참고 도서: https://wikidocs.net/book/4542

Flask
Flask란?
플라스크(Flask)는 2004년 오스트리아의 오픈소스 개발자 아르민 로나허(Armin Ronacher)가 만든 웹 프레임워크다. 플라스크는 아르민 로나허가 만우절에 장난삼아 던진 아이디어였는데 사람들의 관심이 높아져 서비스로 만들어졌다고 한다. 플라스크는 장고(Django)와 더불어 파이썬 웹 프레임워크의 양대 산맥으로 자리매김하고 있다.
플라스크는 마이크로 웹 프레임워크다
플라스크는 많은 사람이 ‘마이크로 웹 프레임워크’라고 부른다. 여기서 ‘마이크로’는 ‘한 개의 파이썬 파일로 작성할 수 있다’ 또는 ‘기능이 부족하다’ 와 같은 의미가 아니라 프레임워크를 간결하게 유지하고 확장할 수 있도록 만들었다는 뜻이다.
예시
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()가상 환경 구성
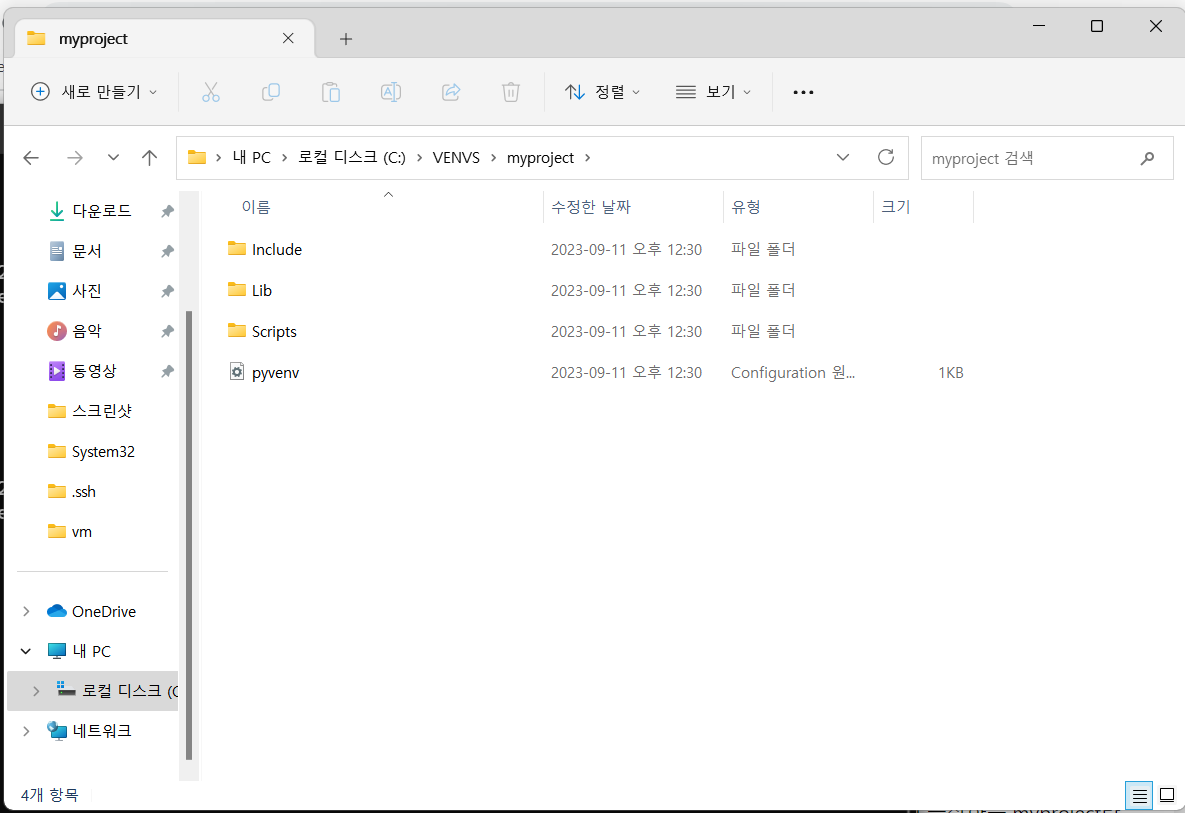
1. 폴더 생성: C:\Project\sql -> python file 저장, C:\VENVS\sql -> python venvs 저장

생성됨.

