4주 프로젝트 DAY 12
- koa로 local에서 서버를 돌렸는데...serverless하게 해달라?
- Serverless 프레임워크로 서버리스 애플리케이션 생성 및 배포하기
- AWS IAM?
- IAM에서 Access key 와 Security Key
- curl 맨날 나오는데 이거 구체적으로 뭐지?
- 그렇다면 구체적으로 어떻게 serverless 프레임워크로 기존 koa앱을 마이그레이션할까?
- serverless 레퍼런스 모음
- export default const 이렇게 쓰고싶은데 왜 안되는거야?
- 라우터들을 한번에 합치고 싶어요.
- Dependency injection? 간단하게 뭔데?
koa로 local에서 서버를 돌렸는데...serverless하게 해달라?
- todolist
- Create js file for serverless's start point
- Set up serverless local, should works very well in local
- Testcode
- Set up serverless for deployment to aws
https://serverless.com/
이 사이트를 ㅎㅎ 레퍼런스로 주어졌는데..음
-
일단은 기존의 서버프로그램인 koa app 과 serveless framework가 어떤 관계인지?
그러니까 koa 앱에서 serverless framework를 임포트해서 쓰는건지
아니면 반대로 serverless framework에서 koa app을 임포트하는지?
또한 serverless framework가 하는 일이 무엇인지?
koa와 serverless framework가 연동이 되었으면 -
로컬에서 어떻게 돌릴지?
-
로컬에서 돌려봤으면
aws에 어떻게 배포하는지? aws-lambda인건 아는데
1-1. serverless 설치
npm i serverless -g1-2. serverless 실행 ( 현재는 프로젝트가 없을때 )
serverless그러면 질문에 응답을 해줘야 한다.
질문에 프로젝트 name에 대해서 물어본다.
모든 질문에 응답을 한 후에 위에서 적은 프로젝트 name로 이동
cd my-project프로젝트 디렉토리
- myproject
- serverless (dir)
- .gitignore
- handler.js
serverless.yml
이러면 사실 맨땅에 헤딩하는건데... 우리 프로젝트에서는
aws-serverless-koa를 쓰면 그만인데.. 일단은 이걸 쓰자고 하는건 아닌것 같다.
로컬에서 동작하게 원하는 듯 하다.
일단 여기까지... 뭔말인지 모르겠으니 구글링부터
serverless framework tutorial nodejs
한글 레퍼런스부터.. 읽어보면서 개념도를 그려보자.
Serverless 프레임워크로 서버리스 애플리케이션 생성 및 배포하기
AWS Lambda처럼 Azure, GCF에도 당연히 서버리스 애플리케이션이 있을 것이다.
서버리스 애플리케이션을 만들게 되면, 단순히 함수를 작성하는 것 뿐 아니라 해당 애플리케이션에서
필요한 아키텍쳐들을 설정해줘야 하는데, 이는 수동으로 하나 꽤나 번거로운 일이다~
serverless를 사용하면 매우 간단하게 애플리케이션을 만들고 배포할 수 있다~ ㅇㅋ
- serverless 왜써? 요약
serverless 안써도 서버리스 애플리케이션 만들 수 있지만, serverless를 쓰면 작업이 수월해진다~
이제 어떤 작업을 해줘야 하는지 보자.
일단은 작업을 위한 준비사항
Node.js와 npm ( 물론 Node.js아닌 python으로 구현 가능한 것으로 안다.(물론, C#, Java, Golang 등 많다고한다. npm 대신 yarn 써도 물론 상관 없다.)
결국엔 AWS에 배포할 것이기 때문에
AWS 사용자 및 크리덴셜 만들기
액세스키, 비밀액세스키가 주어지는데, https ssl인증서 원리와 비슷하다고 생각해보자(예측)
그리고 serverless config에 크리덴셜을 입력해준다.
$ serverless config credentials --provider aws --key 액세스키ID --secret 비밀액세스키
Serverless: Setting up AWS...
