1. 왜 하게 되었나
최근에 사내 사정으로 react 프로젝트 하나 맡게 되었다.
언제 부터인지 새로운 프로젝트를 할때마다 ESlint/Prettier 를 설정하는것이 가장 처음에 하는 feature 이자 중요한 작업이 되었다.
코드를 작성할 때 마다 거슬리는 포매팅이나 잘 알지 못하는 ESlint 룰 때문에 에러가 나는게 굉장히 신경쓰이기 때문이다...
2. 무엇을 기록하고 정리하는지
이번에는 새로운 프로젝트에서 ESlint/Prettier 를 셋팅하는 방법 보다는 이미 작성된 프로젝트에서 룰을 어떻게 변경하였고 적용 시켰는지 그리고 아는듯 모르는듯 미꾸라지 같은 ESlint/Prettier 설정에 대해서 정리하려고 한다.
전문적이고 효율적인 ESlint/Prettier setting 방법이 아닌, 정확히 알지 못하거나 너무 과한 ESlint 룰을 걷어내고 나만의 룰을 채우기전에 하는 리셋 작업정도로 생각하면 될것같다.
3. ESlint && Prettier
새로운 프로젝트를 할때마다 항상 설정하게되는 ESlint 와 Prettier. 관련된 자료를 찾아서 따라하다보면 항상 많은 의문이 생겼는데 VSCode의 extension 으로 설치하는 것과 yarn, npm 등으로 package 로 설치하는 것은 무엇이 다르고 eslintrc 파일 설정은 정확히 어떤 것을 의미하는지, 또 어쩔때는 잘 되고 어쩔때는 죽어라 안되고 하다보니 항상 대충 어느정도 됐다 싶으면 더이상 건드리지 말자..! 하며 무심코 넘어가게 되었다. 다행히도 나와 같은 고민은 하던 분이 블로그에 글을 잘 정리해주셔서 우선 해당링크를 공유한다.
ESLint, Prettier Setting, 헤매지 말고 정확히 알고 설정하자.
이번 작업도 해당글을 읽고 진행하게 되었다. 글이 쉽게 잘 정리 되어있어 많은 부분을 참고하게 되었다.
아래 부터는 작업에만 집중하고 위의 글에서 충분히 정리된 부분은 생략하고 넘어가겠다.
4. 작업전 내용정리 및 선행작업
작업전 환경
글에서 설명하듯 ESlint 를 사용하기 위해서는 package 와 extension 이 둘 다 설치 및 셋팅이 이루어져야 한다.
우선 작업전 현재 로컬 상태는 아래와 같다.
| ESlint | Prettier | |
|---|---|---|
| package | O | O |
| extension | O | O |
하지만 Prettier 는 2가지 방법으로 셋팅이 가능하다.
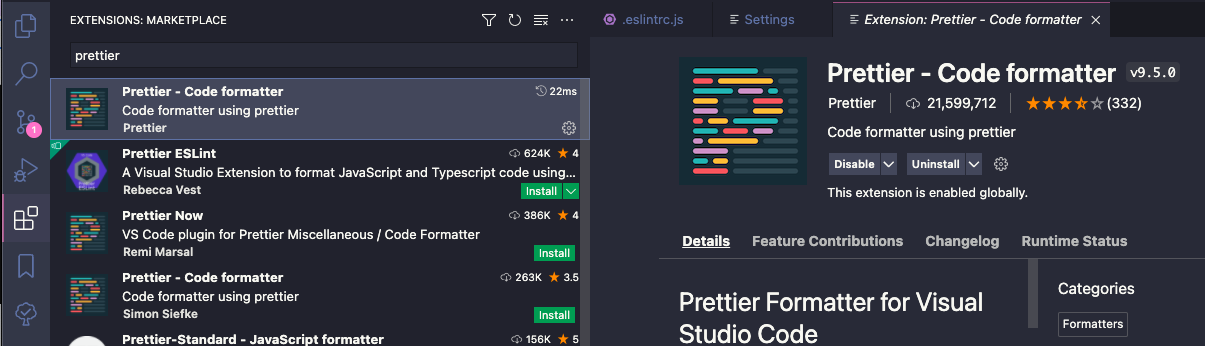
1번째 방법은 VSCode의 Prettier extension 만 사용하는 방법이 있다.

