파일 업로드

파일 업로드 테스트와 연습을 위해 prj_upload라는 이름으로
스프링 레거시 프로젝트 -> Spring MVC 로 생성했습니다.
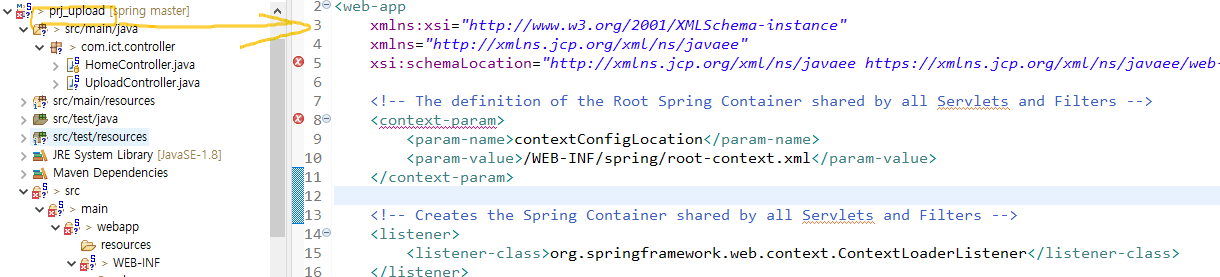
web.xml파일을 아래의 코드와 같이 수정해야 파일 업로드를 실행할 수 있습니다.
<web-app
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WepApp_ID" version="3.1">
wep-app 태그를 수정하자 오류가 뜨지만 서버는 잘 실행이 되었습니다.
오류가 사라지지 않아서 아쉽지만 그래도 잘 되니까 일단 계속해보겠습니다.

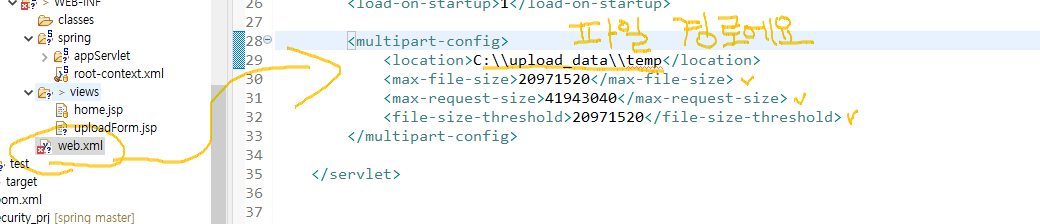
multipart-config 태그를 web.xml 내부 servlet 태그 사이에 끼워넣어 줍니다.
location이 어느 경로에 업로드 파일을 저장할 지 지정해줍니다.
나머지는 저장용량과 관련된 것 입니다.

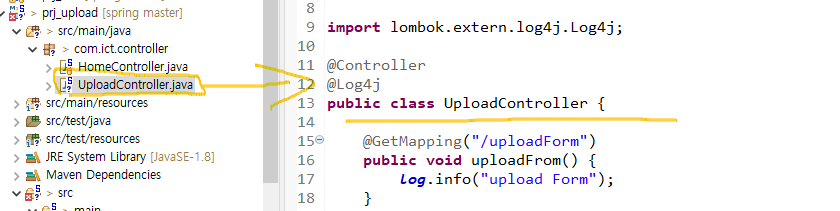
UploadController 를 생성하고 uploadForm 경로에 getMapping 메서드를 생성합니다.

