프록시(proxy)
프록시(Proxy)란?
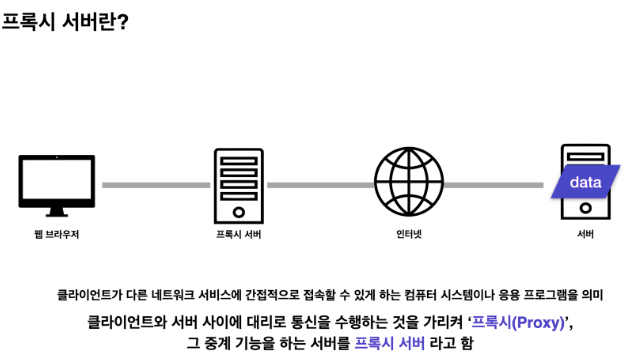
프록시(Proxy)의 사전적 의미는 대리, 대리권을 의미한다. 이와 마찬가지로 프록시 서버는 원 서버를 대리하여 통신하며 캐시, 로드밸런서, 보안 등 중계 역활을 하는 서버라 일컫습니다.
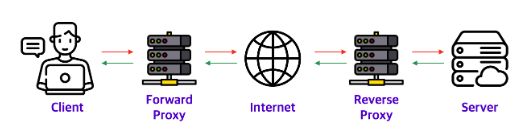
프록시 서버가 중간에 위치하기 때문에 💡 클라이언트는 프록시 서버를 '서버' 라고 인식하고, 💡서버 입장에서는 프록시 서버를 '클라이언트' 로 인식하게 된다.

이러한 구조상 어디에 위치하느냐에 따라 포워드 프록시(Forward Proxy) 혹은 리버스 프록시(Reverse Proxy)로 나누어 진다.
일반적인 프록시 서버는 포워드 프록시를 말하며 이는 클라이언트 - 서버 구조에서 💡클라이언트 쪽에 위치하며, 클라이언트에서 서버로 리소스를 요청할 때 직접 요청하지 않고 프록시 서버를 거쳐서 요청한다.
리버스 프록시는 포워드 프록시와 반대의 개념으로,💡 애플리케이션 서버의 앞에 위치하여 클라이언트가 서버에 요청할 때 리버스 프록시를 호출하고, 리버스 프록시가 원 서버로부터 응답을 전달받아 다시 클라이언트에게 전송한 역활을 한다.
로드밸런서 (Load Balancer)
서비스 규모가 커지면 서버 한 대로는 모든 서비스를 수용할 수 없게 된다. 서버 한 대로 서비스를 제공할 수 있는 용량이 충분하더라도 서비스를 단일 서버로 구성하면 해당 서버의 애플리케이션, 운영체제, 하드웨어에 장애가 발생했을 때, 정상적인 서비스를 제공할 수 없다.
✏️ 서비스 가용성(Availability) 를 높이기 위해서 하나의 서비스는 보통 두 대 이상의 서버로 구성하는데 각 서버 IP주소가 다르므로 사용자가 서비스를 호출할 때는 어떤 IP로 서비스를 요청할지 결정해야 한다.
사용자에 따라 호출하는 서버의 IP가 다르면, 특정 서버에 장애가 발생했을 때, 전체 사용자에게 영향을 미치지 않아 장애 범위는 줄어들겠지만 여전히 부분적으로 서비스 장애가 발생한다.
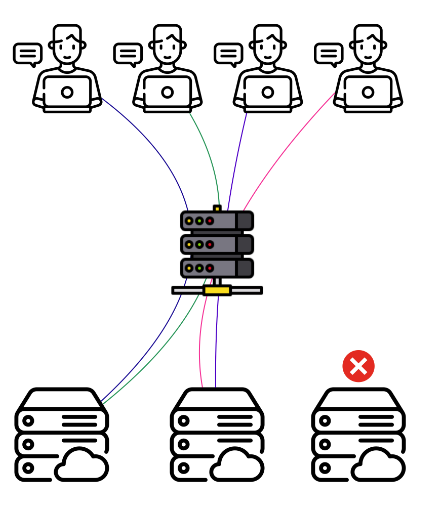
이러한 문제점을 해결하기 위해서 🔆 로드 밸런서(Loan Balancer)를 사용한다.

🔆 로드 밸런서(Loan Balancer) 에는 동일한 서비스를 하는 다수의 서버가 등록되고 사용자로부터 서비스 요청이 오면 로드 밸런서가 받아 사용자별로 다수의 서버에 요청을 분산시켜 부하를 분산한다.
