.png)
존재는 알았지만 react전에는 쓸 일이 많이 없었던 구조 분해 할당..
react를 다루면서 가독성 높은 코드에 대한 중요성을 깨닫고 자주 쓰고 있어서 한번 정리해보고자 쓰는 글.
구조분해할당
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 javascript 표현식
//배열
const fruits = ["orange", "apple", "banana"];
const [orange, apple, banana] = fruits;
console.log(orange); // "orange"
console.log(apple); // "apple"
console.log(banana); // "banana"
//객체
const o = {p: 42, q: true};
const {p, q} = o;
console.log(p); // 42
console.log(q); // true변수값 교환
구조 분해 없이 두 개의 변수값을 교환하려면 임시 변수가 필요하지만 구조분해식을 이용하면 바로 가능하다!!
let a = 1;
let b = 3;
[a, b] = [b, a];
console.log(a); // 3
console.log(b); // 1변수에 배열의 나머지를 할당
배열을 구조분해 하면 남은 것들을 하나의 변수에 나눠서 담을 수 있다.
const [a, ...b] = [1, 2, 3, 4];
console.log(a); // 1
console.log(b); // [2, 3, 4]계산된 속성이름
객체 리터럴 코드를 간편하게 작성할 수 있다.
let key = "z";
let { [key]: foo } = { z: "bar" };
console.log(foo); // "bar"React에서의 객체 구조 분해 할당
부모로부터 props를 받아오거나 클래스형 컴포넌트에서의 state 값을 쓸 때 구조 분해 할당을 이용하면 this.props, this.state 를 앞에 써줄 필요가 없어서 보다 간결한 코드를 작성할 수 있다.

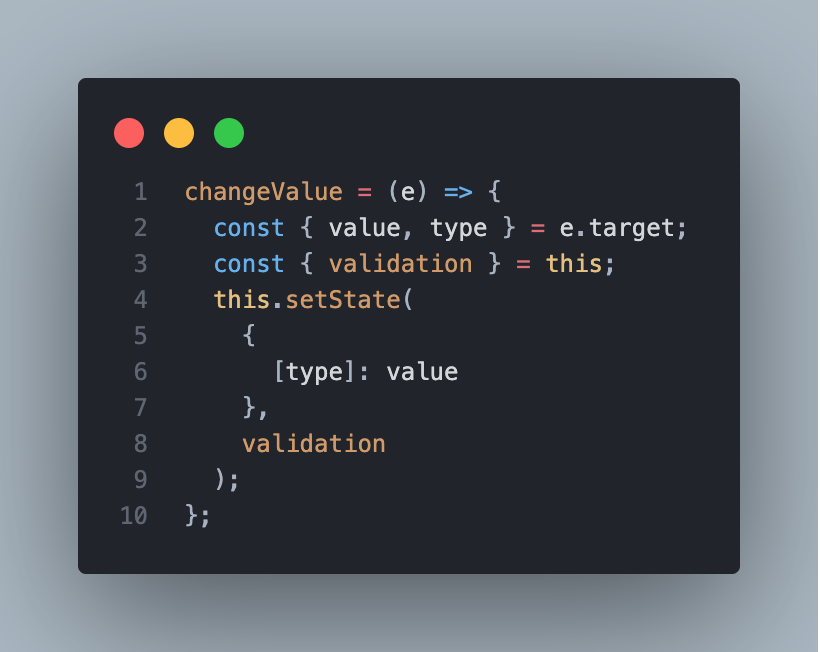
React에서의 계산된 속성이름
idInput, pwInput을 동시에 type명으로 관리하기 위해 계산된 속성이름을 사용한 코드이다.