swagger 사용전 초기 설정
본인은 swagger 모듈을 따로 설치하지 않고 swagger viewer라는 확장 프로그램을 사용했습니다.
확장 프로그램 swagger viewer 설치하기

swagger/API.yaml 폴더 구조 생성

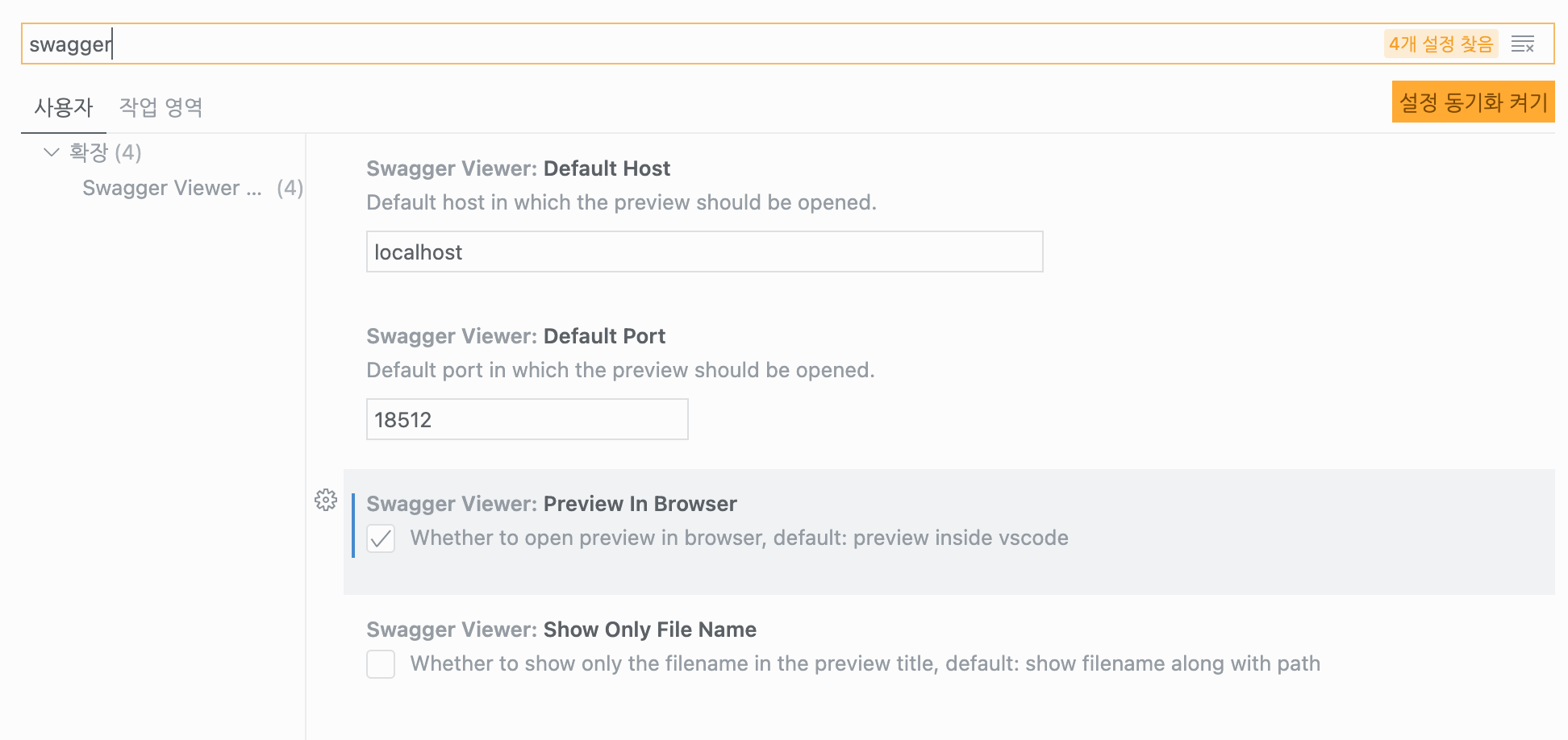
vsCode에서 설정 바꾸기
vsCode 설정에 들어가서 swagger viewer를 치면 나오는 Preview In Browser를 체크해준다.

체크하지 않으면 vsCode 프로그램 내에서 창이 열리는데 복사 붙여넣기가 안되는 문제가 발생함.
Access Token 등 복사 붙여넣기 하는 사항이 많다면 꼭 체크해준다.
여기까지가 초기 설정이다.
yaml 작성법
openapi: 3.0.0
info:
version: 1.0.0
title: board_game_project
description: 'project'
servers:
# Added by API Auto Mocking Plugin
- description: SwaggerHub API Auto Mocking
url: http://localhost:5001
tags:
- name: user
description: User 스키마를 이용한 기능- 코드를 보면 대충 감이 오듯이 위 부분은 swagger 설명이나 버전을 설정해주고
- servers 에서 어떤 서버를 실행시킬건지 url을 적어준다.
- 보통 swagger hub url과 jsonserver를 적던데 본인은 개발중인 localhost 주소를 적었다. - 그리고 tags에는 라우터들을 분류하기 위한 tag 들을 적어준다.
- 이후에 나오는 사진을 확인하면 될 것 같다.
paths:
# 라우터 url
/user/register:
# 전송 방식 (METHOD)
post:
# 분류할 태그
tags:
- user
summary: 회원가입
# post할 데이터들을 body로 묶어서 보내줌
requestBody:
required: true
content:
application/json:
schema:
$ref: "#/components/schemas/User"
# 응답 코드
responses:
'200':
description: "회원가입 성공!"
'404':
description: "백엔드 실행하셨나요? 포트번호는 5001번 인가요?"- paths에서 API 명세서를 적어준다.
- 대부분 주석에 설명이 적혀있지만 조금 더 부연설명을 하자면
summary : API의 간단한 설명
requestBody : body로 함께 묶어서 보내주는 형식이다.
$ref : 아래에 적은 components/schemas의 User 모델 형식을 참조한다는 뜻이다. 즉, User 모델의 필드들을 작성해서 request 하는 것이다.
/currentUser:
get:
tags:
- user
summary: 현재 유저의 정보 가져오기
security:
- bearerAuth: []
responses:
'200':
description: 유저 정보 가져오기 성공
content:
application/json:
schema:
type: object
properties:
_id:
type: string
user_name:
type: string
email:
type: string
phone_number:
type: string- 응답코드에도 content/application/json/shema 를 넣어 응답하는 데이터 형식을 만들 수 있다.
위 코드에서는 object형식으로 묶어서 내부에_id, user_name, email, phone_number필드를 보내준다. - security : token 값을 설정하는 방식이다. 아래 코드처럼 components 내에 작성해주어야 한다. 이 코드는 Bearer를 사용한 방식이다. 자세한 사항은 아래에 첨부한 공식문서를 확인하면 될 것 같다.
securitySchemes:
bearerAuth:
type: http
scheme: bearer
bearerFormat: JWT아래는 components의 전체 코드이다.
위에서 잠깐 언급한 security 코드도 보인다.
components:
securitySchemes:
bearerAuth:
type: http
scheme: bearer
bearerFormat: JWT
schemas:
User:
type: object
required:
- user_name
- email
- password
- phone_number
properties:
user_name:
type: string
email:
type: string
password:
type: string
phone_number:
type: string
security:
- bearerAuth: []- 모델을 만드는 코드를 설명하기 위해 코드를 가져왔다.
- DB 스키마를 만드는 것처럼 똑같이 만들어주면 된다.
- type: object 를 해주고
- required에 반드시 필요한 데이터 필드를 적어준다.
- properties내에 필드의 정보를 적어준다.
