.png)
AWS EC2 인스턴스 생성하고 pem 파일 다운받는건 생략하겠다!
ubuntu 서버 접속
ssh -i [pem 파일 이름] ubuntu@[EC2인스턴스 public IP]

프로젝트 clone
git clone [repo URL]

node 설치
clone해온 뒤엔 npm install 해줘야하는데 ubuntu 서버에는 아무것도 안깔려있기 때문에 node를 설치해준다. (컴퓨터 처음 샀다고 생각하기)
curl -sL https://deb.nodesource.com/setup_10.x | sudo bash -

sudo apt-get install nodejs

버전 확인해보면 잘 깔려있다!

npm install
npm install

npm run build
여태까지 내가 작성한 모든 코드들을 하나로 합쳐서 빌드한다.
npm run build

express 설치
node.js를 이용해 서버를 띄우기 위해 express 를 설치한다.

server 코드 작성
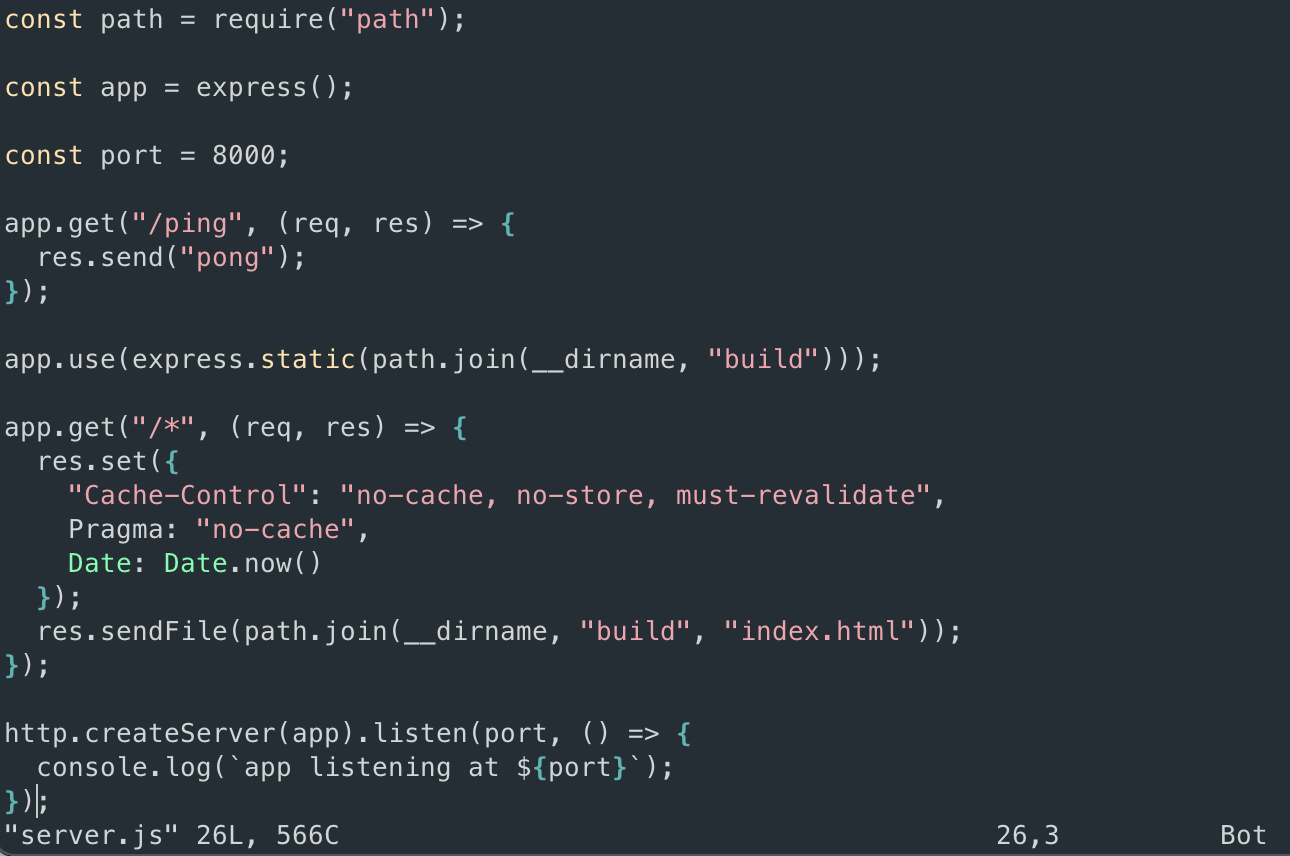
vi server.js 로 server.js 파일 생성

