[1] 쿠키와 세션
(1) 쿠키

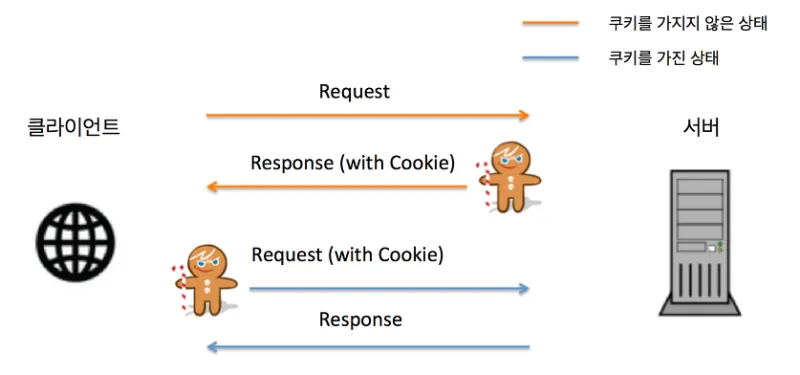
브라우저가 서버에게서 응답으로 Set-Cookie 헤더를 받은 경우, 해당 데이터를 저장한 뒤 모든 요청에 포함하여 전송
즉, 쿠키는 사용자가 이전에 방문한 정보를 기억하는 데이터 파일
여러 사이트에 공유되기에 보안에 취약할 수 있다.
// COOKIE는 문자열 형식으로 존재.
userId=user-XXXX;userName=XXXX쿠키 설정하기 : 2가지 방법
방법1. Set-Cookie를 통해 쿠키 할당하기
// 'Set-Cookie'로 쿠키 할당
app.get("/set-cookie", (req, res) => {
let expire = new Date();
expire.setMinutes(expire.getMinutes() + 60); // 만료시간 60분
res.writeHead(200, {
'Set-Cookie': `name=MYNAME; Expires=${expire.toGMTString()}; HttpOnly; Path=/`,
});
return res.end();
});방법2. res.cookie()로 쿠키 할당하기
// 'res.cookie()'로 쿠키 할당
app.get("/set-cookie", (req, res) => {
let expires = new Date();
expires.setMinutes(expires.getMinutes() + 60); // 만료 시간 60분
res.cookie('name', 'MYNAME', {
expires: expires
});
return res.end();
});request의 req.headers.cookie를 통한 쿠키 조회
// 클라이언트의 모든 쿠키를 조회
app.get('/get-cookie', (req, res) => {
const cookie = req.headers.cookie;
console.log(cookie); // name=MYNAME 출력됨.
return res.status(200).json({ cookie });
});Cookie Parser 미들웨어
cookie parser middleware는 요청에 추가된 쿠키를 req.cookies 객체로 만들어주기 때문에, req.headers.cookie를 번거롭게 이용하지 않아도 간단하게 쿠키를 관리할 수 있다.
// cookie-parser 라이브러리 설치
npm add cookie-parser// js에서 미들웨어로 적용
import cookieParser from 'cookie-parser';
app.use(cookieParser());
// 클라이언트의 모든 쿠키 조회
app.get('/get-cookie', (req, res) => {
const cookies = req.cookies;
console.log(cookies);
return res.status(200).json({ cookie: cookies });
});(2) 세션
세션은 쿠키를 기반으로 구성된 기술.
클라이언트가 마음대로 데이터를 쿠키를 통해 확인했다면, 세션은 서버에만 저장됨.
쿠키는 서버를 재시작/새로고침하더라도 로그인이 유지가 되어 유저는 편리하지만 서버 입장에서 보안 위협에 노출되기 때문에 세션이 필요하다.
사용자에 대한 민감한 식별정보를 넣어줘야 한다.
세션을 설정하고 sessionKey로 정보 조회하는 api를 추가한 코드 스니펫
// 라이브러리 임포트
import express from 'express';
import cookieParser from 'cookie-parser';
// express 서버 포트넘버 설정
const app = express();
const PORT = 5001;
// 미들웨어 설정
app.use(express.json());
app.use(cookieParser());
// 클라이언트의 모든 쿠키를 조회
app.get('/get-cookie', (req, res) => {
const cookies = req.cookies;
console.log(cookies);
return res.status(200).json({ cookie: cookies });
});
// 세션 설정
let session = {};
// 세션 설정 api
app.get('/set-session', function (req, res, next) {
// 세션 유저 date 데이터 저장
const name = /* --- */;
const uniqueInt = Date.now();
session[uniqueInt] = { name };
res.cookie('sessionKey', uniqueInt);
return res.status(200).end();
});
// 세션 가져오기 api: sessionKey로 정보 조회
app.get('/get-session', function (req, res, next) {
const { sessionKey } = req.cookies;
const name = session[sessionKey];
return res.status(200).json({ name });
});
app.listen(PORT, () => {
console.log(PORT, 'port opened!');
});[2] JWT
(1) JWT 란?
JWT는 JSON Web Token의 줄임말로,
서버와 클라이언트 사이 정보를 안전하게 전송하게 도와주는 웹 토큰이다.
다양한 암호화 알고리즘을 적용하여 json 형태의 데이터에 대한 검증에 신뢰성을 보장한다.
