.png)
리액트 프로젝트에서 반응형을 좀 더 쉽게 구현할 수 있는 반응형 모듈 react-responsive과 useMediaQuery hook에 대해 정리해보고자 한다.
설치
npm install react-reponsive

사용
react-responsive는 useMediaQuery라는 hook을 제공한다.
media-query 조건에 따라 true, false를 반환한다.
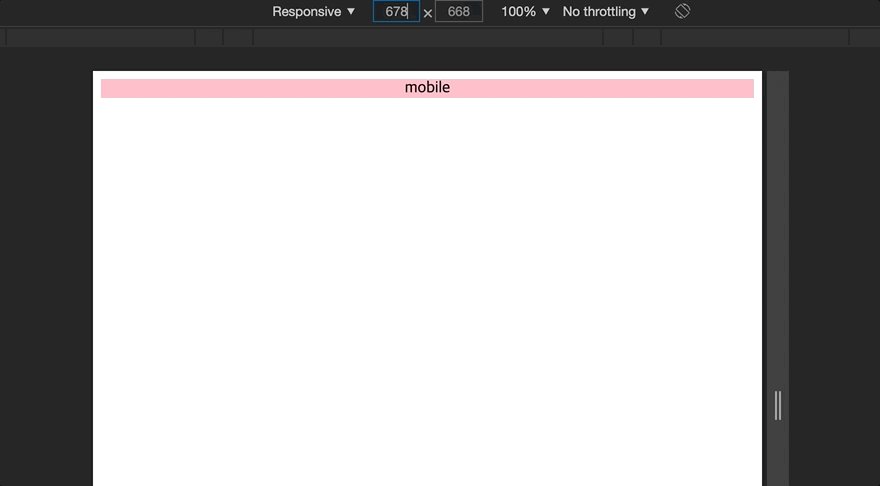
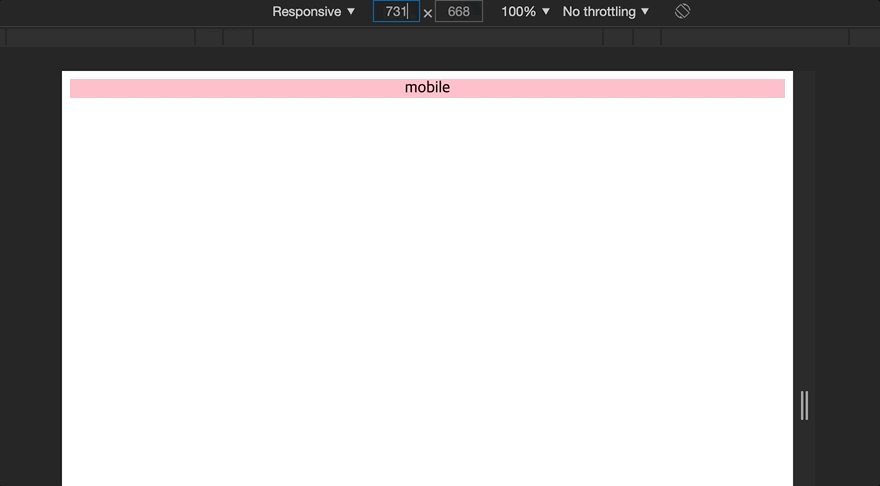
// width가 768 이하일때는 true, 이상일때는 false를 반환한다.