로드 밸런서에는 서비스를 위한 가상의 IP를 하나 제공하고, 사용자는 각 서버의 개별 IP 주소가 아닌 동일한 가상 IP를 통해 각 서버로 접근한다.
이 외에도 로브 밸런서는 각 서버의 서비스 상태를 체크해 서비스가 가능한 서버로만 사용자의 요청을 분산하므로 서버에서 장애가 발생하더라도 기존 요청을 분산하여 다른 서버에서 서비스를 제공할 수 있다.
계층별 로드 밸런서
로드 밸런서는 동작하는 계층에 따라 OSI 7계층 모델을 기준으로 보통 4계층과 7ㄱ계층으로 나뉜다.
✅ L4 로드 밸런서
일반적인 로드 밸런서가 동작하는 방식. TCP, UDP 정보(특히 포트넘버)를 기반으로 로드 밸런싱을 수행한다.
이 때, 부하를 분산하는 기능 뿐만 아니라, TCP 계층에서의 최적화와 보안 기능을 함께 제공한다. 그러나 최근 사용되는 로드 밸런서는 4계층과 7계층의 기능을 모두 지원하기 때문에 4계층 로드밸런싱만 제공하는 경우는 찾기 어렵다.
✅ L7 로드 밸런서
HTTP, FTP, SMTP 와 같은 애플리케이션 프로토콜 정보를 기반으로 로드 밸런싱을 수행한다.
이 때 HTTP 헤더 정보나 URI 와 같은 정보를 기반으로 프로토콜을 이해한 후 부하를 분산한다. 일반적으로 이런 장비를 ADC(Application Delivery Controller) 라고 부르며 리버스 프록시 역활을 수행한다. 대부분의 L7 로드밸런서는 4계층에서 7계층까지 로드밸런싱 기능을 제공하며 장애극복(Failover), 리다이렉션의 기능도 함께 수행한다.
캐시의 기본 원리 및 적용
캐시와 관련된 HTTP 헤더에 대해서 알아보자

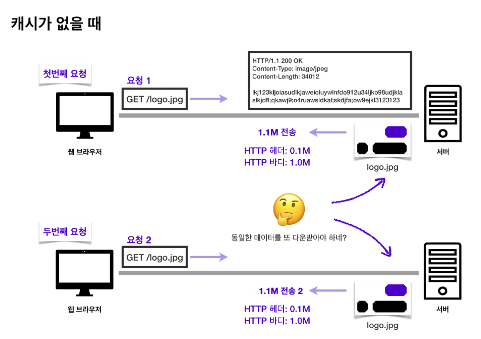
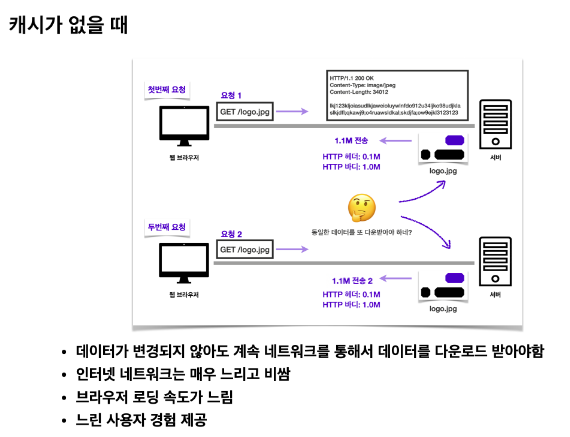
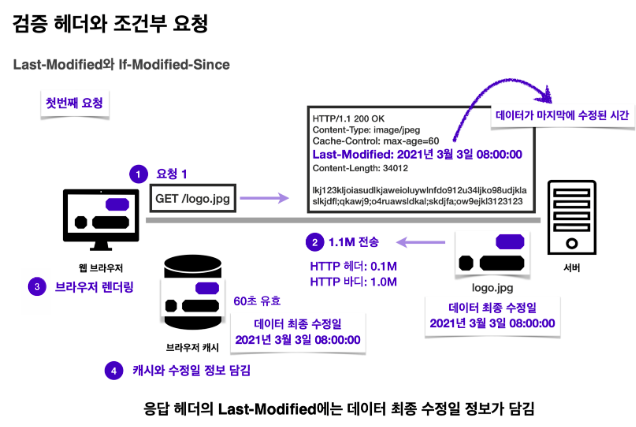
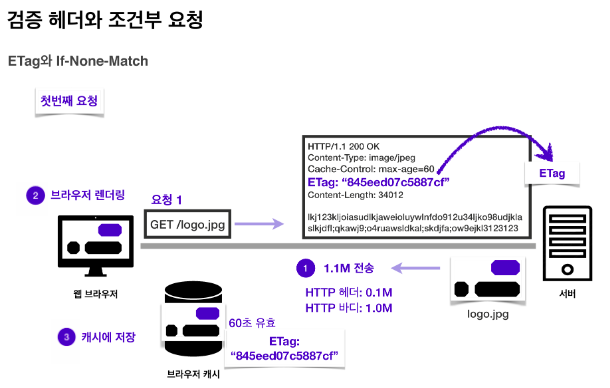
 위에 사진처럼 캐시가 없을 때 클라이언트가 logo.jpg 이미지에 대한 요청을 보내고 서버가 해당 이미지에 대한 응답을 줄 때, HTTP 헤더가 0.1M, 바디가 1.0M 로 총 1.1M 로 가정해보자.
