최근 React의 스타일링을 위한 styled components를 공부하다 보니
"&" ampersand를 사용하는 경우가 종종있어, 이 친구에 대해 짚고 넘어가보자 한다.
styled components는 템플릿 리터럴 기능을 활용하여, css를 컴포넌트화 시켜 React에서 스타일링을 더욱 쉽게 해주는 녀석이다.
// styled components 공식 홈페이지 샘플 코드
// https://styled-components.com/
// 템플릿 리터럴을 통해 css 스타일링 요소들을 집어넣는다.
// 그리고 props의 css요소를 단독으로 컨트롤 할 수 있다.
const Button = styled.button`
background: transparent;
border-radius: 3px;
border: 2px solid palevioletred;
color: palevioletred;
margin: 0.5em 1em;
padding: 0.25em 1em;
${props => props.primary && css`
background: palevioletred;
color: white;
`}
`;
const Container = styled.div`
text-align: center;
`
render(
// styled 요소는 React Component로 작용한다.
<Container>
<Button>Normal Button</Button>
<Button primary>Primary Button</Button>
</Container>
);자 그러면 &(ampersand)의 정체를 알아보자.
https://leesoo7595.github.io/til/css/2021/08/07/TIL_0807/
위 블로그에서 발췌한 코드를 사용하였습니다. (정말 정리가 잘되있어요.)
아래 코드를 보자.
기본적으로 &는 현재의 요소를 뜻한다. 여기서는 Thing을 뜻한다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import styled from 'styled-components';
const Thing = styled.div.attrs((/* props */) => ({ tabIndex: 0 }))`
color: blue;
// Thing 컴포넌트 위에 마우스가 올라갈때
&:hover {
color: red; // <Thing> when hovered
}
// Thing의 바로 옆은 아니지만 형제요소일 때
& ~ & {
background: tomato; // <Thing> as a sibling of <Thing>, but maybe not directly next to it
}
// Thing이 바로 옆에 붙어있을 때
& + & {
background: lime; // <Thing> next to <Thing>
}
// Thing이 something이라는 클래스를 갖고있을 때
&.something {
background: orange; // <Thing> tagged with an additional CSS class ".something"
}
// something-else라는 클래스를 가진 친구안에 있을 때
.something-else & {
border: 1px solid; // <Thing> inside another element labeled ".something-else"
}
`
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<React.Fragment>
<Thing>Hello world!</Thing>
<Thing>How ya doing?</Thing>
<div></div>
<Thing>How ya doing?</Thing>
<Thing className="something">The sun is shining...</Thing>
<div>Pretty nice day today.</div>
<Thing>Don't you think?</Thing>
<div className="something-else">
<Thing>Splendid.</Thing>
</div>
</React.Fragment>
</React.StrictMode>
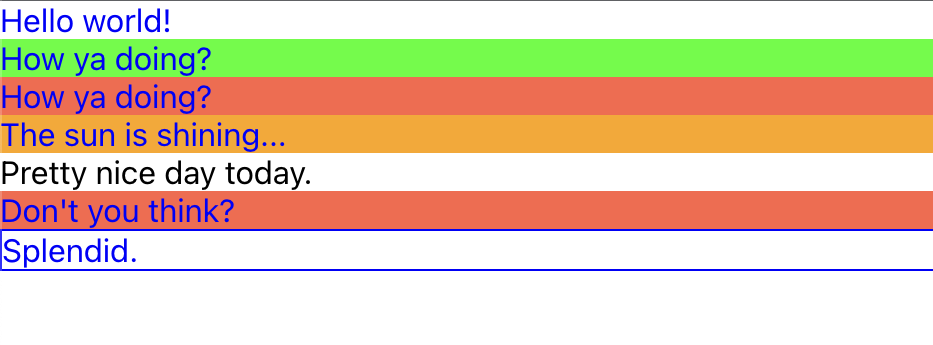
);그래서 이 코드를 실행해보면 이렇게 나온다.
배경색이 초록색인 친구는 바로옆에 Thing 컴포넌트가 있다.
토마토색인 친구들은 바로 옆은 아니지만 같은 형제 요소다.
오렌지색은 something이라는 클래스를 가지고 있다.
마지막 박스에 선이 추가된 친구는 something-else클래스의 자식요소 Thing이다.

이런식으로 "&"는 css를 좀 더 명확하게 구분해서 표현할 수 있는 아주 좋은 기능이다.
