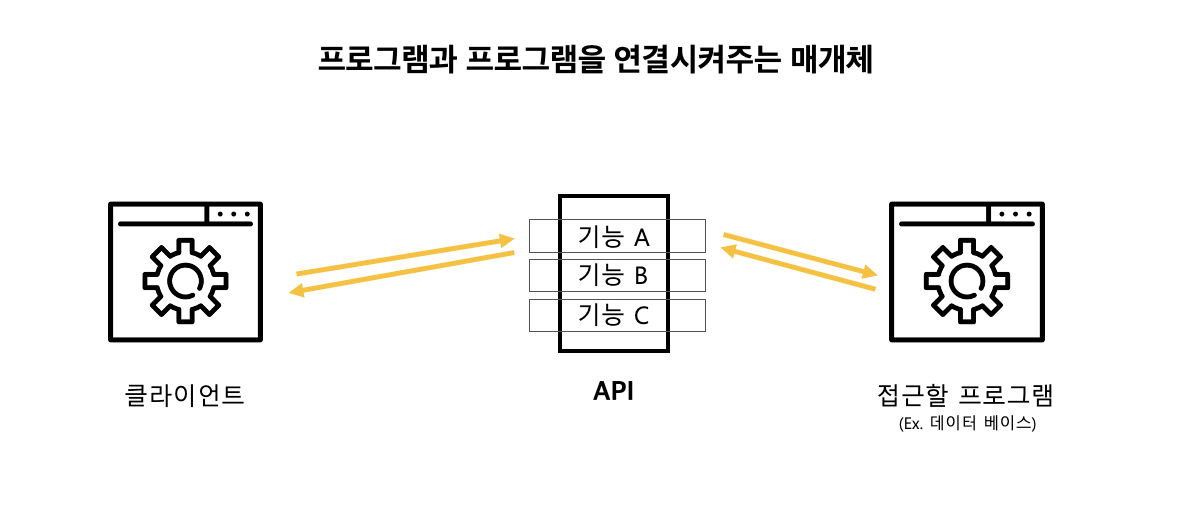
API
API는 애플리케이션 소프트웨어를 빌드하고 통합하기 위한 정의 및 프로토콜 세트인 애플리케이션 프로그래밍 인터페이스(Application Programming Interface)를 뜻합니다.

출처:그랩의 IT 뉴스레터
API를 통해 클라이언트는 접근할 프로그램에 명령을 전달하고 API를 통해 명령이 실행되는 것을 확인 할 수 있습니다.
AJAX
AJAX(Asynchronous JavaScript and XML)는 자바스크립트로 서버에 데이터를 비동기적으로 요청합니다.
Fetch를 통해 페이지를 이동하지 않고 데이터를 요청하고 받아오는 사이, 다른 작업을 할 수 있게 되었습니다. 또한 JS와 DOM을 통해 페이지를 부분적으로 수정할 수 있습니다.
AJAX를 사용 가능하게 만드는 것들
▶HTML
▶DOM
▶JavaScript
▶XMLHttpRequest
AJAX의 장점
1. 웹 페이지 전체를 다시 로딩하지 않고 일부분만 갱신이 가능합니다.
2. 웹 페이지가 로드된 후에도 서버로 데이터 요청을 보내거나 데이터를 받을 수 있습니다
3. 서버에서 데이터만 전송하면 되므로 전체적인 코딩의 양이 줄어듭니다.
AJAX의 단점
1. SEO(Search Engine Optimization)에 불리합니다.
2. AJAX는 이전 상태를 기억하지 않아 뒤로가기 기능을 사용하려면 별도의 history API를 만들어야 합니다.
3. 연속으로 데이터를 요청하면 과부하가 걸릴 수 있습니다.
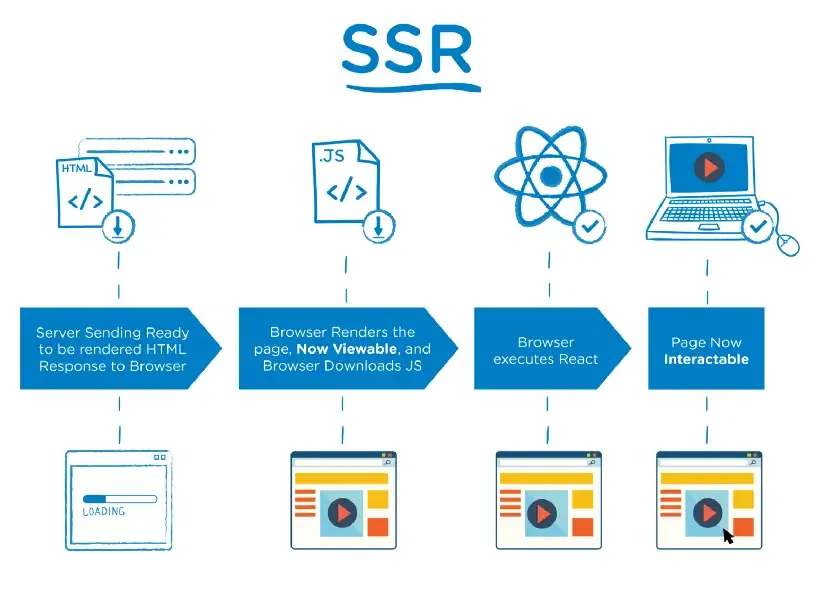
SSR