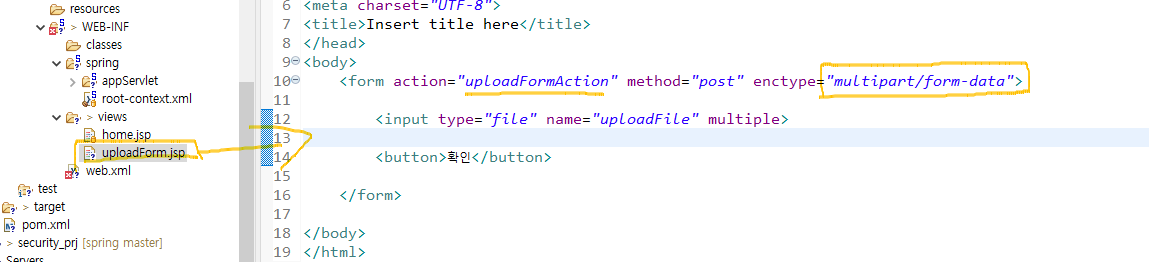
uploadForm.jsp에는 파일을 받아주는 form을 생성해줍니다.
multipart/form-data 지정을 통해 여러 파일을 담을 수 있도록 도와주어야 합니다.

multiple 을 걸어두었기 때문에 여러 파일들을 한꺼번에 저장할 수 있습니다.
이런 건 처음 알았네요.

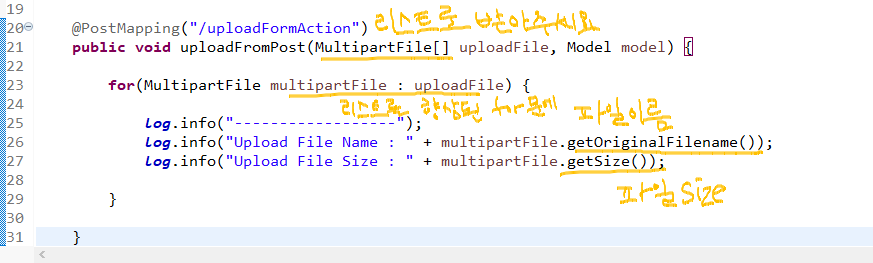
form을 통해 가져오는 파일을 받을 postMapping 메서드도 생성해주세요.

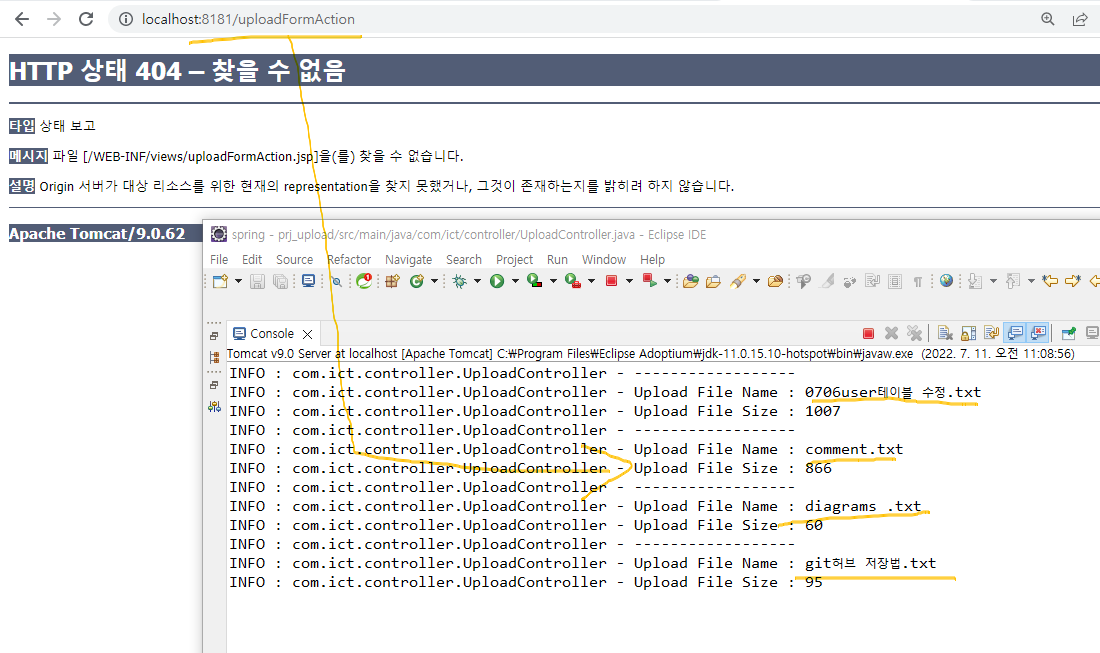
/uploadFormAction 으로 지정해둔 경로를 향해 submit 했을 때
log가 콘솔에 잘 표시되고 있으면 일단은 파일의 경로와 컨트롤러 설정이 끝난 것 입니다.
MultipartFile
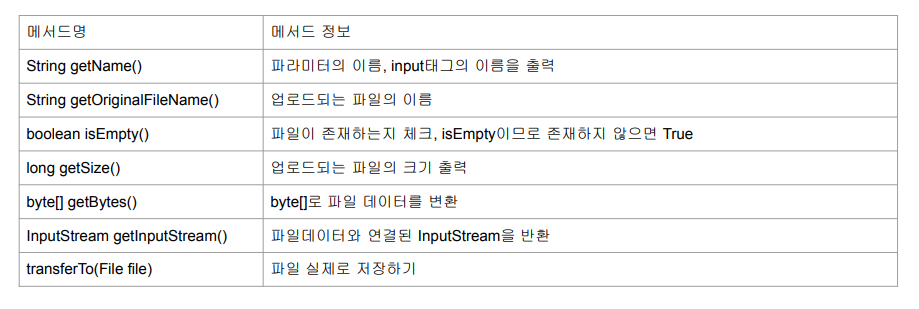
MultipartFile은 내부적으로 아래의 메서드를 활용해서 그림파일을 저장하는 방식입니다.

