
크게 container 안에 header,main,sectin들,footer 나누어 진행하였다.
link
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="./js/jquery-3.5.1.min.js"></script>
<script src="https://kit.fontawesome.com/11c4b226a9.js" crossorigin="anonymous"></script>
<!-- slick.js -->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- sliding jquery -->
<script src="./js/jquery.scrollTo.min.js"></script>
<script src="./js/custom.js"></script>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="./responsive.css" />폰트어썸 위쪽으로 올렸더니 나옴 ,, 쓰는 순서방법
header .main

header와 main을 만든다.
main의 백그라운드를 채워야 흰색글씨가 보이기때문에 먼저 main부터
<body>
<div class="container">
<header>
<div class="banner">
<div class="lab"></div>
</div>
<nav>
<div class="logo"></div>
<div class="gnb"></div>
</nav>
</header>
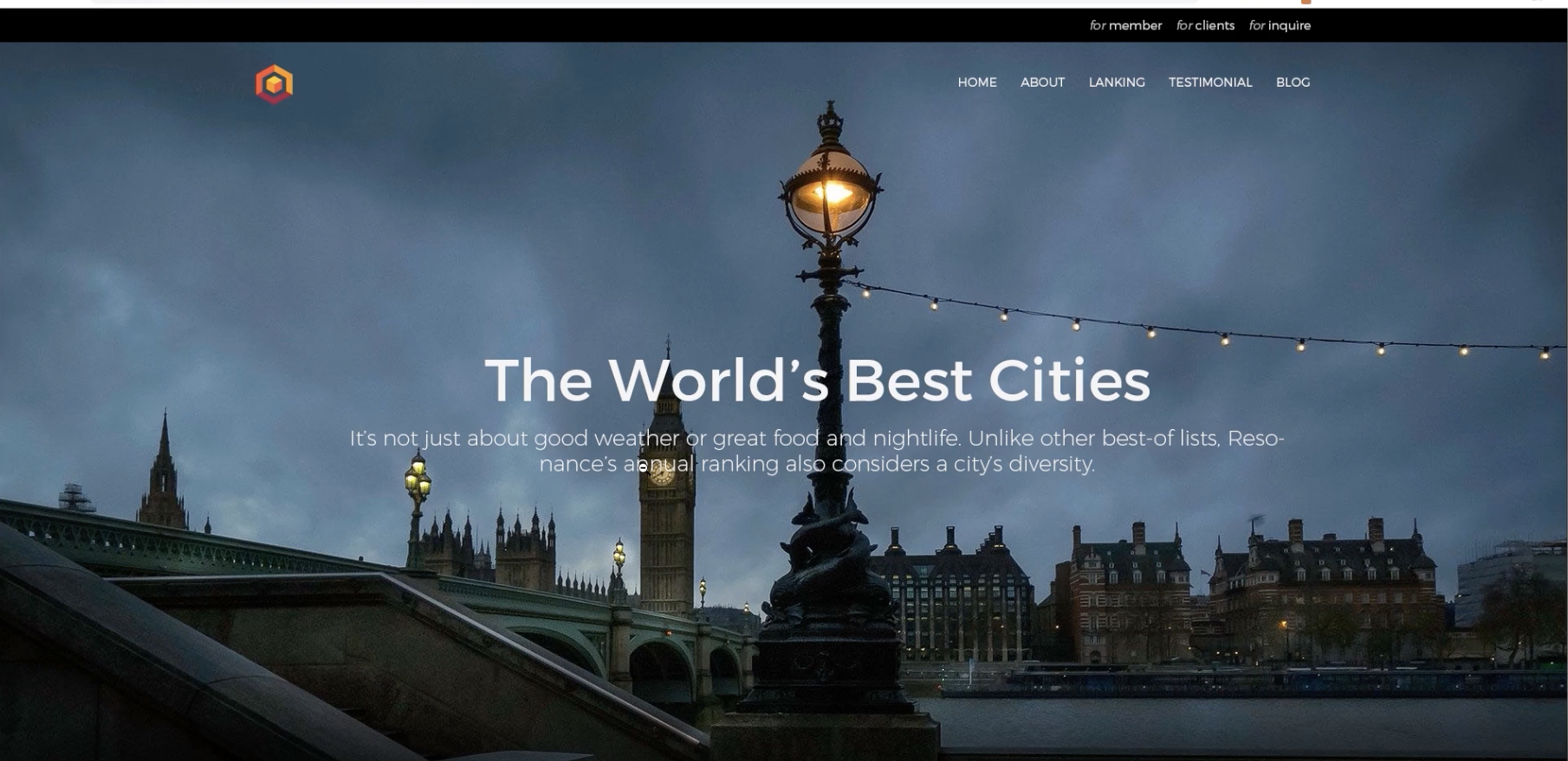
<main class="intro">
<div class="inner">
<div class="heading">
<h1>The World’s Best Cities</h1>
<p>It’s not just about good weather or grea t food and nightlife. Unlike other best-of lists, Resonance’s annual ranking also considers a city’s diversity.