Prettier extension 으로 하는 방법은 혼자서 코드작업을 한다면 상관 없겠지만 협업시 문제가 발생할 여지가 있다.
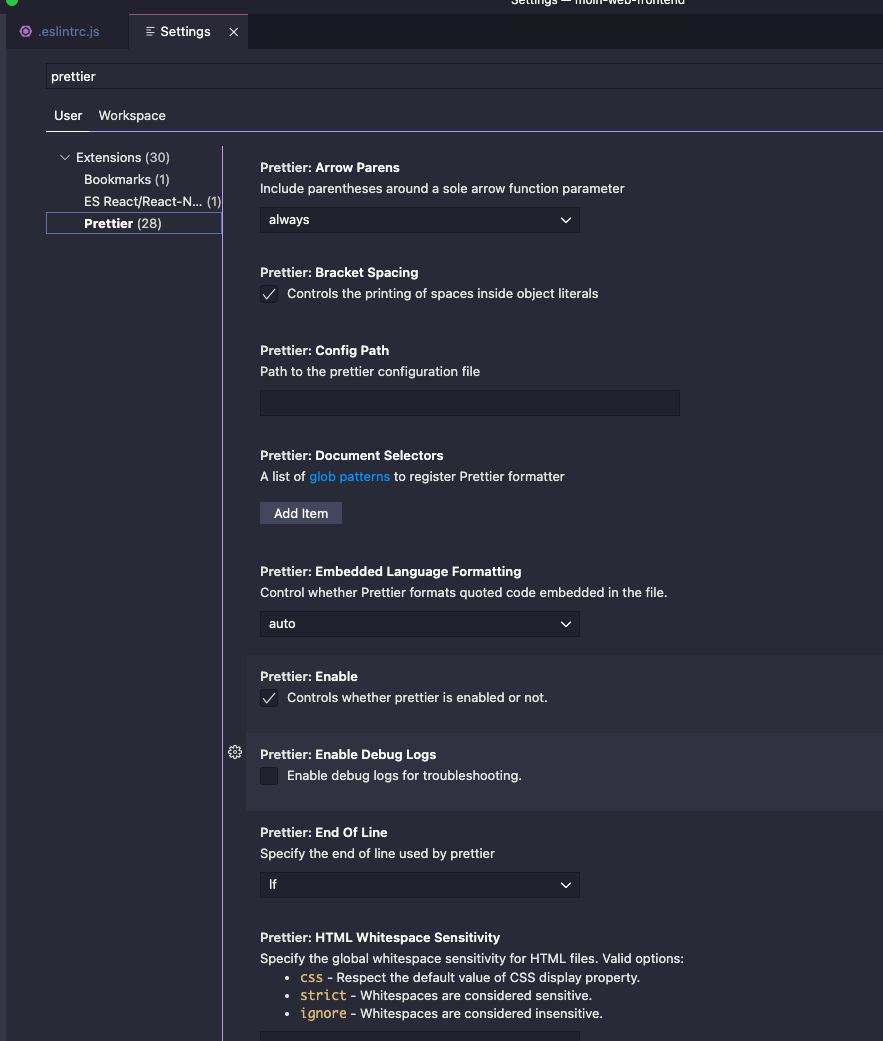
셋팅을 위해서 command + shift + p를 누르고 검색 창에 Open User Settings 으로 들어가 prettier를 검색하면
사진과 같은 셋팅 화면이 나오는데

협업하는 개발자들에게 해당 VScode 옵션을 자신과 같은 옵션으로 설정해 달라고 하는건 굉장히 번거로운 일이기 때문이다.
