[새싹프론트엔드] REACT portfolio 템플릿 사용하기
INTRO
새싹 강의를 들으며 React 포트폴리오를 만들 계획을 했다. 처음부터 전부 만들면 정말 좋겠지만 디자인감각도, 실력도 없는 나에게는 무리이다. 그렇기에 뛰어난 분들이 만들어 놓은 템플릿을 사용하고자 했다.
템플릿 선택
몇몇 React 포트폴리오를 보던 중에 괜찮아 보이는 템플릿을 발견하였다.
사용법 자체는 생각보다 어렵지 않다. 위의 깃허브에 들어가서 clone으로 가져오거나 zip파일을 다운로드 하여 사용하면 된다. fork를 하여 자신의 레포지토리에서 사용해도 좋다.
사용 방법 및 주의사항
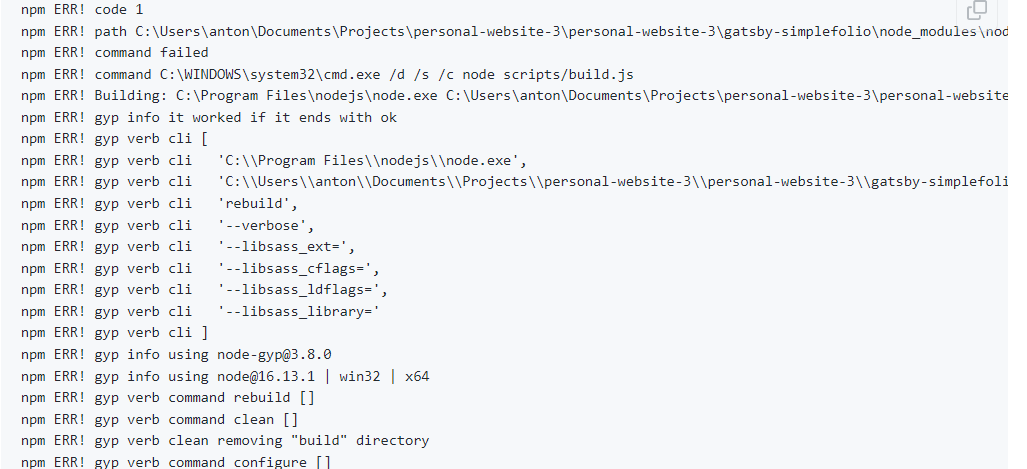
 직접 마주한 에러는 캡쳐를 하지 못해 깃허브 issue에 있는 에러로 대체
직접 마주한 에러는 캡쳐를 하지 못해 깃허브 issue에 있는 에러로 대체
위의 방법대로 단순 clone또는 download 받은후 npm install 또는 yarn 을 통해 사용하려 한다면 아마 99% 확률로 에러를 볼 것이다. 읽기 귀찮은 사람들을 위해 요약하자면 추측컨데 해당 포트폴리오와 node의 버젼차이 문제로 인한 에러인거같다. node버젼을 낮추어(13.14.0v 추천) download 후에 시도해 보자.
삽질 후기
처음에 npm실패로 에러를 마주친 후 검색했을때는 node-sass의 버젼문제인줄 알고 기존에 다운되어있는 sass를 제거후 다시 다운받아보았다. 그런데 되지않았다.
이후에 위의 깃허브 issue를 확인해보니 나랑 비슷한 문제를 이미 겪었고 답변도 있었다. sass버젼문제가 맞는거같긴한데 알려준 방법은 달랐다. 그래서 해봤는데 역시 되지않았다. 아니 왜??
기존에 18.12v node를 사용중이었던 나는 nvm 설치 후 답변대로 nvm install 13.14.0설치 후 nvm use 13.14.0해보았다.
분명 커맨드 사용할때만 해도 명령어 적용이 됐는데 막상 node -v 으로 확인해보니 계속 18.12v이었다. 이거 때문에 vscode에 관리자 권한부여도 해보고 node 도 삭제 후 재설치를 여러번 해봤지만 달라지는건 없었다. 결국 18.12v 삭제 후 13.14.0만 단독 설치해보니 됐었다.
아직 포트폴리오 작성은 시작도 안하고 템플릿 가져와서 세팅만 하는건데도 이렇게 삽질을 한거보면 진짜 험난한 시작이다. 그래도 막상 오류해결하고 돌아가는거보니 겁나 뿌듯하다.