Nest.js 시작하기
nest.js 설치
nest.js를 시작하기위해 터미널을 열어 설치를 해준다.
npm i -g @nestjs/cliyarn으로 설치하게 되면 오류가 발생한다고 하니 npm 으로 설치해주는게 좋을 듯 하다.
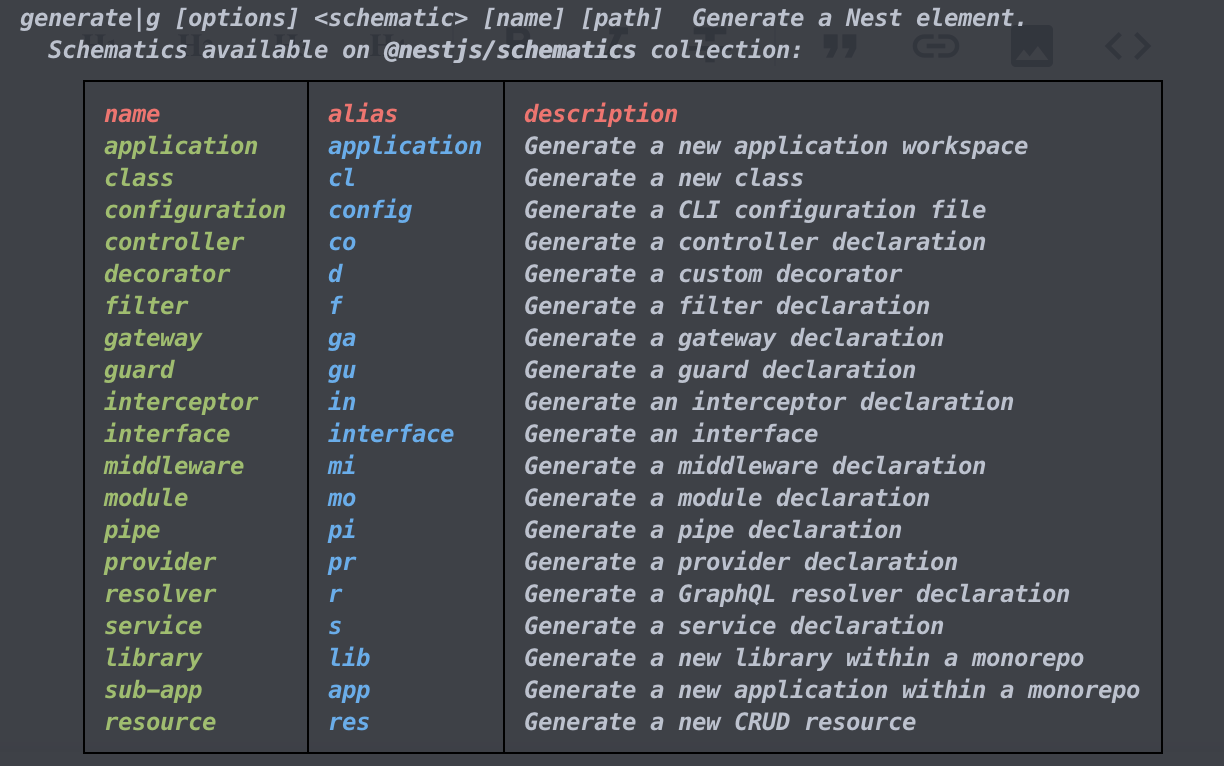
이후에 터미널에서 nest를 치면 관련 명령어가 뜬다.

