angular에서 graphql을 사용할때 code-generator를 이용해서 스키마 자동생성하는 설정을 하려고 합니다.
레퍼런스:
https://graphql-code-generator.com/docs/getting-started/installation
목적
graphql를 써왔는데, schema를 프론트에서 직접 만들어서 사용했어요.
graphql type을 그대로 가져다 쓰고 싶어요. -> graphql-code-generator
export interface Site {
name: string;
}그래서 graphql이 설치가 되어있는 상황이에요~
설치
npm i -D @graphql-codegen/cli
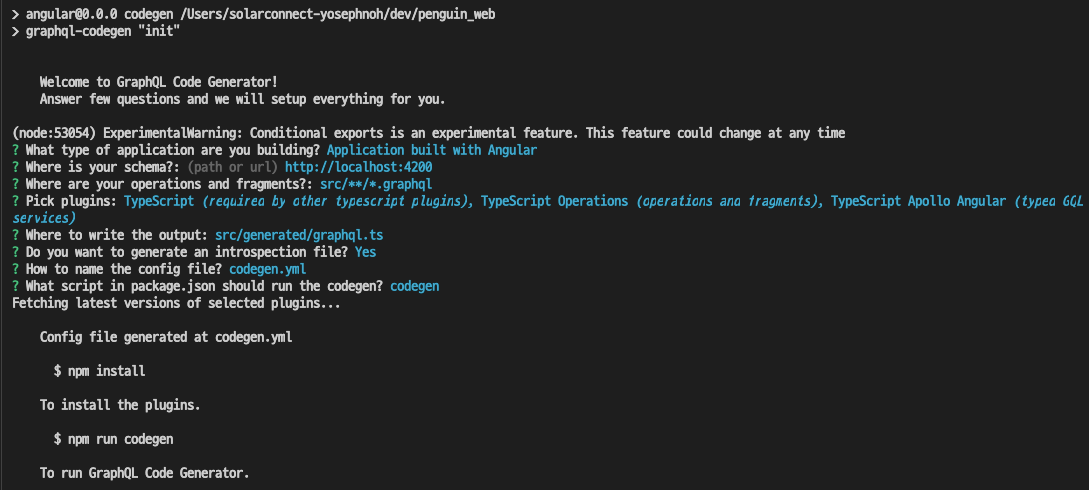
npx graphql-codegen init
설치가 잘 되었어요. 물어보는거에 대해서 자세히 모르면 그냥 엔터치면서 넘기면 됩니다.
설치하시면
codegen.yml이란 파일이 프로젝트 루트 디렉토리에 생길거에요. 만들어줘요~
overwrite: true
schema: 'API서버도메인/graphql'
generates:
src/types/schema.d.ts:
plugins:
- "typescript"
- "typescript-operations"
- "typescript-apollo-angular"
./graphql.schema.json:
plugins:
- "introspection"에러 및 해결

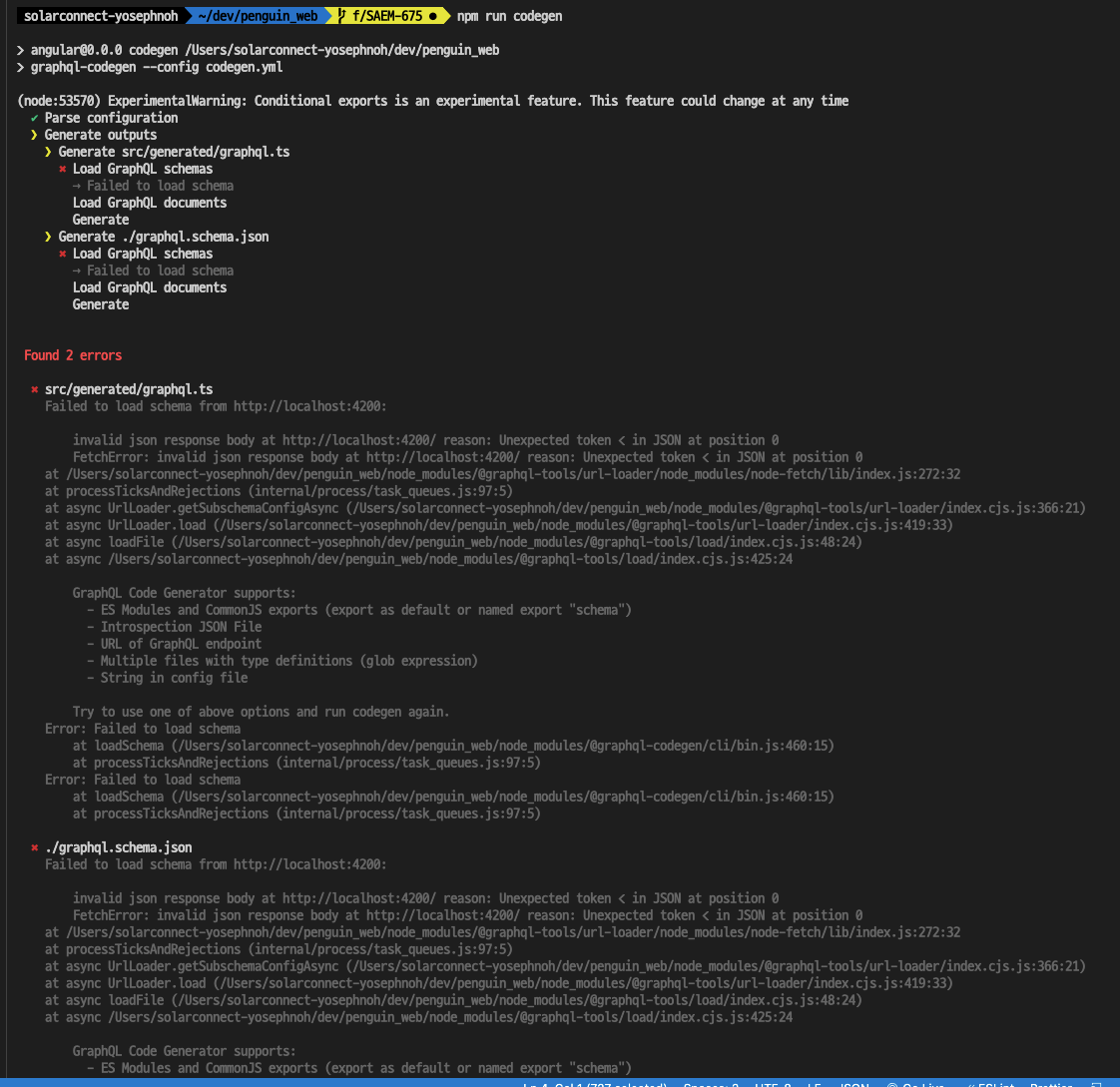
제가 plugins에 "typescript-operations", "typescript-apollo-angular", "introspection"을 명시해두었기 때문에 저걸 설치해달라는것 같아요.
npm i -D @graphql-codegen/typescript-operations
npm i -D @graphql-codegen/typescript-apollo-angular
npm i -D @graphql-codegen/introspection다시 npm run codegen을 해줍니다.

codegen.yml에 generates에 몇시해둔 위치로 schema가 생성된것을 확인하실 수 있습니다.
또 에러
Module not found: Error: Can't resolve 'src/types/schema' ...
이런 에러가 발생해서
codegen.yml 에 생성되는 스키마 파일 이름을 바꿔줬습니다.
src/types/schema.ts: