.png)
[CSS] float
float 속성
- float는 웹페이지에서 요소를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
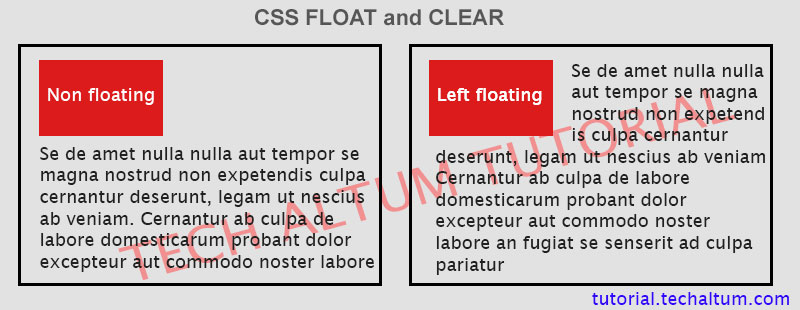
h4 { float: left; margin: 0; }- left : 요소가 자신을 포함하는 블록의 왼쪽에 떠다니게 한다.
- right : 요소가 자신을 포함하는 블록의 오른쪽에 떠다니게 한다.
- none : 요소를 떠다니게 하지 않는다.
- inline-start : 요소가 자신을 포함하는 블록의 시작에 떠다니게 한다.
- inline-end : 요소가 자신을 포함하는 블록의 끝에 떠다니게 한다.
- inherit : 부모 요소에서 상속받는다.

clear 속성
- clear를 사용하여 float 속성의 영향을 받지 않도록 할 수 있다. → float 속성을 적용하고자 하는 요소가 모두 등장한 이후에 사용한다.
.clearfix { clear: both; }- left : 왼쪽에 floating 된 요소를 지정 해제한다.
- right : 오른쪽에 floating 된 요소를 지정 해제한다.
- both : 양쪽 모두 floating 된 요소를 지정 해제한다.
- none : floating을 해제하지 않는다.
- inherit : 부모 요소에서 상속받는다.
overflow 속성
- overflow 속성은 콘텐츠가 박스를 벗어날 때 어떻게 처리할지 결정한다.
p.withRedBoxes { overflow: hidden; height: auto; }- visible(기본값) : 벗어난 콘텐츠가 그대로 보여진다.
- scroll : 우측에 스크롤 바를 통해 콘텐츠를 확인할 수 있도록 한다.
- hidden : 벗어난 콘텐츠를 모두 숨긴다.
- auto : 콘텐츠가 박스를 벗어날 때만 스크롤 바를 노출한다.
- inherit : 부모 요소에서 상속받는다.
P.S.
간단하게 콘텐츠를 끼워 넣을 수 있는 기능 정도로만 알았는데, 이렇게 찾아보니 참 다양한 기능과 활용성이 있었다😄