</p>
</div>
</div>
</main>
<section class="about">
<div class="inner"></div>
</section>
<section class="lanking">
<div class="inner"></div>
</section>
<section class="testimonial">
<div class="inner"></div>
</section>
<section class="callaction">
<div class="inner"></div>
</section>
<section class="blog">
<div class="inner"></div>
</section>
<section class="festival">
<div class="inner"></div>
</section>
<footer>
<div class="inner"></div>
</footer>
</div>
</body>.inner {
width: 130rem;
margin: auto;
}
/* header */
/* intro */
.intro {
height: 100vh;
background: url(./images/intro.jpg) no-repeat center center;
background-size: cover;
display: flex;
align-items: center;
}
.heading {
color: #fff;
text-align: center;
}
.intro .heading h1 {
font-size: 7rem;
margin-bottom: 4rem;
}
.intro .heading p {
font-size: 2.2rem;
line-height: 1.5em;
padding: 0 15rem;
}em?
px단위처럼 고정된 길이가 아닌 브라우저가 어떤 기준에 따라 계산하여 길이를 나타내는것이 em과 rem이라고 한다.font-size가 예를들어 16px라고 치면
0.5em = 16 px x 0.5 = 8px
1em = 16 px x 1 = 16px
2em = 16 px x 2 = 32px
3em = 16 px x 3 = 48px
vh?
vh는 높이값의 100분의 1의 단위이다.
예를 들어 브라우저 높이값이 900px일때 1vh는 9px이라는 뜻이고 그리고 너비값은 750px이면 1vw는 7.5px이다.
background-size: cover;
배경을 다 채울수있게 확대또는 축소를 하고 가로세로비율을 유지한다.
background-repeat
배경 이미지의 반복하고 반복방향을 설정하는 속성이다.
130rem = 1300px ?????
header .nav
<div class="container">
<header>
<div class="banner">
<div class="lab">
<a href="#none"><em>for</em>member</a>
<a href="#none"><em>for</em>clients</a>
<a href="#none"><em>for</em>inquire</a>
</div>
</div>
<nav>
<div class="logo">
<a href="#none"><img src="images/logo.png" alt="logo" /></a>
</div>
<ul class="gnb">
<li><a href="#none">HOME</a></li>
<li><a href="#none">ABOUT</a></li>
<li><a href="#none">RANKING</a></li>
<li><a href="#none">TESTIMONIAL</a></li>
<li><a href="#none">BLOG</a></li>
</ul>
</nav>
</header>header {
position: fixed;
width: 100%;
}
.banner {
background-color: #000;
height: 40px;
display: flex;
align-items: center;
}
.lab {
width: 1300px;
margin: auto;
text-align: right;
}
.lab a {
color: #ddd;
margin: 10px;
}
.lnb a:last-child {
margin: 0;
}
.lab a em {
color: #bbb;
}
nav {
width: 1300px;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 20px;
}
.logo {
}
.gnb {
display: flex;
}
.gnb li {}
.gnb li a {
margin: 15px;
color: #fff;
}
.gnb li a:hover {
color: #333;
}
.gnb li a:last-child {
margin-right: 0;
}position: fixed;
position을 fixed로 하게 되면 항상 고정된 위치에 배치할 수 있다.
lab에 flex속성을 주는거보단 text-align: right;를 주면 간단하게 오른쪽으로 이동을 한다.
