
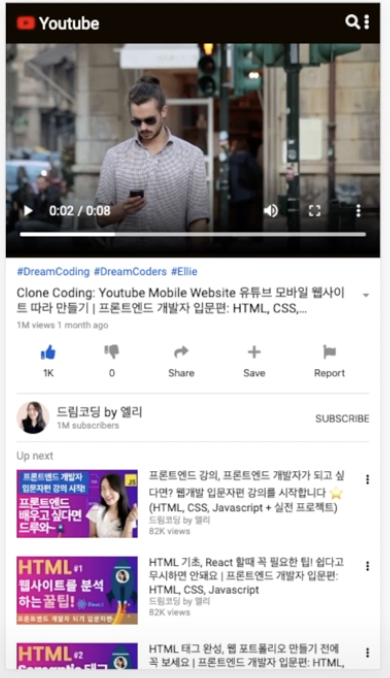
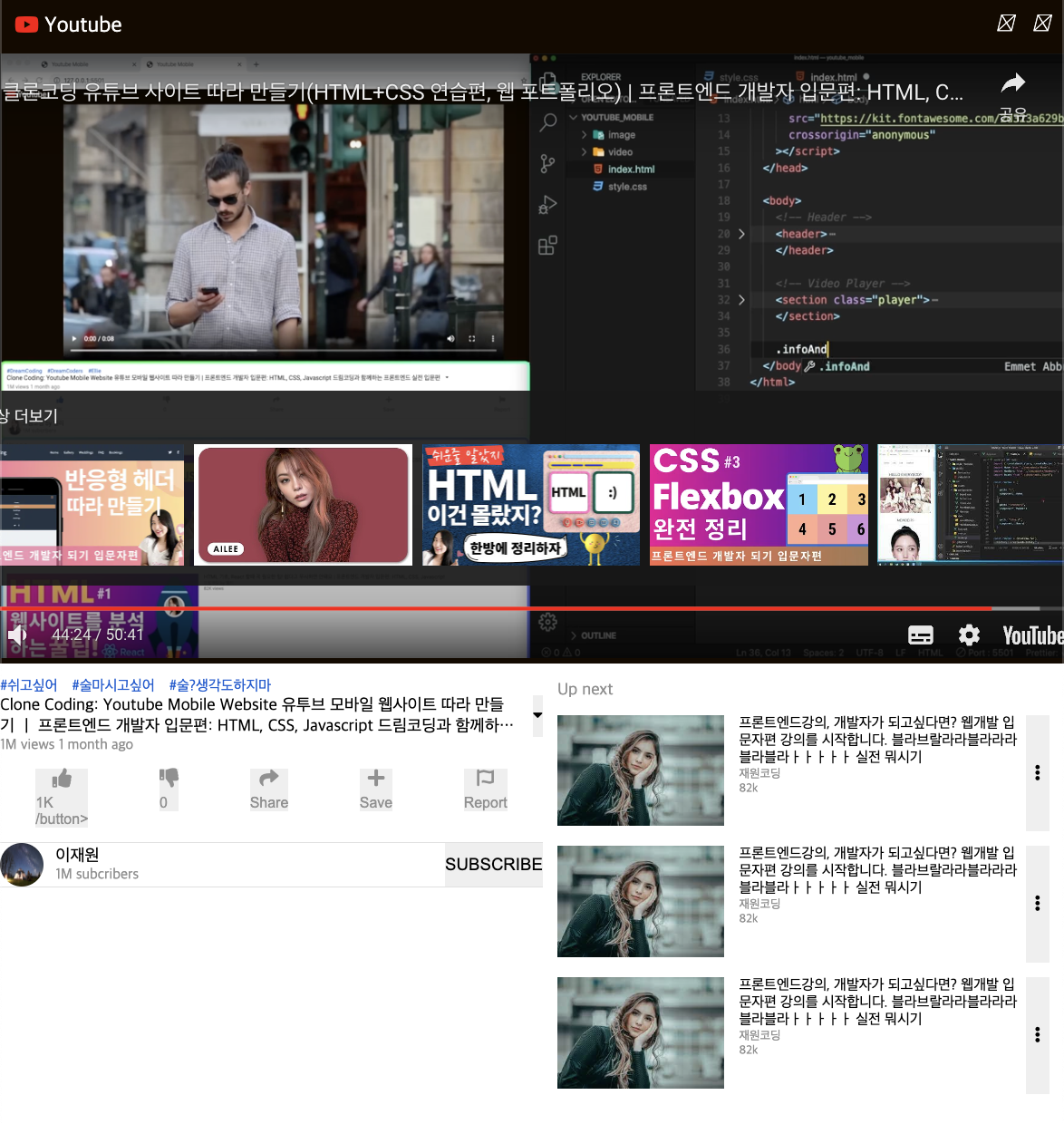
유튜브 보면서 이거 똑같이 따라해봤음!
