
안녕하세요
서울 꺼벙 천사입니다
자바스크립트를 독학하고 있습니다
지난번에는 자료형에 대해 정리를 하였습니다
https://velog.io/@nspro0318/%EC%9E%90%EB%A3%8C%ED%98%95Data-Type
이번에는 연산자에 대해 정리를 하도록 하겠습니다
산술 연산자
연산자는
특정한 동작을 하도록 지시하는 기호를 말하는 것으로
산술 연산자와
연결 연산자와
할당 연산자와
비교 연산자와
논리 연산자 등이 있습니다
산술 연산자는
- 덧셈
- 뺄셈
- 곱셈
/ 나눗셈
% 나눗셈 후 나머지
++ 1씩 증가시키는 것
-- 1씩 감소시키는 것이 있습니다
연결 연산자
산술 연산자는 주로 숫자형 자료형에 많이 사용하는데
문자열에서는 연결 연산자를 사용하는데
문자열에서 사용하는 [ + ]는
산술 연산처럼 2개의 값을 더하는 역할을 합니다
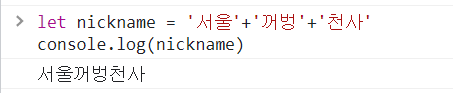
let nickname = '서울'+'꺼벙'+'천사'
console.log(nickname)결과는

위에서 사용한
[ console.log ]라는 것은 콘솔에 값을 표시하는 자바스크립트의 명령어입니다
Chrome 브라우저를 사용하고 있다면
브라우저 창을 열고
[ Ctrl ] + [ Shift ] + [ I ]를 클릭하면

[ Console ]이라는 부분을 클릭하면
자비스크립트를 실행할 수 있습니다
할당 연산자
할당 연산자는
대입 연산자라고도 하며
오른쪽에 있는 값을
왼쪽에 있는 변수명에 넣는다는 의미입니다
기본적으로 [ = ]을 사용합니다
산술 연산자와 할당 연산자를 혼합하여 사용할 수 있는데
y = y + x는 y += x로
y = y - x는 y -= x로
y = y x는 y = x로
y = y / x는 y /= x로
y = y % x는 y %= x로 사용합니다
비교 연산자
비교 연산자는 2개의 값을 비교하여
참(true)과
거짓(false)의 결과를 나타내기 위해 사용하는 것으로
== 같으면 true
> 크면 true
< 작으면 true
<= 작거나 같으면 true
>= 크거나 같으면 true
!= 같지 않으면 true
=== 값도 같고 데이터 형도 같으면 true
!== 값도 같지 않고 데이터 형도 같지 않으면 true
논리 연산자
! not 연산자로 true는 flase로,
flase는 true로 바꾸는 역할을 합니다
&& and 연산자로 2가지 조건 모두 true 값을 가질 때에만 최종 결과가 true가 됩니다
|| or 연산자로 2가지 조건 중에 하나만 true 값을 가지거나
2가지 조건 모두 true 값을 가질 경우 최종 결과가 true가 됩니다
첫 작성 : 2022년 9월 27일 화요일