Math
단순하게 수를 더하거나 뺄 때는 산술 연산자를 쓰지만
반올림, 최대값, 최소값을 구한다던지 아니면
난수를 요구하는 코드를 짤 때 Math는 중요합니다.
Mate는 static 속성이 있어서 new 키워드로 생성하지 않아도
바로바로 쓸 수 있습니다.
실습해보겠습니다.
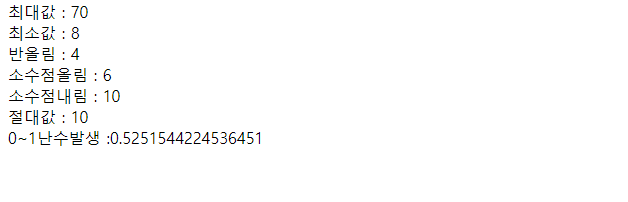
var maxNum = Math.max(30, 70, 5);
document.write("최대값 : " + maxNum + "<br/>");
// 가장 큰 값을 화면에 출력해주는 Math.max
var minNum = Math.min(8, 10, 15);
document.write("최소값 : " + minNum + "<br/>");
var roundNum = Math.round(3.5);
document.write("반올림 : " + roundNum + "<br/>");
var ceilNum = Math.ceil(5.1);
document.write("소수점올림 : " + ceilNum + "<br/>");
var floorNum = Math.floor(10.9);
document.write("소수점내림 : " + floorNum + "<br/>");
var absNum = Math.abs(-10);
document.write("절대값 : " + absNum + "<br/>");
var ranNum = Math.random();
document.write("0~1난수발생 :" + ranNum + "<br/>");
그럼 이번엔
Math의 난수발생 math.random()을 이용해
랜덤한 이미지를 불러오는 코드를 작성해보겠습니다.
var ranNum = Math.floor(Math.random() * 3);
document.write( ranNum + "<br/>");
if (ranNum === 0) {
document.write('<img src= "img/img0.jpg"/>');
} else if (ranNum === 1) {
document.write('<img src= "img/img1.jfif"/>');
} else {
document.write('<img src= "img/img2.jfif"/>');
}
document/write('<img src= "img/img" + ranNum + ".jpg"/>');
여기까지입니다.