
기본 태그
- crtl + / : 마크업용 주석
- DOCTYPE(Document Type) : 현재 문서 형식 지정
- html 태그 : html문서의 내용을 정리하는 태그(이 안에 HTML코드 작성)
- head 태그 : html문서를 정의하는 태그
- body 태그 : 화면에 보여질 html문서의 내용을 정의하는 태그
문자관련 태그
- < h1 > ~ < h6 > : 제목을 입력할 때 사용하는 태그 1~6단계의 폰트크기가 지정되어있음
태그 종료시 자동 줄바꿈이 있다
< h1 style ="color red" > 로 색상도 설정 가능
- < hr > : 가로 줄 긋기 태그
- < br > : 줄 바꿈 태그
- < p > : 글을 작성하는 태그 종료하면 줄 바꿈
- < pre > : 글 작성하는 태그 , 문자열형식을 그대로 출력함 (공백같은 부분)
웹 접근성이란 ?
- 일반인 뿐만 아니라 장애인,고령인 등을 위해서
웹사이트에서 제공하는 모든 서비스를 이용할 수 있도록 보장하는 것(의무사항)
웹 접근성을 위해 사용되는 기술 : 스크린 리더
- < i > : 단순히 글자를 기울이는 태그
- < em > : 기울이면서 글자를 강조하는 태그(웹 접근성)
- < b > : 글자를 굵게하는 태그
- < strong > : 굵게하면서 강조하는 태그(웹 접근성)
- < mark > : 형광펜 효과를 나타내는태그
- < u > : 밑줄 긋는 태그
- < s > : 취소선을 긋는 태그 ex) 취소선
- < del > : 취소선을 긋는 태그
- < small > : 글자를 작게하는 태그
- < sup > : 윗첨자 ex) x2
- < sub > : 아래첨자 ex) log10
- < abbr > : abbreviation(약어) 태그, 마우스 오버시 툴팁 출력 태그
목록관련 태그
- < ul > : 순서없는 목록을 작성하는 태그
- < ol > : 순서있는 목록을 작성하는 태그
- < li > : 목록에 들어가는 내용을 작성하는 태그
ol(Order List) 태그
- 기본값 : 1부터 1씩 증가
- ol태그의 type 속성
- type="a" : 영어 소문자 순서
- type="A" : 영어 대문자 순서
- type="i" : 로마 소문자 순서
- type="I" : 로마 대문자 순서
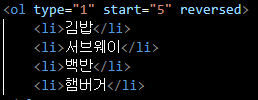
- start="5" : 순서가 5부터 시작
- reversed : 순서 반대로
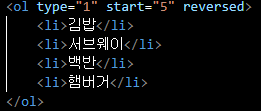
ex)
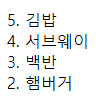
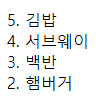
결과)