모든 프로그래밍은 헬로월드로부터 시작 하는 것이 정석이다.
최신 트렌드를 이용한 나만의 홈페이지 만들기.
NUXT에 대해서 간략히 이해 하고 설치방법을 공부해서 Hello World 프로젝트를 작성 해보자.
NUXT란?
넉스트란 기존 Vue.js에서 몇가지 개선이 필요했던 부분들, 예를 들면 SSR(서버사이드렌더링), 자동 Routes(라우팅) 생성, 향상된 메타 태그, SEO개선 등을 패키지로 제공하는 프론트엔드(Frontend) 프레임워크이다.
이 포스팅에서는 Nuxt가 포함된 Vue.js 프로젝트를 생성 해보겠다.
준비사항
- Node.js
- 비주얼스튜디오코드 (Vetur Extension설치)
- 터미널 (VSC내장 터미널 사용 가능)
프로젝트 생성 하기
터미널에서 얀커맨드 입력 후 해당 폴더로 이동
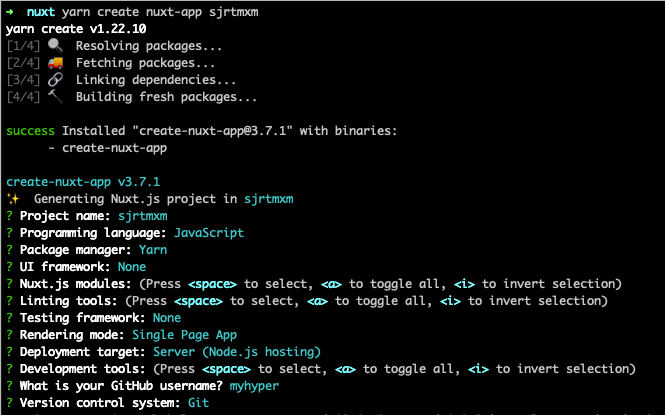
yarn create nuxt-app 프로젝트명필요한 정보를 묻는 헬퍼가 실행 된다.
여기서는 sjrtmxm(넉스트) 로 입력 했지만 자신이 원하는 프로젝트 명을 넣으면 된다.

create-nuxt-app v3.7.1
✨ Generating Nuxt.js project in sjrtmxm
? Project name: sjrtmxm
? Programming language: JavaScript
? Package manager: Yarn
? UI framework: None
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Single Page App
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username? myhyper
? Version control system: Git필요한 정보를 입력한뒤 프로세싱이 끝나고 나면 해당 폴더로 이동 한뒤, 서버를 실행 해보자.

cd 프로젝트명(폴더명)
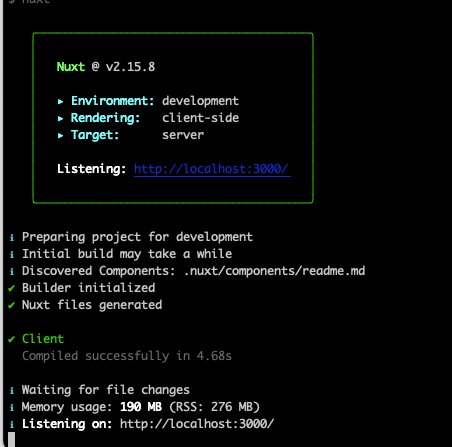
yarn dev(서버 실행)아래 사진과 같이 빌드 작업이 진행 된후 완료가 되면 Listening on: (URL) 메시지가 출력 된다.

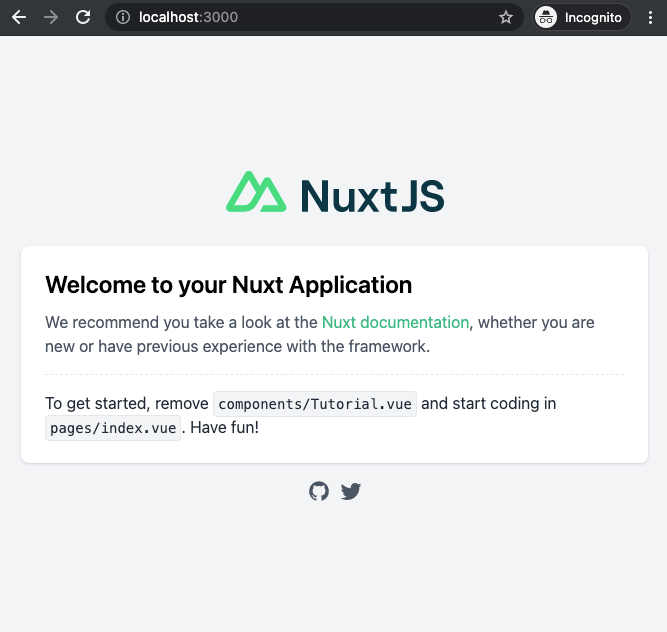
브라우저에 해당 링크를 복붙 해서 아래와 같이 사이트가 보여지는 것을 확인 할 수 있다.

