Arrow function
function 함수명 () {}
const 함수명 = () => {
}
const 함수명2 = 인자 => {
return 리턴값;
}
const 함수명2 = 인자 => 리턴값
예제
let newArr = [1,2,3,4,5].map(function(value) {
return value * 2
});
console.log(newArr);
let newArr = [1,2,3,4,5].map((value) => value *2);
console.log(newArr);
차이점
this가 다르다.
const myObj = {
runTimeout() {
setTimeout(function() {
console.log(this === window);
this.printData();
}, 200);
},
printData() {
console.log("hi!");
}
}
myObj.runTimeout();
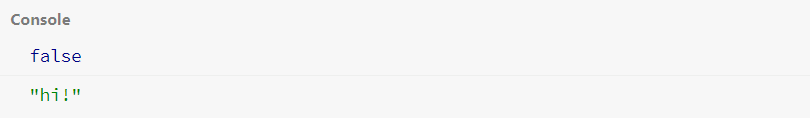
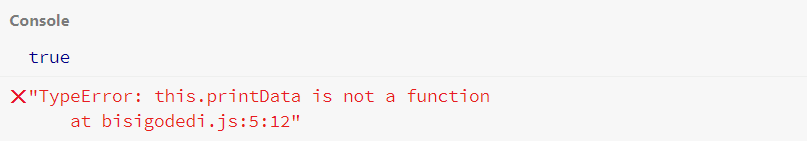
결과

const myObj = {
runTimeout() {
setTimeout( () => {
console.log(this === window);
this.printData();
}, 200);
},
printData() {
console.log("hi!");
}
}
myObj.runTimeout();
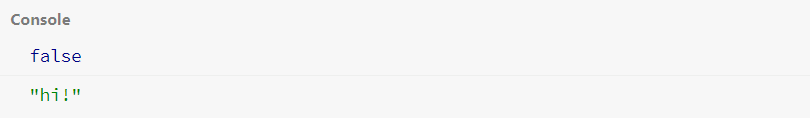
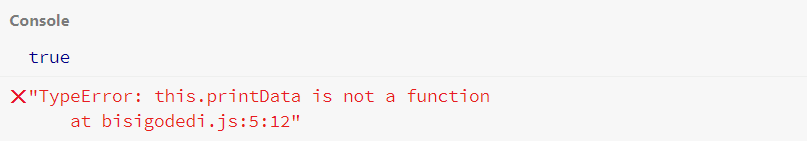
결과