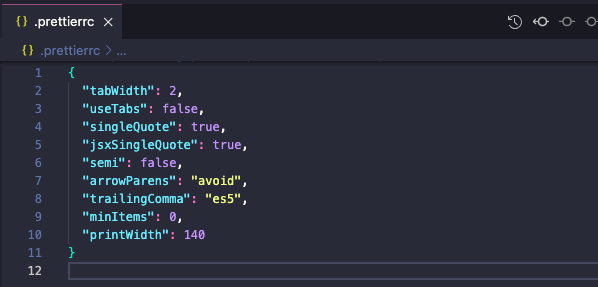
하지만 실제로 이런일은 일어나지 않는다. 이유는 .prettierrc 파일로 서로 같은 셋팅 옵션을 공유하고 있기 때문이다.
Prettier를 VSCode Extension으로 설치한경우, 위의 사진처럼 VSCode Settings의 prettier에서도 설정할 수 있고,
.prettierrc 파일로도 설정이 가능하다.
하지만 .prettierrc 파일이 적용 우선순위가 높기때문에 VSCode Settings의 설정은 무시되고 .prettierrc 파일로 룰이 적용된다.

.prettierrc 파일은 extension 으로 설치한 경우 선택적인 옵션 이지만, 만약 yarn 또는 npm으로 prettier를 설치했다면
.prettierrc 파일은 필수적인 요소로, 반드시 해당 파일로 prettier 룰을 셋팅 해줘야 한다.
2번째 방법은 Prettier package 를 설치하고 eslintrc 에 셋팅하는 방법이 있다.
yarn add -D prettier
npm install -D prettier
추가로 2가지 패키지를 설치해줘야 하는데 위의 글을 참조하여 간단히 기능을 요약 하자면
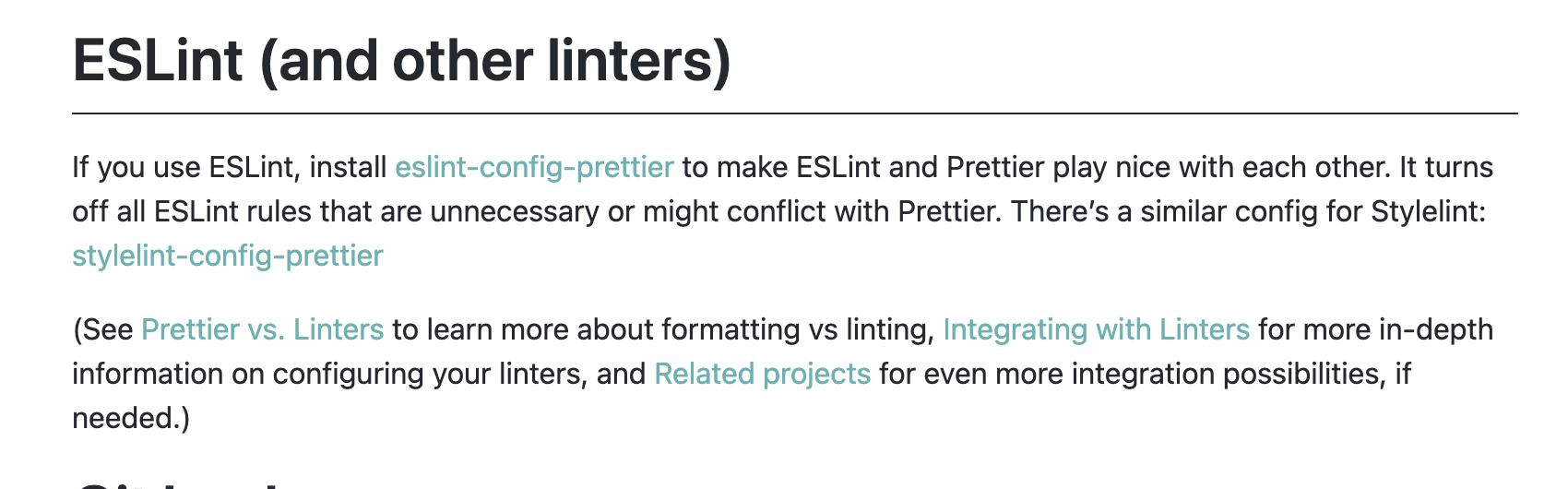
eslint-config-prettier : ESlint와 중복되는 규칙을 prettier 쪽에서 알아서 꺼주는 역할
eslint-plugin-prettier : 코드 내에서 prettier에 걸린 부분들을 린트 에러로 걸린 것으로 보고하도록 하는 플러그인
보통 다른글을 참조하면 아래 명령어로 한번에 처리 했었던것 같다.
