VSCode를 차근차근 배워보겠습니다.
VSCode는 html파일을 만들고
!와 엔터키를 누르면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>이런 기본 형식이 자동으로 완성되며
중간의 와 에 원하는 기능들을 집어 넣습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>블록 요소</h1>
<h2>블록 요소는</h2>
<p>한 태그가 한 줄씩 차지합니다.</p>
<p> 라이브 서버는 저장 시 바로 화면이 바뀝니다.</p>
<strong>인라인 요소는 한 줄 </strong>
<a href="#">로 표현됩니다.</a>
<a href="#">줄바꾸기전엔 계속 가로로 나열됩니다.</a>
<h1>단락 요소</h1>
<h2>단락 요소의 특징</h2>
<P>
단락을 표시하는 p태그는 블록태그<br>
이기 때문에, 줄 바꿈이 일어납니다.
</P>
<p>
p 태그는 내부에 인라인 요소를<br>
여럿 가질 수 있지만<br>
블록요소는 가질 수 없습니다.
</p>
</body>
</html>저장은 ctrl + s
실행 결과창을 띄우고 싶을 때는 alt + l + o를 차례대로 누르면 됩니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VSCode의 제목은 여기에 씁니다.</title>
</head>
<body>
<h1>작성자 주소</h1>
<address>
<!-- 주석은 코드 사이에 컴퓨터는 볼 수 없고 사람만 볼 수 있는
설명을 작성할 떄 사용합니다. -->
<!-- d아래 < > 등의 특문을 찾고 싶으시면
구글이 "html특수문자 리스트"라고
검색하면 많이 나옵니다.-->
<서울특별시 파이썬구 자바로 123-45 vscode빌딩>
031 -123 - 4567
COPYRIGHT © dwanGim
All Rights Reserved
</address>
<a href="#">인라인태그
태그 내에서 줄바꿈이 일어나지 않습니다.
<br>
br태그를 써야 줄바꿈이 일어나요.
테스트</a>
</body>
</html>

특수문자들은 구글검색으로 그때그때 검색해도 되지만 위의 예시를 둔 것들은 기억해둘만한 것 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구분선 테스트</title>
</head>
<body>
<h1>구분선 긋기</h1>
<hr/>
<p>HTML은 정적 표현 요소에 씁니다.</p>
<hr>
<p> JS는 동적 요소 표현에 씁니다.</p>
<a href="#">인라인 링크</a>
<a href="#">인라인 링크2</a><br><br/>
<a href="#">인라인 링크3</a><br/>
<a href="#">인라인 링크4</a><br>
<p>
블록 태그 내에서도 <br/>
여전히<br>
작동하는 <br>
</p>
</body>
</html>

[br]을 통해 엔터키를 누른 것과 같은 효과를 낼 수 있습니다.
velog에서는 b@@r을 쓸 수가 없네요. 쓰는 순간
엔터가 입력되어버립니다.
아마 이 게시글 작성툴이 VS Code를 쓰거나 거의 같은 기능을 수행하는 것 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1><blockqoute>와 <q></h1>
<h2><blockquote>요소</h2>
<p>애국가 1절</p>
<blockquote>
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려강산
대한사람 대한으로 길이 보전하세
</blockquote>
<h2><q> 요소</h2>
<p>배고프고 : <q>피곤합니다</q></p>
<h1>텍스트 요소</h1>
<h2>강조 표현</h2>
<p>이젠 <em>HTML</em>로 프로그래밍 한다</p>
<p>진짜 <strong>HTML</strong>을 쓴다.</p>
<h2>생략, 두문자어</h2>
<p><addr title="Bang Tan Sonyundan">BTS</addr></p>
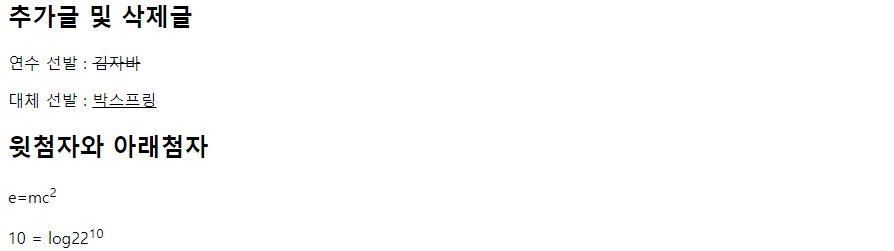
<h2> 추가글 및 삭제글 </h2>
<p> 연수 선발 : <del>김자바</del></p>
<p>대체 선발 : <ins>박스프링</ins></p>
<h2>윗첨자와 아래첨자</h2>
<p>e=mc<sup>2</sup></p>
<p>10 = log<sub2>2</sub2>2<sup>10</sup></p>
</body>
</html>

기본적인 요소들을 정리해보았습니다. 하나하나 완벽하게 익히는 게 종요하겠습니다.