1. 리액트 환경 구축
1. Node.js 설치
React를 개발하기 위해선 Node.js가 반드시 필요
create-react-app을 설치하기 위해서 npm을 통해 설치하는데 이것이 nodejs에 포함되어 있음
2. VS Code 설치
설치 경로에는 한글이 없게
프로젝트명은 소문자로 시작
3. 리액트 프로젝트 생성
1. VS Code 설치완료 됐으면 VSCode 실행해서 터미널 실행
1. cd 프로젝트 경로
2. 리액트 프로젝트 생성
npx create-react-app (생성할 프로젝트명)
3. 생성한 프로젝트로 이동
cd (생성한 프로젝트명)
4. 프로젝트 시작
npm start
<성공적으로 실행된 터미널창>
시작한 프로젝트 종료는 ctrl+c
🚨터미널 명령 오류시 확인🚨
1. 터미널 디폴트가 powershell일 때 수정
- ctrl + shift + p
- Terminal: Select Default Profile 선택
- Command Prompt 선택
- npx 명령어 오류 시
- 환경변수 Path 확인 후 nodejs 설치경로 추가
- 설정되어있으면 컴퓨터 재부팅
2. 작동 확인
- 생성한 리액트 프로젝트 경로에서 src 폴더 들어감
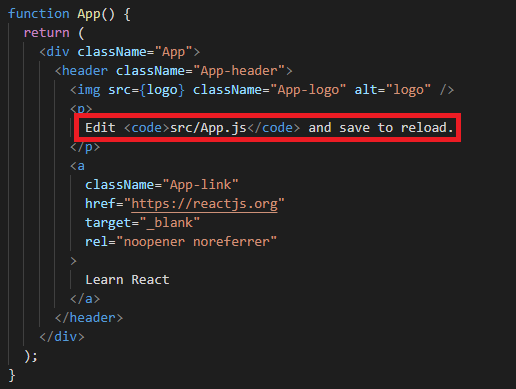
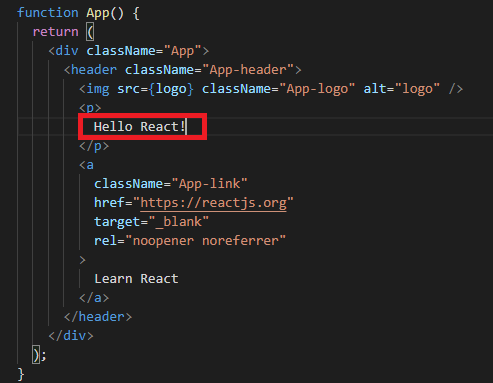
- App.js 파일의 p태그 내용 수정 후 저장
| 수정 전 | 수정 후 |
|---|---|
 |  |
- 웹서버에 수정된 내용이 반영됐나 확인
| 수정 전 | 수정 후 |
|---|---|
2. 스프링부트 환경 구축
1. 프로젝트 생성
1. new project > Spring Initializr
2. 프로젝트 기본정보 설정
- Type : 빌드 도구 선택
- Mavnen
- Gradle
- Language : 개발 언어 선택
- Java
- Kotlin
- Groovy
- Packaging : 패키징 선택
- jar : 스프링부트 내장톰캣을 사용하여 stand alone으로 WAS 구동 할 때
- war : 외부 WAS에 배포해서 사용하는 환경일 때
3. dependency 추가
2. 구동 확인
1. 프로젝트 실행
생성한 프로젝트의 src > main > java > 패키지 안의 Application 클래스
(내장톰캣을 사용하는 jar 파일로 했기 때문에 별도의 서버 설치 없이 구동 가능)
2. 서버 실행 확인
브라우저에서 localhost:8080으로 들어가서 구동 확인