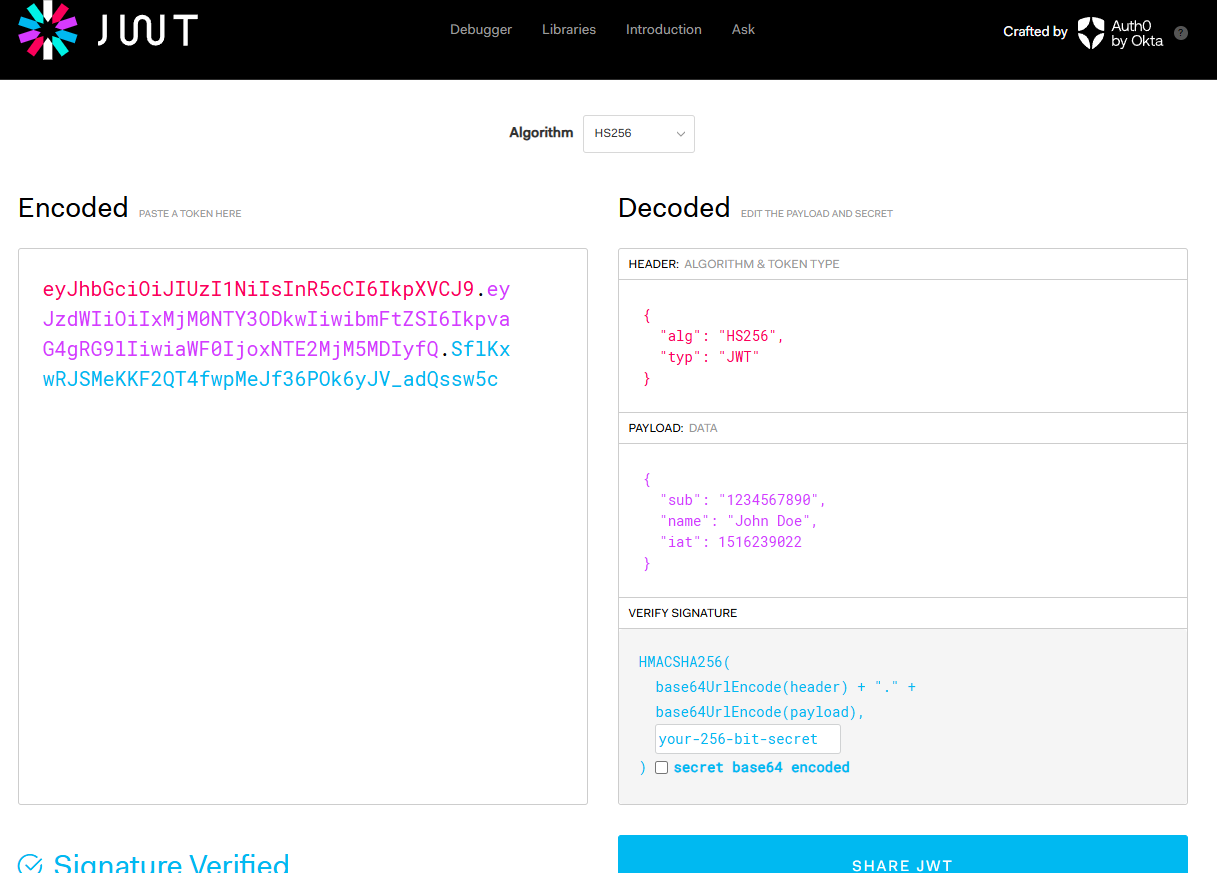
header**,**payload**,**signature 3가지 형식의 데이터를 포함.
https://jwt.io/ 를 방문하면 다음과 같이 살펴볼 수 있다.
특히 Signature 부분 서명은 토큰이 위변조되지 않은 정상인지 확인할 수 있다.

JWT는 비밀 키를 모르더라도 누구나 복호화하여 볼 수 있다. 따라서 민감한 개인정보는 담지 않는 것이 좋다.
JWT로 만든 데이터는 변조가 어렵고, 서버의 상태 정보와 관련없이 Stateless한 관리가 가능하다.
JWT 이용하기
# 프로젝트를 초기화
npm init -y
# jsonwebtoken, express 라이브러리를 설치
npm add jsonwebtoken expressimport jwt from 'jsonwebtoken';
// 암호화
// jsonwebtoken 라이브러리의 sign() 메서드 이용
const token = jwt.sign({ myPayloadData: /*데이터*/ }, 'mysecretkey');
// 복호화
// jsonwebtoken 라이브러리의 decode() 메서드 이용
const decodedValue = jwt.decode(token);
// 검증
// jsonwebtoken 라이브러리의 verify() 메서드 이용
const decodedValueByVerify = jwt.verify(token, "mysecretkey");
// 검증에 실패하면 에러 발생: // JsonWebTokenError: invalid signature
JWT 토큰을 적용한 LOGIN API
import express from 'express';
import JWT from 'jsonwebtoken';
const app = express();
app.post('/login', (req, res) => {
const user = {
userId: 369,
email: 'supershy@gmail.com',
name: '팜하니',
};
// user란 유저 정보를 암호화
const userJWT = JWT.sign(
user, // user 변수의 데이터를 payload에 할당
'secretOrPrivateKey', // JWT의 비밀키를 secretOrPrivateKey라는 문자열로 할당
{ expiresIn: '1h' }, // JWT의 인증 만료시간 설정
);
// userJWT 변수를 MyCookie 쿠키에 Bearer 토큰 형식으로 할당
res.cookie('MyCookie', `Bearer ${userJWT}`);
return res.status(200).end();
});
app.listen(5002, () => {
console.log(5002, 'server on running');
});