Web Rendering Patterns
CSR

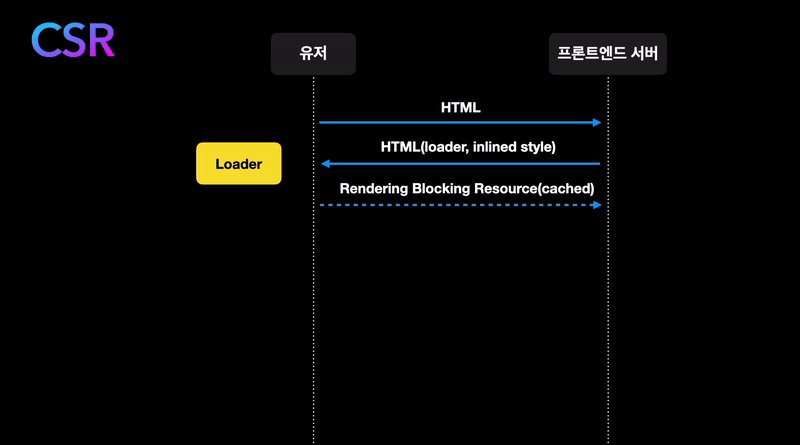
CSR의 렌더링 과정은 먼저 유저의 요청에 의해 브라우저가 프론트엔드 서버로 HTML을 요청합니다. 서버는 빌드 타임에 미리 생성해 둔 HTML을 응답합니다. 이 HTML에는 로더나 skeleton UI가 들어 있습니다.
그 후에 head 태그에 정의된 CSS와 같은 렌더링 차단 리소스(다운로드되기 전까지 렌더링을 막음)를 다운 받는데, 보통 이런 리소스는 브라우저에 캐시 처리합니다.
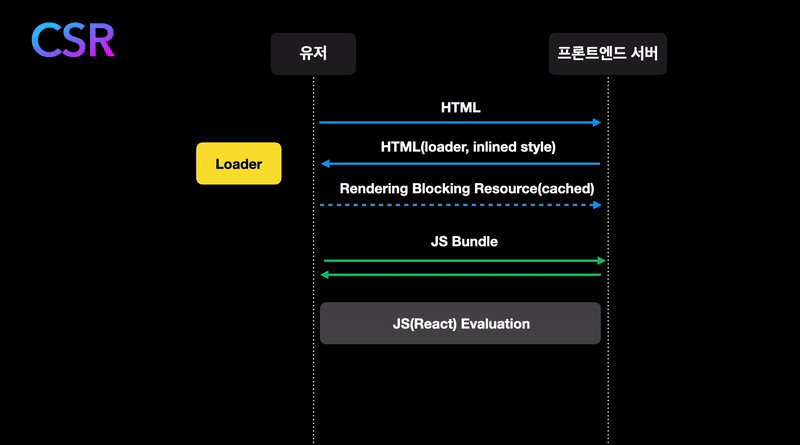
다음으로 body 태그의 마지막 부분에 위치한 React앱이 들어있는 bundle을 프론트엔드 서버에 요청합니다. bundle을 body태그의 가장 아래에 위치시키는 이유는 자바스크립트는 문서를 파싱하다가 JavaScript를 만나면 파싱을 중지하고 JavaScript 엔진에게 권한을 넘겨서 JS를 실행하기 때문입니다.(Parse Blocking Resource)
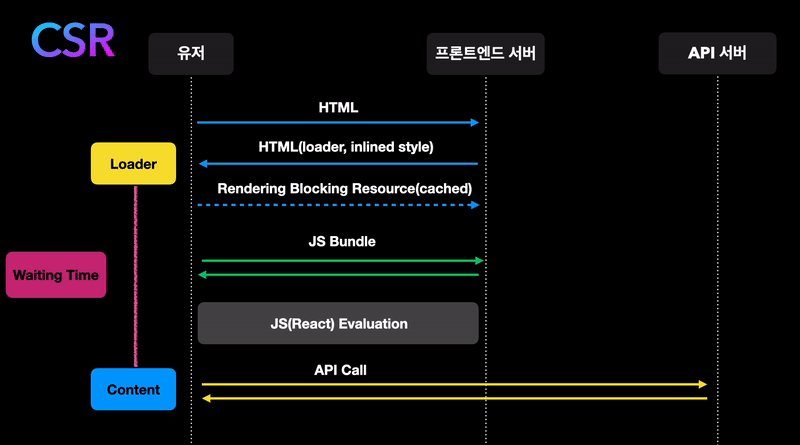
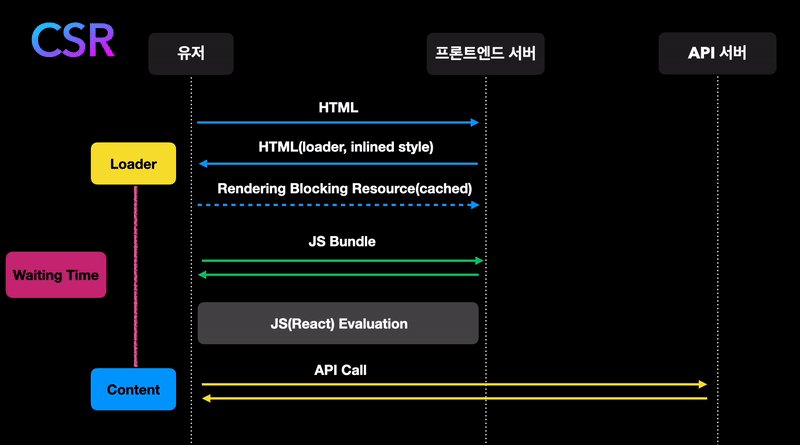
