<section>
<div class="arrow-slider">
<span class="prev" id="aro1_prev"
><i class="fa-solid fa-chevron-left"></i
></span>
<span class="next" id="aro1_next"
><i class="fa-solid fa-chevron-right"></i
></span>
</div>
<div class="slide-area">
<div class="slide-1"></div>
<div class="slide-2">
<div class="slide2-content">
<h2>블레이드가</h2>
<h2>없으니까</h2>
<h2>클리닝 걱정 끝.</h2>
<h5>#일루마로잔여물걱정끝</h5>
<h5>#클리닝없는일루마</h5>
<a href="">일루마 구매하기</a>
</div>
</div>
<div class="slide-3">
<div class="slide3-content">
<h6>기존 기기 반납 시</h6>
<span>보상판매</span>
<span>최대 3만원 할인</span>
<div class="iluma-price">
<img src="./assets/image/slide-icon.png" alt="icon" />
<strong>일루마 원</strong>
<p>54,000원*!</p>
</div>
<a href="">지금 할인 받기</a>
<h3>*일루마 원 69,000원 → 54,000원 (15,000원 할인)</h3>
</div>
</div>
<div class="slide-4">
<div class="slide4-content">
<h6>일루마 첫 구매 시</h6>
<span>친구추천</span>
<span>최대 2만원 할인</span>
<div class="iluma-price">
<img src="./assets/image/slide-icon.png" alt="icon" />
<strong>일루마 원</strong>
<p>54,000원*!</p>
</div>
<a href="">지금 추천 받기</a>
<h3>*일루마 원 69,000원 → 59,000원 (10,000원 할인)</h3>
</div>
</div>
<div class="slide-5"></div>
</div>
</section>/* slide-area */
.arrow-slider .prev {
position: absolute;
top: 50%;
left: 10rem;
z-index: 1;
}
.arrow-slider .next {
position: absolute;
top: 50%;
right: 10rem;
z-index: 1;
}
.arrow-slider i {
font-size: 3.5rem;
color: #fff;
}
.arrow-slider i:hover {
transition: all 0.3s;
color: #34303d;
}
.slide-area {
position: relative;
z-index: 0;
}
.slide-area .slide-1 {
background-image: url(../../assets/image/slide-1.webp);
width: 100%;
height: 75rem;
background-repeat: no-repeat;
}
.slide-area .slide-2 {
background-image: url(../../assets/image/slide-2.jpg);
min-height: 71rem;
width: 100%;
height: 75rem;
background-repeat: no-repeat;
}
.slide-area .slide-2 h2 {
font-size: 5.4rem;
font-weight: 700;
color: #000;
line-height: 125%;
}
.slide-area .slide-2 h2:nth-of-type(3) {
color: #fff;
}
.slide-area .slide-2 .slide2-content {
padding: 17.5rem 0 0 35rem;
}
.slide-area .slide-2 .slide2-content h5 {
font-size: 2.4rem;
color: #fff;
font-weight: 600;
line-height: 125%;
}
.slide-area .slide-2 .slide2-content h5:nth-of-type(2) {
margin-bottom: 6.6rem;
}
.slide-area .slide-2 .slide2-content h5:nth-of-type(1) {
margin-top: 4rem;
}
.slide-area .slide-2 .slide2-content a {
background-color: #fff;
color: #34303d;
padding: 1.6rem 3.4rem;
border: 2px solid #fff;
margin-top: 5rem;
border-radius: 100px;
font-weight: 600;
font-size: 1.8rem;
position: relative;
opacity: 1;
display: inline-block;
overflow: hidden;
z-index: 0;
}
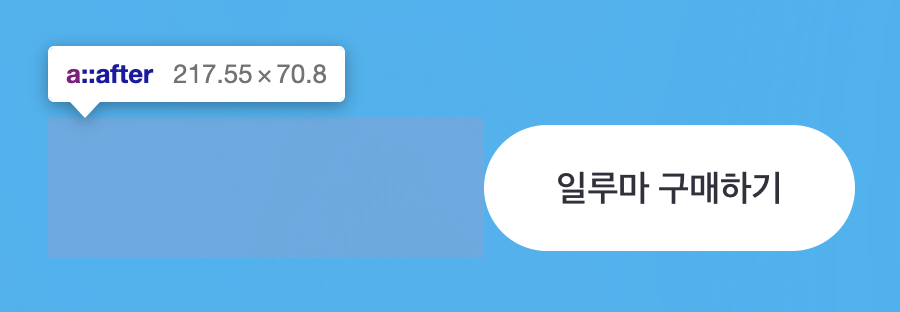
.slide-area .slide-2 .slide2-content a::after {
content: "";
position: absolute;