출처: The Benefits of Server Side Rendering Over Client Side Rendering
SSR(Server Side Rendering)은 HTML과 JS 파일을 받으면 서버에서 렌더링 준비를 끝마친 후 브라우저로 보닙니다.
- 브라우저가 서버의 URI로 GET요청을 보냅니다.
- 서버는 정해진 웹 페이지 파일을 브라우저로 전송하며 브라우저에 도착하면 완전히 렌더링됩니다.
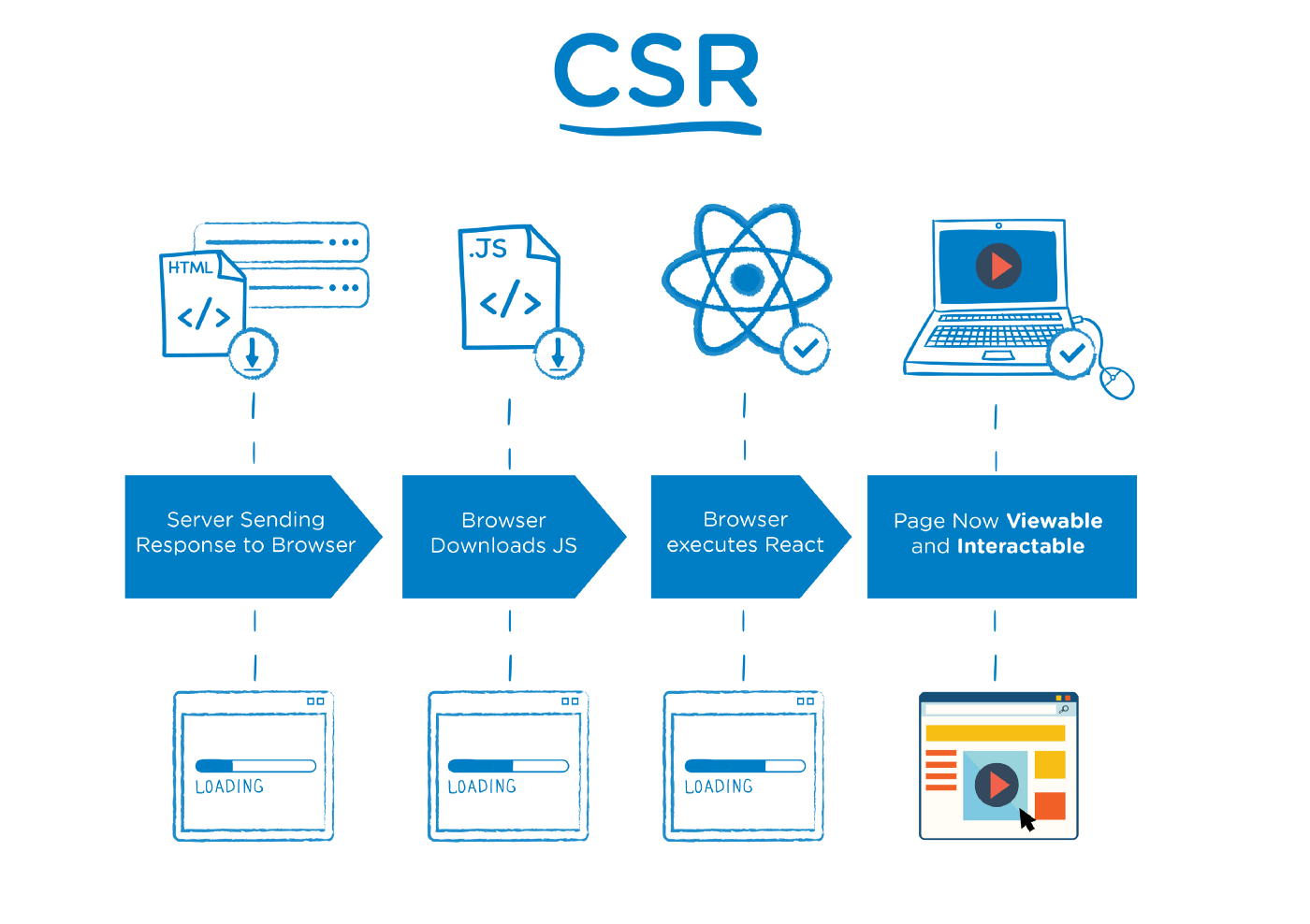
CSR
CSR(Client Side Rendering)은 서버가 아닌 브라우저에서 랜더링을 진행합니다.

출처: The Benefits of Server Side Rendering Over Client Side Rendering
- 브라우저의 요청을 서버로 보내면 서버는 웹 페이지의 골격이 될 단일 페이지(Single Page)와 Java Script 파일을 브라우저에 보냅니다.
- 브라우저가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다.
SSR 사용 권장할때
1. SEO(Search Engine Optimization)가 우선 순위일때
2. 웹 사이트 상호작용이 거의 없을 때
3. 첫 화면 로딩이 빨라야 할 때
CSR 사용 권장할때
1. 서버의 성능이 좋지 않을 때
2. 웹 사이트 상호작용이 많을 때
3. 이용자에게 보여야 하는 데이터가 많을 떄