서론📌
HTML/CSS 인스타그램 로그인 페이지 클론 코딩!
DESKTOP 환경 (min-width: 1527px)
footer
flex-direction: row 속성을 주어 가로 정렬 후,
space-around 속성을 통해 아이템 둘레에 동일한 간격을 주어 좌 우로 배치하였다.
flex-direction: row;
justify-content: space-around;
TABLET 환경 (min-width: 876px)

footer
justify-content: flex-start 속성을 주어 시작점에 위치시켰다.
© 2020 INSTAGRAM FROM FACEBOOK 텍스트 콘텐츠를 가진 copyright 클래스 또한 text-align: left를 통해 왼쪽 정렬 시켰다.
MOBILE 환경

phones img
로그인 폼 왼쪽에 위치하고 있던 휴대폰 사진이 사라지고 뷰포트에 로그인 폼만 보여진다.
.phones-container {
display: none;
}그리고 터치하기 수월하게 링크 간에 간격을 주어 사용자 편의성을 높였다.

2022.04.15 추가
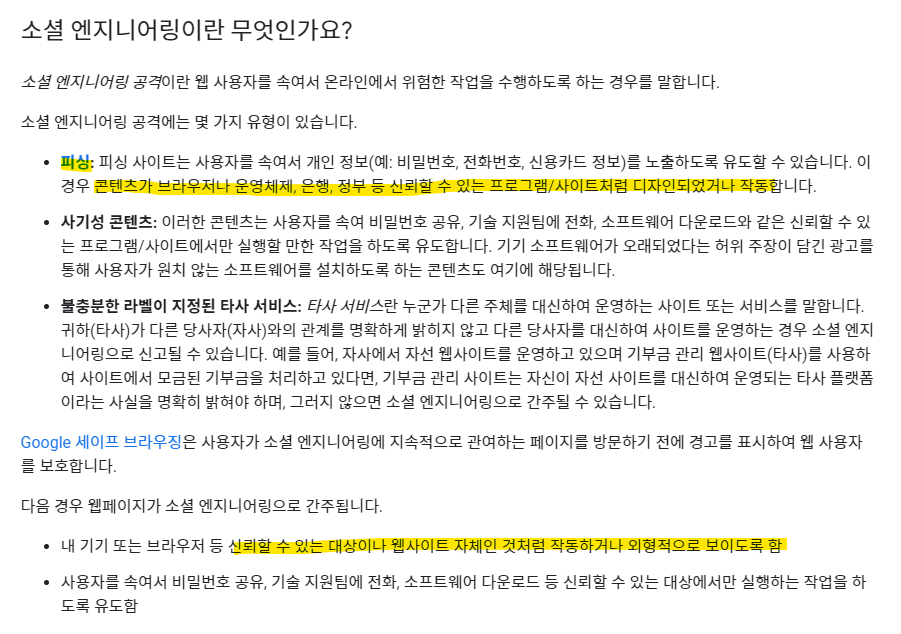
구글 크롬 브라우저 기준으로, 배포한 사이트에 접속했을때 사기성 사이트 주의 페이지가 뜨는 문제가 발생했다. 심지어 이번 클론코딩 repo 뿐만 아니고, github 연동해서 배포한 repo 모두 사기성 사이트 주의 페이지가 떠서 고민이 많아져 호준님께 질문을 드렸다.
여러가지 의견과 해결 방안들을 제시해 주셨고, 그 중에서 가장 의심되는 부분은 너~무 똑같이 클론해서 구글 세이프 브라우징에 식별한 게 아닌가 싶다!

생각해보면 완전 똑같이 클론해서 배포하는게 문제가 되는게 당연한 것인데 미처 생각을 못했다.
이번에는 꼭 해결이 됐으면 좋겠다!
2022.04.17 추가
지난 번에는 사이트가 배포된 지 하루만에 사기성 사이트로 식별되었는데, 인스타그램 클론 repo를 삭제한 이후에는 하루가 지나도 사기성 사이트로 식별되지 않고 있다.
아마 해결이 된 것 같다. 추후에 소셜 엔지니어링에 대해서 글을 작성해 봐야겠다!
2022.04.26 추가
더 이상 문제가 발생하지 않는다! 잘 해결되었다! 자세한 포스팅 글보기





맨위 결과물 클릭해 보니 보안 오류가 떠서 볼 수가 없습니다.ㅠㅜ