디렉토리 구조
넉스트 구성 폴더 뜻을 알아보자.
Nuxt.js의 디폴트 폴더구조는 크고 작은 여러 웹프로젝트 작업에 알맞게 짜여져 있다.
필요하다면 커스터마이제이션 하는 것도 자유롭게 가능 하다.
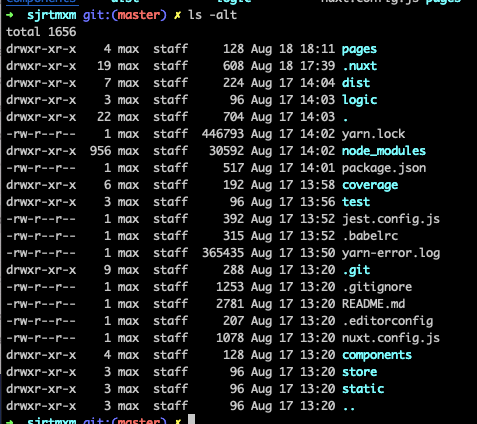
지난 포스팅에서 작성한 프로젝트를 예로 ls커맨드로 어떤 폴더와 파일들이 있는지 살펴보자.

일단은 Nuxt의 핵심 폴더 4개와 파일 2개에 대해서 설명한다.
pages
MVC패턴의 V(템플릿),C(스크립트) 이다.
라우팅을 포함 해서 View 단을 구성하는 코드를 담는다. .vue확장자의 모든 파일은 뷰페이지로 컴파일 될 것이다. 라우팅 규칙에서 index.vue 로 된 파일명은 생략 가능하다.
components
컴포넌트 폴더는 페이지들에 사용되는 커스텀 컴포넌트 모듈들을 담는다. 컴포넌트는 재귀적으로도 사용 될 수 있으며 코드의 재사용성을 높이고 유지보수를 용이하게 하므로 잘 사용 할 수록 이득이다.
assets
스타일, 이미지, 폰트 등 컴파일 되기 전의 assets를 담는다. script 로 움직이는 로직과는 독립적으로 사진파일 이라던가 디자인적으로 보여지기 위한 파일들 이라고 생각 하면 된다.
static
robots.txt라던가 favicon.ico 같이 동적일 필요가 없는 파일들을 담는다. 웹서버를 가동 하면 루트URL에서 접근 가능 하다.
파일
nuxt.config.js
넉스트의 단일 설정 파일로 모듈을 임포트 한다거나 config를 오버라이드 하는 등의 작업을 할 수 있다.
package.json
디펜던시와 프로젝트 실행 script 를 담는다.
이상이다.
위 내용만 알고 있어도 사실상 거의다 이해 했다고 할 수 있다.
비교적 중요도는 낮지만 심층적으로 나머지 폴더와 파일에 대해서도 알아보자.
그외 폴더들
.nuxt
넉스트프레임워크가 컴파일 등에 사용 하는 임시폴더로 직접 건드릴 필요는 없다.
dist (중요)
디플로이(deply)를 하기 위해 소스코드를 컴파일 하면 생성되는 결과 html 파일이 생성 되는 폴더이다.
node_modules
node.js의 모듈들을 실제로 담는 폴더로 직접 건드릴 필요는 없다.
test, coverage
필자의 경우 jest로 테스팅 라이브러리를 선택 했기 때문에 생성 된 것으로 필수는 아니다. 자동화 코드 테스트와 그 커버리지 리포트를 담는다.
.git
필자의 경우 소스코드 관리 툴로 git을 설정 하였기 때문에 생성 된 것으로 필수는 아니며 내부적으로만 사용 되는 폴더이다.
store
MVC패턴의 M이다.
vuex 라이브러리를 포함해 데이터 관련으로 CRUD(읽기 쓰기 수정 삭제 등)의 로직을 분리 한 javascript 파일들을 담는다. API와 연동 하는 등의 작업도 여기서 하는 것이 유지보수에 좋다.
이걸로 모든 폴더에 대해서 설명 했다.
그외 파일들
yarn.lock
npm 패키지들을 관리 하는 파일로 직접 건드릴 필요는 없다.
jest.config.js
필자의 경우 jest로 테스팅 라이브러리를 선택 했기 때문에 생성 된 것으로 필수는 아니다.
.gitignore
필자의 경우 git을 선택해 생성된 파일로, 역할은 로컬에서만 사용 되고 버전컨트롤 상에 업로드 되면 안되는 파일 목록을 저장한다.
README.md
프로젝트에 관해 설명이나 사용법 등을 적는 마크업 파일이다.
babelrc
구버전의 브라우저를 지원하기 위한 자바스크립트의 컴파일러 설정파일로 여기서는 신경쓰지 않아도 괜찮다.
이상이다. 개발자마다 환경과 사용하는 모듈이 다르므로 작은 차이는 있을 수 있으나 큰 틀은 변화가 없을 것이다.