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier
npm install -D prettier eslint-config-prettier eslint-plugin-prettier당연히 설치만 한다고해서 자동으로 적용 되는건 아니다. 패키지 설치 후에는 아래와같이 .eslintrc 를 설정해야 하는데..
// .eslintrc
{
// eslint-config-prettier 적용
"extends": ["prettier"],
// eslint-plugin-prettier 적용
"plugins": ["prettier"],
"rules": {
// eslint 내에서 prettier가 돌아갈 때, prettier 규칙에 맞지 않는 요소들을 error로 판단하도록 하는 설정
"prettier/prettier": "error", .
// eslint와 같이 사용하는 부분에 있어, 내부적인 이슈가 있어서, 임의로 두 설정을 꺼야 함.
"arrow-body-style": "off",
"prefer-arrow-callback": "off"
}
}번거롭다면 번거로운 과정 이다. 해서 위의 설정을 아래 코드 한줄로도 적용이 가능하다.
// .eslintrc
{
"extends": ["plugin:prettier/recommended"]
} VSCode Setting
마지막으로 중요한건 코드를 저장할때 ESlint 룰에 맞게 알아서 수정을 해줘야 하는 옵션을 설정해줘야 한다.
command + shift + p 를 누르고 setting.json 에 아래 코드를 추가 한다.
// setting.json
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
} 위에서 차례차례 했던 설정에 따라서 prettier 룰 위반에 걸린 부분들도
ESlint 에러로 인지 하기때문에 해당 옵션을 설정해주면 ESlint 의 린트 에러와
prettier 의 포맷팅이 맞지 않는 부분을 알아서 수정해준다. (살짝 뇌피셜인데 흐름상 그런거 같다..)
prettier 의 포맷팅이 맞는지 안맞는지의 기준은 당연히 .prettierrc 의 설정값이 기준이다.
만약 prettier 를 2번째 가 아닌 1번째 방법(extension) 으로 설정했다면 아래 옵션이 필요하다.
// setting.json
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}이제 모든 내용을 인지 하였으니 직접 코드에 적용 하는 작업이 남았다.
여기서는 prettier 를 2번째 방법인 패키지로 적용하기로 하였다.
prettier extension 을 삭제하고 위에 작성한 표로 전후를 비교해 보자면
수정후는 아래와 같은 상태가 된다.
