20.02
이번에 Angular를 사용하게 되었어요. React.js, Vue.js만 경험해본 구조 자체가 머리에 떠오르지 않고 막연..했는데 ㅎㅎ 3주째인데 적응을 좀 했습니다.
앵귤러 마스터북
물론 시중에 앵귤러 에센셜(레퍼런스로 최고), 앵귤러 첫걸음 다 좋은 책들이 있지만, 빠르게 앵귤러를 맛보기에는 마스터북이 가장 좋았어요.
예제도 잘 동작하였고 (angular7버전, node는 stable 버전v13.8.0), 책에 따라 이해도의 차이가 큰 나에게는 효과가 있고, 앵귤러를 빠르게 이해할 수 있었어요.
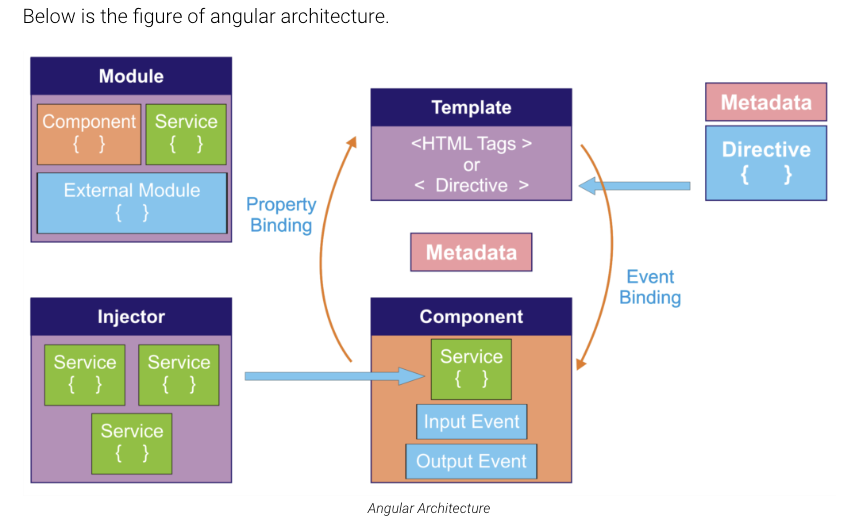
처음에 패캠 강의에서 앵귤러가 이렇다는데 전혀 와닫지 않았는데, 마스터북을 한번 보고, 프로젝트에 참여하고 직접 코딩하면서 이제 3주째인데, 아래 그림이 이해가 되요.

출처: https://www.ngdevelop.tech/angular/architecture/
chapter1부터 N까지 공부하고 프로젝트 참여하지 않았습니다.
다만 회사에 앵귤러 에센셜, 앵귤러 첫걸음이 있어서 간간히 그 책들도 보긴 했죠.
작은 컴포넌트를 하나 만들면서 필요한 것들을 찾아서 읽고 필요한 챕터를 읽고 코딩하는 식으로 적응했습니다. 처음 써보는 프레임워크기 때문에 애플리케이션 동작 부분쪽을 중점적으로 이해하려고 했던것 같아요.
기존에 자바를 학교다닐때 해봤기 때문에 타입스크립트를 사용하는데 큰 어려움을 갖진 못했습니다.
앵귤러 마스터북, rxjs 퀵스타트, 제대로 배우는 앵귤러 4를 독파해서 올해는 앵귤러만 써보고 후기를 남겨야겠습니다.
