원티드 프리온보딩 프론트엔드
1.원티드 프리온보딩 프론트엔드 4차 1일차 이론

event function -> handler로 무조건 뺴놓기css :focus-withinCSS :focus-within 의사 클래스는 포커스를 받았거나, 포커스를 받은 요소를 포함하는 요소를 나타냅니다. 즉 스스로 :focus 의사 클래스와 일치하거나, 그 자손 중
2.원티드 프리온보딩 프론트엔드 1차개인과제

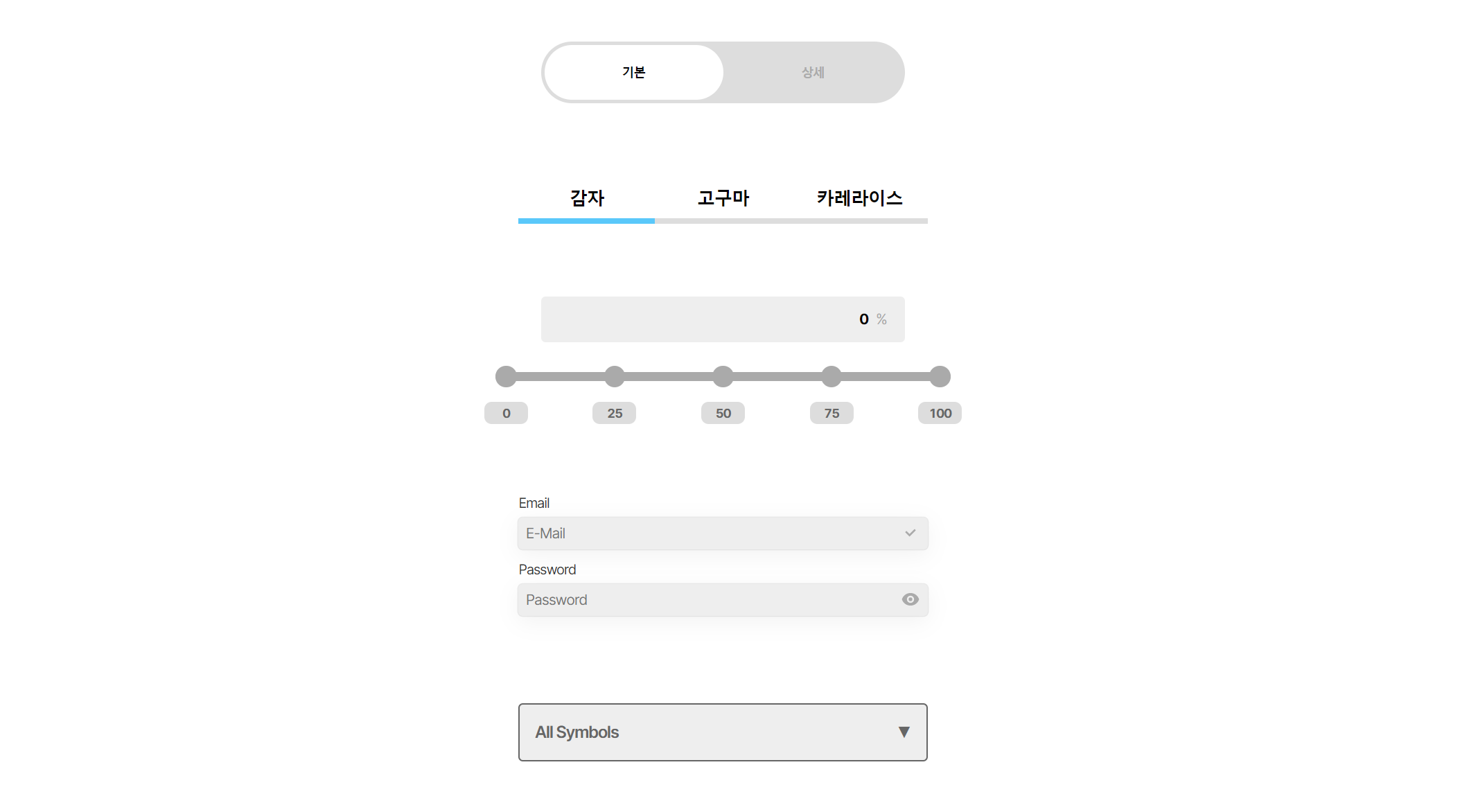
* 원티드 프론트엔드 선발 과제 리팩토링 하기 * jsx + style.module.css 형식으로 리팩토링하기 eslint 설정으로 리팩토링하기 1일차 이론시간에 배운 리팩토링 방식 사용하기 ex) handle function 으로 event 함수 정의 하기 등..
3.Typescript 정리

url:https://www.typescriptlang.org/docs/handbook/2/everyday-types.htmlurl:https://www.typescriptlang.org/docs/handbook/typescript-in-5-minut
4.Recoil

Recoil는 React를 위한 상태 관리 라이브러리다.url: https://recoiljs.org/ko/docs/introduction/getting-startedrecoil 상태를 사용하는 컴포넌트는 부모 트리 어딘가에 나타나는 RecoilRoot 가
5.react query

React 애플리케이션에서 서버 state를 fetching, caching, synchronizing, updating할 수 있도록 도와주는 라이브러리 "global state"를 건드리지 않고 React 및 React Native 애플리케이션에서 데이터를 가져오고,
6.React Hook Form

url: https://react-hook-form.com사용하기 쉬운 유효성 검사를 통해 성능이 뛰어나고 유연하며 확장 가능한 form입니다.register: (name: string, RegisterOptions?) => ({ onChange, onBlur