팀 프로젝트를 진행하면서 컨벤션 설정을 하게 되고 그 설정을 편하게 하기 위해 eslint와 prettier를 사용하고 있었다.

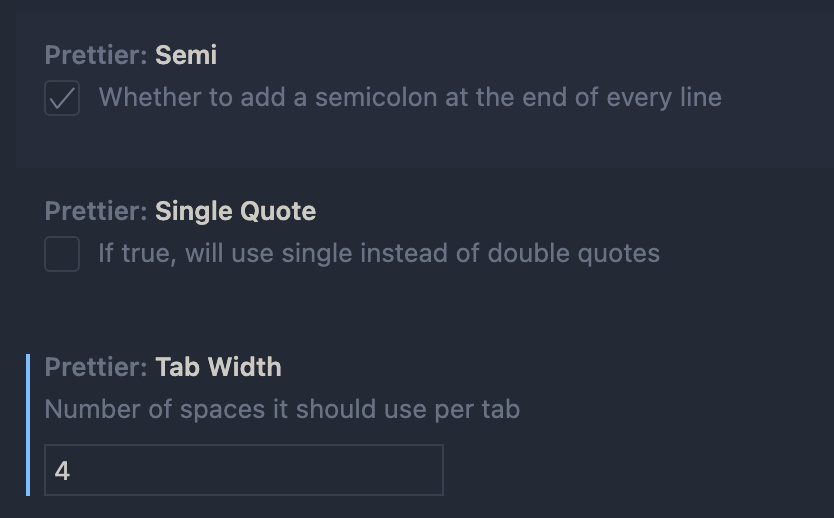
위 사진처럼 설정해서 쓰고 있었다.
vscode의 설정에 들어가서 해당하는 컨벤션 설정을 했는데 팀 프로젝트 두 개가 시기가 겹쳐서 컨벤션 설정을 매번 바꿔줘야하는 문제가 발생했다.
그래서 프로젝트 별로 prettier 설정을 해주는 법을 알아왔다.
Eslint, Prettier
1. 확장 프로그램을 설치한다.


2. 터미널에서 모듈을 설치한다.
yarn add eslint eslint-config-prettier eslint-plugin-prettier prettier3. .eslintrc.json 파일 생성
{
"extends": ["plugin:prettier/recommended"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "warning"
}
}error를 쓰게 되면 파일이 빨간색으로 바뀌기 때문에 warning으로 해줬다.
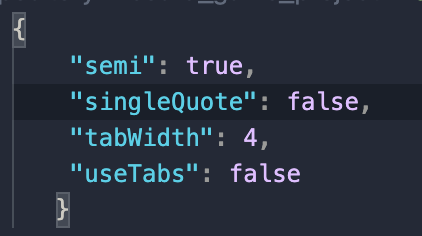
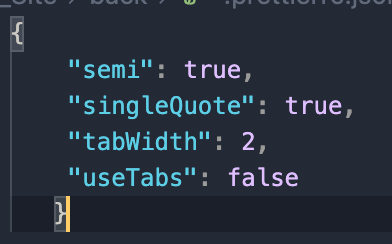
4. .prettierrc.json 파일 생성
{
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"useTabs": false
}영어를 읽으면 대충 알 수 있듯이 세미콜론을 붙일건지, 따옴표를 쌍따옴표로 할건지, 탭 크기를 몇 칸으로 할 건지 정할 수 있다.
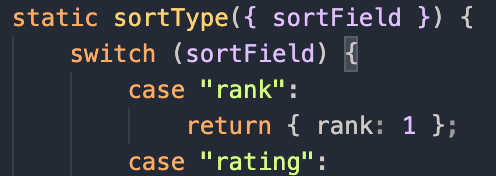
이렇게 하면 프로젝트 별로 다르게 컨벤션 설정이 가능하다!!
< 프로젝트 1 >


< 프로젝트 2 >