WebP의 Lossy Compression
WebP의 lossy compression은 VP8의 방식을 그대로 사용한다.
압축의 순서대로 한번 살펴보자.
쉬운 설명을 위해 Google docs 보다는 개인 포스트를 많이 참조하여 설명한다.
1. Macroblocking
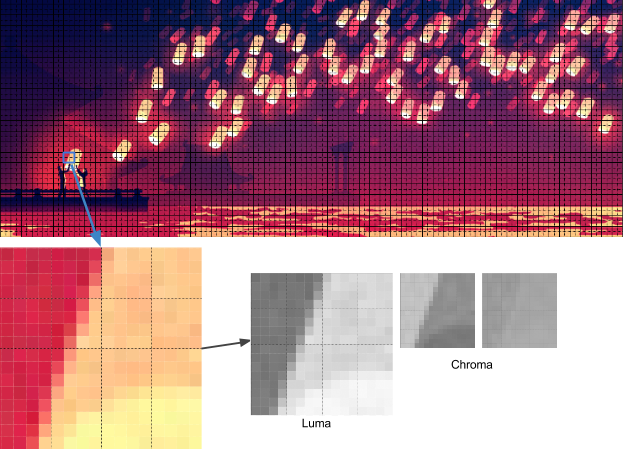
Macroblocking이란 이미지를 작은 단위의 macro block으로 나누는 것을 말한다.
보통 macro block은 1개의 16x16 luma pixel block과 2개의 8x8 chroma pixel block으로 구성된다.
아래 그림에서는 16x16 pixel 단위로 macroblocking 되는 것을 확인할 수 있다.

(출처: medium.com)
2. Intra-prediction
Intra-prediction은 macro block을 다시 4x4 sub block 단위로 나눈 후, prediction을 하는 것을 의미한다.
이는 PNG의 filtering과 매우 유사하지만, prediction의 진행 방향이 다르다. PNG는 scan-line, WebP는 block 단위로 진행된다.
(확실히 scan-line보다 block 단위가 더 효율적인 prediction 방법인 것 같다. 좀 더 넓은 영역을 보고 예측할 수 있으니까..!)
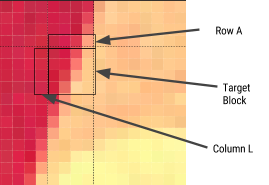
아래 그림과 같이 Target block을 예측하는 데 있어, 바로 위의 행과 왼쪽 열을 활용한다. (Row A, Column L)

(출처: medium.com)
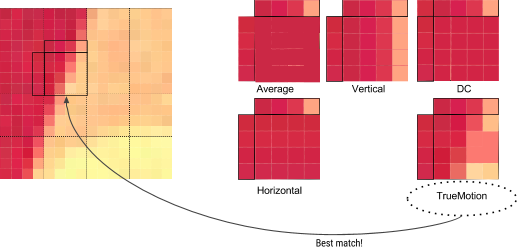
이를 통해 4x4 sub block을 예측하는 intra-prediction mode에는 크게 4가지가 있다. (해당 방식들의 진행 방향에 따라 조금씩 변형이 있다. => 참고 사진)
-
Horizontal (H_PRED): 이전 column의 값으로 예측. (Column L으로부터 전파)
-
Vertical (V_PRED): 이전 row의 값으로 예측. (Row A로부터 전파)
-
DC (DC_PRED): Column L과 Row A의 average로 예측. (e.g., 4x4 block의 (1,2) pixel은 Column L(1)과 Row A(2)의 평균값)
-
TrueMotion (TM_PRED): Column L, Row A 뿐만 아니라 왼쪽 위에 있는 대각선 방향의 픽셀(P)도 함께 사용하여 예측. P부터 A까지의 차이(difference)가 L부터 target pixel까지 전파(propagate) 되도록 한다.
(오호... 🤔)

(출처: medium.com)
이 중에서 가장 실제 값에 가까운 mode를 채택하고, 그 결과 발생한 잔여 값(residual)이 다음 단계로 넘어가게 된다.
(이 residual은 실제 값과 예측 값의 차이를 기록한 것으로, 실제 값과 유사할수록 0이 많기 때문에 압축에 유리해진다!)
3. JPGify
마지막은 JPEG의 압축 방식과 유사하게 DCT filtering, quantization, entropy coding의 과정을 거친다.
JPEG과 거의 같지만, WebP에서 사용된 entropy coding 방식은 Arithmetic entropy coding으로, Huffman coding 보다 높은 압축률을 보인다고 한다.
그리고 quantization 과정에서 유일하게 데이터가 유실될 수 있다. (이전까지의 과정은 lossless 였다!)
이 부분은 JPEG의 compression 방식을 알고 있다면 쉬운 내용일 것이다.

(출처: medium.com)
Comment
압축의 여러 방식들을 접할수록, 인공지능이 압축에 잘 활용될 수 있겠다는 생각이 든다.
압축에 최적의 파라미터들을 찾고, 이미지 헤더에는 파라미터만 잘 저장한다면? ㅋㅋ
무엇보다.. 포맷마다 다른 image decoder에 필요한 H/W accelerator 자원 없이, 기존에 AI에 사용되던 자원들을 재활용할 수 있다는 점에서 매력적인 것 같다.
그렇다. 개소리다.
아무래도 현실적인 방법은 나와있는 이미지 포맷의 압축 파라미터를 어떻게 잘 조정할 것인지.. 정도일 것 같다.

안녕하세요. 포스팅 너무 잘봤습니다!
급 질문이 있는데요ㅠ 저한테는 좀 어려워서 도움을 요청드립니다..!
java에서 javacv(opencv) 이용해서 웹캠에서 얻은 frame 데이터를 아주 빠르게
멀티 쓰레딩을 이용해서 8개로 쪼개서 인코딩한 후 그 8개의 webp 이미지를
다시 하나의 webp 로 합쳐서 만들고싶은데요...
여기서 문제가..
각각 8개가 header 가 포함되어있습니다..
앞부분 byte 를 찍어본 결과 대충 44byte 정도에서 헤더들이 끝나는거 같아요. (lossy 압축)
그래서 각 파일 사이즈를 표시하는 byte 를 찾아내서 지우고 다시 합산하는 과정을 했는데
결국 안되네요ㅠㅠ
파일 합치는 알고리즘은 다음과 같습니다.
인코딩된
1번째 파일은 맨 나중에 수정하고..
2번째 ~ 8번째 파일의 헤더를 삭제하고 (44byte 제거)
제외한 byte 의 총 합과
1번째 파일의 헤더의 파일 사이즈를 담당하고 있는 byte 에 저장된 사이즈에 합산해줬습니다.
근데 이게.. 구조를 잘 모르다보니 어디어디를 손봐야하는지 모르겠더라구요 ㅠ
제가 생각한 방법으로.. 이론적으로.. 합칠수있는걸까요?
webp 맨 마지막 byte 쪽에도 뭔가 있는것일까요?
1주일째 고생하고있어용... 결국 이미지를 합쳐도 이미지가 안뜨더라구요ㅠ
고수분의 조언이 필요합니당ㅠㅠ