offset
오프셋은 그리드 내부에 임의로 빈칸을 할당하는 것을 뜻 합니다.
div class="col-md-2 offset-md-2"
와 같은 문법으로
이 div 클래스의 앞칸에 몇 2그리드를 비우고 싶을 때
offset-md-2로 선언하면 됩니다.
<body>
<div class="container">
<div class="row">
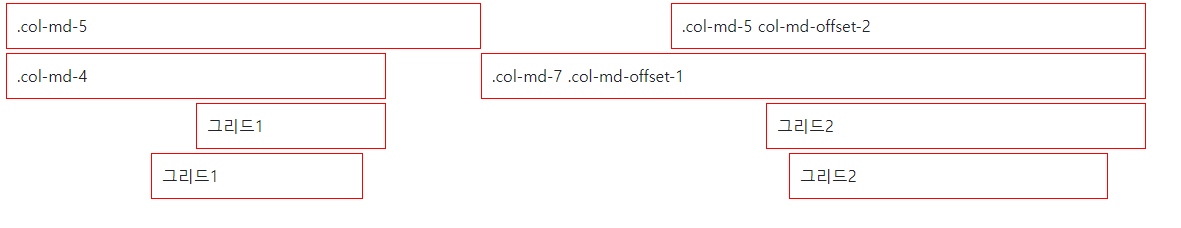
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 offset-md-2">.col-md-5 col-md-offset-2
</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-7 offset-md-1">.col-md-7
.col-md-offset-1</div>
</div>
<div class="row">
<div class="col-md-2 offset-md-2">그리드1</div>
<div class="col-md-4 offset-md-4">그리드2</div>
</div>
</div> <div class="row">
<div class="col-md-2 offset-md-2">그리드1</div>
<div class="col-md-3 offset-md-4">그리드2</div>
</div>
</body>
간단합니다.
오프셋과 div 크기를 고려하면서
이렇게 창을 분할하여 배정할 수 있습니다.