본격적으로 swagger를 사용해보자
- [Ctrl] + [Shift] + p 혹은 [cmd] + [shift] + p 눌러서 swagger preview 눌러서 실행

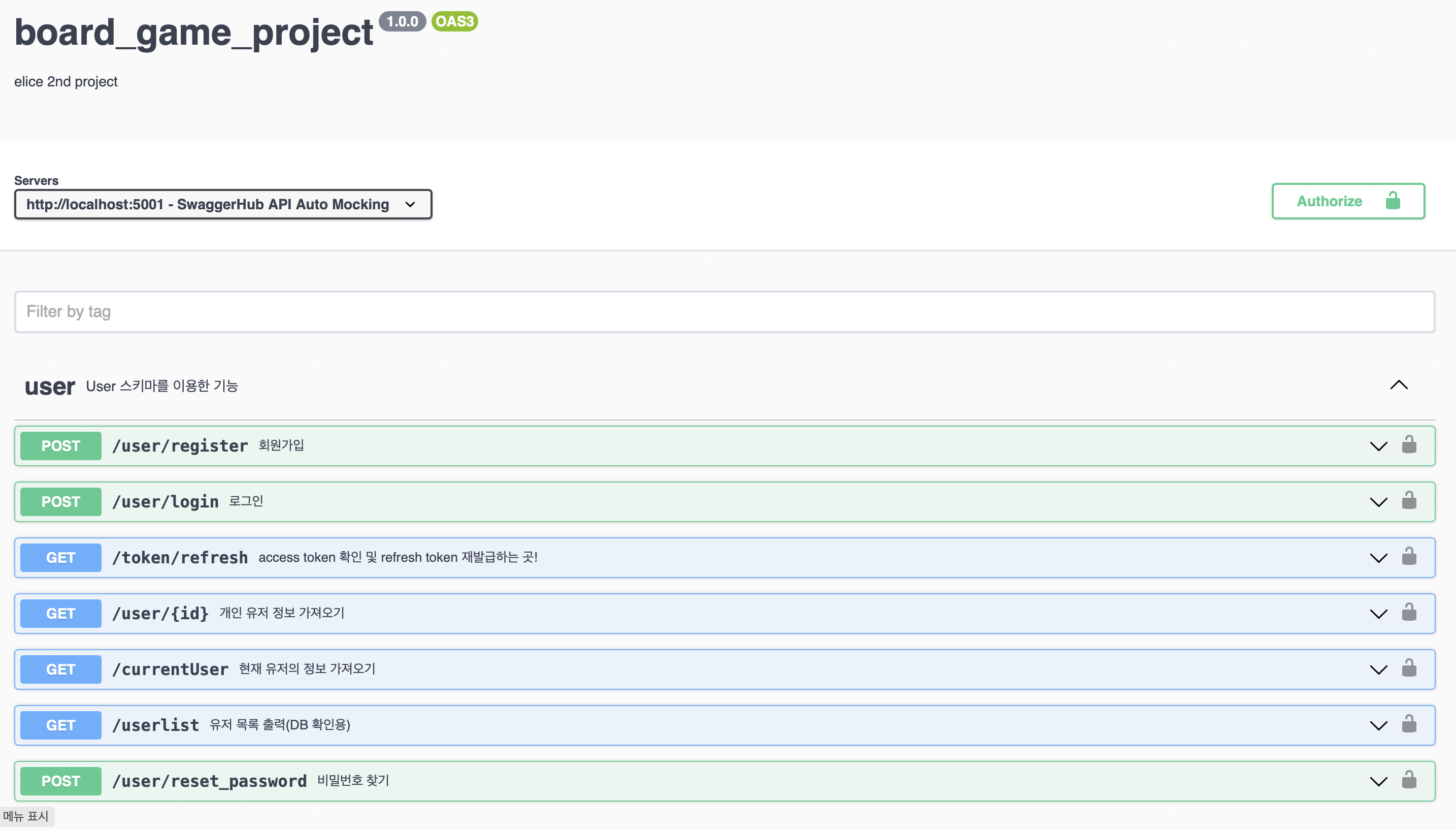
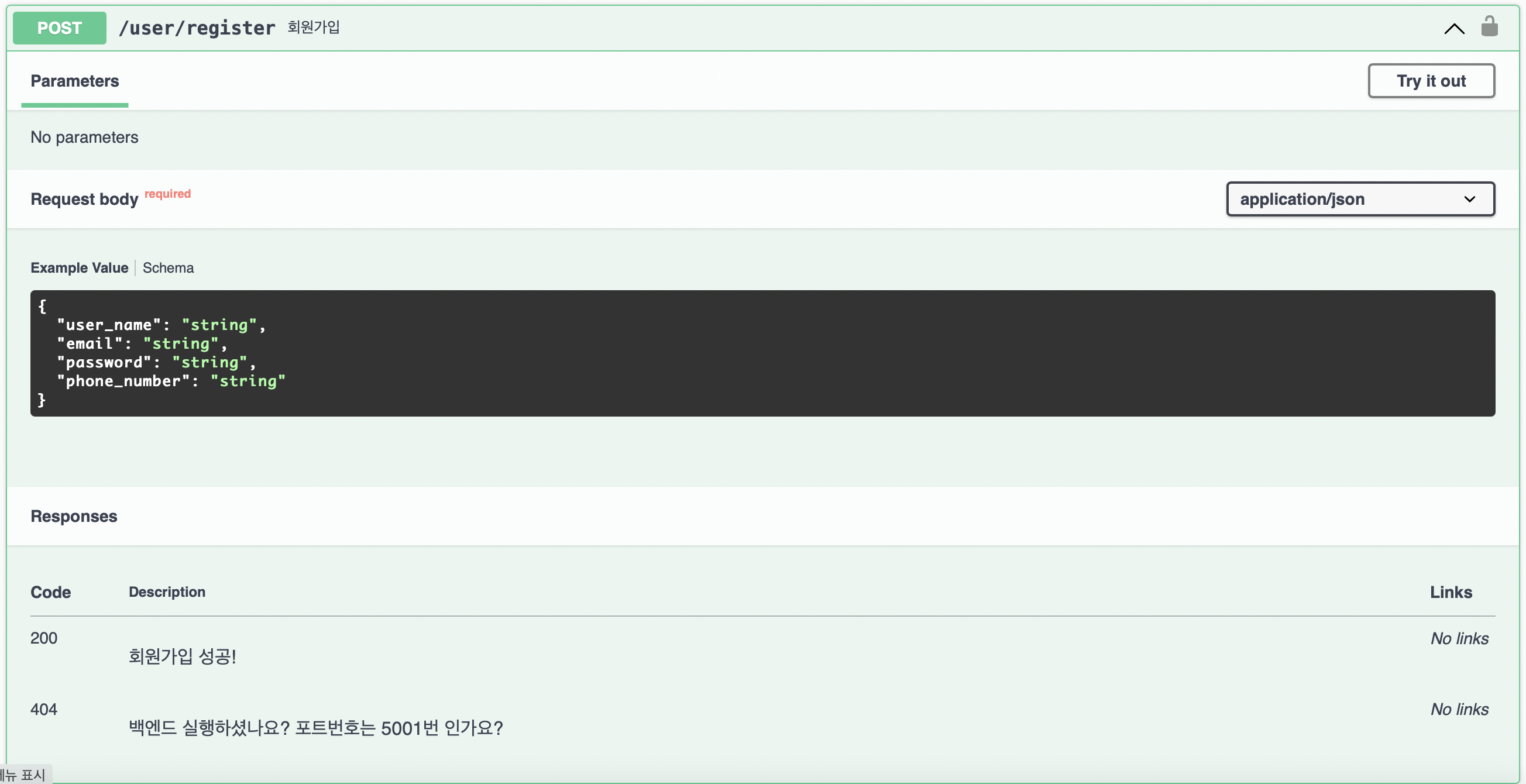
이런식으로 새 브라우저 창이 뜬다.
- localhost를 실행하는 코드를 이용했기 때문에 백엔드 서버를 꼭 실행시켜주어야 swagger도 실행한다.