먼저 섹션을 어떻게 나눌지 흠,, 생각해본다!

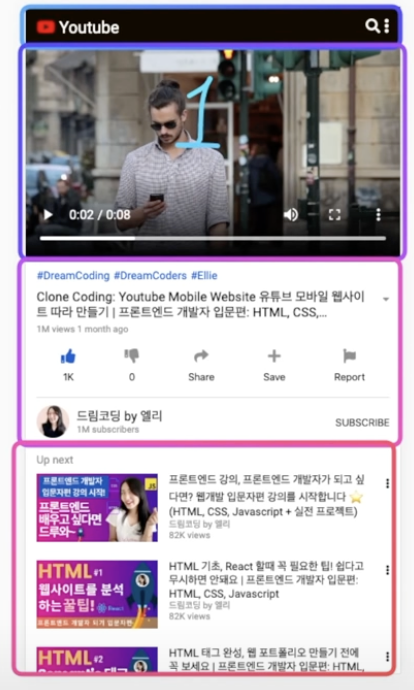
크게 4개로 분류 헤더/ 영상나오는 부분/ 영상 정보나오는 부분/ 업넥스트부분 크게 나누어서 시작한다!
헤더부분
<header>
<div class="logo">
<i class="fab fa-youtube"></i>
<span>Youtube</span>
</div>
<div class="icons">
<i class="fa-search"></i>
<i class="fa-ellipsis-v"></i>
</div>
</header>header {
display: flex;
justify-content: space-between;
padding: var(--side-padding);
background-color: var(--blaack-color);
color: var(--white-color);
}
header .logo {
font-size: var(--font-large);
}
header .logo i {
color: var(--red-color);
}
header .icons .fa-search {
margin-right: var(--side-padding);
}헤더안에서도 유튜브로고부분/헤더오른쪽에 아이콘들 이렇게 나눠야겠다는 생각을해야한다. 이제 좀 감이잡혀서 바로 어떻게해야할지 그려진다 ㅎ 디스플레이로 저 두개를 양끝쪽으로 붙여야하기때문에 space-between바로 고고! 다음 패딩값주고 색들 바꿔주고 아이콘끼리 간격줘야하니깐 마진값 주기!!
여기는 쉬움 ㅎㅎ
<section class="player">
<div>
<iframe
width="1000"
height="500"
src="https://www.youtube.com/embed/67stn7Pu7s4"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</div>
</section>.player {
position: sticky;
top: 0;
display: flex;
justify-content: center;
background-color: var(--blaack-color);
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}이거 만들면서 새로배운거 position: sticky;! 이건 뭐 크기주고 정렬맞추고 끝!
다음, 영상 정보 섹션!