about section

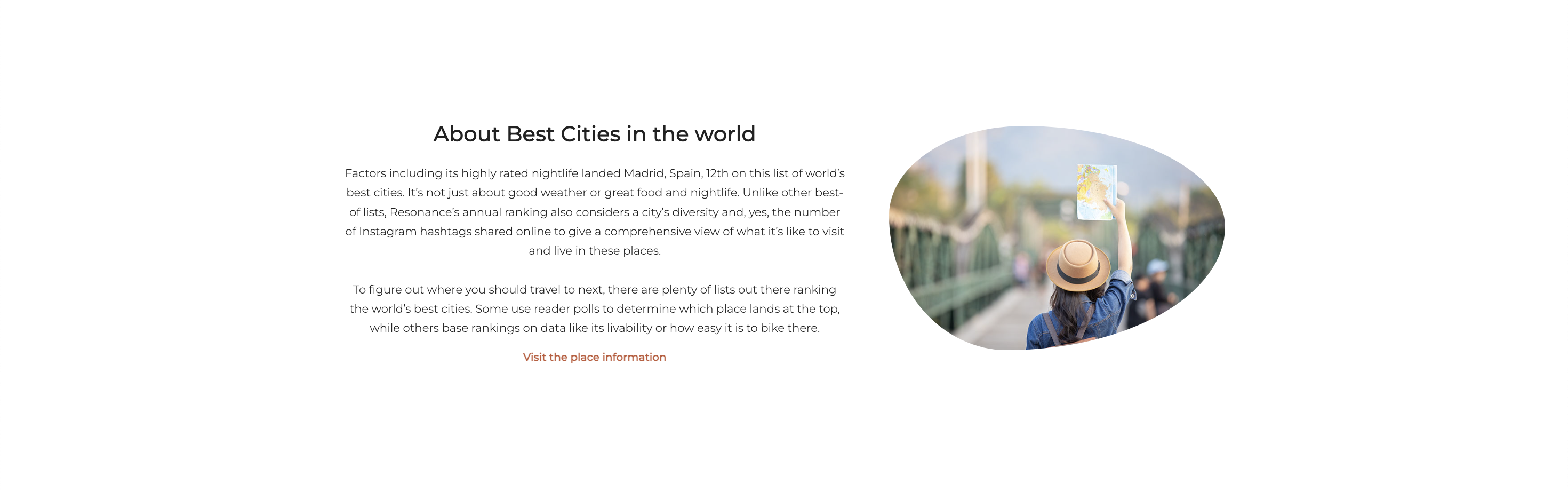
<section class="about">
<div class="inner">
<div class="about-content">
<div class="desc">
<h2>About Best Cities in the world</h2>
<p>
Factors including its highly rated nightlife landed Madrid,
Spain, 12th on this list of world’s best cities. It’s not just
about good weather or great food and nightlife. Unlike other
best-of lists, Resonance’s annual ranking also considers a
city’s diversity and, yes, the number of Instagram hashtags
shared online to give a comprehensive view of what it’s like to
visit and live in these places. <br /><br />
To figure out where you should travel to next, there are plenty
of lists out there ranking the world’s best cities. Some use
reader polls to determine which place lands at the top, while
others base rankings on data like its livability or how easy it
is to bike there.
</p>
<a href="#none">Visit the place information</a>
</div>
<div class="photo">
<img src="./images/about-img-01.jpg" alt="" />
</div>
</div>
</div>
</section>.about-content {
display: flex;
padding: 150px 0;
}
.about-content div {
padding: 30px;
}
.desc {
text-align: center;
flex: 3;;
}
.desc h2 {
font-size: 30px;
margin-bottom: 30px;
}
.desc p {
font-size: 16px;
line-height: 1.7em;
}
.desc a {
color: #c25a3a;
font-weight: bold;
}
.desc a:hover {
text-decoration: underline;
}
.photo {
flex: 2;
}
.photo img {
width: 100%;
border-radius: 40% 60% 65% 35% / 40% 45% 55% 60%;
}callaction section

<section class="callaction">
<div class="callaction-heading">
<h2>The Most Simple & <b>Powerful Way</b> <br> to book <b>your trip</b></h2>
<a href="#none">GET EARLY ACCESS</a>
</div>
</section>.callaction {
height: 450px;
background: url(./images/callaction-01.jpg) no-repeat center center;
background-size: cover;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.callaction:before {
content: '';
background: linear-gradient(to right, rgba(91, 15, 91, 0.403), rgba(100, 100, 14, 0.433));
width: 100%;
height: 100%;
position: absolute;
}
.callaction-heading {
text-align: center;
position: relative;
}
.callaction-heading h2 {
color: white;
font-size: 48px;
line-height: 1.3em;
font-weight: 300;
letter-spacing: -1px;
margin-bottom: 50px;
}
.callaction-heading h2 b {
font-weight: 500;
}
.callaction-heading a {
background-color: #2ecc71;
color: #fff;
padding: 10px 20px;
border-radius: 5px;
font-size: 18px;
}
.callaction-heading a:hover {
color: #000;
}background: liner-gradient;
background: linear-gradient(blue, pink);
background: linear-gradient(to right, blue, pink);
background: linear-gradient(to bottom right, blue, pink);
등등 방법이 여러가지가 있다.