자신의 작업 환경에서 텍스트 수정 해보기
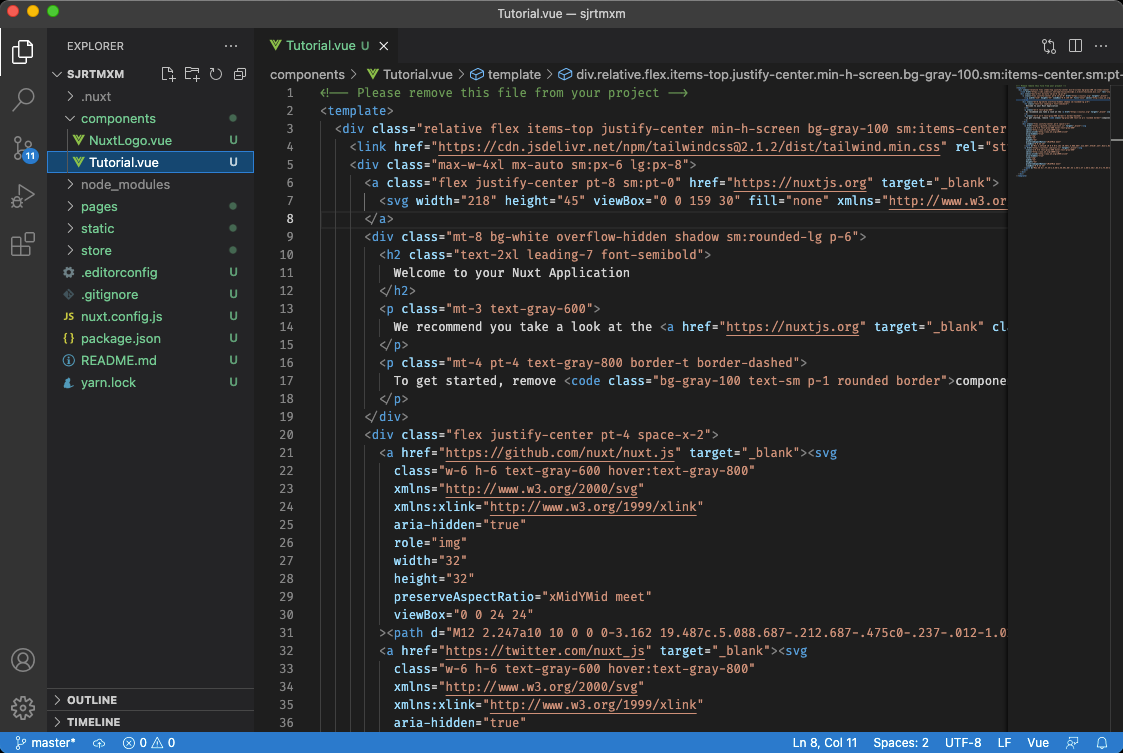
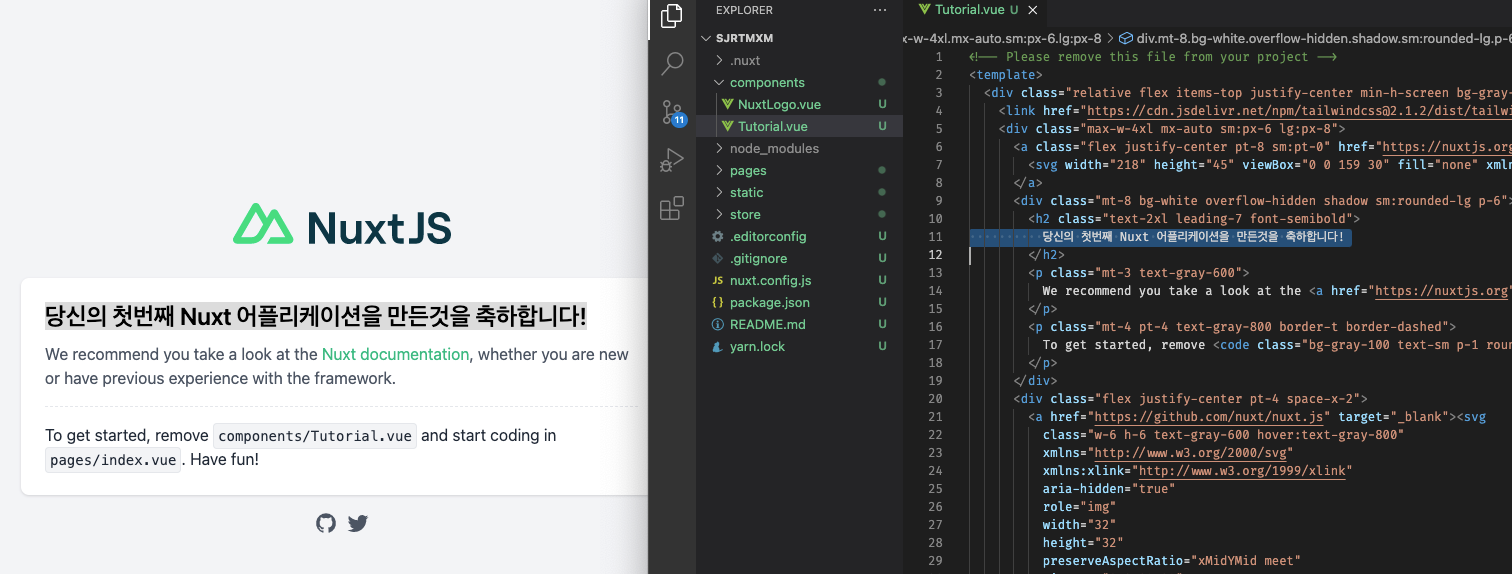
터미널에서 작업하던 위치를 VSC로 열면 해당 홈페이지의 소스코드를 확인할 수 있다.

components/Tutorial.vue 파일을 열어서 11번째 라인의 텍스트를 수정 하고 파일을 저장 하면 실시간으로 웹페이지 내용이 변경 되는 것을 확인 할 수 있다.

이로서 Nuxt.js를 이용한 웹애플리케이션 개발 준비가 완료 되었다.
다음 포스팅에서는 자동라우팅을 사용해서 여러 페이지를 이동 할 수 있게 작업 하는 방법을 알아 보겠다.


👍 잘 보고 갑니다!