가상 환경 접속
해당 가상 환경의 Scripts 폴더에서 acvitavte 명령어 실행
C:\VENVs>SQL\Scripts\activate
pip install flask mysql-connector-pythonC:\VENVs\myproject 가상 환경에 접속하는 경우
C:\> cd VENVs\myproject\Scripts
C:\VENVs\myproject\Scripts>activate
가상 환경에서 나오기
다른 가상환경에 접속하기 위해서는 기존에 접속한 가상환경에서 나온 뒤
명령어: deactivate 입력
(myproject) C:\venvs\myproject\Scripts> deactivate
C:\venvs\myproject\Scripts>
배치 파일
배치 파일로 가상 환경에 진입하기
myproject 가상 환경에 진입하려면 매번 명령 프롬프트를 실행하고 C:\venvs\myproject\Scripts 디렉터리에 있는 activate 명령을 수행해야한다. 이런 일련의 과정을 한번에 수행할 수 있는 배치 파일을 만들어 편리하게 이용해 보자.
배치 파일 생성하기
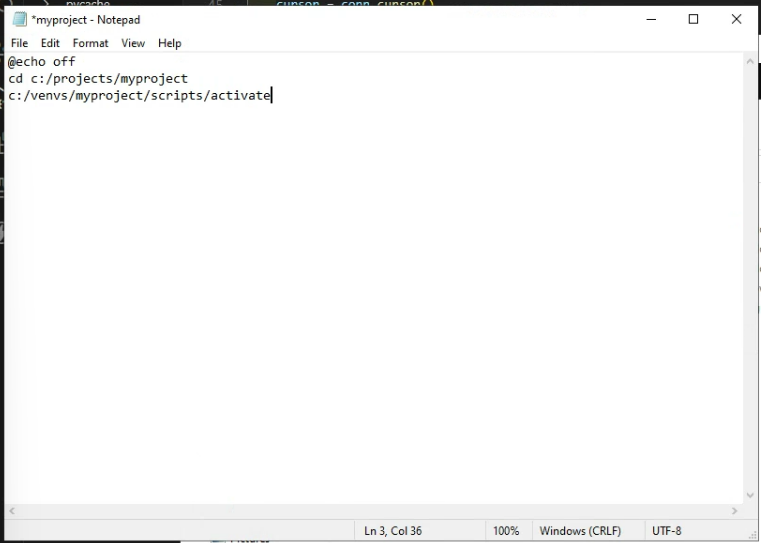
venvs 디렉터리에 notepad를 새로 생성한 뒤(myproject.txt) 파일을 만들고 다음처럼 작성한 후 저장한다.
파일명: C:/venvs/myproject.txt
@echo off
cd c:/projects/myproject
c:/venvs/myproject/scripts/activate
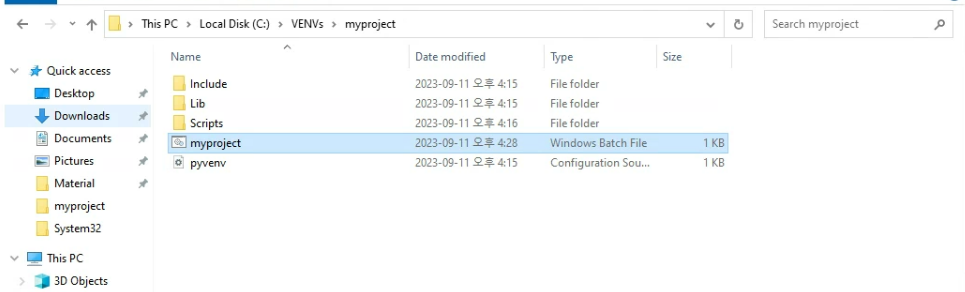
그 뒤 확장자를 .bat으로 변경해주면 batch 파일로 변경된다.

환경 변수에 배치 파일 위치 추가
이 배치 파일이 명령 프롬프트 어느 곳에서나 수행될 수 있도록 C:\venvs 디렉터리를 시스템의 환경 변수 PATH에 추가해야 한다.
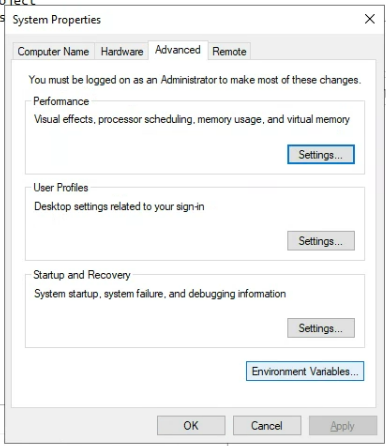
win+R 입력

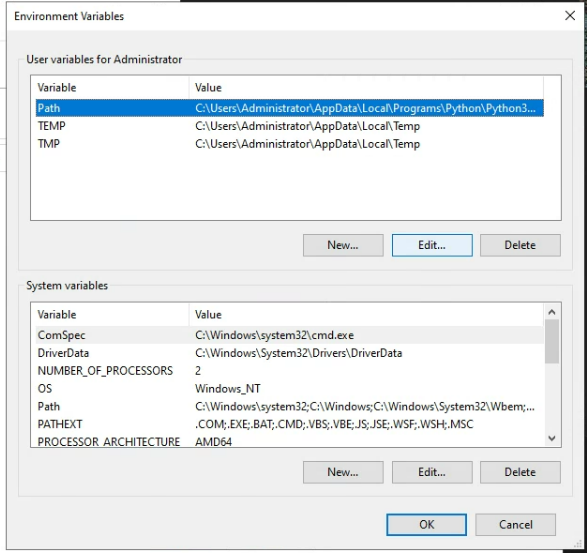
Advanced(한국어 버전에서는 고급) -> Environment Variables(환경변수) 클릭