position: absolute; < position: relative;
letter spacing
글자 사이의 간격은 letter-spacing으로, 단어 사이의 간격은 word-spacing으로 정한다.
festinal section

<section class="festival">
<div class="festival-heading">
<h3><span>SEE ALL FESTIVALS</span> for the Best Trip Place</h3>
<div class="btns">
<a href="#none">Maxico Festivals</a>
<a href="#none">Barcelona Festivals</a>
</div>
</div>
</section>.festival {
height: 270px;
background-color: #333;
display: flex;
justify-content: center;
align-items: center;
}
.festival-heading {
text-align: center;
}
.festival-heading h3 {
color: #fff;
font-size: 26px;
font-weight: 300;
margin-bottom: 30px;
}
.festival-heading h3 span {
font-weight: 500;
}
.btns a {
background-color: #fff;
width: 200px;
display: inline-block;
padding: 6px;
border-radius: 5px;
margin: 5px;
font-weight: 400;
font-size: 16px;
}
.btns a:nth-child(1) {
background-color: #fac53b;
color: #fff;
}
.btns a:nth-child(2) {
background-color: #ededed;
color: #333;
}btns a 크기를 패딩값으로 주지않고 길이값을 준이유는 문구의 양이 각각 다르기때문에 길이를 지정해야한다.
footer

<footer>
<div class="inner">
<div class="footer-content">
<ul class="Community">
<li>Community</li>
<li><a href="#none">Subscribe</a></li>
<li><a href="#none">Give A Gift</a></li>
<li><a href="#none">Customer Service FAQ</a></li>
<li><a href="#none">Access Your Subscription</a></li>
</ul>
<ul class="Network">
<li>Network</li>
<li><a href="#none">Privacy Policy</a></li>
<li><a href="#none">Terms Of Service</a></li>
<li><a href="#none">Advertise</a></li>
<li><a href="#none">Jobs</a></li>
</ul>
<ul class="Help">
<li>Help Preserve This Project</li>
<li>We may earn a commission if you purchase an item
