vscode로 진행하는 프로젝트를 엽니다.
루트디렉토리에 .vscode 디렉토리를 만듭니다
launch.json을 만듭니다.
다음 내용을 복붙합니다.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}npm run start로 앱을 실행해줍니다.
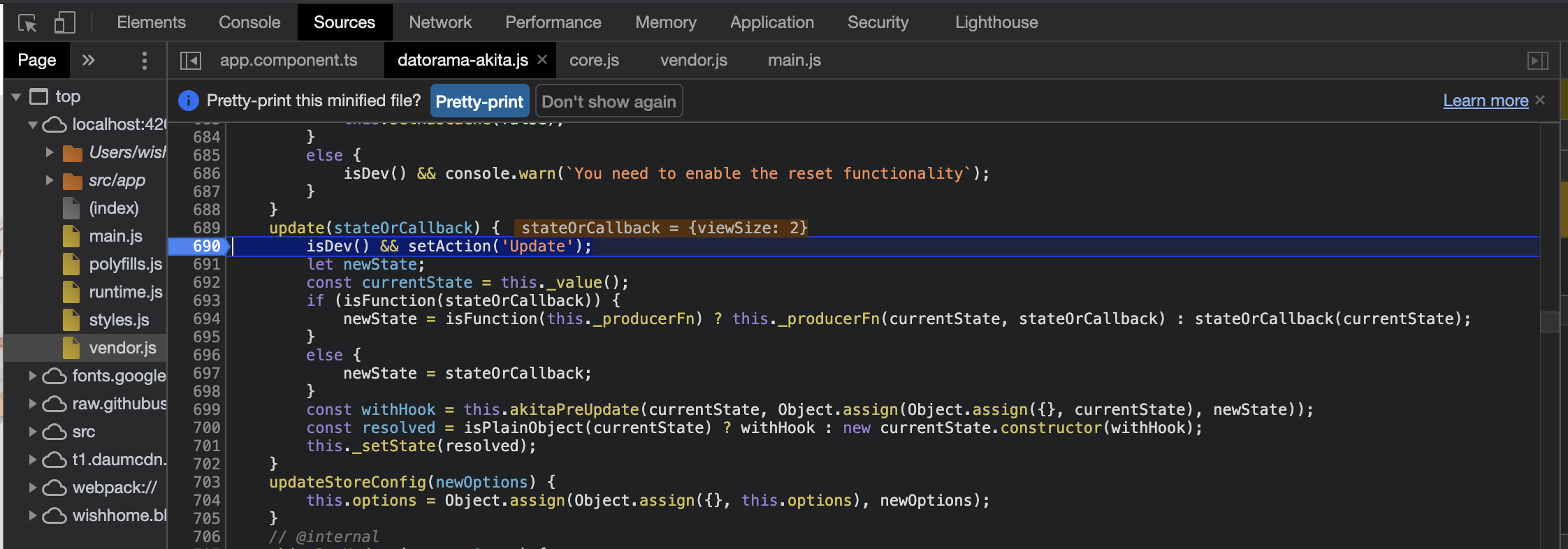
브레이크 포인트를 지정합니다.

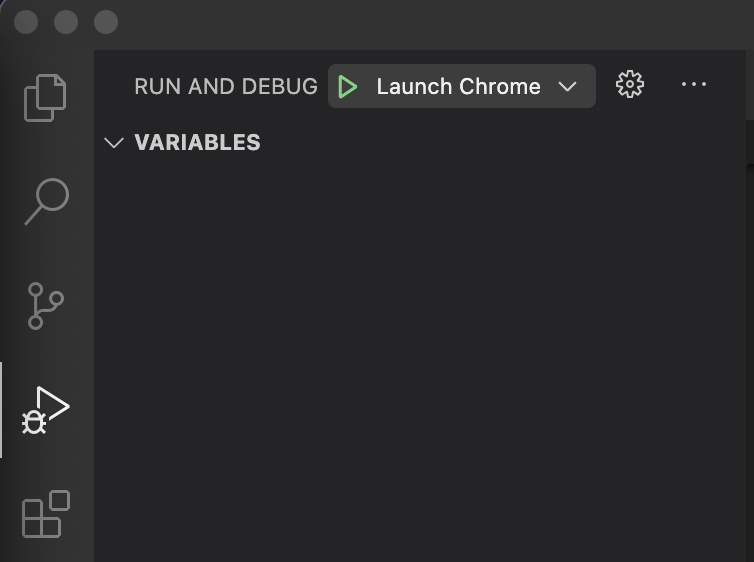
디버그탭에서 Launch Chrome를 클립합니다.

개발자도구를 켭니다. 만약에 사용하시는 부트스트랩같은 UI 프레임워크를 사용한다면 vendor.js에도 break 포인트를 찍어서 확인할 수 있습니다.

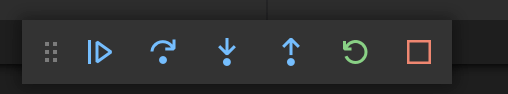
그리고 vscode 에 디버깅 버튼이 나오는데

버튼의 의미는 순서대로
- 다음 브레이크 포인트로 이동
- 코드 한줄 넘어가기
- 함수가 있으면 들어갑니다.
- 현재로직이 호출된 개발자가 구현한 함수로 돌아갑니다.
- 브레이크포인트 시작점으로 이동합니다.
- 디버깅 끝
레퍼런스:
VS code에서 Debugger for Chrome 사용하기 - https://noooop.tistory.com/entry/VS-code에서-Debugger-for-Chrome-사용하기