위에 사진처럼 캐시가 없을 때 클라이언트가 logo.jpg 이미지에 대한 요청을 보내고 서버가 해당 이미지에 대한 응답을 줄 때, HTTP 헤더가 0.1M, 바디가 1.0M 로 총 1.1M 로 가정해보자.
같은 이미지를 다시 요청하더라도 똑같이 1.1M의 응답을 보낸다.
❓ logo.jpg 데이터가 변경되지 않아도 계속 데이터를 새로 다운받아야 하는데 브라우저가 이를 저장하는 방법은 없을까?

💸 캐시(Cache) 는 컴퓨터 과학에서 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다.
캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용된다.
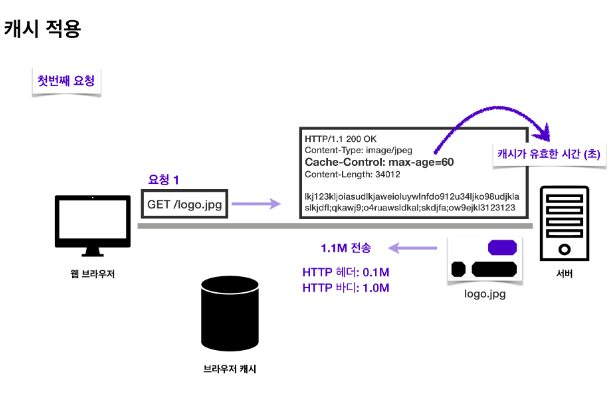
캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른속도로 데이터에 접근 하며 브라우저에 캐시를 저장할 땐 헤더에 Cache-Control 속성을 통해 캐시가 유효한 시간을 지정할 수 있다.
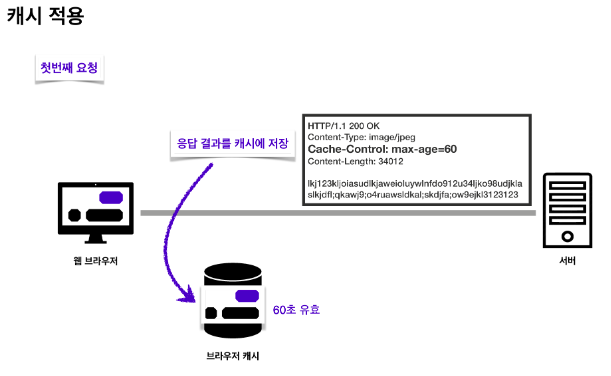
이 경우 60초로 설정한다면 60초 동안은 해당 캐시가 유효하다는 의미. ❗️ 이렇게 되면 응답을 받았을 때 브라우저 캐시에 해당 응답 결과를 저장하며 이는 60초간 유효하다.
❗️ 이렇게 되면 응답을 받았을 때 브라우저 캐시에 해당 응답 결과를 저장하며 이는 60초간 유효하다.

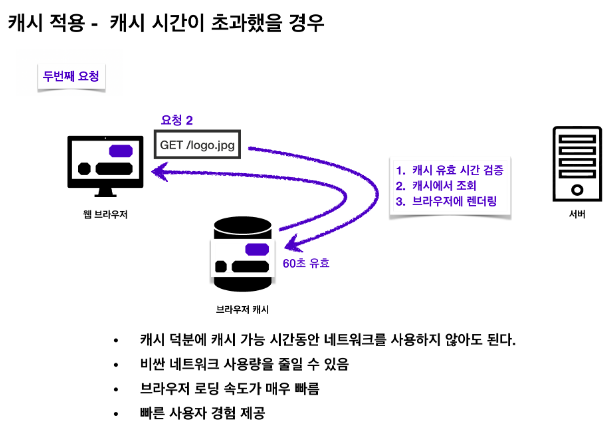
첫 번째 요청에서 응답을 받았을 때 브라우저 캐시에 해당 응답 결과를 저장한 상태에서 두 번째 요청을 하게되면 캐시를 우선 조회 하게 된다.