React앱이 실행되면 이제 컨텐츠(데이터)를 받아오기 위해 API 서버로 요청을 보내고 응답을 받아서 유저에게 컨텐츠를 보여줍니다.
위 내용을 정리하면 유저는 아래와 같은 요청을 기다려야 합니다.
1. HTML 파일을 요청해서 응답을 받고
2. JavaScript 번들을 요청해서 응답을 받고
3. 번들을 실행하고
4. API 서버로 부터 응답을 받고 데이터를 렌더링
SSR

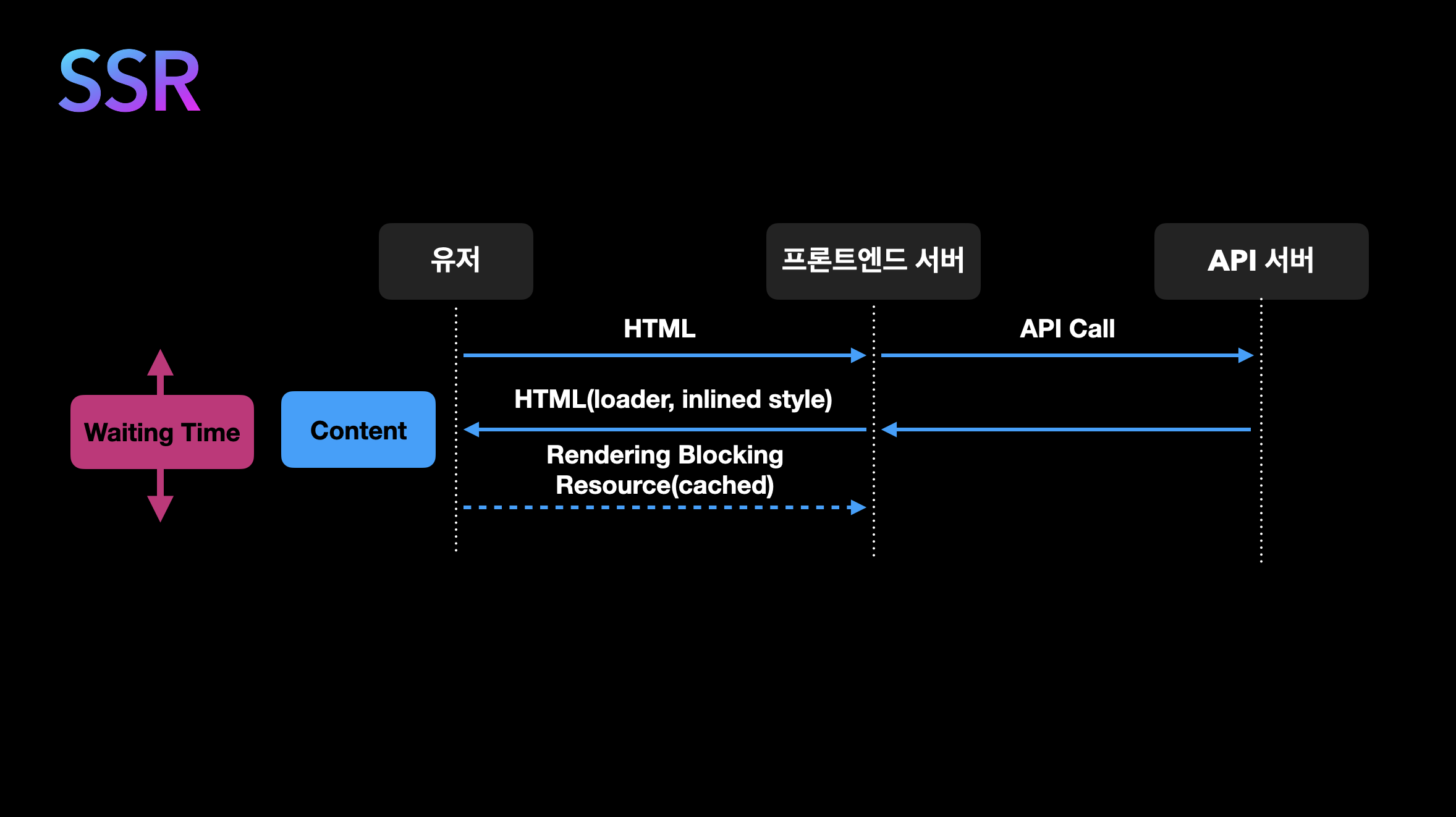
유저가 프론트엔스 서버에 HTML 파일을 요청하면 서버는 API 서버에 요청을 보내서 데이터를 받아와 컨텐츠를 채우고 완성된 HTML 파일을 클라이언트에게 보내줍니다.
기존 React앱이 실행된 후에 보내던 API 요청을 서버에서 미리 보내는 것 입니다. 따라서 유저는 한번의 요청만으로 보고 싶은 컨텐츠를 바로 보게 됩니다.
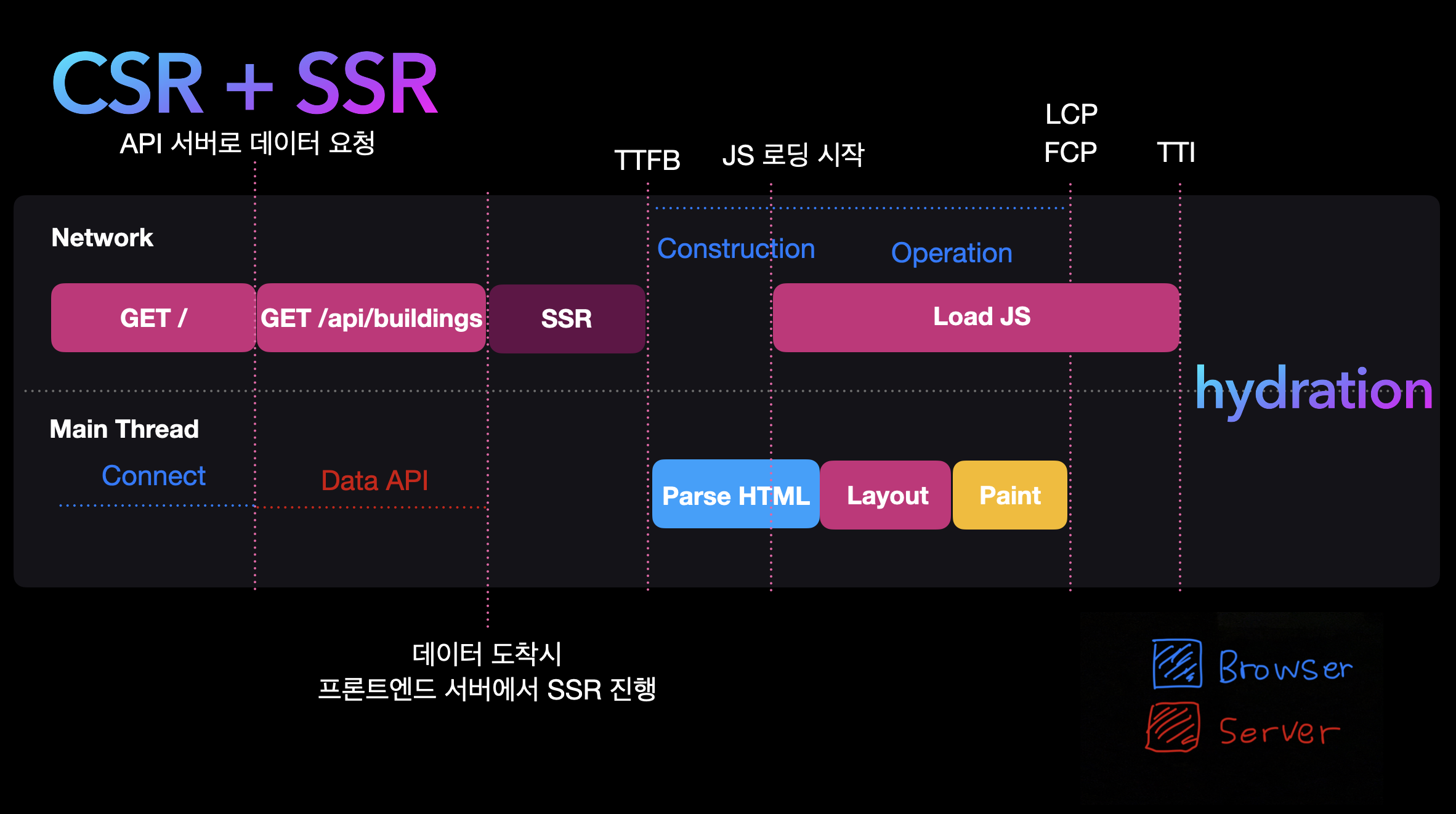
CSR + SSR

Next.JS
React에서는 SSR을 구현하기위해 React 프레임워크인 Next.js를 사용합니다.
-
SSG(Static Site Generation)
Next.js의 pre-rendering 형태중 SSG에 대해서 먼저 알아보겠습니다. SSG는 빌드 타임에 HTML 페이지를 생성합니다.