const isMobile = useMediaQuery({
query: '(max-width:768px)',
});
{ isMobile ? <Mobile /> : <Pc /> }
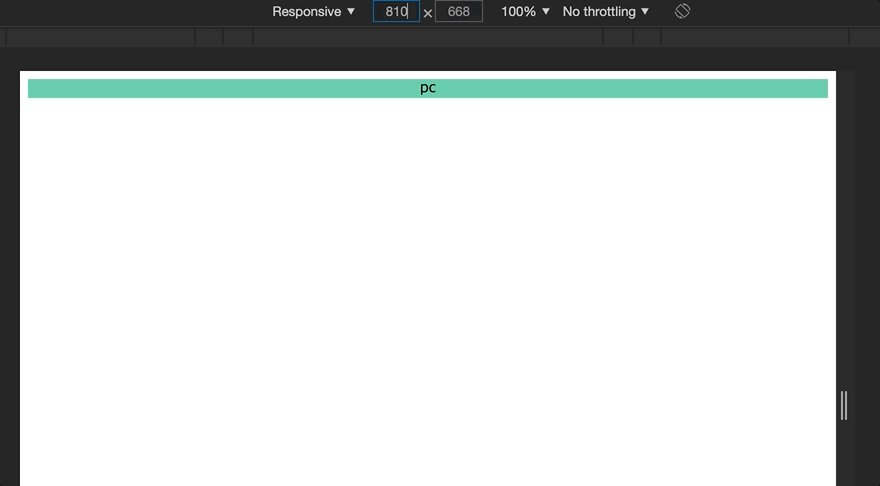
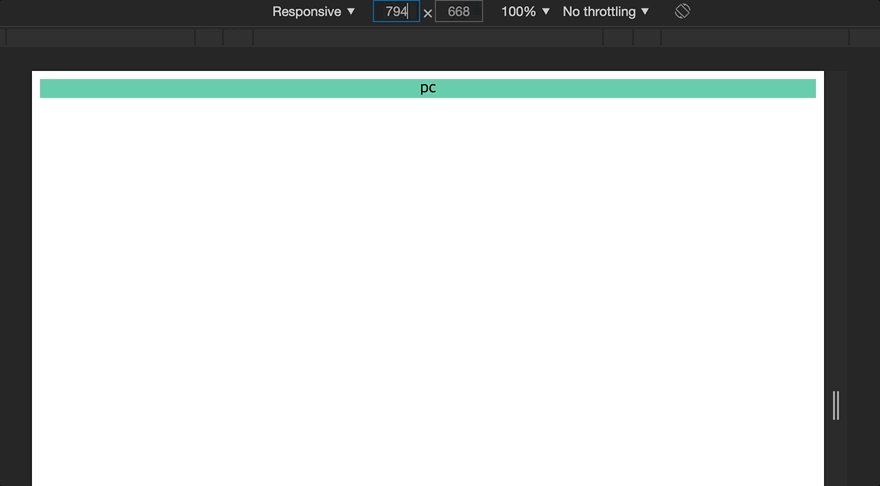
// width가 768 이하일때는 Mobile이 보여지고 이상일때는 Pc가 보여진다.
위와 같은 방법도 있지만, 하나의 파일에서 관리해서 사용할 수도 있다.
import React from "react"
import { useMediaQuery } from "react-responsive"
export const Mobile = ({ children }) => {
const isMobile = useMediaQuery({