Serverless: Saving your AWS profile in "~/.aws/credentials"...
Serverless: Success! Your AWS access keys were stored under the "default" profile.serverless 템플릿을 통하여 애플리케이션 생성하기
serverless의 템플릿을 사용하여 새 애플리케이션을 만들어보자
sls create -tAWS IAM?
when making program in programmatic way to use AWS,
AWS IAM is everywhere. what is AWS IAM?
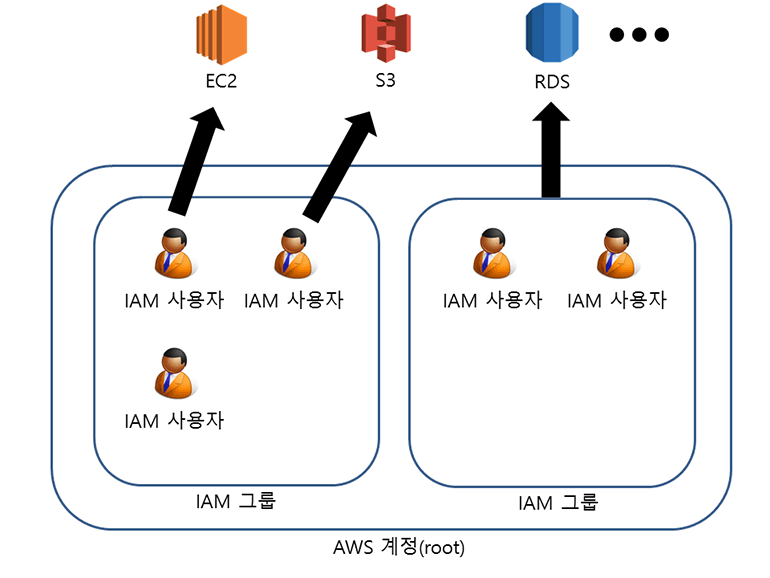
IAM ( Identity and Access Management )
IAM이란 AWS의 리소스(S3, Lambda 등등)에 대한 접근제어와 권한을 가지도록
계정 또는 그룹을 생성하는 서비스입니다.
또한 IAM 계정은 EC2 서비스만 접근할 수 있도록 권한을 부여, 다른 IAM 계정은 S3 서비스만 접근할 수 있도록 권한을 나눌 수 있습니다.
IAM 계정이 없다면 AWS 계정 자체로 모든 서비스에 대한 권한이 있기 때문에,
계정이 털린다면 나도 모르게 엄청난 서비스 사용료를 내야할 수도 그런 일이 있을 수도 있다.
그래서 AWS 리소스에 대한 Access key를 개별적으로 IAM을 통해 관리할 수 있다.
IAM 그룹 생성하기
IAM 계정 생성하기
IAM 권한 설정

IAM 기본 개념도
IAM에서 Access key 와 Security Key
어디다 쓰지?
Access key와 security key는 AWS API 또는 라이브러리에서 사용할 때 필요한 인증 도구래요. API 또는 라이브러리에서 사용할 때 쓴다는 얘기겠죠.
이 키 만 있으면 AWS의 모든 API 사용이 가능하기 때문에 매우 중요하대요.
serverless 로컬에서 돌려보자.
https://serverless.com/blog/serverless-local-development/
로컬에서 람다 function을 구현하고, 테스트까지 하는 레퍼런스
그런데, mocha chai를 쓴다.