데이터를 받아오는 API 요청 또한 빌드 타임에만 실행합니다. 따라서 API 서버의 부하가 줄어듭니다. 또한, 만들어진 컨텐츠를 CDN에 캐시함으로써 사용자에게 컨텐츠를 매우 빠르게 전달할 수 있습니다.
단점으로는 빌드 타임에 컨텐츠를 만들기 때문에 변하는 데이터에 취약합니다. -
SSG + CSR
SSG에 CSR을 곁들이면 변하지 않는 부분은 변하지 않게 고정하고, 유동적으로 데이터를 fetching 해야하는 부분은 CSR로 처리할 수 있습니다.(hydration) 또한, 두 렌더링 방식을 합쳤기 때문에 장점 또한 합쳐집니다. -
ISR(Incremental Static ReGeneration)
ISR(Incremental Static ReGeneration)은 SSG에서 revalidation 옵션을 추가한 것 입니다. 빌드 타임에 HTML을 생성하는 것은 동일하나 일정 주기마다 데이터의 최신 여부를 검사해서 업데이트된 데이터로 페이지를 다시 생성합니다. -
ISR + CSR
마찬가지로 CSR을 곁들이면 바뀌긴 하는데 자주 변하지 않는 데이터는 ISR의 렌더링 방법을, 동적으로 계속 바뀌는 데이터들은 CSR로 처리할 수 있습니다. 예를 들면 블로그 글(자주 안바뀜)과 댓글(자주 바뀜)을 이 방식으로 처리할 수 있습니다. -
SSR
Next.js는 SSR의 Page단위 data fetching에 있습니다.
getServerSideProps라는 함수는 API서버로부터 데이터를 가져온 후에 해당 데이터를 사용한 props를 리턴해주면 페이지 컴포넌트는 그 props를 바로 사용할 수 있습니다. 만약 CSR에서 SSR로 마이그레이션 한다고하면 기존 클라이언트 사이드의 data fetching 로직을 getServerSideProps로 옮기면 됩니다. 하지만 여러 컴포넌트에서 여러개의 데이터를 fetching 한다면 처리가 어려워집니다. 또한 props drilling을 하면 관심사의 분리가 되지 않으므로 좋지 않은 해결 방법입니다.
- React Server Components
이를 해결하는 것이 RSC(React Server Component)입니다. RSC는 컴포넌트 개별 단위별로 서버에서 data fetching을 할 수 있으며 서버의 리소스에 자유롭게 접근할 수 있습니다. 또한 서버컴포넌트는 클라이언트로 전송되는 번들에 포함되지 않으며, 클라이언트의 상태를 유지하며 refetch할 수 있습니다.