<section class="info">
<div class="metadata">
<ul class="hashtags">
<li>#쉬고싶어</li>
<li>#술마시고싶어</li>
<li>#술?생각도하지마</li>
</ul>
<div class="titleAndButton">
<span class="title">
Clone Coding: Youtube Mobile Website 유투브 모바일 웹사이트 따라
만들기 ㅣ 프론트엔드 개발자 입문편: HTML, CSS, Javascript 드림코딩과
함께하는 프론트엔드 실전 입문편
</span>
<button class="noreBtn">
<i class="fas fa-caret-down"></i>
</button>
</div>
<div class="views">
<span class="views">1M views 1 month ago</span>
</div>
</div>
<ul class="actions">
<li><button><i class="fas fa-thumbs-up"></i><span>1K</span>/button></li>
<li><button><i class="fas fa-thumbs-down"></i><span>0</span></button></li>
<li><button><i class="fas fa-share"></i><span>Share</span></button></li>
<li><button><i class="fas fa-plus"></i><span>Save</span></button></li>
<li><button><i class="fab fa-font-awesome-flag"></i><span>Report</span></button></li>
</ul>
<div class="channel">
<div class="metadata">
<img src="./assets/img/main_bg.jpeg" alt="">
<div class="info">
<span class="name">이재원</span>
<span class="subscribers">1M subcribers</span>
</div>
</div>
<button class="subscribe">subscribe</button>
</div>
</section>body > .info {
padding: var(--side-padding);
}
.info .metadata .hashtags {
display: flex;
font-size: var(--font-small);
color: var(--blue-color);
}
.info .metadata .hashtags li {
margin-right: var(--side-padding);
}
.info .metadata .titleAndButton {
display: flex;
}
.info .metadata .titleAndButton .title {
font-size: var(--font-medium);
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
margin-right: var(--side-padding);
}
.info .metadata .titleAndButton .moreBtn {
height: 100%;
}
.info .views {
font-size: var(--font-small);
color: var(--grey-dark-color);
}
.actions {
display: flex;
justify-content: space-around;
margin: var(--side-padding) 0;
}
.actions button {
display: flex;
flex-direction: column;
font-size: var(--font-small);
color: var(--grey-dark-color);
}
.actions button i {
margin: 0 auto;
margin-bottom: calc(var(--side-padding)/2);
font-size: 16px;
}
.actions button i.actions {
color: var(--blue-color);
}
.channel {
display: flex;
justify-content: space-between;
border-top: 1px solid var(--grey-light-color);
border-bottom: 1px solid var(--grey-light-color);
}
.channel .metadata {
display: flex;
align-items: center;
}
.channel .metadata .info {
display: flex;
flex-direction: column;
}
.channel .metadata img {
width: var(--avatar-size);
height: var(--avatar-size);
border-radius: 50%;
}
.channel .metadata .info .subscriber {
font-size: var(--font-small);
color: var(--grey-dark-color);
}
.channel .subscriber {
text-transform: uppercase;
color: var(--red-color);
font-size: var(--font-medium);
}
.channel .metadata .info .name {
font-size: var(--font-medium);
}
.channel .metadata .info .subscribers {
font-size: var(--font-small);
color: var(--grey-dark-color);
}
.channel .subscribe {
text-transform: uppercase;
color: var(red);
font-size: var(--font-medium);
}
여기선 해시태그부분와 타이틀부분 / 아이콘쭈르룩들어가는부분 / 채널부분으로 크게 나뉜다.
해시태그부분 가로로 정렬하기위해선 먼저 플렉스! 그리고 리스트 스타일 논! 해야 점없애기
타이틀이 두줄을 넘어가지 않게하기위해선 display:webkit-box라는게 있다고한다. webkit-line-clamp에 2라는 수치를 주면 두줄이 된다!
다음 아이콘버튼들을 가로로 만들어야하기때문에 여기도 플렉스를 사용한다. 각각 떨어트려야하기때문에 space-around사용하였고 각각 패딩값을 주어서 떨어트려주었다. 그안에 버튼들과 아이콘부분은 세로방향으로 해줘야하기때문에 flex-direction: column;사용하였다.