이 때 60초가 지나지 않아 유효한 캐시라면 해당 캐시에서 데이터를 가져온다.

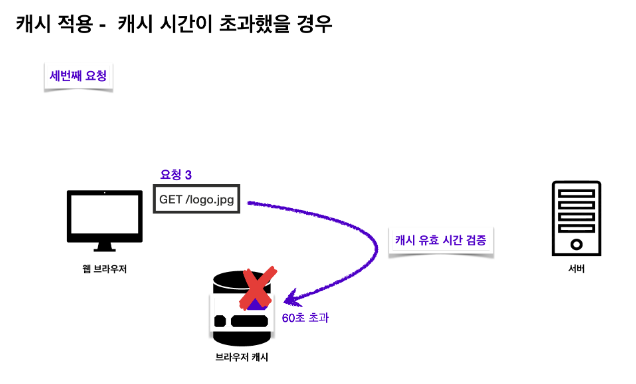
❓ 만약 캐시의 유효시간이 초과한다면 ?
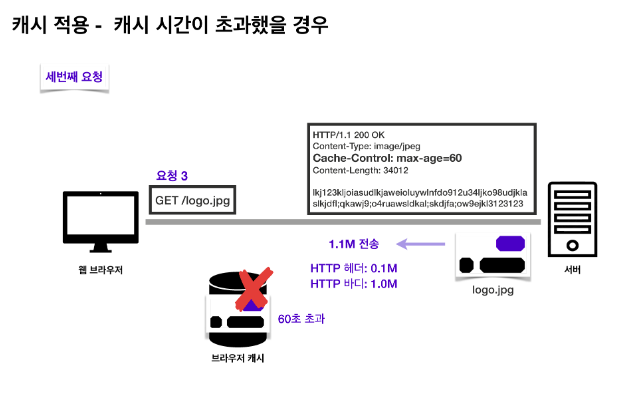
 이 경우에는 다시 서버에 요청을 하고 60초간 유효한 logo.jpg 이미지를 응답받는다. 이때 다시 네트워크 다운로드가 발생한다.
이 경우에는 다시 서버에 요청을 하고 60초간 유효한 logo.jpg 이미지를 응답받는다. 이때 다시 네트워크 다운로드가 발생한다.
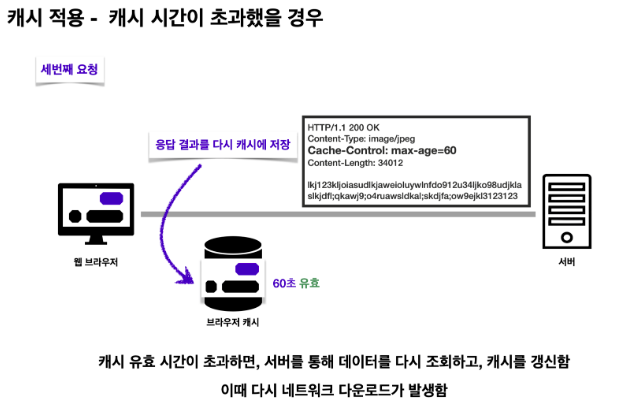
 응답 결과를 브라우저가 렌더링 하면 브라우저 캐시는 기존 캐시를 지우고 새 캐시로 데이터를 업데이트 한다. 이 과정에서 캐시 유효 시간이 다시 초기화 된다.
응답 결과를 브라우저가 렌더링 하면 브라우저 캐시는 기존 캐시를 지우고 새 캐시로 데이터를 업데이트 한다. 이 과정에서 캐시 유효 시간이 다시 초기화 된다.