top: 50%;
left: 0;
background-color: #00d1d2;
width: 120%;
height: 120%;
z-index: -1;
transition: transform 0.25s ease-out;
transform: translate(-101%, -50%) skew(0deg);
opacity: 1;
}
.slide-area .slide-2 .slide2-content a:hover::after {
transform: translate(-10%, -50%) skew(-30deg);
opacity: 1;
}
.slide-area .slide-3 {
background-image: url(../../assets/image/slide-3.png);
background-repeat: no-repeat;
min-height: 71rem;
height: 75rem;
width: 100%;
}
.slide-area .slide-3 .slide3-content {
padding: 13.7rem 0 0 35rem;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.slide-area .slide-3 h6 {
padding: 8px 6.8rem;
background-color: #34303d;
font-size: 2.4rem;
color: #fff;
margin-right: 55.9rem;
line-height: 100%;
align-items: center;
}
.slide-area .slide-3 .slide3-content span {
font-size: 7.2rem;
font-weight: 700;
line-height: 1.2;
}
.slide-area .slide-3 .slide3-content span:nth-of-type(1) {
margin-top: 3rem;
color: #fff;
}
.slide-area .slide-3 .slide3-content span:nth-of-type(2) {
color: #34303d;
}
.slide-area .slide-3 .slide3-content .iluma-price {
display: flex;
flex-direction: row;
color: #34303d;
margin-top: 3.8rem;
gap: 1.7rem;
}
.slide-area .slide-3 .slide3-content .iluma-price img {
width: 1.7rem;
height: 5.5rem;
}
.slide-area .slide-3 .slide3-content .iluma-price strong {
font-size: 3.2rem;
position: relative;
}
.slide-area .slide-3 .slide3-content .iluma-price p {
font-size: 3.2rem;
}
.slide-area .slide-3 .slide3-content .iluma-price strong::after {
content: "";
top: -9px;
left: 9px;
width: 6px;
height: 6px;
border-radius: 100%;
position: absolute;
background-color: #34303d;
box-shadow: 30px 0 #34303d, 60px 0 #34303d, 90px 0 #34303d;
}
.slide-area .slide-3 .slide3-content a {
background-color: #34303d;
color: #fff;
padding: 1.6rem 3.4rem;
border: 2px solid #34303d;
margin-top: 5rem;
border-radius: 100px;
font-weight: 600;
font-size: 1.8rem;
position: relative;
opacity: 1;
display: inline-block;
overflow: hidden;
z-index: 0;
}
.slide-area .slide-3 .slide3-content a::after {
content: "";
position: absolute;
top: 50%;
left: 0;
background-color: #00d1d2;
width: 120%;
height: 120%;
z-index: -1;
transition: transform 0.25s ease-out;
transform: translate(-101%, -50%) skew(0deg);
opacity: 1;
}
.slide-area .slide-3 .slide3-content a:hover::after {
transform: translate(-10%, -50%) skew(-30deg);
opacity: 1;
}
.slide-area .slide-3 .slide3-content h3 {
font-size: 1.5rem;
color: #fff;
margin-top: 3.6rem;
}
.slide-area .slide-4 {
background-image: url(../../assets/image/slide-4.png);
background-repeat: no-repeat;
min-height: 71rem;
height: 75rem;
width: 100%;
}
.slide-area .slide-4 .slide4-content {