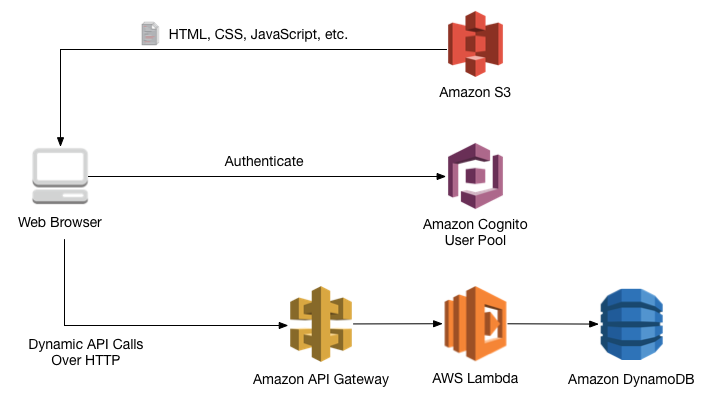
최종 프로젝트의 전체적인 개념도는 다음과 같지 않을까?
출처: Tutorial for building a Web Application with Amazon S3, Lambda, DynamoDB and API Gateway

이런건 다 ppt로 만든건가 저 이미지는 어디서 가져오는거지?
와 존나 모르는거 개많네...
curl 맨날 나오는데 이거 구체적으로 뭐지?
출처 : lesstif.com
curl은 cli용 (명령어로 사용하는 인터페이스) data tranfer tool이다.
뭐 다양한 프로토콜을 지원하고, OS 위에서 구동된다.
즉 명령어로 데이터를 보내고 받는것이 가능한 프로그램이다~
구체적인 방법은 필요할때 구글링해서 찾아서 쓰도록 해야겠다.
http get, post 등을 사용할 수 있다~ 난 이거로 서버리스 프로그램 테스트할때 써야겠다.
get요청
curl -G http://webisfree.com/action/?test=okpost 요청 등을 보낼 수 있다~
curl http://webisfree.com/action -d test=ok -d test2=ok그렇다면 구체적으로 어떻게 serverless 프레임워크로 기존 koa앱을 마이그레이션할까?
그러니까 lambda와 대응되는 것이 무엇이고,
api gateway가 라우터와 대응된다는데,
serverless framework로 koa의 라우터와 내부 로직(굳이 얘기하자면 controller라 라우터고, service단을) 어떻게 마이그레이션할것이냐?
어떻게 koa 앱 아키텍쳐를 -> serverless framework 를 이용한 serverless 아키텍쳐로 바꿀 것이냐!!!
https://hackernoon.com/a-crash-course-on-serverless-with-node-js-632b37d58b44
위 레퍼런스를 통해 이해해보리다!
koa app -> serverless framework -> aws lambda, api gateway
일단은 serverless 설치하고
serverless 설정하는 방법
serverless offline으로 로컬에 띄워보고, 테스트해보고
serverless 로 lambda로 배포해보자.
serverelss 설치
# Install serverless globally
sudo npm i -g serverless기존 프로젝트에 service를 생성하자~
# Create service in current working directory 우리 프로젝트 스택은 typescript
serverless create --template aws-nodejs-typescript아하 ㅎㅎ 기존 프로젝트에 다음과 같이 했으나... 에러가 발생했고,
다행히 koa앱을 이미 만들었기 때문에 aws-serverless-koa를 통해 연동하는 것에 대해서 동의를 했기 때문에 aws-serverless-koa 라이브러리를 사용해서 serverless 아키텍쳐로 바꿔보자.
serverless create --template aws-nodejs-typescript
Serverless: Generating boilerplate...
Serverless Error ---------------------------------------
The file "package.json" already exists, and serverless will not overwrite it. Move the file and try again if you want serverless to write a new "package.json"
Get Support --------------------------------------------
Docs: docs.serverless.com
Bugs: github.com/serverless/serverless/issues
Issues: forum.serverless.com
Your Environment Information ---------------------------
Operating System: darwin
Node Version: 10.16.0
Framework Version: 1.53.0
Plugin Version: 3.1.0
SDK Version: 2.1.1
Components Core Version: 1.1.1
Components CLI Version: 1.2.3
serverless 레퍼런스 모음
Serverless 프레임워크(Framework)의 기본적인 사용법
출처: https://ndb796.tistory.com/311 [안경잡이개발자]
IAM 생성하는 것, 서버리스 프레임워크 설치, aws lambda에 배포
[번역]빠르게 배워보는 Node.js를 이용한 서버리스(Serverless)
서버리스에 대한 개념, FaaS, AWS lambda, AWS API Gateway, 서버리스 프레임워크, aws iam,aws lambda에 배포 등 내용이 나온다.