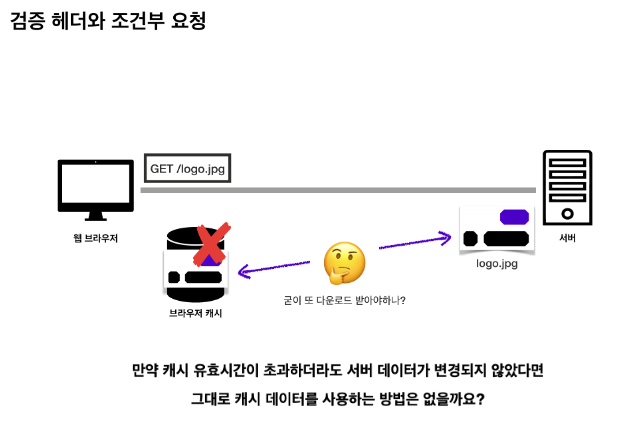
캐시 검증 헤더와 조건부 요청
 캐시의 유효시간이 초과하면 다시 요청을 보내 새로운 데이터로 캐시를 업데이트 하는데
캐시의 유효시간이 초과하면 다시 요청을 보내 새로운 데이터로 캐시를 업데이트 하는데
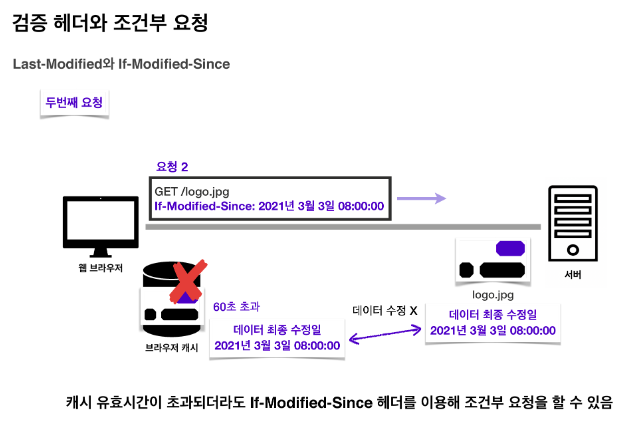
❓ 만약 캐시 유효시간이 지났지만 변경이 없기 때문에 해당 데이터를 써도 되는 상황이라면 이를 검증하고 사용하는 방법은 없을까?
 검증 헤더 Last Modified 를 이용해 캐시의 수정시간을 알 수 있다.
검증 헤더 Last Modified 를 이용해 캐시의 수정시간을 알 수 있다.
Last Modified 는 데이터가 마지막으로 수정된 시간 정보를 헤더에 포함한다.
이로 인해 응답결과를 캐시에 저장할 때 데이터 최종 수정일도 저장된다.


서버의 해당 자료의 최종 수정일과 비교해서 데이터가 수정이 안되었을 경우 응답 메시지에 이를 담아서 알려준다.
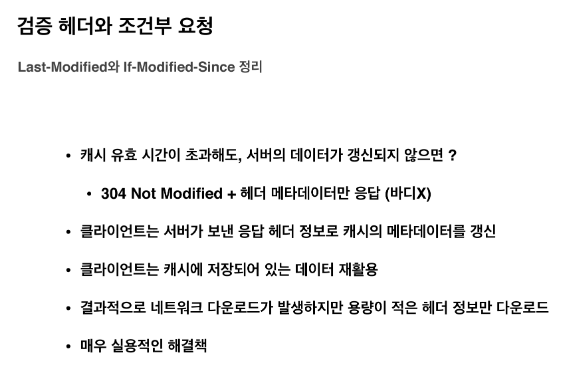
이때 HTTP Body 는 응답 데이터에 없으며 상태 코드는 304 Not Modified로 변경된 것이 없다는 뜻.
그래서 전송 데이터에 바디가 빠졌기 때문에 헤더만 포함된 0.1M 만 전송된다.
클라이언트에서는 해당 응답을 받은 뒤 캐시를 갱신해 주고 다시 일정 시간(60초) 동안 유효하게 된다.
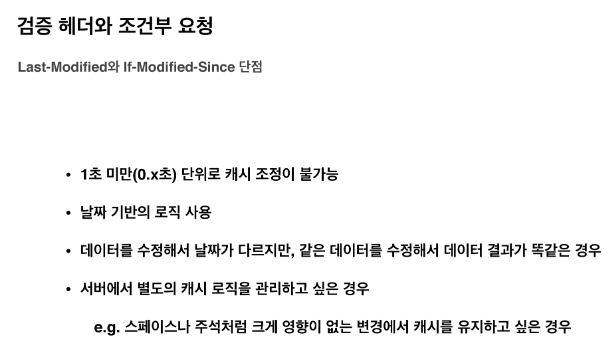
Last-Modified와 If-Modified-Since를 정리

❗️ Etag와 If-None-Match


위에서 말한 Last-Modified와 If-Modified-Since 보다 좀 더 간단한 방식의 ETag와 If-None-Match 검증 헤더가 있다.
서버에서 완전히 캐시를 컨트롤하고 싶은 경우 ETag를 사용한다.