query: "(max-width:768px)"
});
return <>{isMobile && children}</>
}
export const Pc = ({ children }) => {
const isPc = useMediaQuery({
query: "(min-width:769px)"
});
return <>{isPc && children}</>
}
function App() {
return (
<>
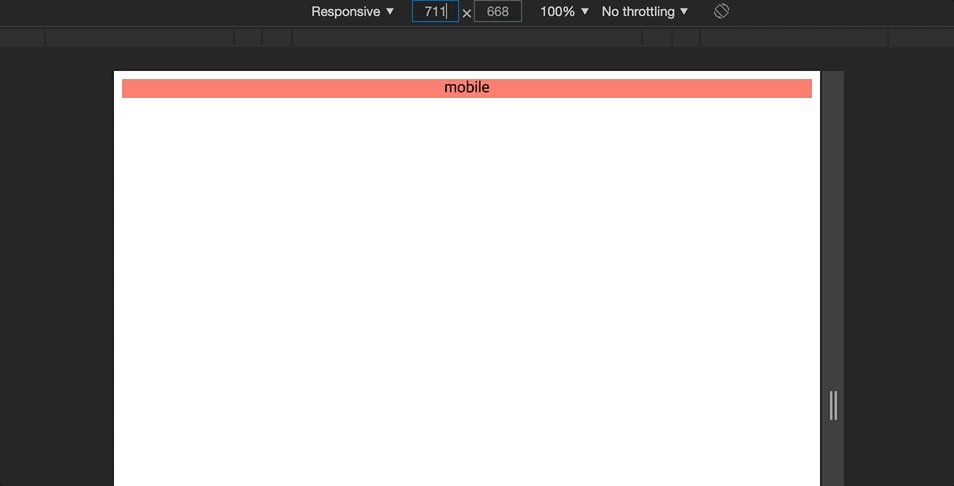
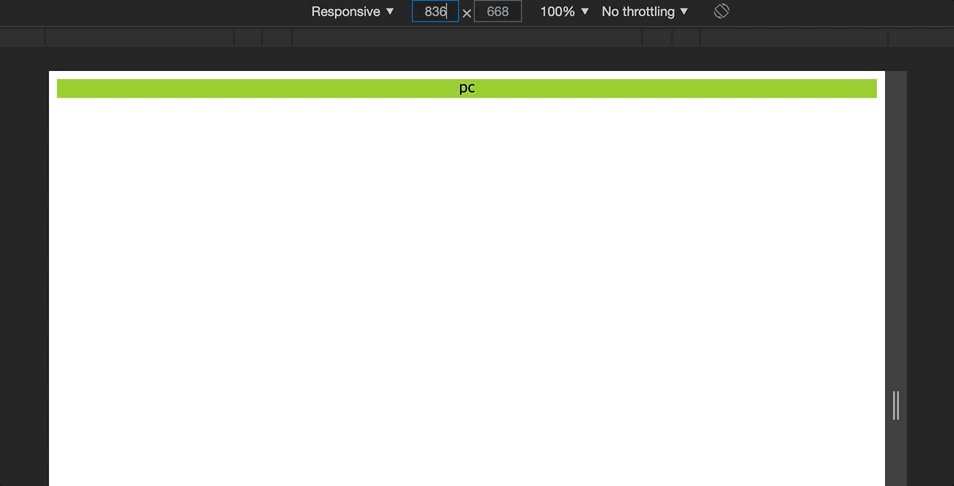
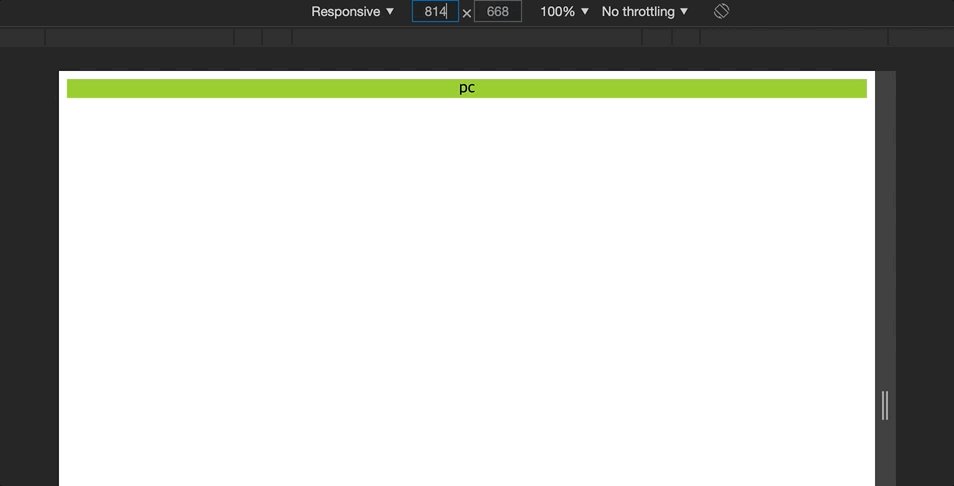
<Mobile>mobile</Mobile>
<Pc>pc</Pc>
</>
)
}