
오늘의 키워드📌
- Bootstrap
1. 부트스트랩 ?
부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML CSS JavaScript 프레임워크다.
하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지 및 보수할 수 있도록 도와준다.
트위터에서 시작된 오픈소스 프론트엔드 프레임워크. 시작은 디자이너 한명과 트위터의 한 개발자였지만 지금은 트위터에서 주도적으로 개발하고 있지는 않다. 초창기에는 웹 디자이너나 개발자 사이에서 웹 디자인의 혁명이라고 불릴 정도로 폭발적인 반응을 얻었던 프레임워크이다.
부트스트랩의 v5버전은 SCSS 사용 뿐만 아니라 부트스트랩의 단점이라고 불렸던 트리 쉐이킹(Tree Shaking)이 공식적으로 지원된다.
트리 쉐이킹(Tree Shaking)
단일 번들을 최적화할 때 사용되는 필요하지 않은 코드를 제거하는 기술
2. CDN 프로젝트 연결
아래 코드 index.html 연결
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>3. 버튼과 버튼 그룹
3-1. 버튼

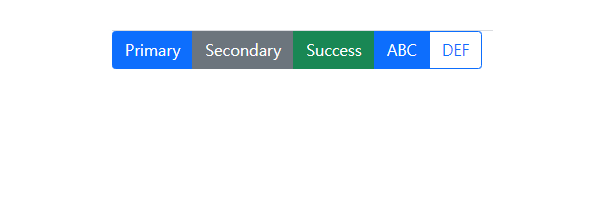
부트스트랩을 통해 손쉽게 버튼을 구현할 수 있다. button 태그를 이용하거나 div 태그를 통해서도 버튼을 만들 수 있다.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<div class="btn btn-primary">ABC</div>
<div class="btn btn-outline-primary">DEF</div>3-2. 버튼 그룹

btn-group 이라는 이름을 통해 버튼을 묶어주면 여러 버튼을 그룹화 시켜서 화면에 출력해 줄 수 있다.
<div class="btn-group">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<div class="btn btn-primary">ABC</div>
<div class="btn btn-outline-primary">DEF</div>
</div>3-3. Sizes

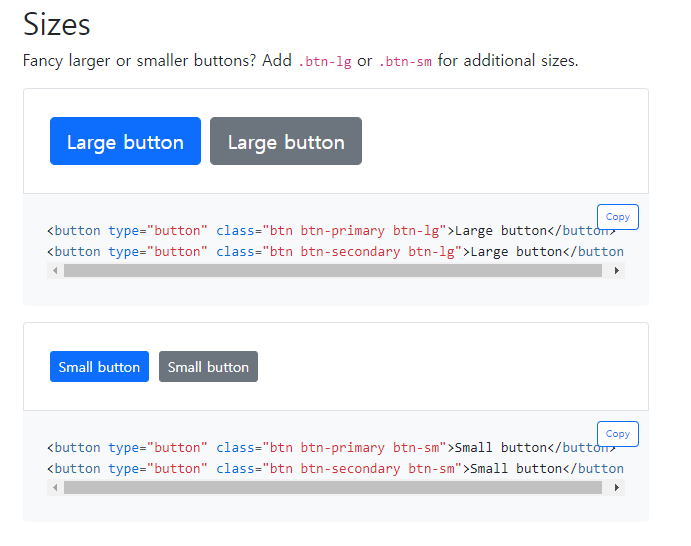
버튼의 사이즈를 large small과 같이 .btn-lg .btn-sm 태그를 이용해 크고 작은 버튼을 출력할 수 있다.
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>3-4. Disabled