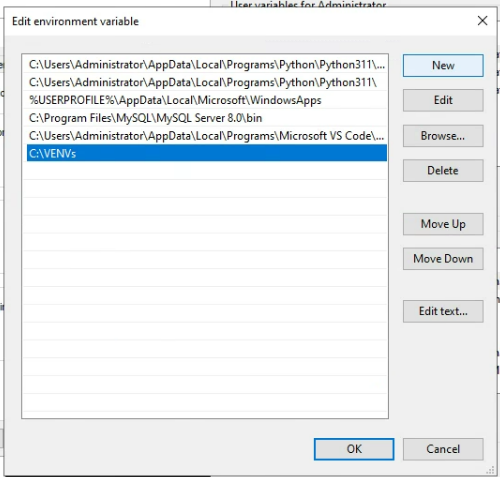
Path -> Edit(편집) 클릭

New -> .bat 파일이 존재하는 폴더 위치를 추가

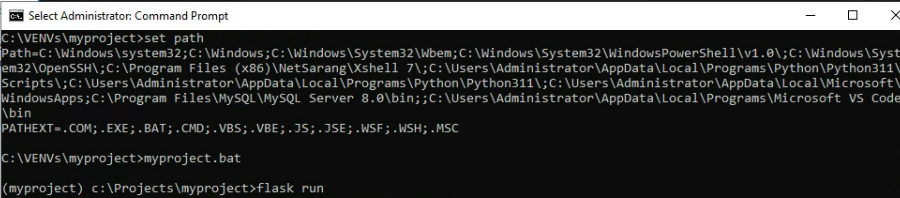
생성한 .bat 파일을 실행하면 자동으로 가상환경에 접속된다.

주의사항: 가상환경마다 flask 설치가 필요하다.
tmi: pip 최신 버전으로 설치하기
(myproject) C:\venvs\myproject\Scripts> python -m pip install --upgrade pip
Collecting pip
(... 생략 ...)
Successfully uninstalled pip-20.1.1
Successfully installed pip-20.2.2플라스크 애플리케이션 설정을 추가한 .bat파일
이 프로그램 재실행 후에도 설정이 유지된다.
@echo off
cd c:/projects/myproject
set FLASK_APP=pybo
set FLASK_DEBUG=true
c:/venvs/myproject/scripts/activate