마지막 업넥스트 부분
.UpNext {
padding: 0 var(--side-padding);
}
.UpNext > .title {
font-size: var(--font-medium);
color: var(--grey-dark-color);
margin-bottom: calc(var(--side-padding) / 2);
}
.UpNext .item {
display: flex;
margin-top: var(--side-padding);
}
.UpNext .item .img {
flex: 1 1 35%
}
.UpNext .item .img img {
width: 100%;
}
.UpNext .item .info {
flex: 1 1 60%;
margin-left: var(--side-padding);
}
.UpNext .item .moreBtn {
flex: 1 1 5%;
}
.UpNext .item .info {
display: flex;
flex-direction: column;
}
.UpNext .item .info .title{
font-size: var(--font-small);
}
.UpNext .item .info .name,
.UpNext .item .info .views {
font-size: var(--font-micro);
color: var(--grey-dark-color);
}영상에 .UpNext > .title이렇게하면 바로 밑에있는 타이틀만 선택된다고해서 따라하긴했는데 잘 모르겠음,, 뭔소리인지 ,
그리고 섬네일부분과 타이틀부분 버튼부분 세개로 꽉차게 삼등분을 해야하기때문에 flex: 1 1 35%/60%/5% 각각 주어서 나누었다,
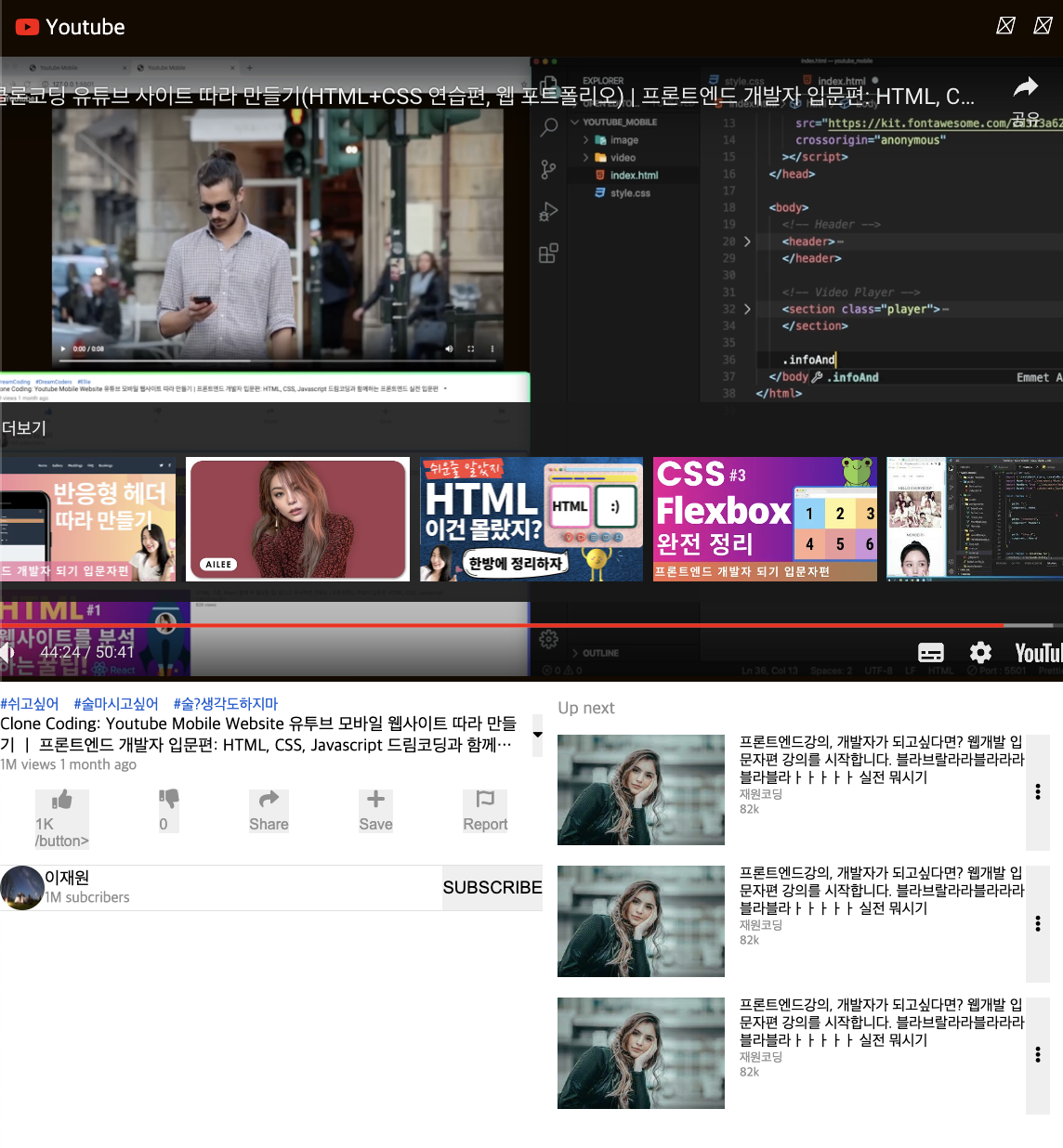
마지막으로 반응형으로 만들기
@media screen and (min-width:768px) {
.infoandUpNext {
flex-direction: row;
margin: var(--side-padding) 0;
}
}가로길이가 최소768px부터 info와 upnext부분이 row로 바뀌게 설정하였다.
768px이하면 세로

결과!!