const http = require("http");
const express = require("express");
const path = require("path");
const app = express();
const port = 8000;
app.get("/ping", (req, res) => {
res.send("pong");
});
app.use(express.static(path.join(__dirname, "build")));
app.get("/*", (req, res) => {
res.set({
"Cache-Control": "no-cache, no-store, must-revalidate",
Pragma: "no-cache",
Date: Date.now()
});
res.sendFile(path.join(__dirname, "build", "index.html"));
});
http.createServer(app).listen(port, () => {
});
서버 키기
&을 붙이면 터미널을 끈 후에도 서버가 돌아간다.
sudo node server.js &
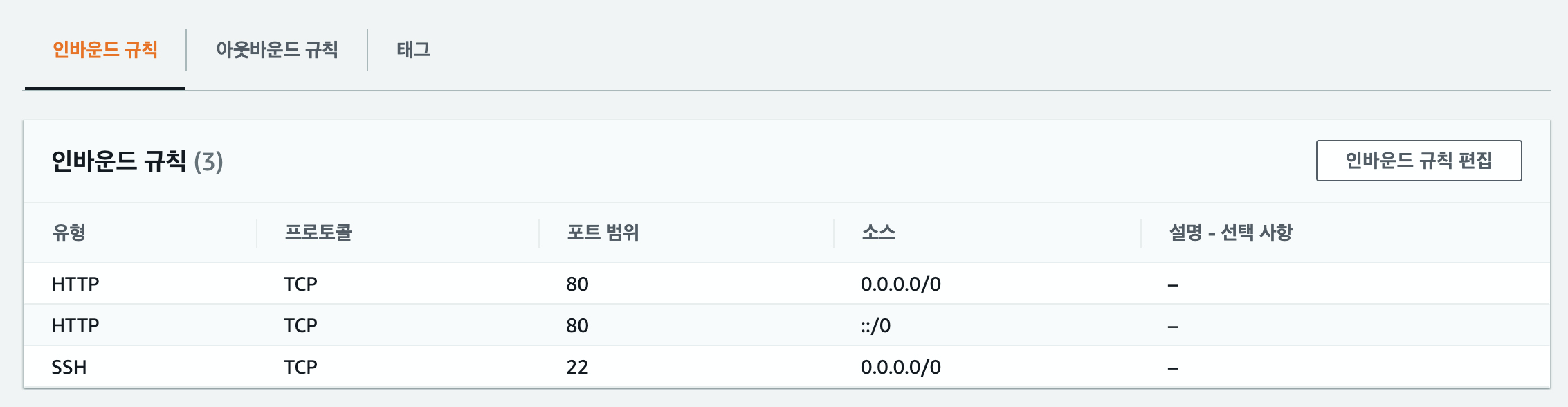
인바운드 규칙 수정
8000번 포트로 서버를 열었기 때문에 무조건 :8000을 붙여서 접속해야 접속이 된다.
그걸 수정하려면 AWS EC2 - 보안그룹 - 인바운드 규칙 편집에서 포트 범위를 수정해줘야한다.

수정 후에 :8000 없이도 잘 나오는 것을 볼 수 있다!