padding
padding은 어떤 박스공간의 경계와 실제 내부 요소 간의 거리를 설정합니다.
값을 하나만 적으면 상하좌우 4군데에 그 값이 적용됩니다.
두 개 적으면 (상하, 좌우) 거리순으로 두 개의 값이 적용됩니다.
네 개 적으면 12방향부터 시계방향으로 차례로 적용됩니다.
p {background-color: salmon;}
.answer{
padding: 120px 30px 80px 150px;
}
p2 {background-color: salmon;}
.answer{
padding: 120px 30px;
}
p3 {background-color: salmon;}
.answer{
padding: 120px;
}margin
마진값은 경계선 바깥으로 얼마나 더 거리를 벌릴 지 설정할 떄 사용합니다.
margin도 마찬가지로 padding처럼
1개를 주면 사방
2개를 주면 위아래, 양옆
4개를 주면 12시버 시계방향으로 하나씩
마진값을 작용해줍니다
p {
background-color : sandybrown;
width:500px;
margin: 50px 100px 150px 200px;
padding: 30px;
}border
border-color :색상
border-width :너비
border-style : 값, 선의 종류(solid(실선), dotted, dashed(점선),
double, none, groove, ridge(둘 다 그림자 방향만 다른 테두리 선), inset, outset)
border-top : 너비 선 종류 색상; -위쪽만 선긋기
border-right : 너비 선 종류 색상; -오른쪽만 긋기
border-bottom : 너비 선 종류 색상; -아래만 긋시
border-left : 너비 선 종류 색상; -왼쪽만 긋기
border : 너비 선 종류 색상; - 사방향 긋기
(위 매뉴 모두 선 종류와 색상은 생략해도 작동하지만
선 너비는 무조건 입력해야 합니다.)
<style>
.box {
border: 10px double black;
width : 600px;
}
h1 {
text-align: center;
background-color: skyblue;
letter-spacing: 20px;
border-bottom: 5px solid black;
padding: 30px;
}
.line {
border-bottom: 1px solid black;
}
</style>
....
<body>
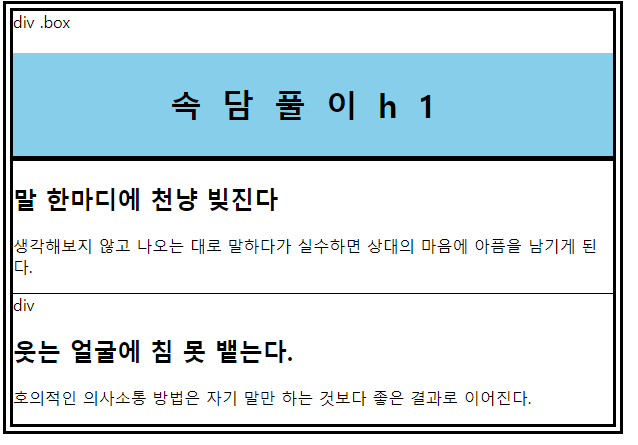
<div class="box">
div .box
<h1>속담풀이h1</h1>
<div class="line">
<h2>말 한마디에 천냥 빚진다</h2>
<p>생각해보지 않고 나오는 대로 말하다가 실수하면 상대의 마음에
아픔을 남기게 된다.
</p>
</div>
div
<h2>웃는 얼굴에 침 못 뱉는다.</h2>
<p>호의적인 의사소통 방법은 자기 말만 하는 것보다 좋은 결과로 이어진다.</p>
</div>
오늘은 너무 배가 고픕니다.