| ESlint | Prettier | |
|---|---|---|
| package | O | O |
| extension | O | X |
5. 작업 및 전 후 비교
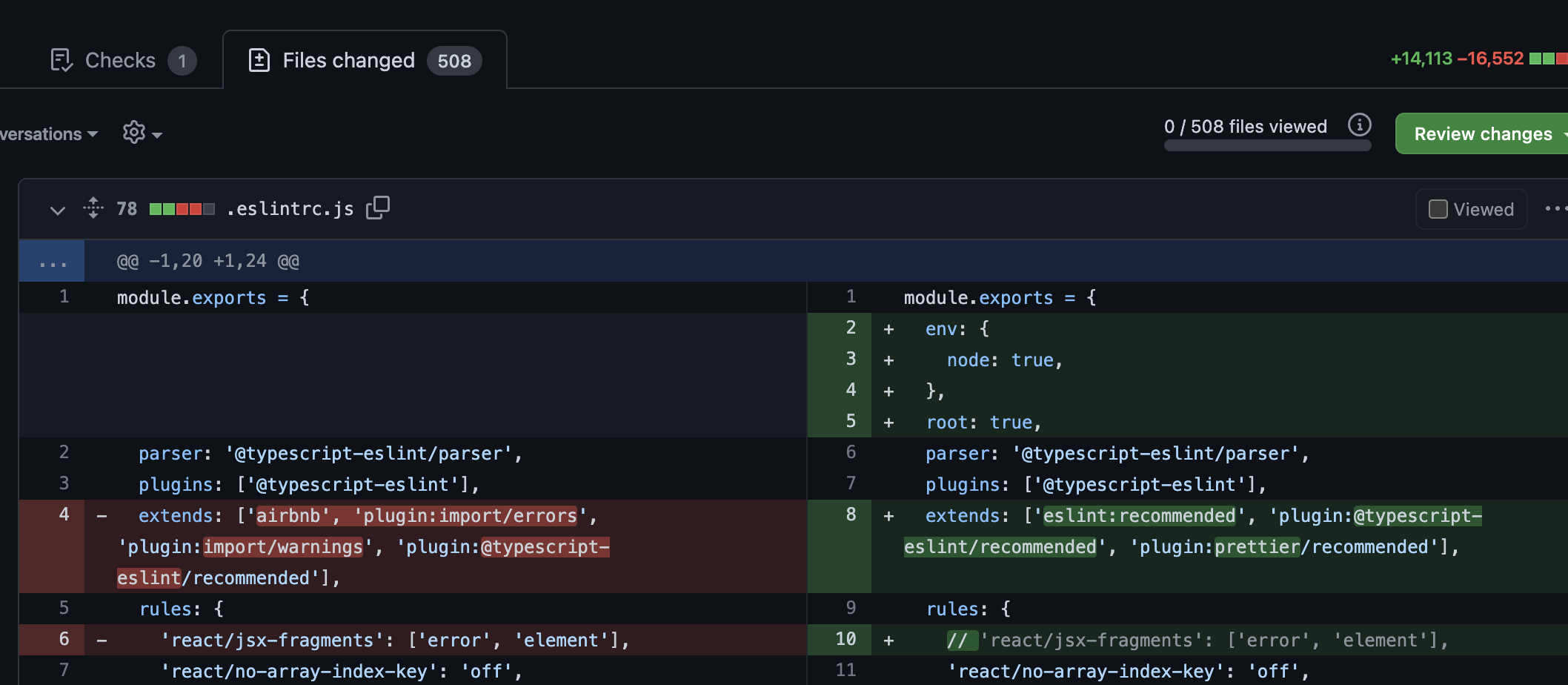
// 작업 전 eslintrc
module.exports = {
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint'],
extends: ['airbnb', 'plugin:import/errors', 'plugin:import/warnings', 'plugin:@typescript-eslint/recommended'],
rules: {
...
},
globals: {
...
},
ignorePatterns: [
...
],
}우선은 리셋이 목적이므로 extends 를 최대한 간결하게 만들어 주고 root: true 값을 명시하도록 하자. 다시 강조하지만 뭐 엄청나고 대단한 셋팅을 하는것이 아니고 퓨어한 상태에서 나만의 룰을 추가하기 위한 작업이다.
// 작업 후
eslintrc
module.exports = {
env: {
node: true,
},
root: true,
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint'],
extends: ['eslint:recommended', 'plugin:@typescript-eslint/recommended', 'plugin:prettier/recommended'],
rules: {
...