featured on our site.</li>
<li>Copyright © 2020 CodingWorks. All rights reserved.</li>
</ul>
</div>
</div>
</footer>footer {
background-color: #000;
padding: 30px 0;
}
.footer-content {
display: flex;
}
.footer-content ul {
text-align: center;
}
.footer-content ul li {
color: #d9d9d9;
}
.footer-content ul li:first-child {
color: #d9d9d9;
font-weight: 500;
}
.footer-content ul li a {
color: #959595;
}
.footer-content ul li a:hover {
text-decoration: underline;
}
.Community {
flex: 1;
}
.Network {
flex: 1;
}
.Help {
flex: 2;
}
.Help li {
color: #959595;
}
.Help li:last-child {
margin-top: 35px;
color: #eee;
}ranking section

<section class="ranking">
<div class="inner">
<div class="ranking-content">
<h2>The World’s 25 Best Cities of 2020</h2>
<div class="items">
<div class="item">
<div class="up-image">
<img src="images/best-city-01.jpg" alt="image" />
</div>
<div class="down-desc">
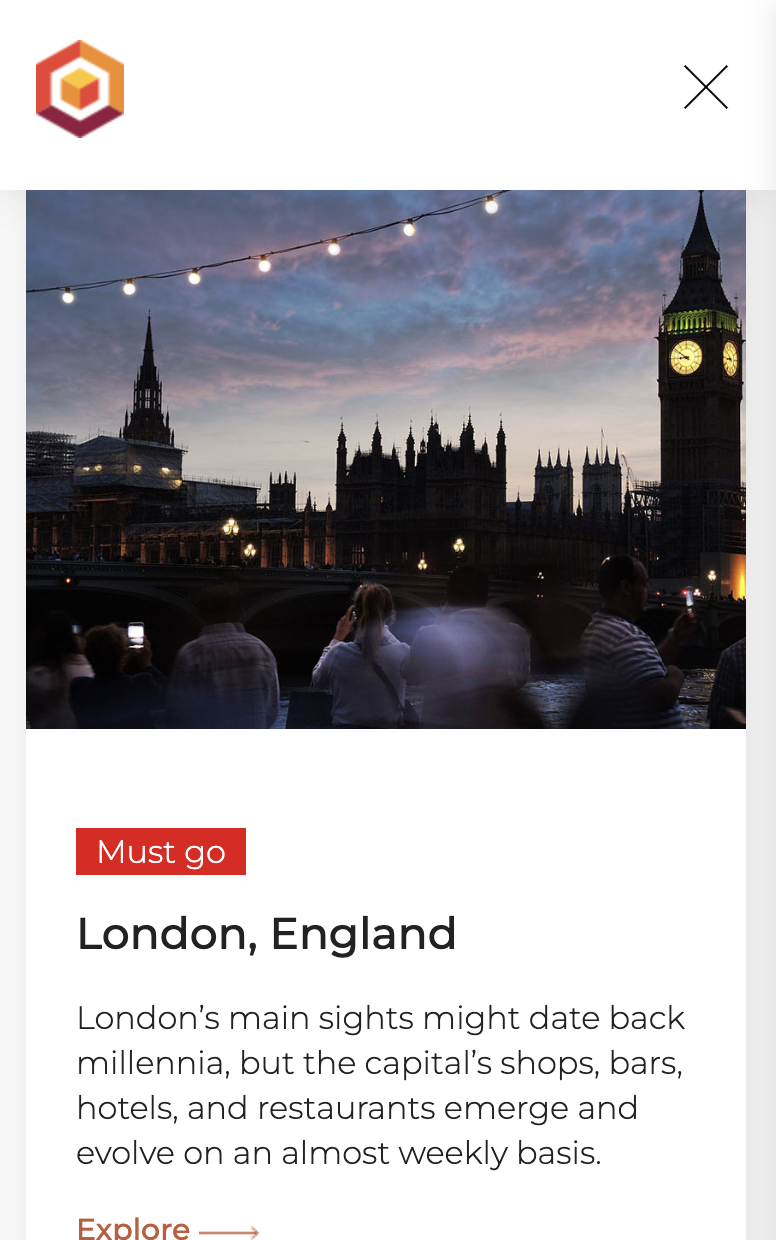
<span class="badge">Must go</span>
<h3>London, England</h3>
<p>
London’s main sights might date back millennia, but the
capital’s shops, bars, hotels, and restaurants emerge and
evolve on an almost weekly basis.
</p>
<a class="btn-explore" href="#none"
>Explore <img src="./images/icon-arrow.png" alt=""
/></a>
</div>
</div>
<div class="item">
<div class="up-image">
<img src="images/best-city-01.jpg" alt="image" />
</div>
<div class="down-desc">
<span class="badge-good">Good to go</span>
<h3>New York City, United States</h3>
<p>
New York’s performing arts scene—both on Broadway and off—is
beloved by visitors and locals alike, so it’s no surprise
that the Big Apple took the number one spot.
