prompt
prompt문을 활용해 마치 자바의 스캐너처럼
사용자의 입력을 받을 수 있습니다.
prompt("질문내용");
이렇게 사용자의 값을 입력받고 그 값은
console.log();
로 콘솔에 저장할 수 있습니다.
prompt("질문내용", "디폴트값");
으로 활용할 시 사용자가 질문을 취소하거나 실행하지 않을 경우의
기본값을 정할 수 있습니다.
var value= prompt("테스트로 값을 입력받습니다.");
console.log(value);
var value2 = prompt("아무 값이나 주세요.", "기본답변");
console.log(value2); var value= prompt("1 + 1 = ?");
console.log(value);
cosole.log(typeof(value));
if (value != 2) {
alert("1 + 1 도 틀리면 어떡해요.");
} else {
document.write("정답을 맞추셨어요. 대단해.");
}confirm
confirm은 질문에 대해서 예, 아니오만 있는 팝업창을 띄워줍니다.
prompt와 유사하지만 사용자는 오직 예, 아니오만
선택할 수 있습니다.
각각 true, false를 저장해줍니다.
var result = confirm("자바스크립트 재미있나요?");
// 삼항연산자를 사용해 조건식 처리
var vote = result ? "재미있다" : "재미없다.";
document.write(vote);control statement
<style>
h1 {
color: olive;
}
</style>
<script>
// 조건문은 자바와 마찬가지로
// if (조건식) {
// 실행문;
// }
// 형식으로 작성하면 조건이 true일때만 실행합니다.
var age = prompt("나이를 입력해주세요." , "0");
console.log(age);
if (age >= 20) {
document.write("<h1>성인입니다.</h1>");
} else {
document.write("<h1>미성년자입니다.</h1>");
}
</script>다른 언어와 마찬가지로 JS에서도 while, for 가 있고
while문은 특정 조건식을 만족하는 동안 계속 돌아가고
for문은 정해진 횟수만큼 돌고 종료시키는 방식입니다.
100부터 1까지 내림차순으로 2의 배수(짝수)만
개행도 일어나도록 출력해보겠습니다.
var i = 100;
while (i>=1) {
if (i % 2 === 0){
document.write(i + "<br/>" );
}
i--;
}이번엔
hello javascript를 화면에 10번 연달아 출력해보겠습니다.
for (var i= 0; i<10; i++) {
document.write("hello javascript" + "<br/>");
}마지막으로

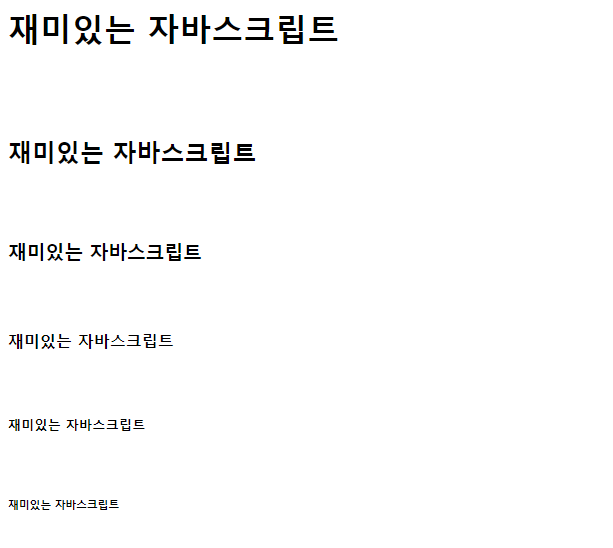
다음과 같은 결과창이 표시되도록
"재미있는 자바스크립트"라는 문구를 h1부터 h6까지 점점 작아지게
출력해보겠습니다.
for (var i=1; i<7; i++) {
document.write("<h"+i+">"+"재미있는 자바스크립트" +"<h"+ i +"/>"+"<br/>");
}힘내서 복습하고 합시다.