💡 ETag와 If-None-Match의 작동 방식
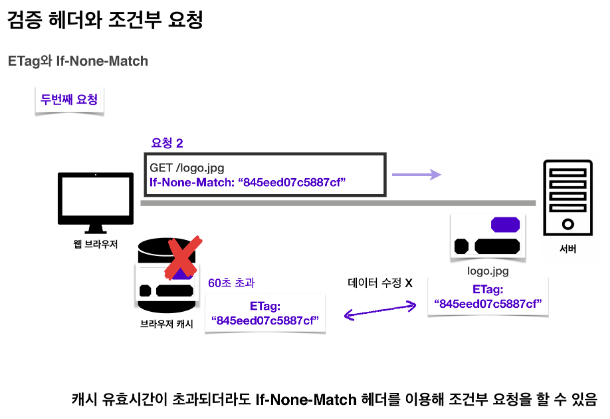
 만약 캐시 시간이 초과되어 다시 요청 하는 경우 이 때 ETag 값을 검증하는 If-None-Match를 요청 헤더에 작성해서 보내게 된다.
만약 캐시 시간이 초과되어 다시 요청 하는 경우 이 때 ETag 값을 검증하는 If-None-Match를 요청 헤더에 작성해서 보내게 된다.
 서버에서 데이터가 변경되지 않았을 경우 ETag 는 동일하기에 그래서 If-None-Match는 거짓이 된다.
서버에서 데이터가 변경되지 않았을 경우 ETag 는 동일하기에 그래서 If-None-Match는 거짓이 된다.
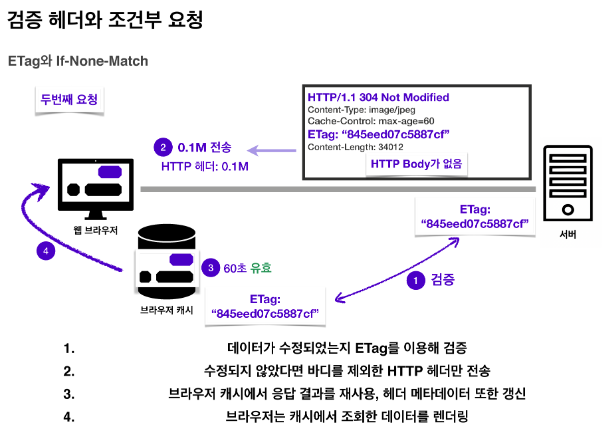
이 경우 서버에서는 304 Not Modified 를 응답하며 이 때 HTTP Body 는 없다.
브라우저 캐시에는 응답 결과를 재사용하고 헤더 데이터를 갱신한다.
ETag와 If-None-Match를 정리
- 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는 방식
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공 (클라이언트는 캐시 매커니즘을 모름)
e.g.
1. 서버는 베타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
2. 애플리케이션 배포 주기에 맞추어 ETag를 갱신
캐시 지시어 (directives)
- Cache-Control : max-age
- 캐시 유효 시간. 초 단위
- Cache-Control : no-cache
- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
- Cache-Control : no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
(메모리에서 사용하고 최대한 빨리 삭제)
Expires (캐시 만료일 지정(하위 호환))
- Expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한 Cache-Control: max-age 권장
- Cache-Control : max-age와 함께 사용하면 Expires 는 무시됨
프록시 캐시

프록시란, 클라이언트와 서버 사이에 대리로 통신을 수행하는 것을 가리켜 프록시 라고 하며, 중계 기능을 하는 서버를 프록시 서버라고 한다.
클라이언트, 혹은 반대로는 서버가 다른 네트워크에 간접적으로 접속할 수 있기 때문에, 보안, 캐싱을 통한 성능, 트래픽 분산 등의 장점을 가진다.
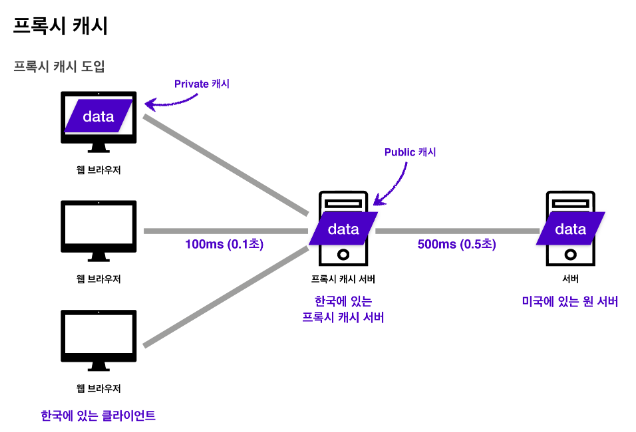
 여러 사람이 찾은 자료일수록 이미 캐시에 등록되어 있기에 빠른 속도로 자료를 가져올 수 있는데 이는 같은 국내에 있기에 원서버에 접근하는 것보다 훨씬 빠른 속도에 자료를 가져올 수 있기 때문이다.