업로드 되는 파일의 이름이나 파라미터 이름을 출력할 수 있고
transferTo를 이용해 실제로 저장하며 사용할 수 있습니다.

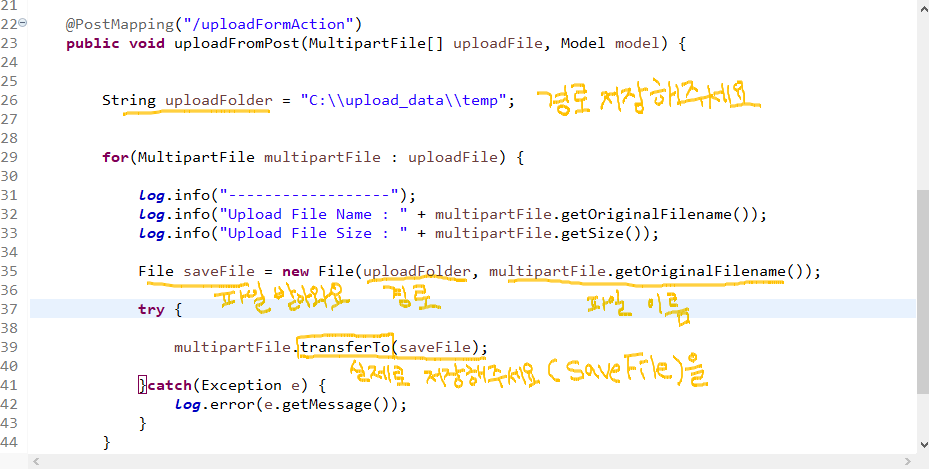
이제 UploadController 의 uploadFormPost를 수정해주세요.
위 코드는 파일 저장의 예시입니다.
transferTo()를 사용해서 경로, 파일이름을 저장한 file 자료형을 보내주었습니다.

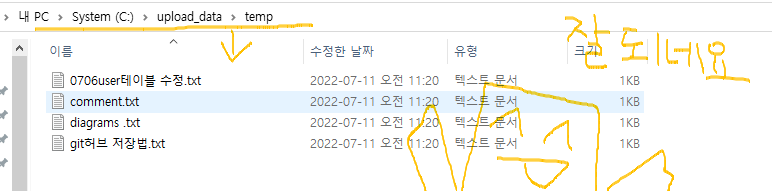
해당 form을 submit 했을 때 여러 개의 파일이 실제로 경로에 저장되면은
이 컨트롤러는 잘 작동하고 있는 겁니다.