</p>
<a class="btn-explore" href="#none"
>Explore <img src="./images/icon-arrow.png" alt=""
/></a>
</div>
</div>
<div class="item">
<div class="up-image">
<img src="images/best-city-01.jpg" alt="image" />
</div>
<div class="down-desc">
<span class="badge-good">Good to go</span>
<h3>Paris, France</h3>
<p>
The Notre Dame fire was a devastating reminder of how
well-loved Paris is by travelers worldwide, and as the
capital gears up for the 2024 Olympics
</p>
<a class="btn-explore" href="#none"
>Explore <img src="./images/icon-arrow.png" alt=""
/></a>
</div>
</div>
</div>
</div>
</div>
</section>.ranking {
background-color: #f8f8f8;
}
.ranking-content {
padding: 100px 0;
}
.ranking-content h2 {
font-size: 30px;
font-weight: 600;
margin-bottom: 50px;
}
.items {
display: flex;
justify-content: space-between;
}
.item {
width: 390px;
height: 600px;
border-radius: 30px 0 30px 0;
background-color: #fff;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.08);
overflow: hidden;
}
.up-image {
width: 390px;
height: 285px;
}
.up-image img {
height: 100%;
}
.down-desc {
padding: 25px;
padding-top: 50px;
}
.down-desc h3 {
font-size: 22px;
margin: 15px 0;
}
.down-desc p {
font-size: 16px;
}
.btn-explore {
color: #c25a3a;
font-weight: 500;
}
.btn-explore img {
transition: 0.3s;
}
.btn-explore:hover img {
/* transform: translateX(20px); */
margin-left: 15px;
}
.badge {
background-color: #e60012;
color: #fff;
padding: 2px 10px;
font-size: 16px;
}
.badge-good {
background-color: #00a0e9;
color: #fff;
padding: 2px 10px;
font-size: 16px;
}트랜지션(transition)
CSS 프로퍼티의 값이 변화할 때, 프로퍼티 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다.
transition-property : 트랜지션의 대상이 되는 태그에 지정하는거
transition-duration : 트랜지션이 일어나는 지속시간(duration)을 지정하는거
transition-timing-function : 트랜지션 효과를 위한 수치 함수를 지정하는거 **
transition-delay : 프로퍼티가 변화한 시점과 트랜지션이 실제로 시작하는 사이에 대기하는 시간을 지정하는거
transition 모든 트랜지션 프로퍼티를 한번에 지정하는거
blog section

<section class="blog">
<div class="inner">
<div class="blog-header">
<h6>feature article</h6>
<h2>Can Americans Visit Mexico Right Now?</h2>
<p>
Technically, there’s a ban on nonessential travel across the
border through September 21. Then how are people on vacation in
Cabo and Cancun right now?
</p>
<a class="btn-explore" href="#none"
>Read More <img src="./images/icon-arrow.png" alt=""
/></a>
</div>
<hr class="divider" />
<div class="post-content">
<div class="recent-post-items">
<h6>most recent</h6>
<div class="post-item">
<div class="post-image">
<img src="./images/most-recent-01.jpg" alt="" />
</div>
<div class="post-desc">
<h3>world ocean travel</h3>
<p>
The ocean provides a vast seascape for travel. Beyond the
cruise ship there are other, more intimate, more
environmentally sustainable ways to engage with the ocean.
<span>July 12, 2020 </span>
</p>
</div>
</div>
<hr class="divider" />
<div class="post-item">
<div class="post-image">
<img src="./images/most-recent-02.jpg" alt="" />
</div>
<div class="post-desc">
<h3>come to South Korea</h3>
<p>
While only 60 years ago South Korea was considered a
developing country, it’s now one of Asia’s economic and
cultural leaders. Super-chic Seoul combines modernism with
ancient history
<span>August 22, 2020 </span>
</p>
</div>
</div>
<hr class="divider" />
<div class="post-item">
<div class="post-image">
<img src="./images/most-recent-03.jpg" alt="" />
</div>
<div class="post-desc">
<h3>Vietnam & Cambodia</h3>
<p>
Start in Hanoi and end in Bangkok! With the Discovery tour
Best of Vietnam & Cambodia, you have a 18 days tour package
taking you through Hanoi, Vietnam and 10 other destinations.