vscode의 대상 python 변경
vscode 하단의 버전 클릭

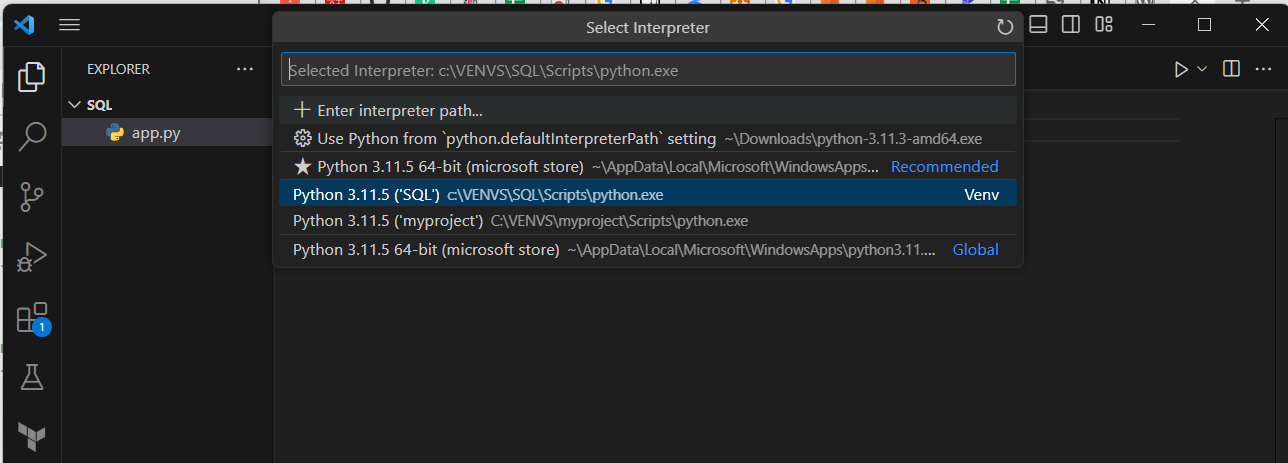
원하는 대상이 아닌 경우 Enter inetpreter path 클릭

Find 클릭

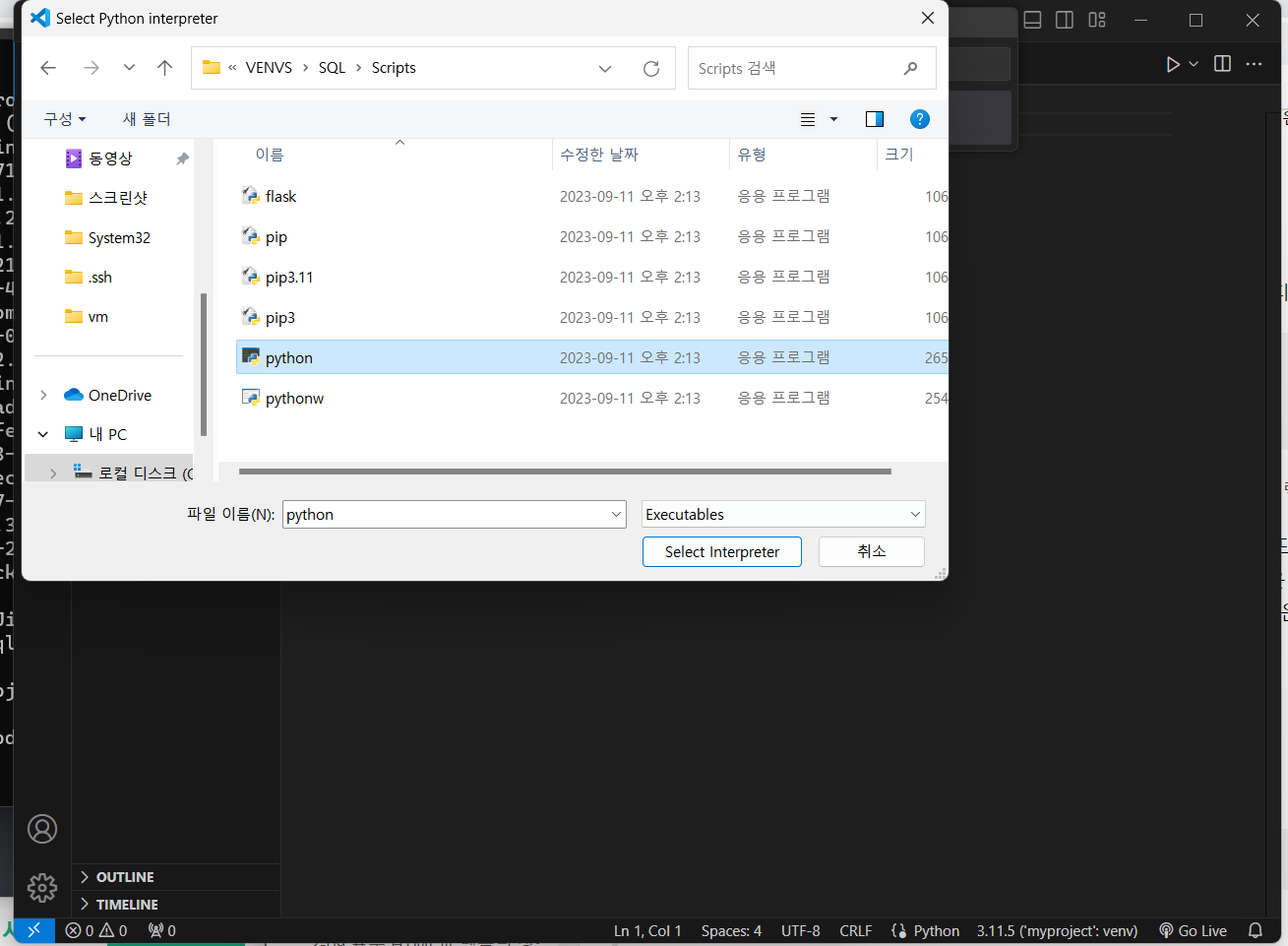
대상 경로를 찾아서 적용

DB와 연동
from flask import Flask, request
import mysql.connector
app = Flask(__name__)
# MySQL Connection Configuration
db_config = {
'user': 'root',
'password': '1111',
'host': 'localhost',
'database': 'mywork'
}
@app.route('/students', methods=['GET'])
def get_students():
try:
# Establish a connection to the MySQL database
conn = mysql.connector.connect(**db_config)
# Create a cursor to interact with the database
cursor = conn.cursor()
# Retrieve data from the highschool_students table
query = "SELECT * FROM highschool_students"
cursor.execute(query)
students = cursor.fetchall()
# Format the data as desired
student_data = []
for student in students:
student_data.append({
'student_no': student[0],
'student_name': student[1],
'grade': student[2],
'class': student[3],
'gender': student[4],
'age': student[5],
'enter_date': student[6].strftime('%Y-%m-%d')
})
# Close the cursor and connection
cursor.close()
conn.close()
# Return the data as a JSON response
return {'students': student_data}
except mysql.connector.Error as error:
return {'error': str(error)}
@app.route('/students', methods=['POST'])
def add_student():
try:
# Get the student data from the request body
student = request.json
# Establish a connection to the MySQL database
conn = mysql.connector.connect(**db_config)
# Create a cursor to interact with the database
cursor = conn.cursor()
# Insert the new student data into the highschool_students table
query = "INSERT INTO highschool_students (student_no, student_name,\
grade, class, gender, age, enter_date) " \
"VALUES (%s, %s, %s, %s, %s, %s, %s)"
values = (
student['student_no'],
student['student_name'],
student['grade'],
student['class'],
student['gender'],
student['age'],
student['enter_date']
)
cursor.execute(query, values)
# Commit the changes to the database
conn.commit()
# Close the cursor and connection
cursor.close()
conn.close()
# Return a success message
return {'message': 'Student added successfully'}
except mysql.connector.Error as error:
return {'error': str(error)}
if __name__ == '__main__':
app.run()vscode에 Thunder Client 추가