여러 사람이 찾은 자료일수록 이미 캐시에 등록되어 있기에 빠른 속도로 자료를 가져올 수 있는데 이는 같은 국내에 있기에 원서버에 접근하는 것보다 훨씬 빠른 속도에 자료를 가져올 수 있기 때문이다.
이때 클라이언트에서 사용하고 저장하는 캐시를 private 캐시라 하며 프록시 캐시 서버의 캐시를 public 캐시라 한다.
캐시 지시어 (directives) - 기타
- Cache-Control : public
- 응답이 public 캐시에 저장되어도 된다.
- Cache-Control : private
- 응답이 해당 사용자만을 위한 것, private 캐시에 저장해야 함(기본값)
- Cache-Control : s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age : 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
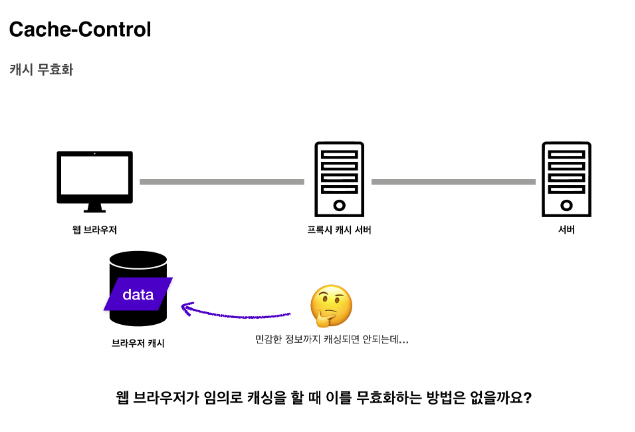
캐시 무효화

❓ 정 페이지에서 캐시가 되면 안 되는 정보(e.g. 통장 잔고)가 있다면 어떻게 이를 무효화할 수 있을까?
캐시 지시어 (directives) - 무효화
- Cache-Control : no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용(이름에 주의)
- Cache-Control : no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
(메모리에서 사용하고 최대한 빨리 삭제)- Cache-Control : must-revalidate
- 캐시 만료 후 최초 조회 시 원 서버에 검증
- 원 서버 접근 실패 시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
- Pragma : no-cache
- HTTP 1.0 하위 호환
❗️ ❗️ ❗️ 확실한 캐시 무효와 응답을 하고 싶다면 위에 아래에 그림처럼 캐시 지시어를 모두 넣어야 한다. 
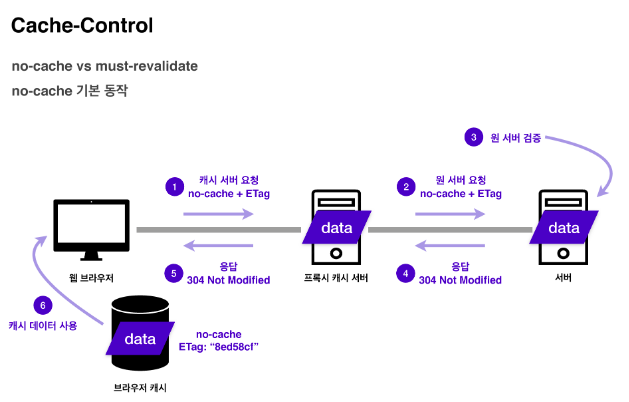
no-cache 기본 동작

캐시 서버 요청을 하면 프록시 캐시 서버에 도착하면 no-cache인 경우 원 서버에 요청을 하게 된다. 그리고 원 서버에서 검증 후 304 응답을 하게 됩니다.
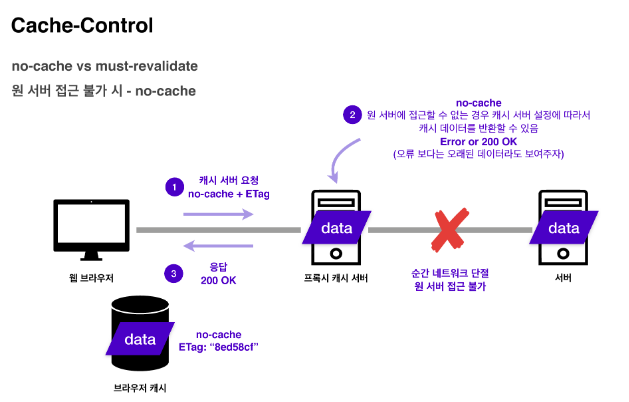
원 서버 접근 불가 시 - no-cache
 만약 프록시 캐시 서버와 원 서버 간 네트워크 연결이 단절되어 접근이 불가능하다면, no-cache에서는 응답으로 오류가 아닌 오래된 데이터라도 보여주자라는 개념으로 200 OK으로 응답한다.
