.png)
React
사용자 인터페이스(UI)를 만들기 위한 javascript 라이브러리
- "지속적으로 데이터가 변화하는 대규모 애플리케이션을 구축하는 것"을 목표로 FaceBook에서 개발한 라이브러리
- 가상돔(Virtual DOM)을 통해 UI를 빠르게 업데이트
- 리액트는 오로지 view만 담당
- third-party 라이브러리를 함께 사용 (React-router, Redux)
- 생태계가 활성화되어있다. (개발자한테는 엄청 큰 장점!!)
리액트를 사용하는 이유❓
사용자 경험
리액트는 Single Page Application으로 이루어져있다.
웹에서 앱과 같은 사용자 경험을 만들어준다.
SPA (Single Page Application)란?
-> 같은 페이지 안에서 특정 영역의 view만 다시 그려지는 것.
즉 리액트 내에서 html의 개수는 1개
재사용 컴포넌트
중복되는 요소들을 하나로 묶어줄 수 있고 그 컴포넌트를 재활용할 수 있어지므로 유지보수에 용이하다.
데이터-화면 일치
데이터를 화면에 반영할때 싱크 맞추기 용이하다.
Settings
Node.js
javascript가 브라우저 밖에서도 동작하게 하는 환경
- 자바스크립트의
탈 웹 - 프로젝트 개발 환경을 구축하는 주요 도구 (CRA, Bable, Webpack)들이 Node.js기반이므로 Node.js를 설치해야한다.
npm
Node Package Manager
- Node.js 설치 시 npm 자동으로 설치
- npm을 통해 다양한 패키지를 설치하고 관리할 수 있다.
CRA
리액트 프로젝트를 시작하는데 필요한 개발환경을 세팅해주는 도구
- 리액트로 웹 애플리케이션을 만들기 위한 환경 제공
- 하나의 명령어로 리액트 개발환경 구축 가능
CRA Settings
node.modules
- CRA를 구성하는 모든 패키지 소스코드가 존재하는 폴더
package.json
- 추가로 설치된 라이브러리/패키지 종류와 버전이 기록되는 파일
.gitignore
- github에 올리고 싶지 않은 폴더와 파일 작성(node.modules는 파일의 양이 많기 때문에 gitignore에 작성해 올라가지 않도록 막는다.)

index.html
<div id="root"></div>
index.js
ReactDOM.render(<App />, document.getElementById("root"))ReactDOM.render함수의 인자는 두 개- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트, 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
App.js
- 현재 화면에 보여지고 있는 초기 컴포넌트
Component
재활용이 가능한 UI 구성 단위
- 코드 재활용 증가 -> 유지보수 용이
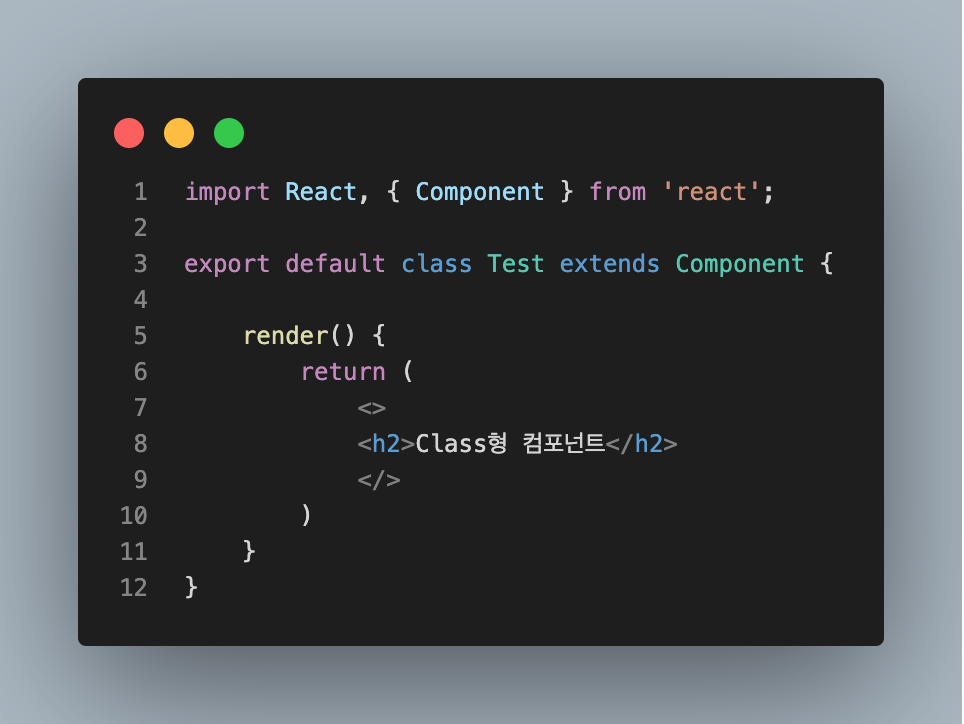
클래스 컴포넌트 (Class component)
render함수가 반드시 있어야 하고 그 안에 보여주어야할 jsx를 반환한다.

함수 컴포넌트 (Function Component)

JSX
리액트에서 사용하는 자바스크립트 확장 문법 (Javascript Syntax Extention)
- JSX로 작성한 코드는 브라우저가 동작하는 과정에서 Babel을 사용하여 일반 자바스크립트 형태의 코드로 컴파일된다.