<span>June 30, 2020 </span>
</p>
</div>
</div>
</div>
<div class="shared-post-items">
<h6>most shared</h6>
<div class="post-item">
<div class="post-image">
<img src="./images/most-shared-01.jpg" alt="" />
</div>
<div class="post-desc">
<h3>Events in NYC</h3>
<p>
New York City is the place to see and do everything
<span>May 02, 2020 </span>
</p>
</div>
</div>
<div class="post-item">
<div class="post-image">
<img src="./images/most-shared-02.jpg" alt="" />
</div>
<div class="post-desc">
<h3>FESTIVALS</h3>
<p>
Experiencing a festival together with a group of like-minded</p>
<span>Jan 18, 2020 </span>
</p>
</div>
</div>
</div>
</div>
</div>
</section>.blog {
padding: 100px 0;
}
.blog-content {
display: flex;
}
.blog-content div {}
.blog-header {
}
.post-content {
display: flex;
justify-content: space-between;
}
.post-content div {}
.recent-post-items {
flex: 2;
}
.shared-post-items {
width: 360px;
padding-left: 20px;
}
.blog-header h6,
.recent-post-items h6,
.shared-post-items h6 {
text-transform: uppercase;
font-size: 16px;
color: #00a0e9;
}
.recent-post-items h6,
.shared-post-items h6 {
color: #000;
margin-bottom: 30px;
}
.blog-header h2 {
text-transform: uppercase;
font-size: 48px;
margin: 50px 0;
font-weight: 600;
}
.blog-header p {
font-size: 28px;
line-height: 1.6em;
}
hr.divider {
border: none;
border-bottom: 1px solid #ddd;
margin: 50px 0;
}
.post-content hr.divider {
margin: 30px 0;
border-bottom: 1px solid #eee;
}
.post-item {
display: flex;
flex-direction: row;
}
.shared-post-items .post-item {
flex-direction: column;
}
.post-item div {}
.post-image {
width: 360px;
border-radius: 30px 0 30px 0;
overflow: hidden;
}
.post-image img {
width: 100%;
}
.post-desc {
flex: 3;
padding: 0 20px;
}
.shared-post-items .post-desc {
padding: 0;
}
.post-desc h3 {
font-size: 24px;
text-transform: uppercase;
}
.post-desc p {
font-size: 18px;
line-height: 1.6em;
}
.post-desc p span {
font-size: 14px;
display: block;
margin-top: 20px;
}testimonial section

<section class="testimonial">
<div class="inner">
<div class="testimonial-content">
<h2>what <b>our customers</b> are saying</h2>
<hr />
<div class="myslider">
<div>
<p class="client">
<img src="images/client-01.jpg" alt="" />
<span><b>Coding Works</b>Seoul, Korea</span>
</p>
<p class="comment">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quibusdam rerum, magnam natus tempora quos praesentium.
Aperiam dolores facere magni unde illo ullam porro vitae in,
aut culpa expedita quo veniam!
</p>
</div>
<div>
<p class="client">
<img src="images/client-02.jpg" alt="" />
<span><b>Kate Whitney</b>Los Angeles, US</span>
</p>
<p class="comment">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quibusdam rerum, magnam natus tempora quos praesentium.
Aperiam dolores facere magni unde illo ullam porro vitae in,
aut culpa expedita quo veniam!
</p>
</div>
<div>
<p class="client">
<img src="images/client-03.jpg" alt="" />
<span><b>Kelly Muvils</b>New York, US</span>
</p>
<p class="comment">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quibusdam rerum, magnam natus tempora quos praesentium.
Aperiam dolores facere magni unde illo ullam porro vitae in,
aut culpa expedita quo veniam!
</p>
</div>
<div>
<p class="client">
<img src="images/client-04.jpg" alt="" />
<span><b>Oliver</b>Califonia, US</span>
</p>
<p class="comment">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quibusdam rerum, magnam natus tempora quos praesentium.
Aperiam dolores facere magni unde illo ullam porro vitae in,
aut culpa expedita quo veniam!
</p>
</div>
<div>
<p class="client">
<img src="images/client-05.jpg" alt="" />
<span><b>Sophia</b>London, UK</span>
</p>
<p class="comment">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quibusdam rerum, magnam natus tempora quos praesentium.
Aperiam dolores facere magni unde illo ullam porro vitae in,
aut culpa expedita quo veniam!
</p>
</div>
<div>
<p class="client">
<img src="images/client-06.jpg" alt="" />
<span><b>Charlotte</b>Washington, US</span>
</p>
<p class="comment">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quibusdam rerum, magnam natus tempora quos praesentium.
Aperiam dolores facere magni unde illo ullam porro vitae in,
aut culpa expedita quo veniam!