padding: 13.7rem 0 0 35rem;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.slide-area .slide-4 h6 {
padding: 8px 6.8rem;
background-color: #34303d;
font-size: 2.4rem;
color: #fff;
margin-right: 55.9rem;
line-height: 100%;
align-items: center;
}
.slide-area .slide-4 .slide4-content span {
font-size: 7.2rem;
font-weight: 700;
line-height: 1.2;
}
.slide-area .slide-4 .slide4-content span:nth-of-type(1) {
margin-top: 3rem;
color: #fff;
}
.slide-area .slide-4 .slide4-content span:nth-of-type(2) {
color: #34303d;
}
.slide-area .slide-4 .slide4-content .iluma-price {
display: flex;
flex-direction: row;
color: #34303d;
margin-top: 3.8rem;
gap: 1.7rem;
}
.slide-area .slide-4 .slide4-content .iluma-price img {
width: 1.7rem;
height: 5.5rem;
}
.slide-area .slide-4 .slide4-content .iluma-price strong {
font-size: 3.2rem;
position: relative;
}
.slide-area .slide-4 .slide4-content .iluma-price p {
font-size: 3.2rem;
}
.slide-area .slide-4 .slide4-content .iluma-price strong::after {
content: "";
top: -9px;
left: 9px;
width: 6px;
height: 6px;
border-radius: 100%;
position: absolute;
background-color: #34303d;
box-shadow: 30px 0 #34303d, 60px 0 #34303d, 90px 0 #34303d;
}
.slide-area .slide-4 .slide4-content a {
background-color: #34303d;
color: #fff;
padding: 1.6rem 3.4rem;
border: 2px solid #34303d;
margin-top: 5rem;
border-radius: 100px;
font-weight: 600;
font-size: 1.8rem;
position: relative;
opacity: 1;
display: inline-block;
overflow: hidden;
z-index: 0;
}
.slide-area .slide-4 .slide4-content a::after {
content: "";
position: absolute;
top: 50%;
left: 0;
background-color: #00d1d2;
width: 120%;
height: 120%;
z-index: -1;
transition: transform 0.25s ease-out;
transform: translate(-101%, -50%) skew(0deg);
opacity: 1;
}
.slide-area .slide-4 .slide4-content a:hover::after {
transform: translate(-10%, -50%) skew(-30deg);
opacity: 1;
}
.slide-area .slide-4 .slide4-content h3 {
font-size: 1.5rem;
color: #fff;
margin-top: 3.6rem;
}
.slide-area .slide-5 {
background-image: url(../../assets/image/slide-5.jpg);
background-repeat: no-repeat;
width: 100%;
height: 75rem;
}$(document).ready(function(){
$('.slide-area').slick({
slidesToShow: 1,
slidesToScroll: 1,
autoplay: false,
autoplaySpeed: 2000,
arrows: true,
prevArrow: $('#aro1_prev'),
nextArrow: $('#aro1_next'),
})
})하면서 어려웠던 부분은,
버튼 부분인데 버튼을 hover했을때 색이 변하는건 많이해봤지만 색이 왼쪽에서 오른쪽으로 점점 채워지는것은 이번이 처음이라 대혼란,, 하지만 난 해내지
a태그에 after를 사용해서 옆에 먼저 민트색백그라운드를 만들어둔다,
a태그엔 position: relative; a::after엔 position: absolute;
그리고 hover시 만들어둔 after가 왼쪽에서 오른쪽으로 채워지는 느낌으로 보여져야 하니깐 a:hover::after에 transform사용해서 이동하게 만들어준다.z-index를 사용해서 보여주는 순서를 정해줘야한다, 안그러면 글자까지 가려지는 일이 발생한다. 그래서 a태그에는 z-index: 0을 주고 a::after엔 -1을 줘서 글자부분이 위로 올라오게 설정한다!