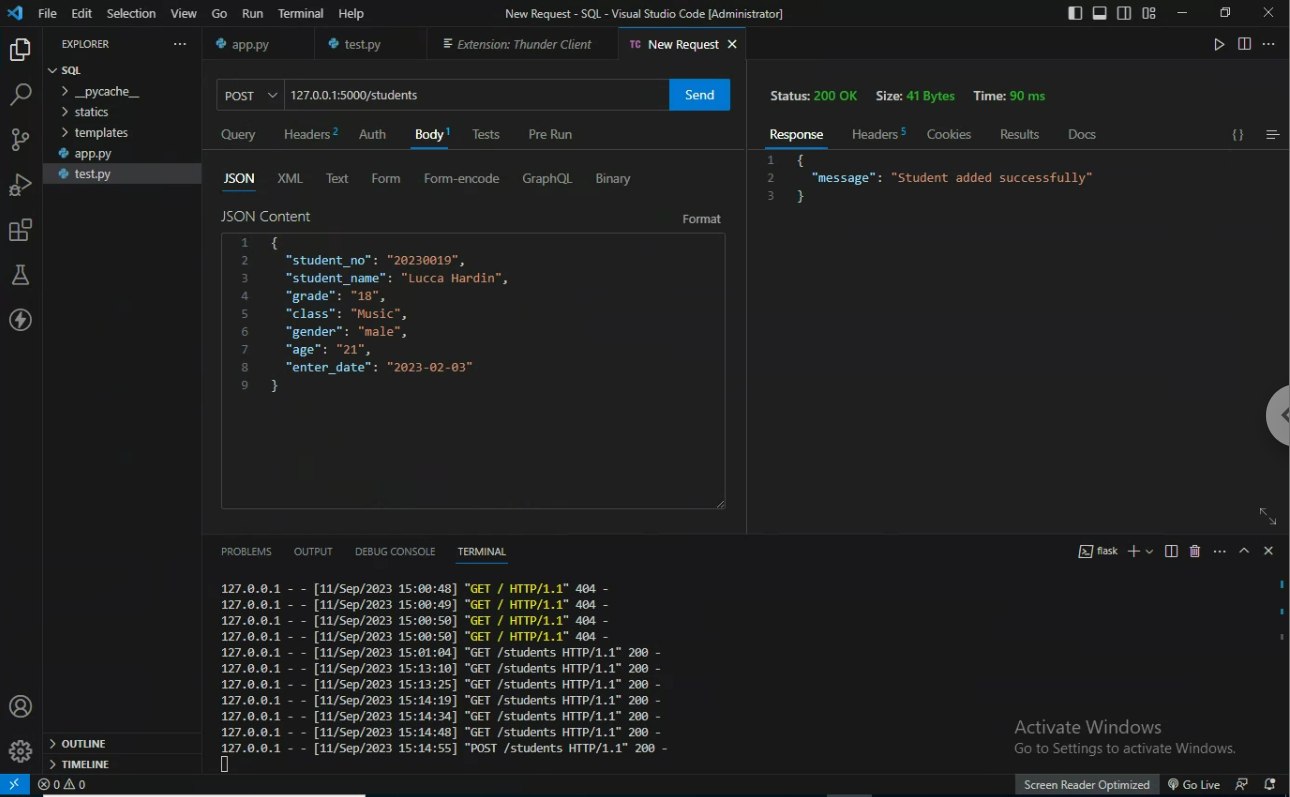
연동된 SQL의 데이터 값 불러오기.
SQL에 데이터 추가하기. JSON 사용
{
"student_no": "20230019",
"student_name": "Lucca Hardin",
"grade": "18",
"class": "Music",
"gender": "male",
"age": "21",
"enter_date": "2023-02-03"
}
웹에 처음 진입할 때
# Retrieve data from the table
conn = mysql.connector.connect(**config)
cursor = conn.cursor()
query = "SELECT * FROM highschool_students"
cursor.execute(query)
students = cursor.fetchall()
cursor.close()
conn.close()특정 py파일을 flask로 실핼하는 명령어: flask --app={파일명} run
py 파일 내용
from flask import Flask, render_template, request
import mysql.connector
app = Flask(__name__)
# MySQL configuration
config = {
'user': 'root',
'password': '1111',
'host': 'localhost',
'database': 'mywork',
}
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
# Retrieve form data
student_no = request.form['student_no']
student_name = request.form['student_name']
grade = int(request.form['grade'])
class_name = request.form['class']
gender = request.form['gender']
age = int(request.form['age'])
enter_date = request.form['enter_date']
# Connect to MySQL
conn = mysql.connector.connect(**config)