</p>
</div>
</div>
</div>
</div>
</section>.testimonial {
padding: 100px 0;
}
.testimonial-content {
text-align: center;
}
.testimonial-content h2 {
font-size: 30px;
font-weight: 300;
text-transform: uppercase;
}
.testimonial-content h2 b {
}
.testimonial-content hr {
border: none;
height: 4px;
width: 120px;
background-color: #1c45e3;
margin: 20px auto;
}
.myslider div {}
.client {
display: flex;
align-items: center;
}
.client img {
width: 85px;
border-radius: 50%;
margin-right: 15px;
}
.client span {
display: block;
width: 100%;
text-align: left;
font-size: 18px;
line-height: 1.7em;
}
.client span b {
display: block;
}
.comment {
font-size: 16px;
line-height: 1.6em;
padding-right: 15px;
}// slick.js
$('.myslider').slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 3,
slidesToScroll: 3,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});
})하라는대로 했는데 왜 점안나오지ㅣㅣㅣㅣㅣㅣ하,,
반응형


왜 트리거 반대로나오지 ,.. 머리안돌아가 오늘은여기까지,
@media (max-width: 768px) {
/* header */
header {
}
.banner {
display: none;
}
.lnb {
width: 100%;
text-align: center;
}
nav {
width: 100%;
padding: 0 20px;
}
.gnb {
flex-direction: column;
background-color: white;
position: fixed;
top: 0;
right: -250px;
width: 250px;
height: 100vh;
text-align: right;
padding-right: 10px;
padding-top: 80px;
box-sizing: border-box;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.107);
transition: 0.3s;
}
.gnb.active {
right: 0;
}
.gnb li a {
color: black;
display: block;
margin: 0;
font-size: 18px;
padding: 10px;
}
/* Trigger */
.trigger {
display: block;
width: 30px;
height: 16px;
position: absolute;
right: 20px;
top: 35px;
}
.trigger span {
position: absolute;
background-color: #000;
height: 1px;
width: 100%;
transition: 0.3s;
}
.trigger span:nth-child(1) {
top: 0;
}
.trigger span:nth-child(2) {
top: 50%;
}
.trigger span:nth-child(3) {
top: 100%;
}
.trigger.active span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
.trigger.active span:nth-child(2) {
opacity: 0;
}
.trigger.active span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}
/* common css */
.inner {
width: 100%;
padding: 15px;
box-sizing: border-box;
}
/* intro */
.intro .heading h1 {
font-size: 40px;
}
.intro .heading p {
padding: 0;
}
/* about section */
.about-content {
flex-direction: column;
padding: 50px 0;
}
.about-content div {
padding: 10px;
}
/* ranking section */
.ranking-content {
padding: 50px 0;
}
.items {
flex-direction: column;
}
.item {
width: 100%;
border-radius: 7px;
margin-bottom: 25px;
}
.item:nth-of-type(2) {
padding-bottom: 45px;
}
/* testimonial section */
.testimonial {
padding: 50px 0;
}
.client {
padding-left: 20px;
}
.testimonial
/* callaction section */
.callaction-heading h2 {
font-size: 30px;
}
.callaction-heading {
padding: 0 10px;
}
/* blog section */
.blog {
padding: 50px 0;
}
.post-content {
flex-direction: column;
}
.post-item {
flex-direction: column;
}
.post-item:nth-of-type(3) {
border-bottom: 1px solid #eee;
padding-bottom: 30px;
}
.post-image {
border-radius: 7px;
width: 100%;
}
.shared-post-items {
width: 100%;
padding-left: 0;
padding-top: 30px;
}
.shared-post-items .post-item:nth-of-type(1) {
padding-bottom: 30px;
border-bottom: 1px solid #eee;
}
.shared-post-items .post-item:nth-of-type(2) {
padding-top: 30px;
}
.post-desc {
padding: 0;
}
.post-desc h3 {
margin-top: 15px;
}
.blog-header h2 {
font-size: 36px;
}
.blog-header p {
font-size: 20px;
text-align: center;
}
.blog-header {
text-align: center;
}
/* festival section */
.festival {
padding: 15px;
}
.btns a {
width: 100%;
box-sizing: border-box;
margin: 0;
margin-bottom: 10px;
}
/* footer */
.footer-content {
flex-direction: column;
}
.footer-content ul {
margin-bottom: 25px;
}
}저 트리거빼곤 완료했음 ㅎ
hr태그 다른방법