badge
뱃지 태그를 이용해서 리스트나 메뉴바에 여러가지 효과를 나타내는 태그를 붙일 수 있습니다.
뱃지는 badge bg를 이용해 선언할 수 있습니다.
<body>
<div class="container">
<h1> 배지 </h1>
<h4>배지 사용 </h4>
<table class="table">
<thead>
<tr>
<th>번 호 </th>
<th>제 목</th>
<th>글쓴이</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>테이블 테스트 테이블 테스트 테이블 테스트 <span class="badge bg-secondary"> New </span></td>
<td>홍길동</td>
</tr>
<tr>
<td>2</td>
<td>테이블 테스트 테이블 테스트 테이블 테스트 <span class="badge bg-danger"> 중요 </span></td>
<td>임꺽정 </td>
</tr>
<tr>
<td>3</td>
<td>테이블 테스트 테이블 테스트 테이블 테스트 <span class="badge bg-info"> 정보 </span></td>
<td>성춘향 </td>
</tr>
</table>
<hr>
이렇듯 td태그 안에 span class="badge bg-~~"
으로 선언하면 secondary, danger, info 등의 속성을 받아 적용이 됩니다.
badge bg-
<span class="badge bg-primary">Primary</span>
<span class="badge bg-secondary">Secondary</span>
<span class="badge bg-success">Success</span>
<span class="badge bg-danger">Danger</span>
<span class="badge bg-warning">Warning</span>
<span class="badge bg-info">Info</span>
<span class="badge bg-light">Light</span>
<span class="badge bg-dark">Dark</span>
뱃지로 선언할 수 있는 태그의 속성은 다음과 같습니다.
badge rounded-pill bg-
<h4> 알약 배지 </h4>
<span class="badge rounded-pill bg-primary">Primary</span>
<span class="badge rounded-pill bg-secondary">Secondary</span>
<span class="badge rounded-pill bg-success">Success</span>
<span class="badge rounded-pill bg-danger">Danger</span>
<span class="badge rounded-pill bg-warning">Warning</span>
<span class="badge rounded-pill bg-info">Info</span>
<span class="badge rounded-pill bg-light">Light</span>
<span class="badge rounded-pill bg-dark">Dark</span>

badge rounded-pill bg-~~를 이용해
알약 모양의 뱃지를 사용할 수도 있습니다.
span class="badge bg-~~~
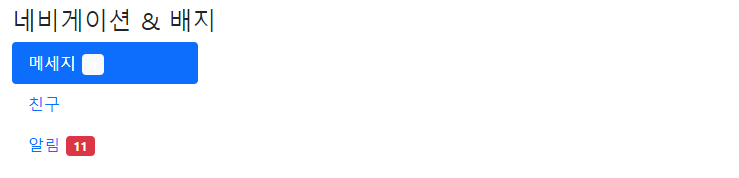
<h4> 네비게이션 & 배지 </h4>
<div class="col-md-2">
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link active" href="#"> 메세지 <span class="badge bg-light float-right mt-1">4</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">친구</a></li>
<li class="nav-item"><a class="nav-link" href="#">알림 <span class="badge bg-danger float-right mt-1">11</span></a></li>
</ul>
</div>
span class="badge bg-~~~를 네비게이션의 리스트 태그 안에 삽입함으로
위와 같이 메세지나 알림을 표시해줄 수 있습니다.
어렵지 않죠.
어서 습득해서 익숙해지도록 합시다.