position: relative | absolute | fixed | static
relative: 렌더링된 위치를 기준으로 top, right, bottom, left가 정해짐.
absolute: 상위 요소의 위치를 기준으로 top, right, bottom, left가 정해짐.
fixed: 브라우저 (0, 0)을 기준으로 top, right, bottom, left가 정해짐.
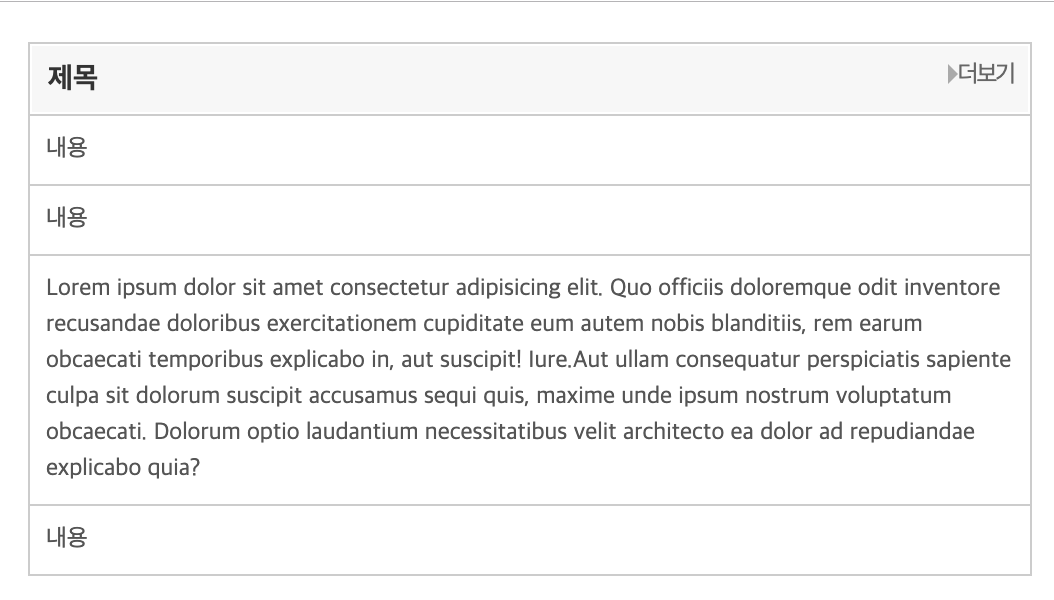
absolute 예제
더보기 버튼의 경우 HTML태그 상으로는 순서가 제일 낮지만, absolute로 위치를 조정할 수 있음.
code

position example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
width: 400px;
}
.box {
/* position: relative | absolute | fixed | static */
left: 100px;
border: 5px solid black;
}
.area {
position: relative;
width: 800px;
margin: 0 auto;
border: 5px solid red;
}
.a {
background-color: rgba(255, 0, 0, 0.7);
left: 0;
top: 0;
position: absolute; /* 상위 요소를 위치를 기준으로 top right bottom left 로 움직입니다.*/
}
.b {
background-color: rgba(0, 255, 0, 0.7);
left: 100px;
top: 100px;
position: absolute; /* 상위 요소를 위치를 기준으로 top right bottom left 로 움직입니다.*/
}
.c {
background-color: rgba(0, 0, 255, 0.7);
left: 200px;
top: 200px;
position: absolute; /* 상위 요소를 위치를 기준으로 top right bottom left 로 움직입니다.*/
}
</style>
</head>
<body>
<div class="area">
<div class="box a">
A Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus
possimus fuga impedit quae similique illum deleniti quis quasi ducimus
maxime explicabo excepturi atque architecto, tenetur ullam assumenda
dolorum et non.Asperiores dolorum obcaecati nihil quaerat dolores dolor
vero, inventore aperiam ratione nam ipsam, illo hic esse nobis
repellendus laudantium mollitia totam praesentium. Sed necessitatibus id
porro deleniti earum quos nesciunt.
</div>
<div class="box b">
A Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus
possimus fuga impedit quae similique illum deleniti quis quasi ducimus
maxime explicabo excepturi atque architecto, tenetur ullam assumenda
dolorum et non.Asperiores dolorum obcaecati nihil quaerat dolores dolor
vero, inventore aperiam ratione nam ipsam, illo hic esse nobis
repellendus laudantium mollitia totam praesentium. Sed necessitatibus id
porro deleniti earum quos nesciunt.
</div>
<div class="box c">
A Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus
possimus fuga impedit quae similique illum deleniti quis quasi ducimus
maxime explicabo excepturi atque architecto, tenetur ullam assumenda
dolorum et non.Asperiores dolorum obcaecati nihil quaerat dolores dolor
vero, inventore aperiam ratione nam ipsam, illo hic esse nobis
repellendus laudantium mollitia totam praesentium. Sed necessitatibus id
porro deleniti earum quos nesciunt.
</div>
</div>
</body>
</html>