나에게 중요한 정보는 로컬에서 돌리기다. 그 후에 배포이기 때문이다.
위에 레퍼런스는 그것을 알려준다.
우리 상황과 같다.
함수(router에서 동작하는 콜백)를 테스트하고 싶을때 마다 매번 AWS에 다시 배포 해야한다니... 너무 귀찮아요. 로컬 환경에 구축하기!
serverless offline!! 모든 코드를 aws에 푸시하기 전에 모든 코드를 테스트해 볼 수 있다!
serverless offline?
This Serverless plugin emulates AWS λ and API Gateway on your local machine to speed up your development cycles. To do so, it starts an HTTP server that handles the request's lifecycle like APIG does and invokes your handlers.
https://www.npmjs.com/package/serverless-offline
npm 패키지 로컬에서 lambda, api gateway를 테스트해볼 수 있는 라이브러리를 제공한다. 이름하야 serverless-offline
- serverless offline 설치
in cli(command prompt, terminal...)
npm i serverless-offline -D (--save-dev)serverless.yml 즉 serverless 설정파일에도 코드를 추가해줘야한다.
그래야 serverless 프로그램을 명령어로 실행시킬때 설정에 따라 동작한다.
# serverless.yml
service: my-service
provider:
name: aws
runtime: nodejs6.10
functions:
hello:
handler: handler.hello
events:
- http:
path: hello/get
method: get
# adding these two lines
plugins:
- serverless-offline- 로컬에서 실행하기
serverless offline start기본포트는 3000번이란다.. 난 바꾸는 방법도 찾아봐야겠다ㅎ
AWS Lambda를 이용해서 HTTP API만들어보자!
[출처 : Outsider's Dev Story](AWS Lambda를 이용해서 HTTP API 만들기 #1)
레퍼런스 중에 굉장히 친절하다.
existing express app to serverless along with serverless framework
출처 : Adnan Rahić - Migrating your Node.js REST API to Serverless
Tutorial for building a Web Application with Amazon S3, Lambda, DynamoDB and API Gateway
S3, lambda, DynamoDB API Gateway 최종적으로 가야할 방향이기 때문에 미리 레퍼런스 저장
export default const 이렇게 쓰고싶은데?
https://stackoverflow.com/questions/40312945/unexpected-token-on-export-default-const
이렇게 쓰면 됌.
export default const app = new Koa(); (x)
const app = new Koa();
export default app; (o)자세히는 못 알아봄..
라우터들을 한번에 합치고 싶어요.
https://github.com/ZijianHe/koa-router/issues/272
코드도 넣자.
Dependency injection? 간단하게 뭔데?
출처 : Clint Jang - [DI] Dependency Injection 이란?
추상적인 개념이라 생각후 정리할 것 마땅한 그림이 없다.
왜 쓰는데?
기존 코드에서 강하게 결합된 객체 A,B가 있었어요~ 이 둘이 결국은 하나로 합쳐서 일해요.
그래서?
A 객체는 공통으로 쓸 수 있는 데요~
B 객체는 C,D,E,F와 전체 틀은 같은데, 기능이 달라요.
그래서 A객체에 B를 주입시키는 거에요. 그 주사로 주입시키는거에요.
그래서 주입을 할때마다 하는 일이 달라지겠죠.
어디에좋은데?
기능이 확장되어도 코드의 수정 및 유지보수가 용이하죠. 즉, 언제가 될지 모르지만 다시 본 나의 코드를 어디서부터 어디까지 이해해서 고치냐... 모듈처럼 필요한 부분만 바꿔 끼는 형식으로 하는거죠.