},
globals: {
...
},
ignorePatterns: [
...
],
}우선 airbnb, import 등등 룰을 제거하였다. 매우 기초적인 추천 룰만 남겨두었고 airbnb 에 포함되어 있던 기초적인 룰이 사라져버려서 env 등 몇가지 키가 추가 되었다. 또한 rules 안에서 airbnb, import plugin 참조하는 룰은 당연히 에러가 나기때문에 모두 주석처리 해주었다.
이제 이를 기준으로 react, react-hooks 등등 필요한 룰을 추가하면 된다.
예를들면 아래와 같은 것들이 있다.
- eslint-config-airbnb-base
- eslint-config-next
- eslint-plugin-react
- eslint-plugin-react-hooks
- eslint-plugin-import
- eslint-plugin-jsx-a11y
- eslint-plugin-prettier
나 또한 추가시에는 각자의 패키지 Docs를 참고하면서 꼬이지 않게
하나하나 이해하면서 차근차근히 추가해보려 한다.
.prettierrc 는 semi 만 true로 수정해주었다.
// 작업 후 .prettierrc
{
"tabWidth": 2,
"useTabs": false,
"singleQuote": true,
"jsxSingleQuote": true,
"semi": true,
"arrowParens": "avoid",
"trailingComma": "es5",
"minItems": 0,
"printWidth": 140
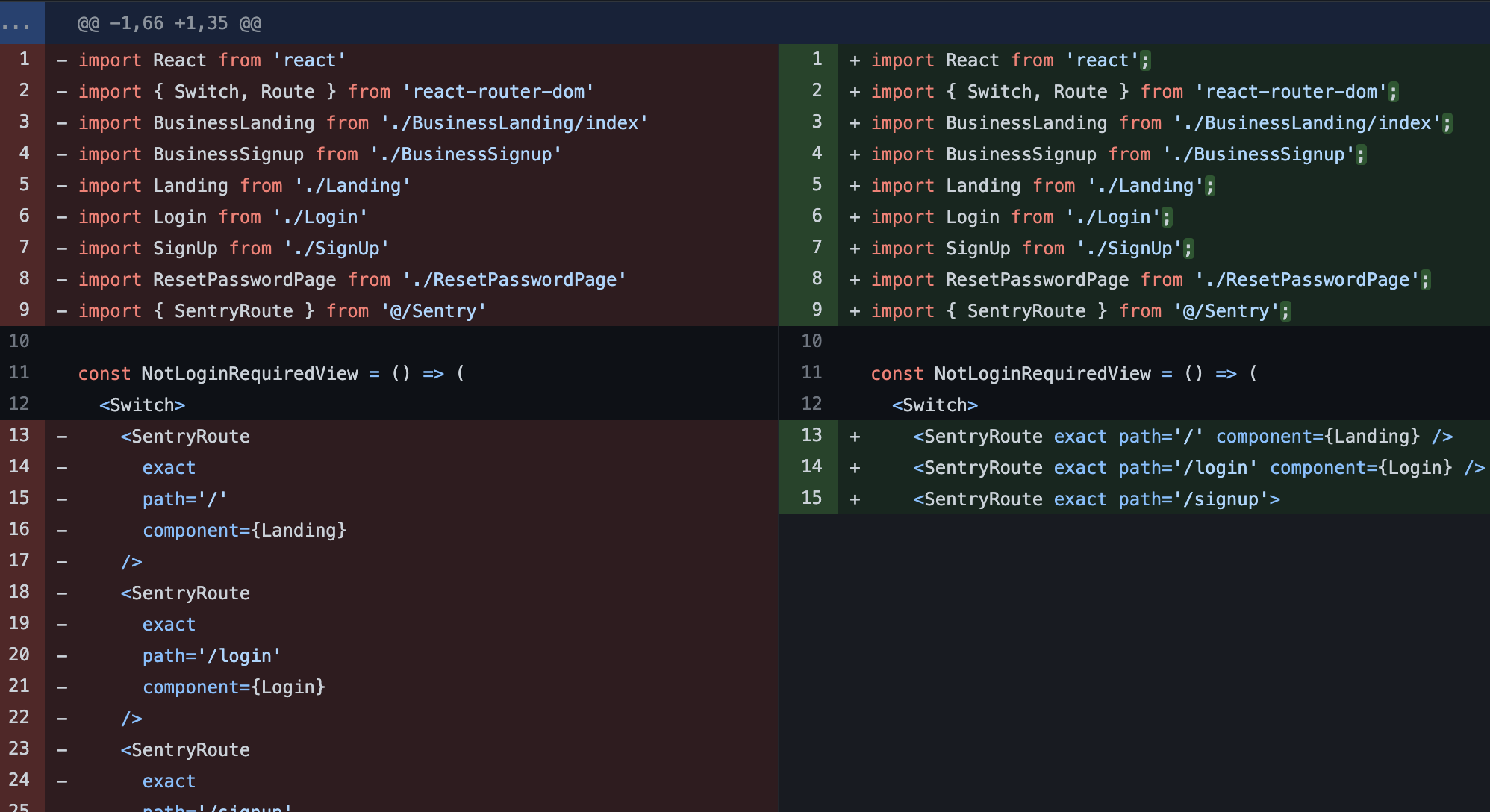
}혹시 모르니 VSCode 를 재실행하고 테스트로 파일 하나를 열어 Save 해보자.
설정이 잘 되었다면 ESlint 린트와 Prettier 의 포맷팅이 수정되는 것을 볼수 있다.
세미콜론이 생성되고, 줄바꿈이 수정 된 예시 코드이다.