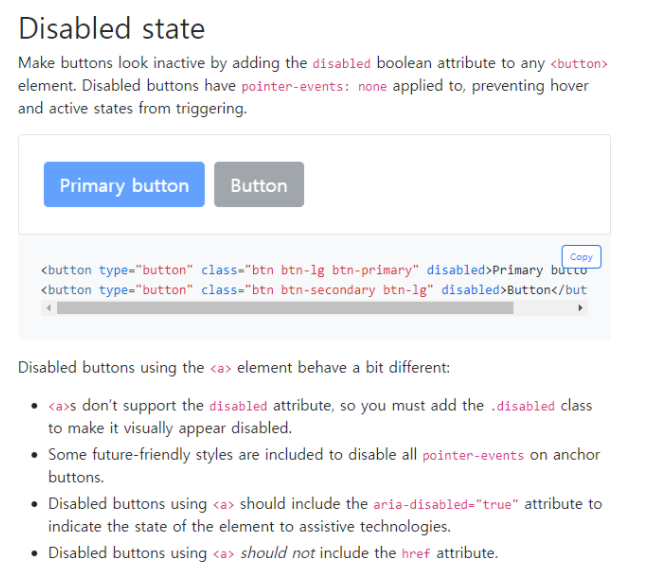
disabled 속성만 추가해 주면 버튼을 비활성화 시킬수도 있다.
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>4. 드롭다운과 리스트
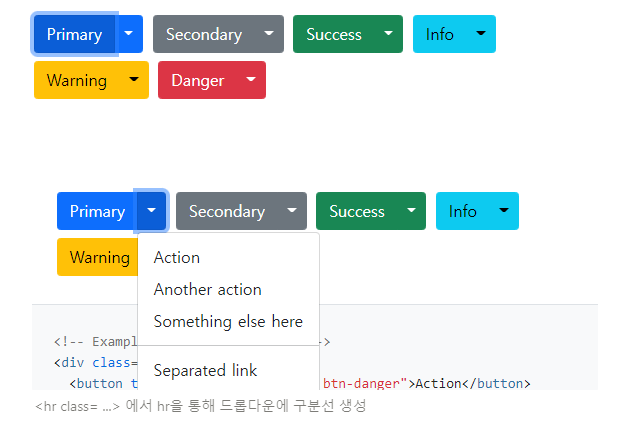
버튼을 활용해서 드롭다운에 디자인을 추가할 수 있으며, split button으로 내용과 화살표를 구분하여 클릭할 수 있는 기능도 제공한다.
4-1. split button
버튼과 드랍다운 구분

<!-- Example split danger button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown" aria-expanded="false">
<span class="visually-hidden">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>4-2. List group
Basic example

<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>Active items

<ul class="list-group">
<li class="list-group-item active" aria-current="true">An active item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>이때 aria-current="ture"는 웹접근성과 관련이 있다.(기능과는 관련 없음)
4-3. Disabled items

<ul class="list-group">
<li class="list-group-item disabled" aria-disabled="true">A disabled item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>4-4. Links and buttons

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
The current link item
</a>
<a href="#" class="list-group-item list-group-item-action">A second link item</a>
<a href="#" class="list-group-item list-group-item-action">A third link item</a>
<a href="#" class="list-group-item list-group-item-action">A fourth link item</a>
<a class="list-group-item list-group-item-action disabled">A disabled link item</a>
</div>중요한 것은 부트스트랩을 쓰는데
html태그들 즉,a태그가 중요한 것이 아닌class이름이 중요하다.
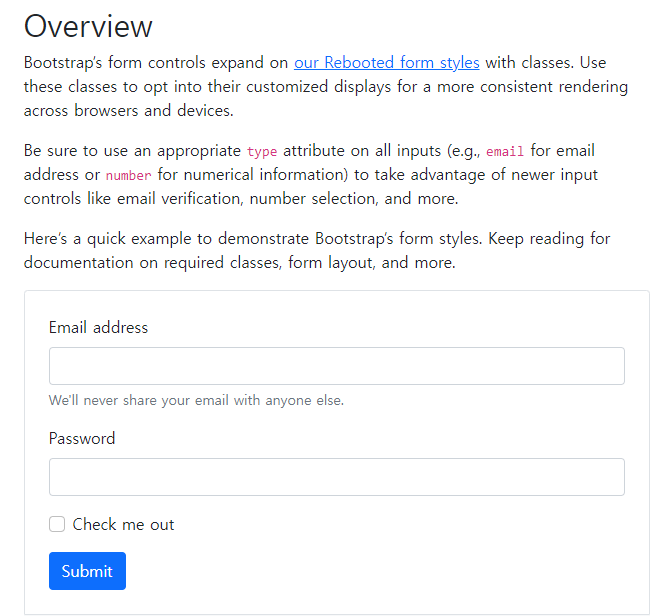
5. Forms
5-1. Forms
주로 사용자에게 데이터를 입력받는 양식은 form 이라는 태그를 사용하게 되는데 부트스트랩을 통해 손쉽게 사용자에게 보기 좋은 양식을 만들어 줄 수 있다.

