지난 포스팅에서 docker-compose로 redis에 연결하는 법을 설명했다. 얼마전에 완성한 프로젝트의 프론트 부분도 docker-compose로 배포해봤다.
dockerfile 생성
back 폴더 내에 dockerfile을 생성하여 back 부분의 코드만 컨테이너로 만들었다. 이제 front 폴더 내에 dockerfile을 생성해서 docker-compose.yml 파일에 컨테이너를 추가해주면 된다.
FROM node:16-alpine3.11
WORKDIR /app
COPY package*.json ./
RUN npm install --force
COPY . .
CMD [ "npm", "start" ]
EXPOSE 3000docker-compose.yml 파일 수정
version: '3'
services:
back:
build:
context: "./back"
dockerfile: dockerfile
container_name: "back"
working_dir: "/app/back"
ports:
- "5001:5001"
links:
- "noderedis"
front:
build:
context: "./front"
dockerfile: dockerfile
container_name: "front"
working_dir: "/app/front"
ports:
- "3000:3000"
noderedis:
image: "redis:3"
container_name: "noderedis"- backend 부분의 코드는
back이라는 이름의 컨테이너로 만들어 주고 - frontend 부분의 코드는
front라는 이름의 컨테이너로 만들어준다.
docker-compose 배포
docker-compose up -d --build명령어를 통해 컨테이너를 실행시킨다.
오류가 생겼던 부분
react 버전 문제
#11 3.169 npm notice
#11 3.169 npm notice New minor version of npm available! 8.1.0 -> 8.10.0
#11 3.170 npm notice Changelog: <https://github.com/npm/cli/releases/tag/v8.10.0>
#11 3.170 npm notice Run `npm install -g npm@8.10.0` to update!
#11 3.170 npm notice
#11 3.171 npm ERR! code ERESOLVE
#11 3.173 npm ERR! ERESOLVE unable to resolve dependency tree
#11 3.173 npm ERR!
#11 3.173 npm ERR! While resolving: front@0.1.0
#11 3.174 npm ERR! Found: react@18.1.0
#11 3.174 npm ERR! node_modules/react
#11 3.174 npm ERR! react@"^18.0.0" from the root project
#11 3.174 npm ERR!
#11 3.174 npm ERR! Could not resolve dependency:
#11 3.174 npm ERR! peer react@"^16.8.0 || ^17.0.0" from @material-ui/core@4.12.4
#11 3.174 npm ERR! node_modules/@material-ui/core
#11 3.174 npm ERR! @material-ui/core@"^4.12.4" from the root project
#11 3.174 npm ERR!
#11 3.174 npm ERR! Fix the upstream dependency conflict, or retry
#11 3.174 npm ERR! this command with --force, or --legacy-peer-deps
#11 3.174 npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
#11 3.174 npm ERR!
#11 3.174 npm ERR! See /root/.npm/eresolve-report.txt for a full report.
#11 3.179
#11 3.179 npm ERR! A complete log of this run can be found in:
#11 3.179 npm ERR! /root/.npm/_logs/2022-05-24T14_59_41_970Z-debug.log
------
failed to solve: executor failed running [/bin/sh -c npm install]: exit code: 1docker-compose up -d --build를 실행시키니 위와 같은 오류가 발생했다. 터미널을 잘 살펴보니 react의 버전 문제로 인해 빌드할 수 없는 문제였다. 버전을 일일이 바꾸려다가 엮여있는 모듈이 많아 구글링을 해보니 --force 혹은 --legacy-peer-deps를 이용해서 npm install을 하면 된다는 글을 봤다.
그래서 frontend의 dockerfile에 RUN npm install --force를 추가해줬다. 그렇게 하니 컨테이너 실행 중 생기는 오류는 사라졌다.
eslint-prettier
프로젝트에 .eslintrc.json 과 .prettierrc.json 파일을 추가해줬더니
Error: Failed to load plugin 'react' declared in ...와 같은 오류가 발생하면서 홈페이지에 아무것도 뜨지 않았다.
찾아보니 같은 상황을 겪고 있는 사람을 발견했고 블로그를 참고하여 문제를 해결했다.
{
"extends": ["plugin:prettier/recommended"],
"plugins": ["prettier"],
"eslint.workingDirectories": [ "front" ],
"rules": {
"prettier/prettier": "warning"
}
}"eslint.workingDirectories": [ "front 폴더 이름" ] 을 추가해주니 문제가 해결됐다.