이렇게 nest g [alias]를 하면 해당 파일이 생성된다.
ex) nest g co를 하면 controller 파일이 생성됨.
nest 프로젝트 생성
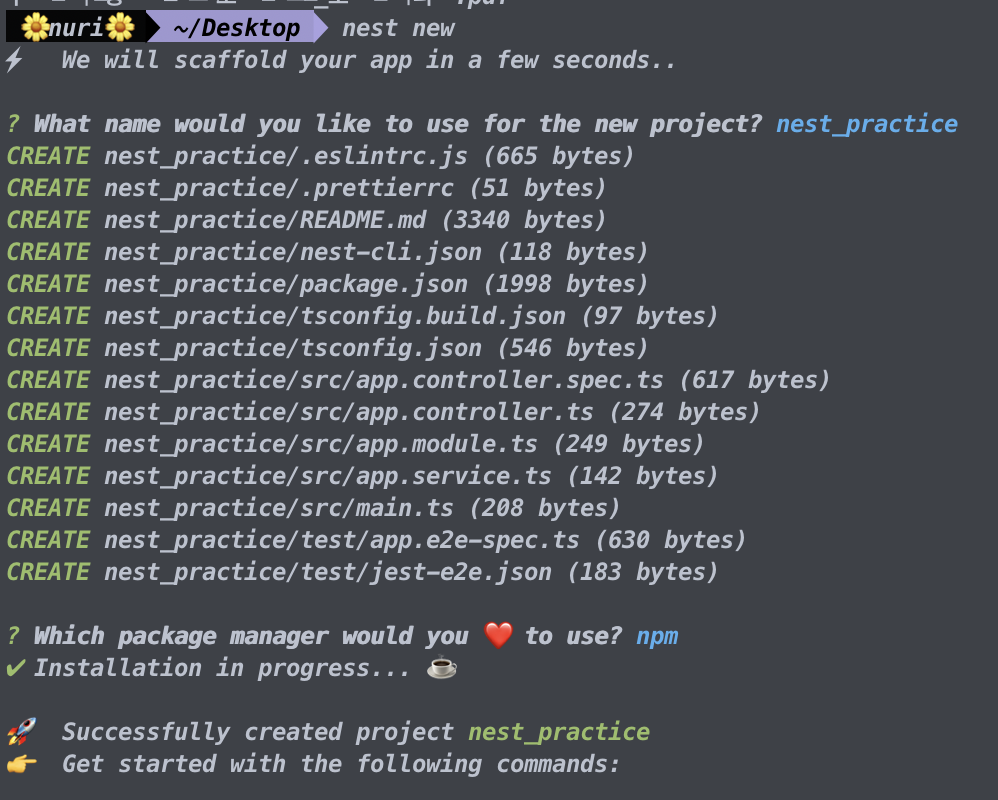
nest new터미널에 위 명령어를 치면 새로운 nest 프로젝트를 생성할 수 있다. 프로젝트 이름을 설정하고 패키지 매니저를 설정하여 엔터를 눌러주면 새로운 프로젝트를 생성한다.

nest 프로젝트 열기
cd [생성한 프로젝트 이름]
code .생성한 프로젝트로 이동한 뒤 code .를 하면 해당 프로젝트를 vsCode로 열어준다.

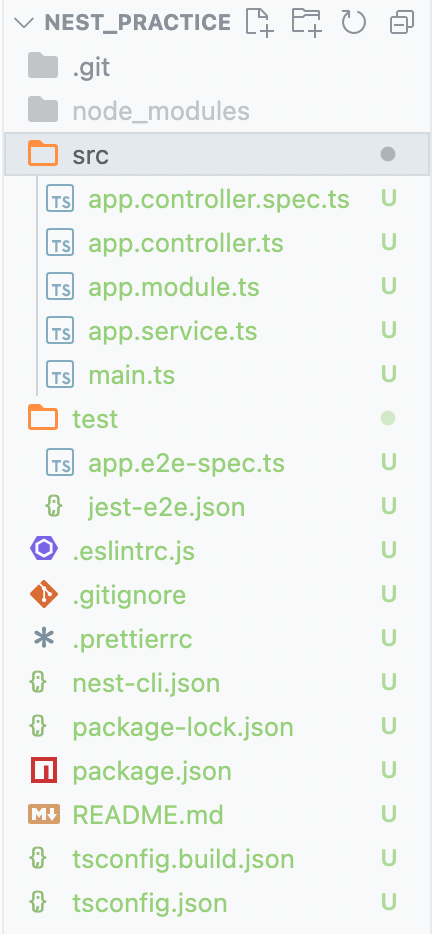
그러면 이러한 폴더구조가 자동적으로 생성된다. 위 사진이 기본 폴더구조이고 추가적으로 기억해야할 파일이라고 하면 module, controller, service가 있을 것 같다.
이것은 다음 포스팅에서 자세하게 설명하려 한다