<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
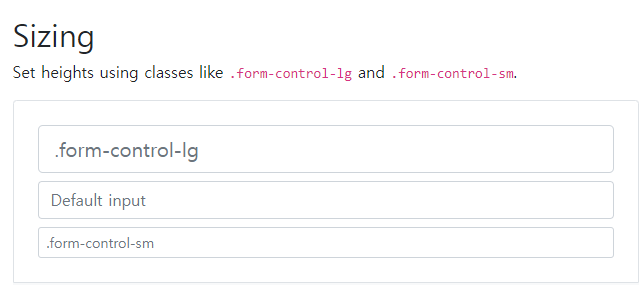
</form>5-2. Form controls

<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example">
<input class="form-control" type="text" placeholder="Default input" aria-label="default input example">
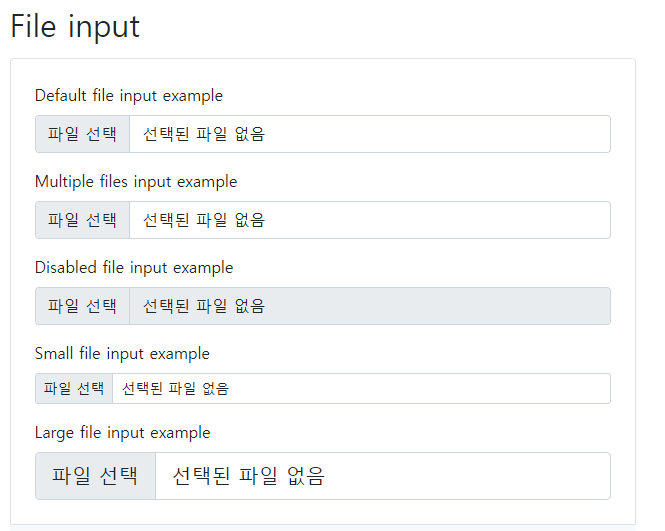
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example">5-3. File input

<div class="mb-3">
<label for="formFile" class="form-label">Default file input example</label>
<input class="form-control" type="file" id="formFile">
</div>
<div class="mb-3">
<label for="formFileMultiple" class="form-label">Multiple files input example</label>
<input class="form-control" type="file" id="formFileMultiple" multiple>
</div>
<div class="mb-3">
<label for="formFileDisabled" class="form-label">Disabled file input example</label>
<input class="form-control" type="file" id="formFileDisabled" disabled>
</div>
<div class="mb-3">
<label for="formFileSm" class="form-label">Small file input example</label>
<input class="form-control form-control-sm" id="formFileSm" type="file">
</div>
<div>
<label for="formFileLg" class="form-label">Large file input example</label>
<input class="form-control form-control-lg" id="formFileLg" type="file">
</div>input type="file" 을 통해 사용자에게 파일을 입력 받을 수 있는 구조로 만들어 줄 수 있다.
즉, 부트스트랩은 단순하게 UI 정보만을 제공한다고 볼 수 있다.
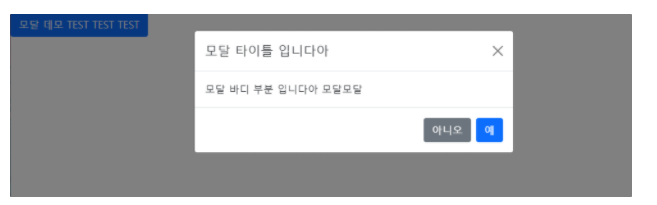
6. 모달
6-1. 모달 기본 예제
부트스트랩을 통해 모달 창을 손쉽게 구현할 수 있다. 모달 형식을 통해 Forms와 함께 로그인 창을 만들어보자.
모달 창이 뜨면 자바스크립트 문법을 통해 아이디 부분에 포커스가 될 수 있도록 구현해 볼 수 있다.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
모달 데모 TEST TEST TEST
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">모달 타이틀 입니다아</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
모달 바디 부분 입니다아 모달모달
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">아니오</button>
<button type="button" class="btn btn-primary">예</button>
</div>
</div>
</div>
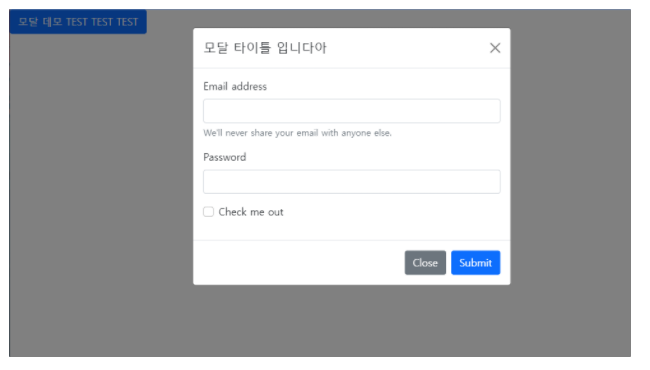
</div>6-2. 모달 Forms 활용 예제

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
모달 데모 TEST TEST TEST
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">모달 타이틀 입니다아</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
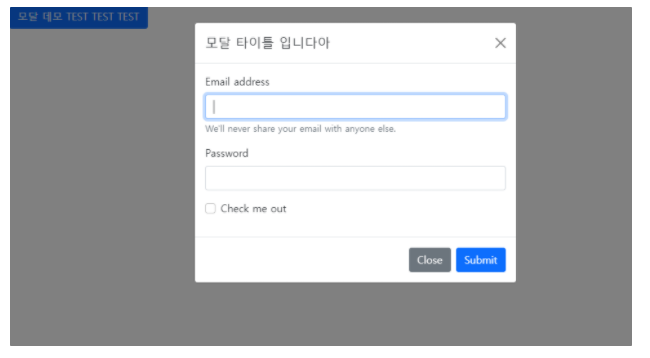
</div>6-3. 모달 Input.focus() 활용
만약 아래 사진과 같이 모달이 보여진 뒤 자동으로 focus 되게 하고 싶다면?