그럼 이제 남은 작업은 존재하는 모든 코드에 해당 ESlint 를 적용하는 것이다.
기존에 ESlint 를 사용하던 프로젝트 라면 보통 "eslint --cache --fix" 라는 명령어로 모든 파일에 이를 적용 하였을거라 생각한다.
나의 경우에는 lint 를 실행하는 스크립트가 존재했기에 실행하였고. 대략 508개의 파일에 변경사항이 적용되었다.
미처 사진을 캡처하지는 못해서 설명으로 대신 하자면 대부분 세미콜론과 줄바꿈의 영역 이었고 error 가 발생하는 부분은 직접 해결해 주었고 warning 은 무시하였다.
"scripts": {
...
"lint:fix": "eslint --fix src/"
...
}
npm run lint:fix
이론상 별 문제 없겠지 하면서도 불안한 마음에 하나씩 체크해볼 예정이다... 후...
6. 추가작업
husky && lint-staged
알고있거나 이미 설정된 분들도 있겠지만 간략히 설명하자면, 오늘 작업 이후로 새로 작성된 코드에 ESlint 룰에 위배되는 코드가 포함될수도 있다.
물론 파일 저장시 자동으로 린트 되겠지만 해당 옵션을 사용하지 않거나 그 외의 알수없는 이유로 코드 퀄리티가 유지되지 않는 경우 이를 방지하기 위해서 husky hook 과 lint-staged 를 사용하여 commit 이전에 코드를 lint 하는 기능이다! 필요성 및 기능 더 자세한내용 마지막으로 설치부터 적용까지 아래 블로그 글이 완벽하게 설명하고 있기 때문에 링크를 남기고 마무리 하겠다..!
husky, lint-staged를 사용하자( sub : ESLint 자동화하기 )
7. 마무리
이번에도 뒤로갈수록 대충한거같다 ㅋㅋㅋ
아직도 글쓰는게 너무 힘들다.
보여주기 위한 글도 아닌 잊지 않기위해 쓰는글도 이렇게 힘들다.
그래도 혹시나 누군가에게 도움이 된다면 좋겠다ㅎㅎ