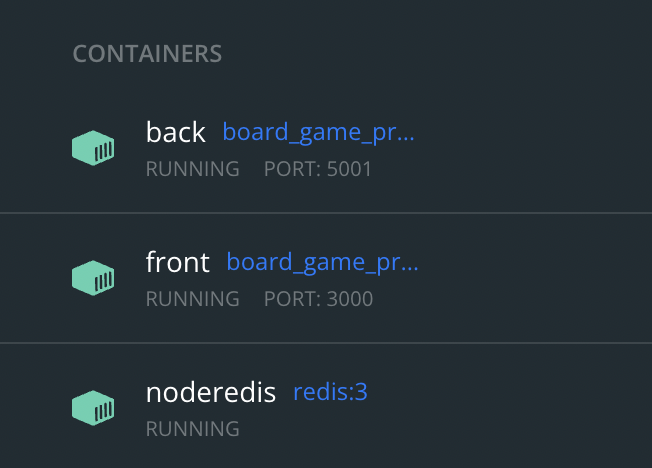
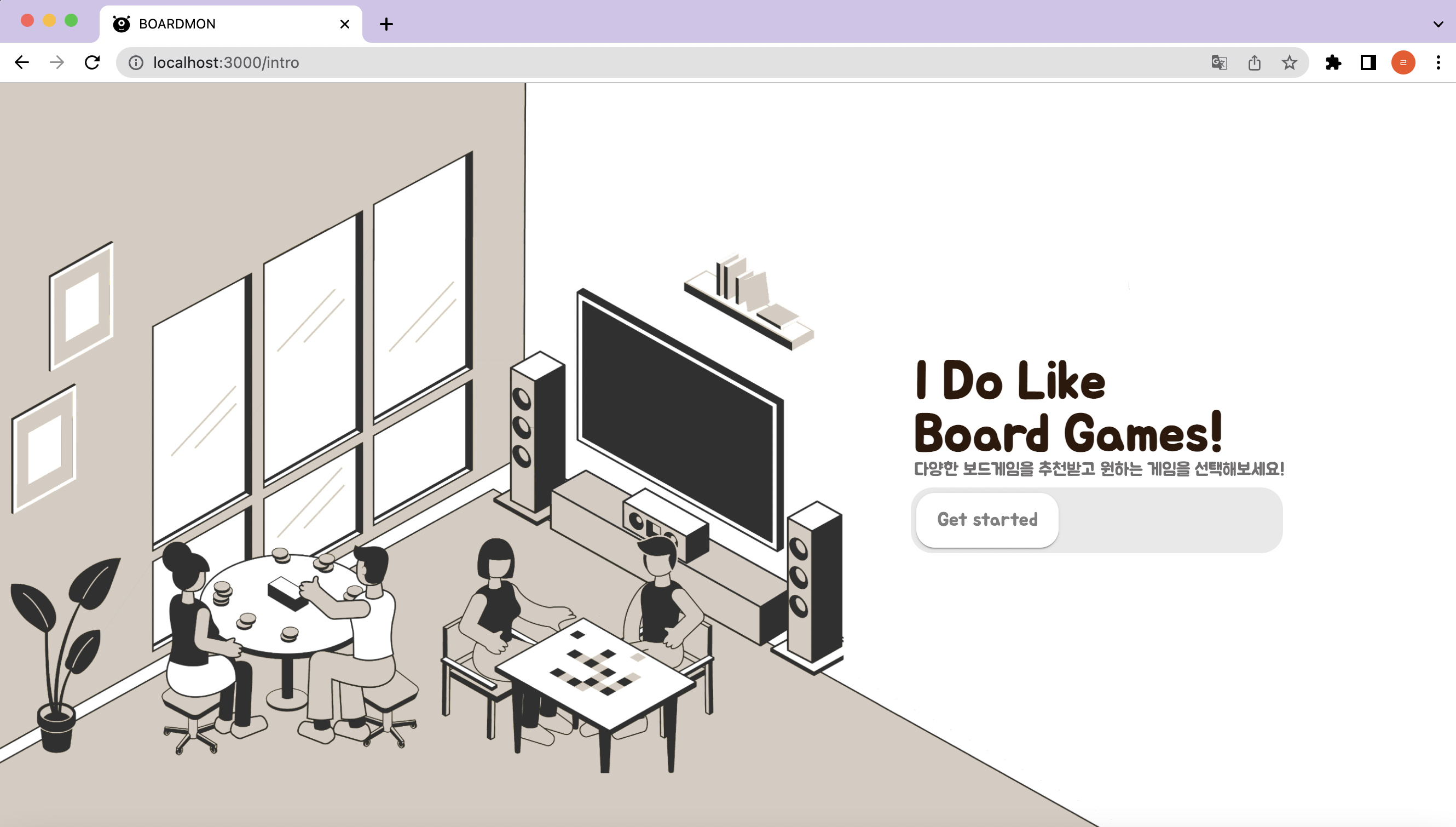
위의 docker-compose 배포를 모두 하고 나면 아래 사진처럼 컨테이너가 모두 실행되는 것을 확인할 수 있고 홈페이지 접속도 잘 된다.



npm run build해서 생성된 /build 폴더를 사용하지 않고
npm run start로 실행하면 성능하락이 심하지 않을까요?
docker-compose를 이용하여 npm run build로 production 모드로 빌드해서 환경변수를 외부에서 주입시키는 방법을 찾고있는데.. 검색하는 자료들이 죄다 npm run start 해서 도커 컨테이너 구동하는 방법이 적혀있네요.
이게 정상은 아닐것 같은데요. ;;;