HTML
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
모달 데모 TEST TEST TEST
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">모달 타이틀 입니다아</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>JavaScript
const emailInputEl = document.querySelector('#exampleInputEmail1')
const modalEl = document.querySelector('#exampleModal')
modalEl.addEventListener("shown.bs.modal", function () {
emailInputEl.focus()
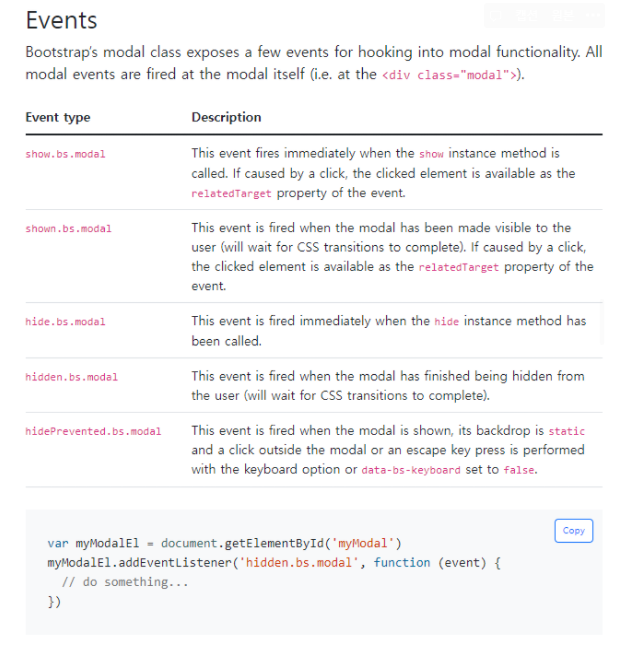
})shown.bs.modal : 모달이 보여진 이후 상태를 가리킴
show.bs.modal : 모달이 보여지기 시작할 때를 가리킴

hidden.bs.modal hidePrevented.bs.modal 역시 마찬가지다.
참고
7. NPM 프로젝트 생성
npm을 통해 프로젝트 환경에서 부트스트랩을 사용하는 방법에 대해 알아보자.
7-1. 터미널
$ npm init -y
$ npm i -D parcel-bundler우선 npm을 통해 package.json 파일을 생성하고 parcel-bundler를 설치해준다.
7-2. package-json
"scripts": {
"dev": "parcel index.html",
"build": "parcel build index.html"
},그리고 package-json 파일 script 내부에 parcel-bundler 개발을 할 수 있도록 세팅하자.
7-3. 터미널
$ npm run devnpm을 통해 개발 서버를 열어주자.
7-4. main.js, main.css
import bootstrap from 'bootstrap/dist/js/bootstrap.bundle'import 키워드를 통해서 부트스트랩 모듈에 있는 bootstrap.bundle 파일을 불러온 뒤, Popper 외부 패키지까지 합쳐서 프로젝트에 적용할 수 있도록 해주자.
@import "../node_modules/bootstrap/scss/bootstrap";마찬가지로 import를 통해 SCSS 파일 내부에도 프로젝트를 적용할 수 있도록 설정해주자.
이러한 환경설정을 통해 부트스트랩에서 필요한 기능만을 가져와서 사용할 수 있으며, 부트스트랩에서 제공하는 기본 테마를 취향에 따라 커스터마이징 할 수 있다.
8. 성능 최적화 (트리 쉐이킹)
프로젝트 내의 SCSS, JavaScript 파일에 대해서 필요하다고 생각하는 컴포넌트만 @import 하여 최적화 할 수 있다.
해당 작업을 진행하며 초기화 등의 여러 작업들이 번거롭게 느껴질 수도 있지만 웹사이트를 제작하면서 최적화된 성능을 위해 불편함을 감수하는 trade-off로 볼 수 있겠다.


우와 정리 진짜 잘하셨네요 성훈님!! 대박 !! 전 어제 놓친게 많았는데 이거 보면서 정리가 쭉 되네요~~ 감사합니다아