cursor = conn.cursor()
# Insert new data into the table
query = "INSERT INTO highschool_students (student_no, student_name, grade, class, gender, age, enter_date) " \
"VALUES (%s, %s, %s, %s, %s, %s, %s)"
values = (student_no, student_name, grade, class_name, gender, age, enter_date)
cursor.execute(query, values)
conn.commit()
# Close the MySQL connection
cursor.close()
conn.close()
# Retrieve data from the table
conn = mysql.connector.connect(**config)
cursor = conn.cursor()
query = "SELECT * FROM highschool_students"
cursor.execute(query)
students = cursor.fetchall()
cursor.close()
conn.close()
return render_template('index.html', students=students)
# return render_template('index_css.html', students=students)
if __name__ == '__main__':
app.run(debug=True)html 파일 내용
<!DOCTYPE html>
<html>
<head>
<title>High School Students</title>
</head>
<body>
<h1>High School Students</h1>
<form method="POST">
<label for="student_no">Student No:</label>
<input type="text" id="student_no" name="student_no" required><br>
<label for="student_name">Student Name:</label>
<input type="text" id="student_name" name="student_name" required><br>
<label for="grade">Grade:</label>
<input type="number" id="grade" name="grade" required><br>
<label for="class">Class:</label>
<input type="text" id="class" name="class" required><br>
<label for="gender">Gender:</label>
<input type="text" id="gender" name="gender" required><br>
<label for="age">Age:</label>
<input type="number" id="age" name="age" required><br>
<label for="enter_date">Enter Date:</label>
<input type="date" id="enter_date" name="enter_date" required><br>
<input type="submit" value="Add Student">
</form>
<br>
<table>
<tr>
<th>Student No</th>
<th>Student Name</th>
<th>Grade</th>
<th>Class</th>
<th>Gender</th>
<th>Age</th>
<th>Enter Date</th>
</tr>
{% for student in students %}
<tr>
<td>{{ student[0] }}</td>
<td>{{ student[1] }}</td>
<td>{{ student[2] }}</td>
<td>{{ student[3] }}</td>
<td>{{ student[4] }}</td>
<td>{{ student[5] }}</td>
<td>{{ student[6] }}</td>
</tr>
{% endfor %}
</table>
</body>
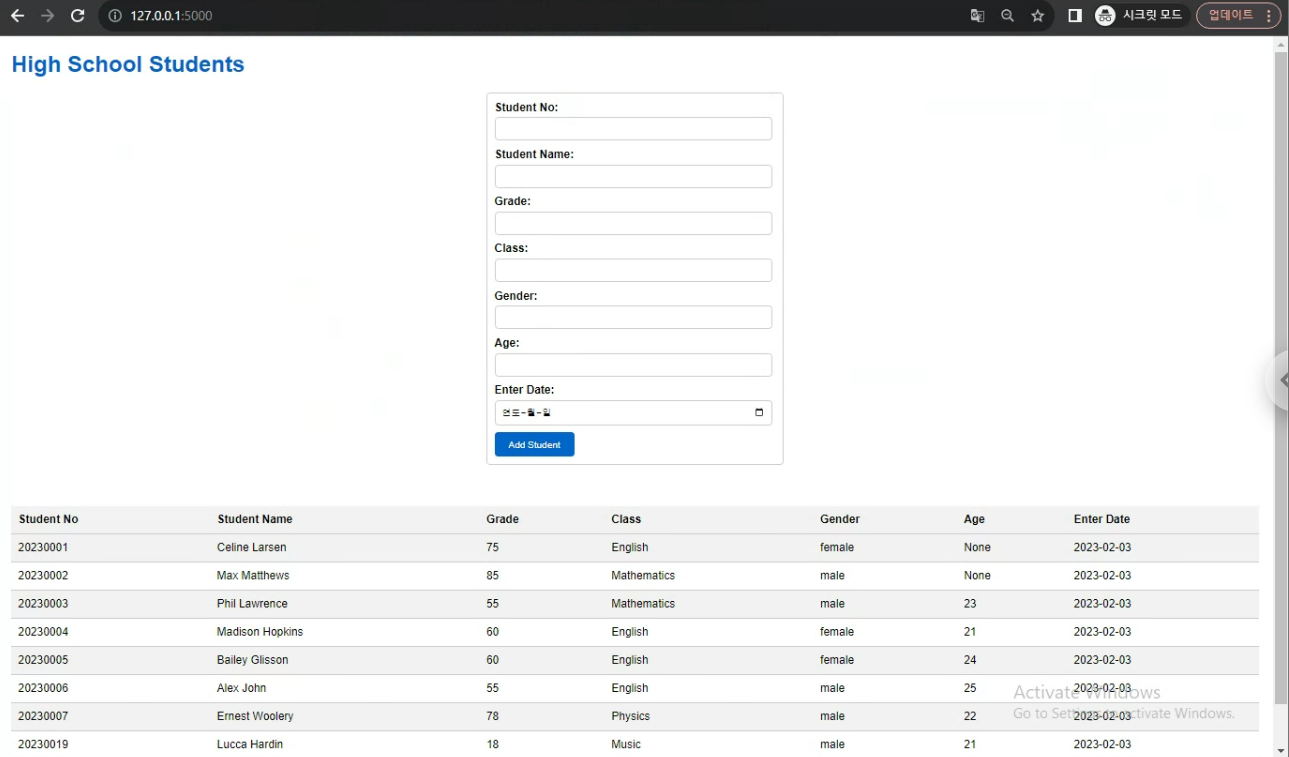
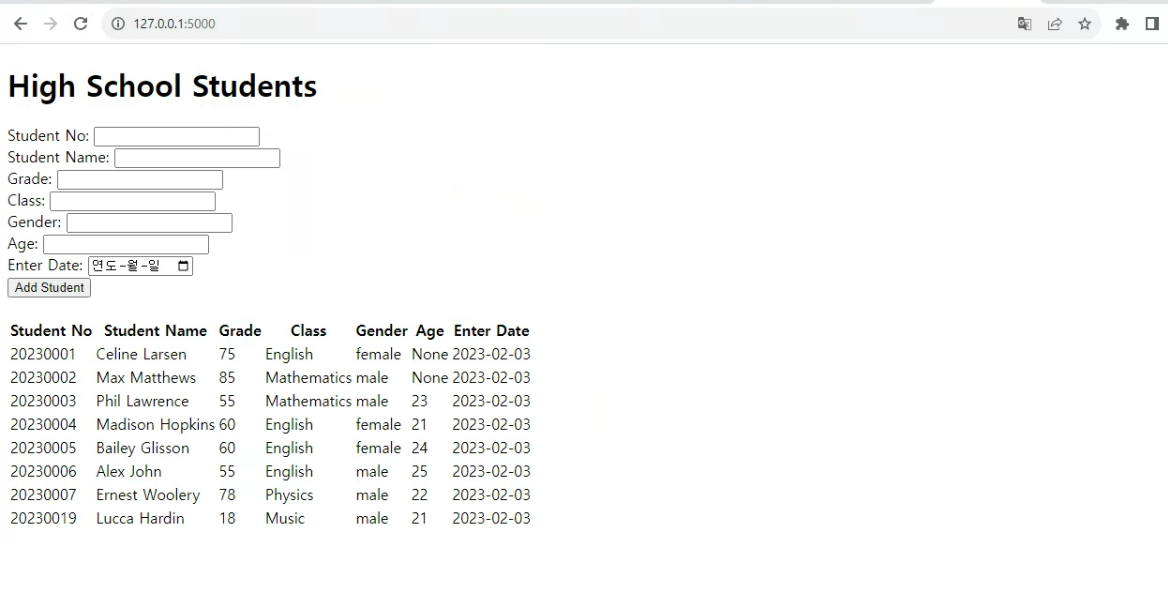
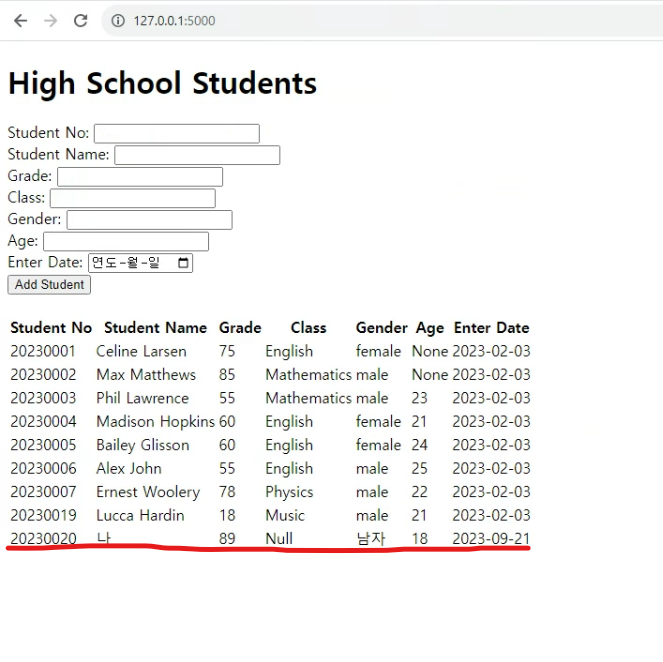
</html>실행 결과

