Formik
React에서 form 상태관리, 제출처리, 유효성검사를 관리해주는 라이브러리!
npm install formikYup
유효성을 검사해주는 입력 검증 라이브러리
npm install yup정규식을 이용해 유효성검사를 해줄수도 있고
const phoneRegExp = /^\d{9,11}$/;
const userInfoSchema = Yup.object().shape({
name: Yup.string().required(VALIDATE_TEXT.require),
phone: Yup.string().matches(phoneRegExp, {
message: VALIDATE_TEXT.phone,
excludeEmptyString: false,
}),
});최소, 최대 길이를 지정해줄 수도 있다.
const signInSchema = Yup.object().shape({
email: Yup.string().email()
.required(VALIDATE_TEXT.require),
password: Yup.string()
.min(4,VALIDATE_TEXT.password)
.max(30,VALIDATE_TEXT.password)
.required(VALIDATE_TEXT.require),
});Formik, Yup으로 login form 핸들링하기

하나하나 뜯어보자!
<Formik
initialValues={initialValues}
validationSchema={signInSchema}
onSubmit={(values, { setSubmitting }:FormikHelpers<FormValues>) =>
handleLogin(values, setSubmitting)}
validateOnMount
>initialValues: 초기값 설정
const initialValues: FormValues = { email: '', password: '' };validationSchema: Yup 스키마 또는 Yup 스키마 를 반환하는 함수. 유효성 검사에 사용된다. 해당 키는 값의 키와 일치해야한다.
const signInSchema = Yup.object().shape({
email: Yup.string()
.email().required(VALIDATE_TEXT.require),
password: Yup.string()
.min(4, VALIDATE_TEXT.password)
.max(30, VALIDATE_TEXT.password)
.required(VALIDATE_TEXT.require),
});onSubmit: form의 제출을 처리한다.validateOnMount: Formik의 요소가 마운트되거나 초기 값이 변경될 때 검증이 실행된다. 기본값은false
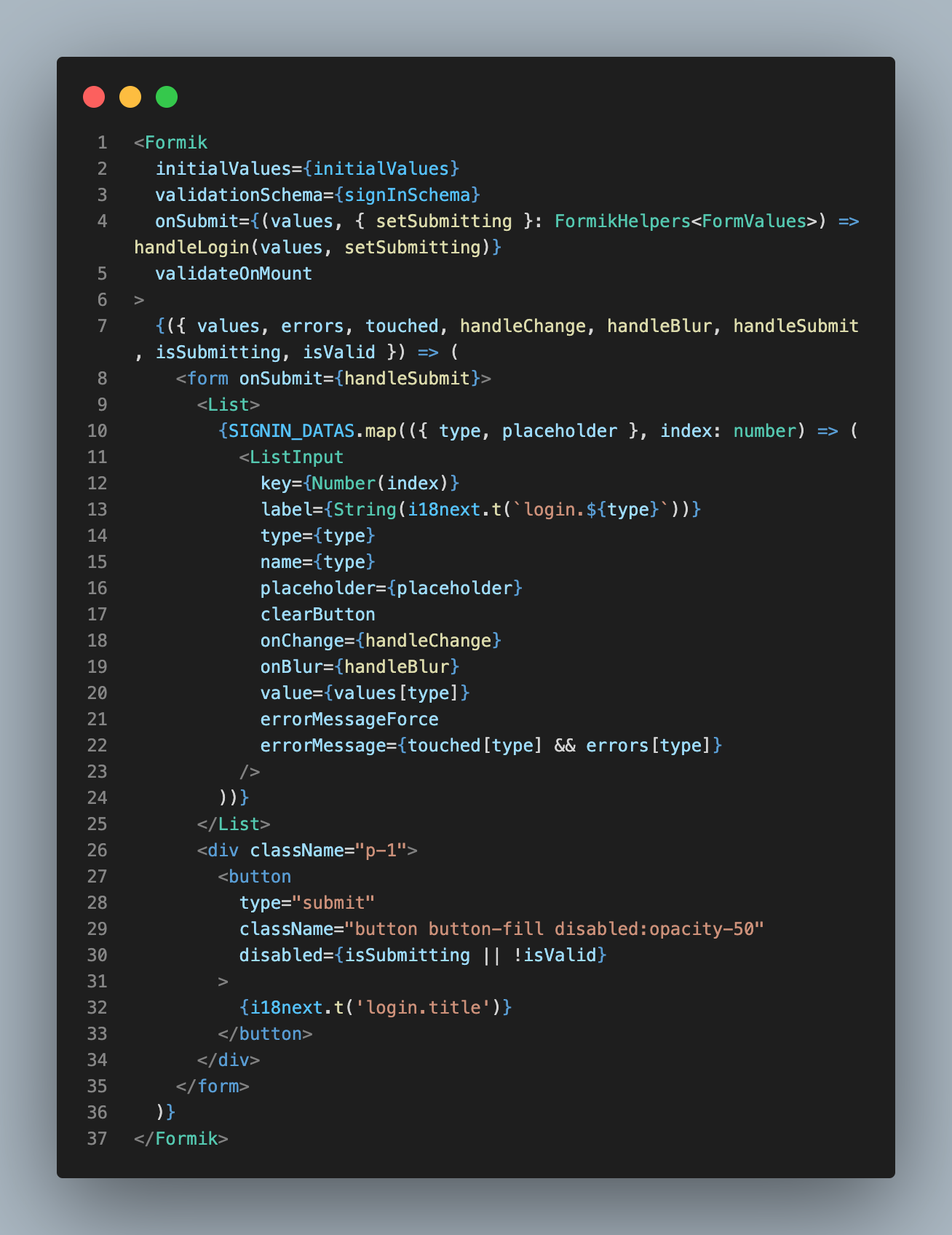
{({ values, errors, touched, handleChange,
handleBlur, handleSubmit, isSubmitting, isValid }) => (
<form onSubmit={handleSubmit}>
<List>
{SIGNIN_DATAS.map(({ type, placeholder }, index: number) => (
<ListInput
onChange={handleChange}
onBlur={handleBlur}
value={values[type]}
errorMessageForce
errorMessage={touched[type] && errors[type]}
/>
))}values: form의 valueerrors: form 유효성 검사 오류. initialValues에 정의된 폼 값의 모양과 일치해야 한다.touched: 양식 필드가 터치되었는지 감시하는 객체. values와 initialValues를 미러링해서 저장한다.handleChange: 입력 변경 이벤트핸들러. input에 변화가 있을때 실행된다.handleBlur: blur 이벤트핸들러. 입력의 터치 여부를 추적해야 하는 경우에 유용하다.handleSubmit: onSubmit 이벤트핸들러isSubmitting: form의 제출이 진행 중인 경우 true를 반환하고 그렇지 않은 경우 false를 반환한다.isValid: 오류가 없으면 true를 반환하고, 그렇지 않으면 false를 반환한다.
.png)