- API 명세서를 확인하고 테스트해본다.

- Requeset body
- 입력해야하는 body 값들을 보여준다.
- 각 필드들이 어떤 데이터형식인지 확인 가능
- Responses
- 응답 코드와 그에 대한 설명
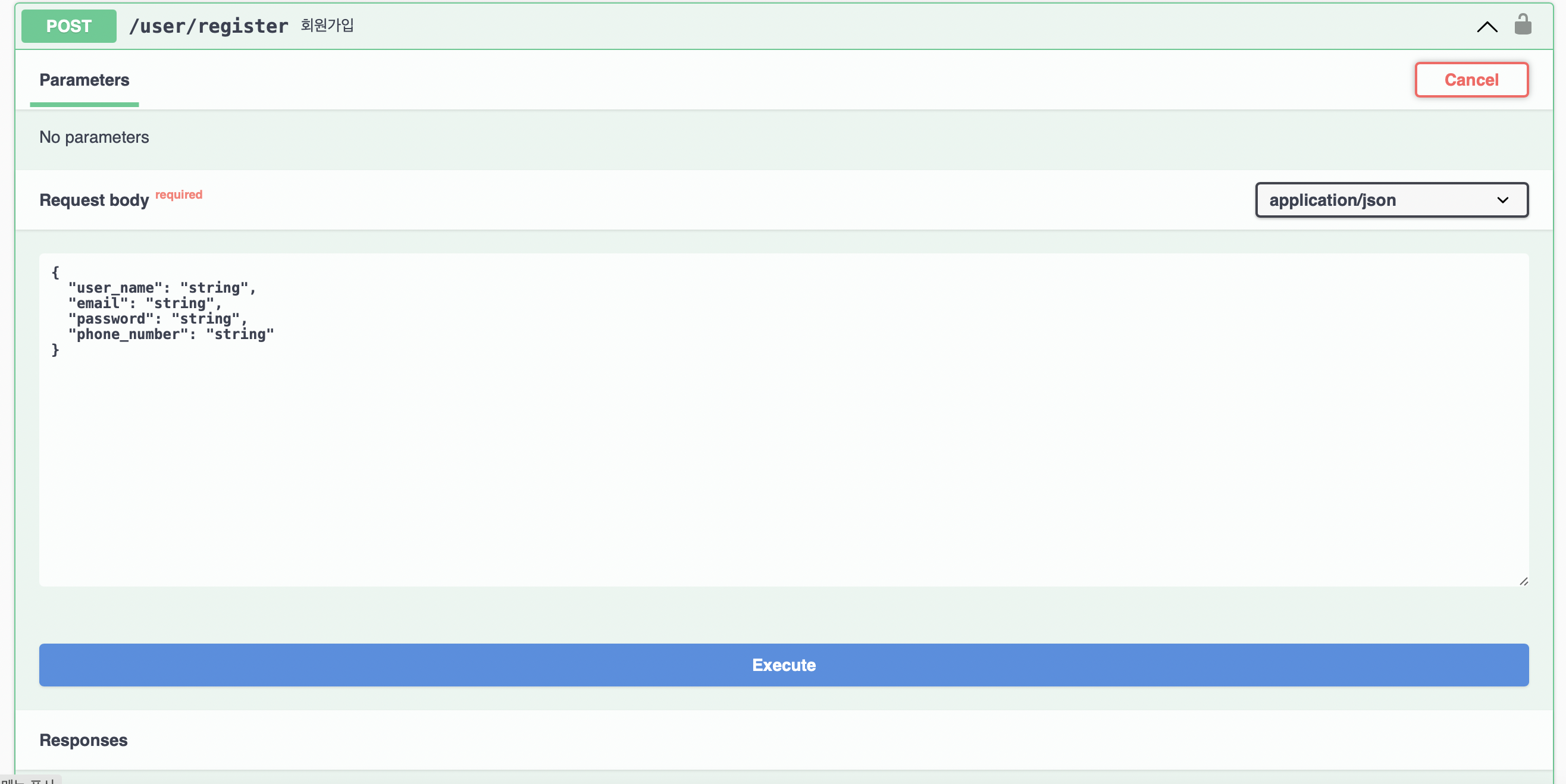
오른쪽 위의 Try it out을 누르면 Request body에 값을 넣어서 테스트 해 볼 수 있다.

값을 채운 다음 Excute 버튼을 누르면 된다.
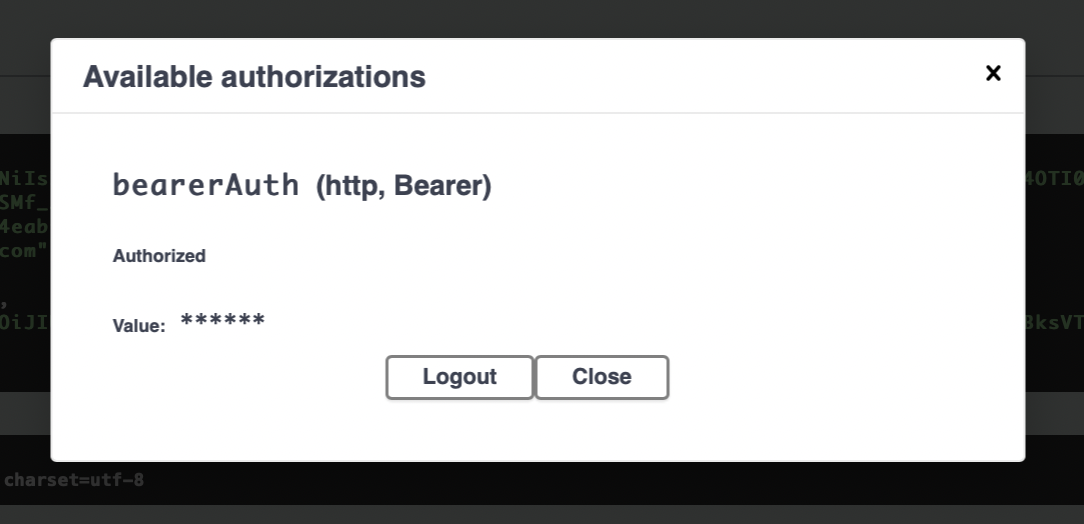