UI 테스트
내용을 입력하고 Add Student를 입력하면

입력한 데이터가 새롭게 추가됨을 확인할 수 있다.

UI 꾸미기_CSS 추가
CSS 파일 생성
body {
font-family: Arial, sans-serif;
margin: 20px;
}
h1 {
color: #0066cc;
}
form {
width: 400px;
margin: 20px auto;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"],
input[type="number"],
input[type="date"] {
width: 94%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #0066cc;
color: white;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
th, td {
padding: 10px;
border-bottom: 1px solid #ccc;
}
th {
background-color: #f2f2f2;
font-weight: bold;
text-align: left;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}html 파일 생성
<!DOCTYPE html>
<html>
<head>
<title>High School Students</title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
<h1>High School Students</h1>
<form method="POST">
<label for="student_no">Student No:</label>
<input type="text" id="student_no" name="student_no" required><br>
<label for="student_name">Student Name:</label>
<input type="text" id="student_name" name="student_name" required><br>
<label for="grade">Grade:</label>
<input type="number" id="grade" name="grade" required><br>
<label for="class">Class:</label>
<input type="text" id="class" name="class" required><br>
<label for="gender">Gender:</label>
<input type="text" id="gender" name="gender" required><br>
<label for="age">Age:</label>
<input type="number" id="age" name="age" required><br>
<label for="enter_date">Enter Date:</label>
<input type="date" id="enter_date" name="enter_date" required><br>
<input type="submit" value="Add Student"">
</form>
<br>
<table>
<tr>
<th>Student No</th>
<th>Student Name</th>
<th>Grade</th>
<th>Class</th>
<th>Gender</th>
<th>Age</th>
<th>Enter Date</th>
</tr>
{% for student in students %}
<tr>
<td>{{ student[0] }}</td>
<td>{{ student[1] }}</td>
<td>{{ student[2] }}</td>
<td>{{ student[3] }}</td>
<td>{{ student[4] }}</td>
<td>{{ student[5] }}</td>
<td>{{ student[6] }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>py 파일 수정
from flask import Flask, render_template, request
import mysql.connector
app = Flask(__name__)
# MySQL configuration
config = {
'user': 'root',
'password': '1111',
'host': 'localhost',
'database': 'mywork',
}
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
# Retrieve form data
student_no = request.form['student_no']
student_name = request.form['student_name']
grade = int(request.form['grade'])
class_name = request.form['class']
gender = request.form['gender']
age = int(request.form['age'])
enter_date = request.form['enter_date']
# Connect to MySQL
conn = mysql.connector.connect(**config)
cursor = conn.cursor()
# Insert new data into the table
query = "INSERT INTO highschool_students (student_no, student_name, grade, class, gender, age, enter_date) " \
"VALUES (%s, %s, %s, %s, %s, %s, %s)"
values = (student_no, student_name, grade, class_name, gender, age, enter_date)
cursor.execute(query, values)
conn.commit()
# Close the MySQL connection
cursor.close()
conn.close()
# Retrieve data from the table
conn = mysql.connector.connect(**config)
cursor = conn.cursor()
query = "SELECT * FROM highschool_students"
cursor.execute(query)
students = cursor.fetchall()
cursor.close()
conn.close()
return render_template('index_css.html', students=students)
# return render_template('index.html', students=students)
if __name__ == '__main__':
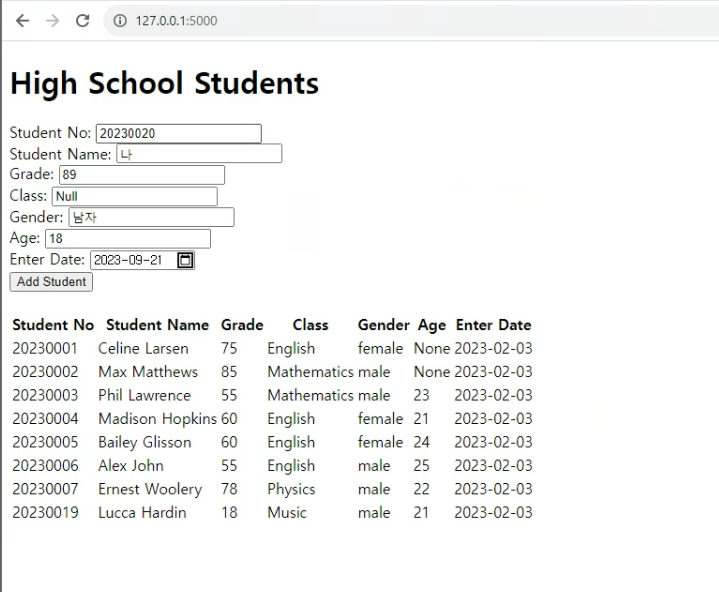
app.run(debug=True)최종 화면