만약 프록시 캐시 서버와 원 서버 간 네트워크 연결이 단절되어 접근이 불가능하다면, no-cache에서는 응답으로 오류가 아닌 오래된 데이터라도 보여주자라는 개념으로 200 OK으로 응답한다.
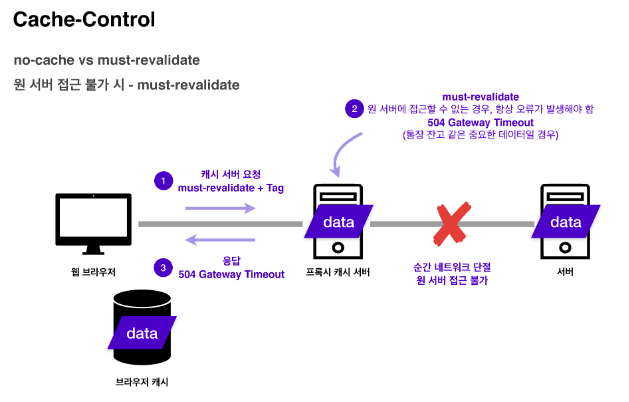
원 서버 접근 불가 시 - must-revalidate
 하지만 must-revalidate라면 원 서버에 접근이 불가할 때 504 Gateway Timeout 오류를 보낸다.
하지만 must-revalidate라면 원 서버에 접근이 불가할 때 504 Gateway Timeout 오류를 보낸다.
따라서, 통장 잔고 등 중요한 정보가 원 서버를 못 받았다고 해서 예전 데이터로 뜬다면 큰 문제가 생기기 때문에 이런 경우 must-revalidate를 써야 한다.
CDN
💡Content Delivery Network(CDN)
컨텐츠를 좀더 빠르고 효율적으로 제공하기 위해 등장한 서비스
CDN의 특징
원본을 복사하여 저장할 여러개의 캐시 서버로 구성
콘텐츠를 요청받은 경우 데이터를 전달하기 가장 유리한 캐시 서버에서 관련 컨텐츠를 제공
- 제공할 컨텐츠를 가지고 있으며 위치상으로 가장 가까운 캐시 서버가 우선순위를 가짐
정적 콘텐츠 (Static Contents)
🔆 내용이 거의 변하지 않는 콘텐츠
- html 파일, 동영상과 같은 콘텐츠
- 변화가 없는 콘텐츠
- 개인화되지 않는 대중적인 콘텐츠
-CDN의 캐시 서버에 저장하기 적합
동적 콘텐츠 (Dynamic Contents)
🔆 접속 할 때 마다 내용이 바뀌거나 사용자 마다 다른 내용을 보여주는 콘텐츠
- 위치, IP 주소, 사용시간 관련 콘텐츠
- 사용자가 접근할때 마다 내용이 달라지는 콘텐츠
- 카드 번호, 전화번호등 개인화된 정보 관련 콘텐츠
콘텐츠가 바뀔때 마다 캐시 서버에 바뀐 컨텐츠가 전파되어야 함 -> 공통적인 부분을 캐시 서버에 저장
CDN의 이점
1. DDoS 공격에 대해 어느정도의 대응이 가능
2. 로딩속도 감소로 인한 사용자 경험 향상
3. 트래픽 분산으로 인한 트래픽 관련 비용 절감
네트워크 구성방법
- Scattered 방식 (최대한 낮은 응답시간에 집중)
- 세계 곳곳에 최대한 많은 캐시 서버를 제공
- 낮은 수용량의 데이터 센터 및 캐시 서버
- 매우 높은 관리비용 및 사용자 요금
- 연결 수요가 적은 지역 대상으로 적절한 방식
-Consolidated 방식 (여러 서버를 통합하여 운용하는 방식)
- 다수의 고성능 서버로 통합하여 운용하는 방식
- 응답시간 증가. 하지만 관리 및 유지 비용이 낮아짐
- 연결 수요가 많은 지역 대상으로 적절한 방식