- 그리고 Access Token을 사용하는 법

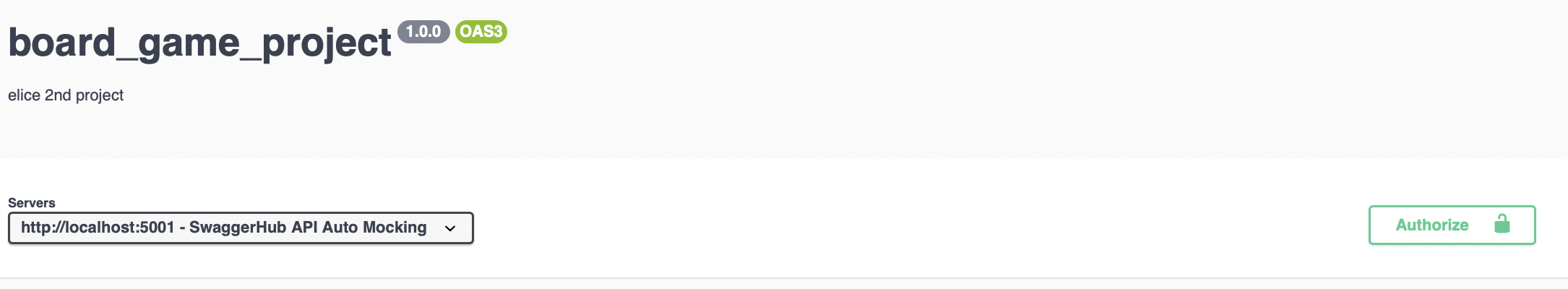
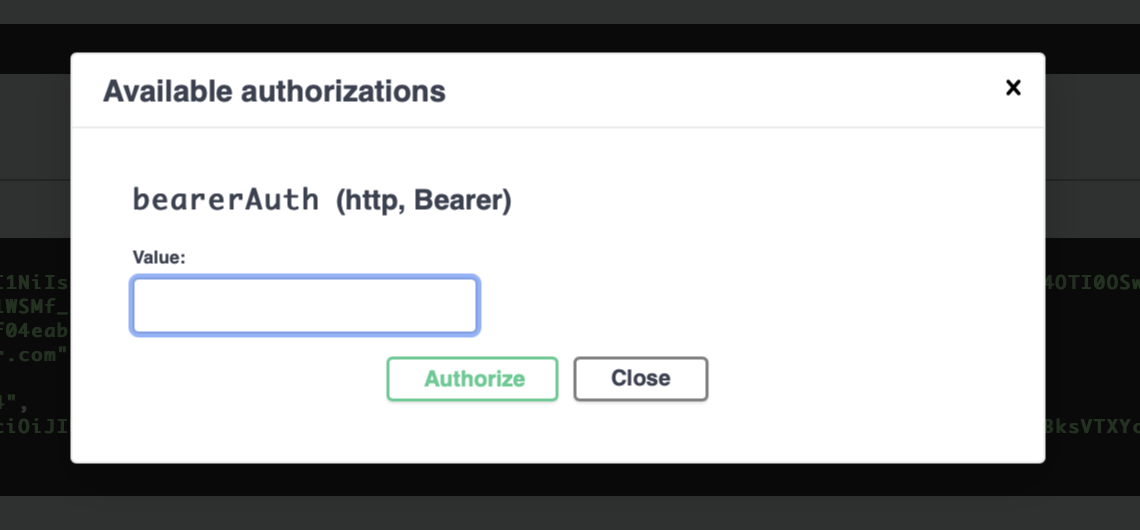
Swagger 페이지의 제일 위로 가면 Authorize 버튼이 있다. 이 버튼을 누르면 yaml에서 작성한 BearerToken을 작성할 수 있는 창이 뜬다.


로그인한 뒤에 생긴 token 값을 여기 복사 붙여넣기 해주면 된다.
간단하게 swagger를 사용하는 법을 알아보았다.
원래 postman을 사용하고 있었는데 크게 다른 점은 없었고 swagger로 API 명세서를 작성하고 테스트하는 법을 공부할 수 있었던 기회였다.
대부분 모듈을 설치해서 각 코드에 설정해주는 것을 보았는데 그 방법은 사용하지 않았고 나중에 yaml 파일들을 분리해서 간편하게 사용할 수 있을 것 같다.
참고
swagger editor
Bearer Authentication 설정
parameter 설정
Basic Structure-velog
